(編集部にて一部加筆修正しております。最終更新:2024年6月5日)
こんにちは。アイスリーデザインでスマホサイトのデザインを担当している武本です。弊社では大手ECサイトのスマホサイトのデザインを作成することがもっとも多いです。
そこで重要なのが登録・入力フォーム。
登録をしてもらうのはもちろんの事、入力してもらった情報はデータとしても非常に重要。是非とも入力してもらいたい所ですよね。僕が普段、フォームページをデザインする際に「どうしたら登録してもらえるのか」、「どうしたら入力しやすいのか」を考え、気をつけている10個のポイントを紹介したいと思います。
文字はできるだけ少なくする
スマホ画面に同じような言葉がたくさん詰まっているのは、そのページを見るだけでページの第一印象が「入力が面倒くさそう…」となってしまいます。ユーザーに一度そう思われてしまうと、絶対といってもいいほどに、登録してもらえません。文言の重複は可能な限り避け、文章は徹底的にシンプルにしましょう。
例えば、ラベルに「電話番号」と表示があり、その下に「電話番号を入力してください」という説明が入っている場合は、ラベルだけにします。
入力する項目は少なくする
登録フォーム・問い合わせフォームどちらにせよ、これが一番重要です!
登録する項目が多ければ多いほど、ユーザーに嫌われます。フォーム入力が好きなユーザーは、いません。

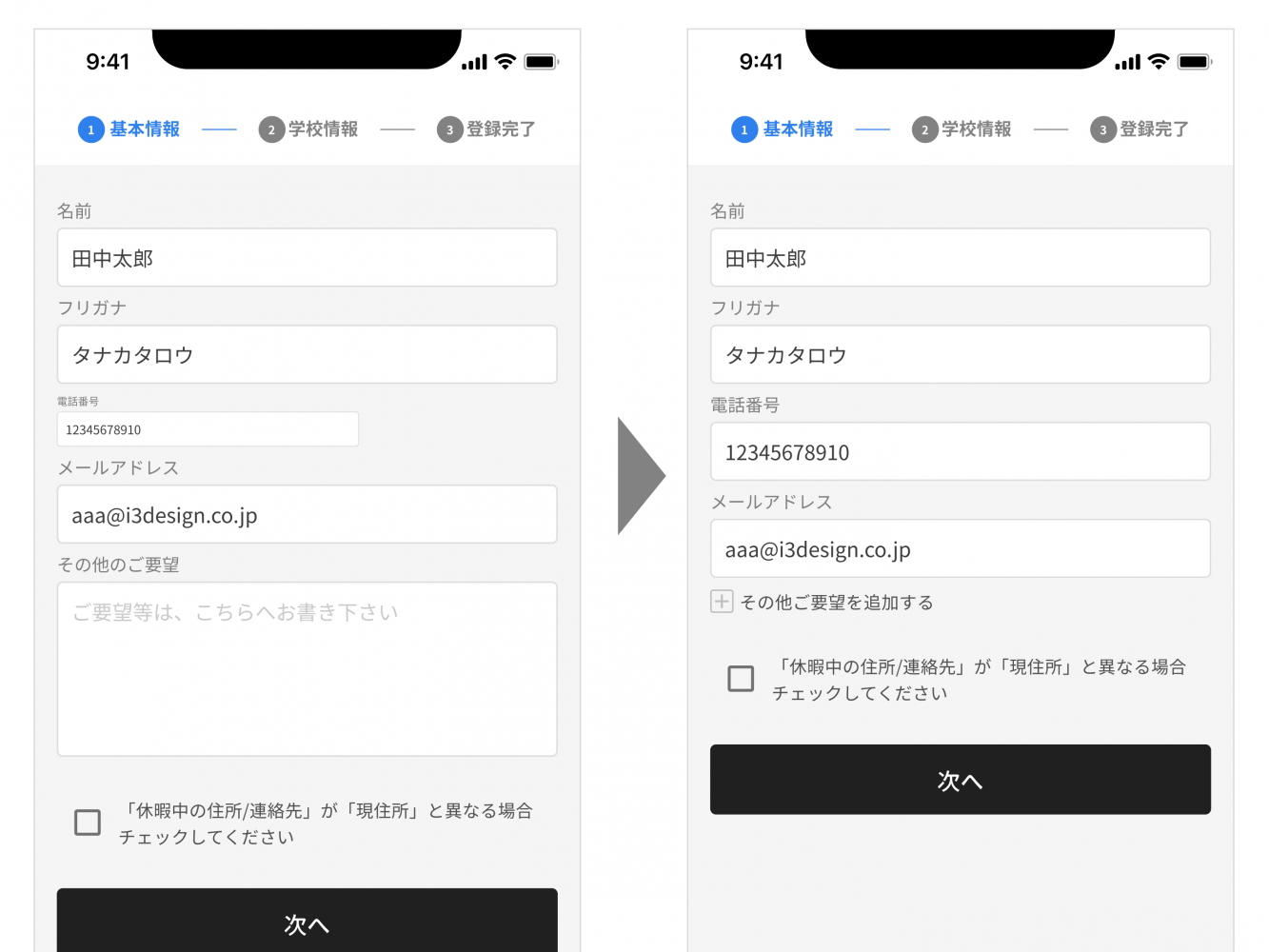
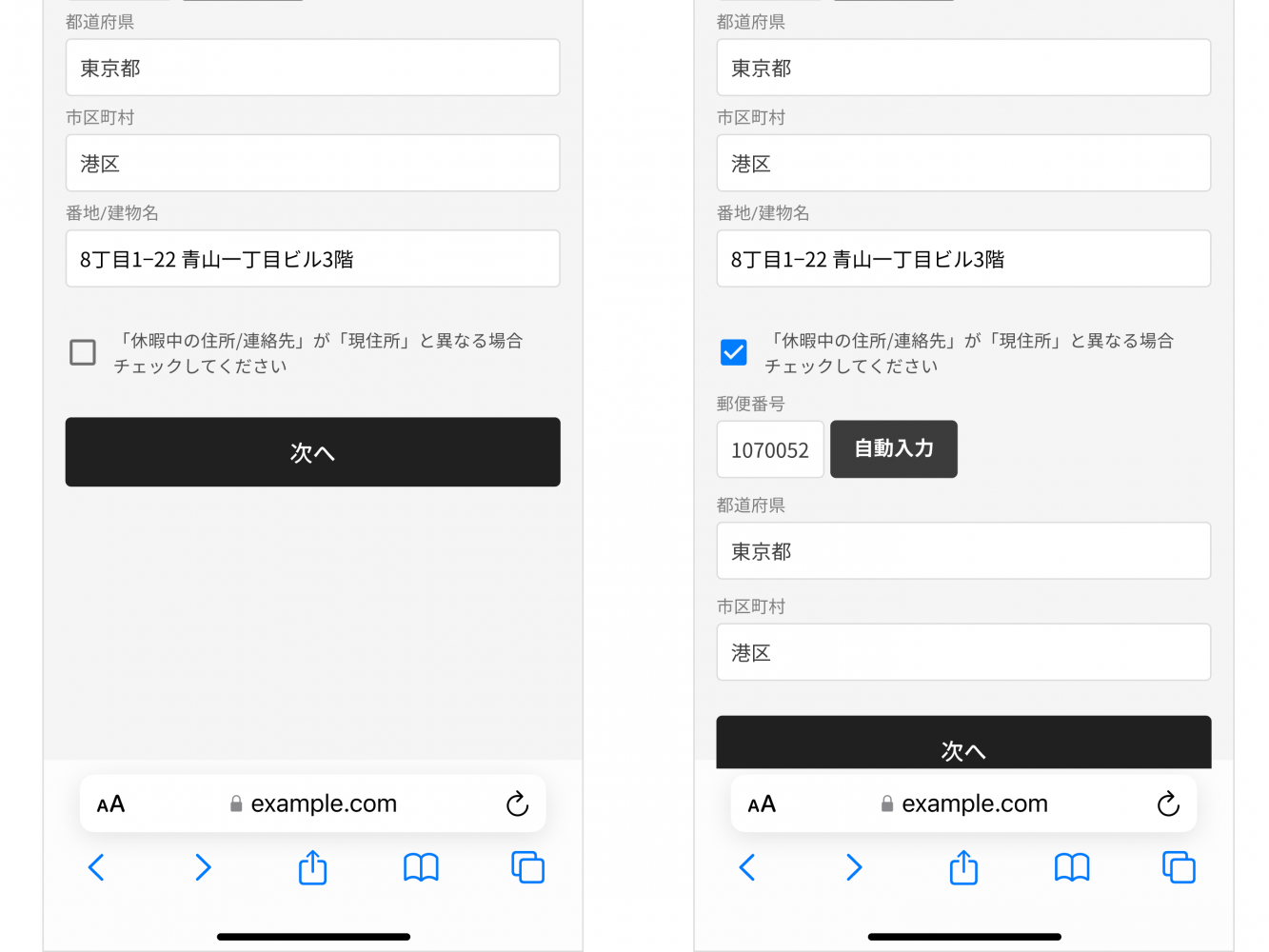
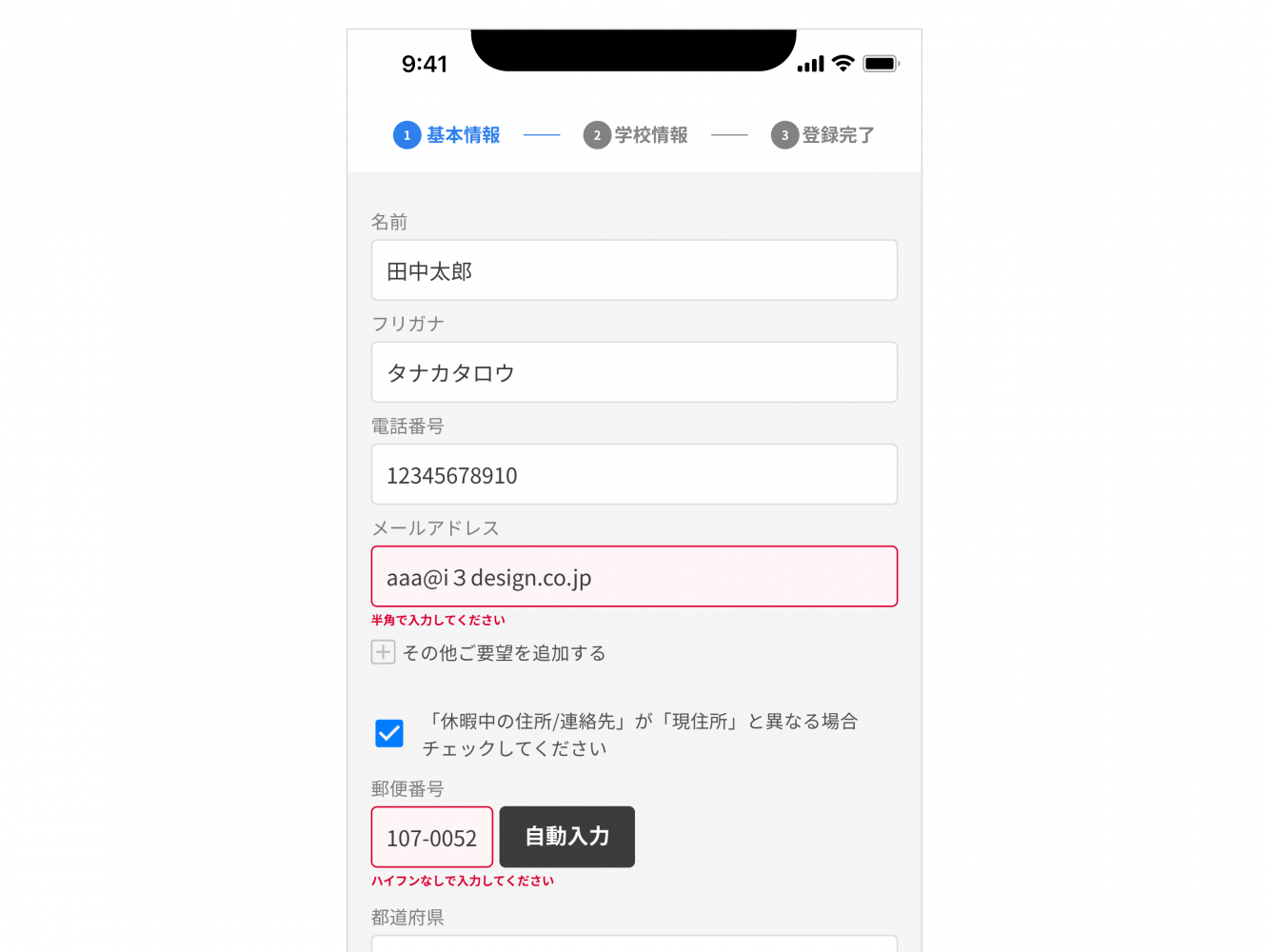
不要なものは閉じておく
文字が多い、項目が多いのと同じで、ページに遷移した時に見えていなくて良いものは閉じておきましょう。例えば、休暇中の連絡先が違う時などに、別の連絡先を入力する場合は、最初は入力欄を閉じておきましょう。使う人が「休暇中の住所/連絡先」にチェックを入れると開くようになります。

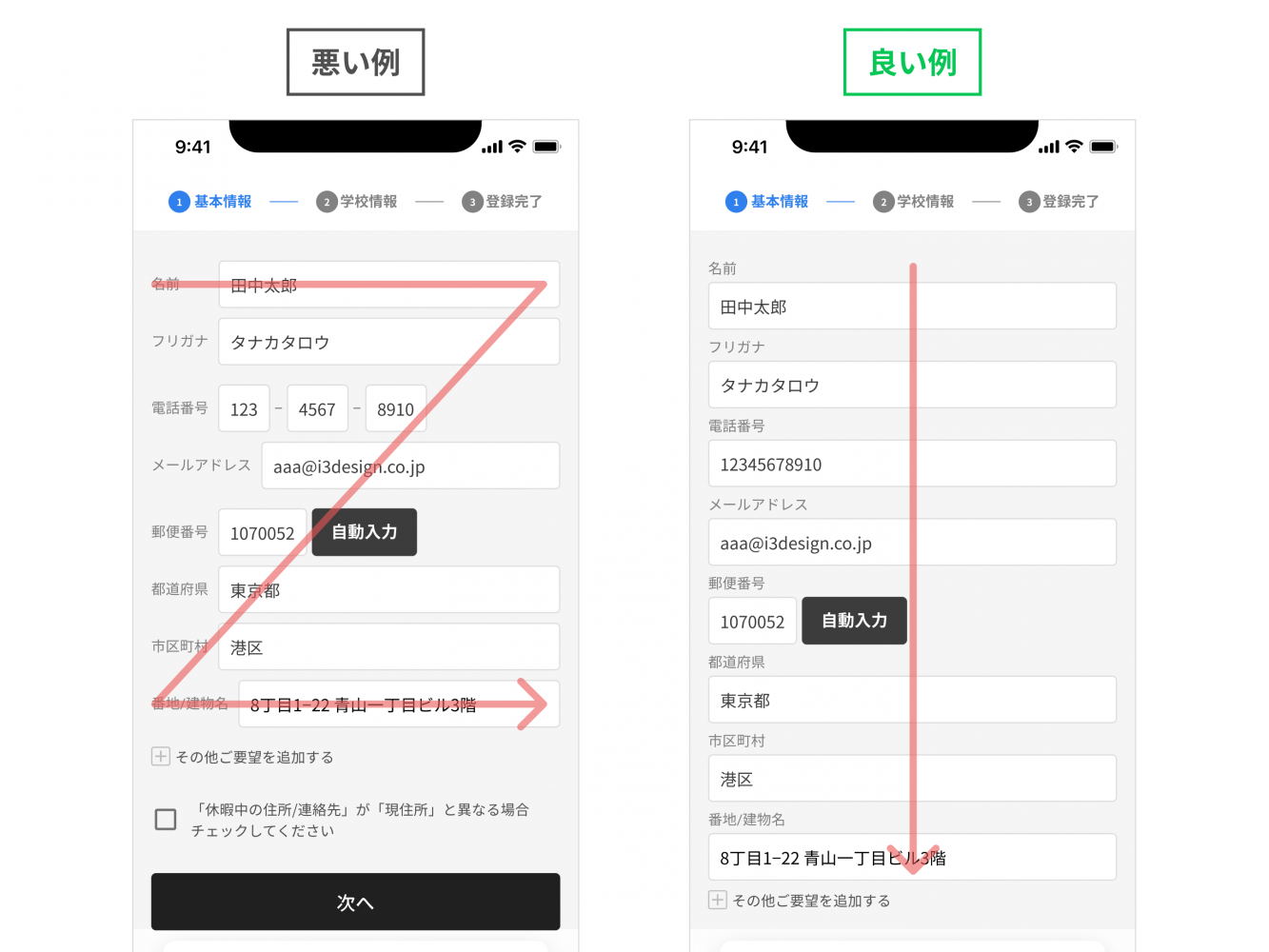
縦方向に配置する
要素を左右に配置すると、スマホ画面で見づらくなってしまいます。また、目線が左から右にジグザグに動くことになる為、実際以上に項目が多いと感じさせてしまいます。要素は縦方向で配置するのがベターです。

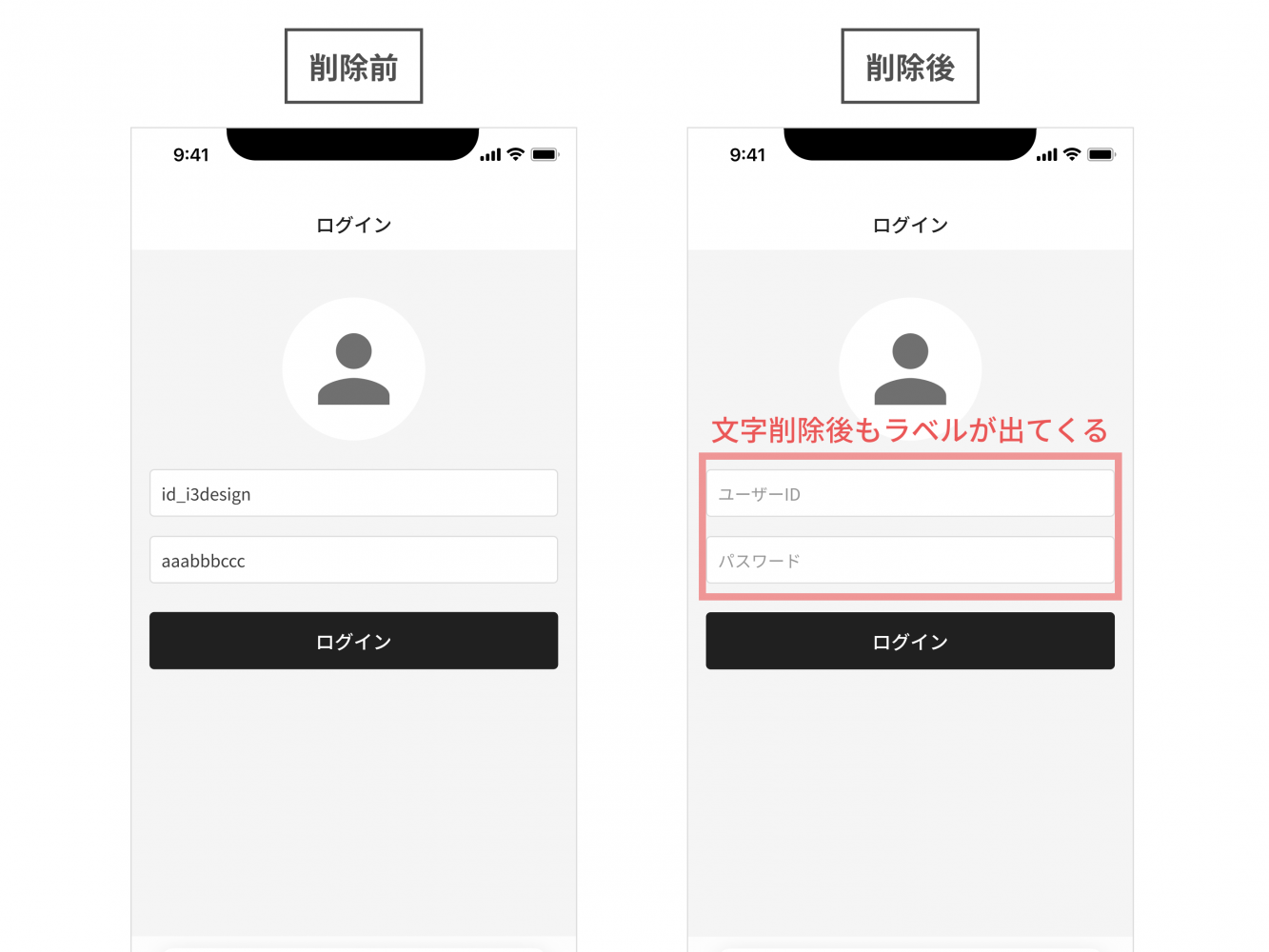
placeholderを使う場合は、ラベルが見えるようにひと工夫する
最近、よく見かける入力フォームの中に「placeholder」で文字をフォームの中のラベルとして表示するもの。一度ユーザーが文字を入力してしまうと、そのあとに何を入力する場所だったかわからなくなってしまいます。
「placeholder」を使う場合は、入力した文字を削除したら、フォーム内に表示されているラベルがもう一度見えるようにしましょう。

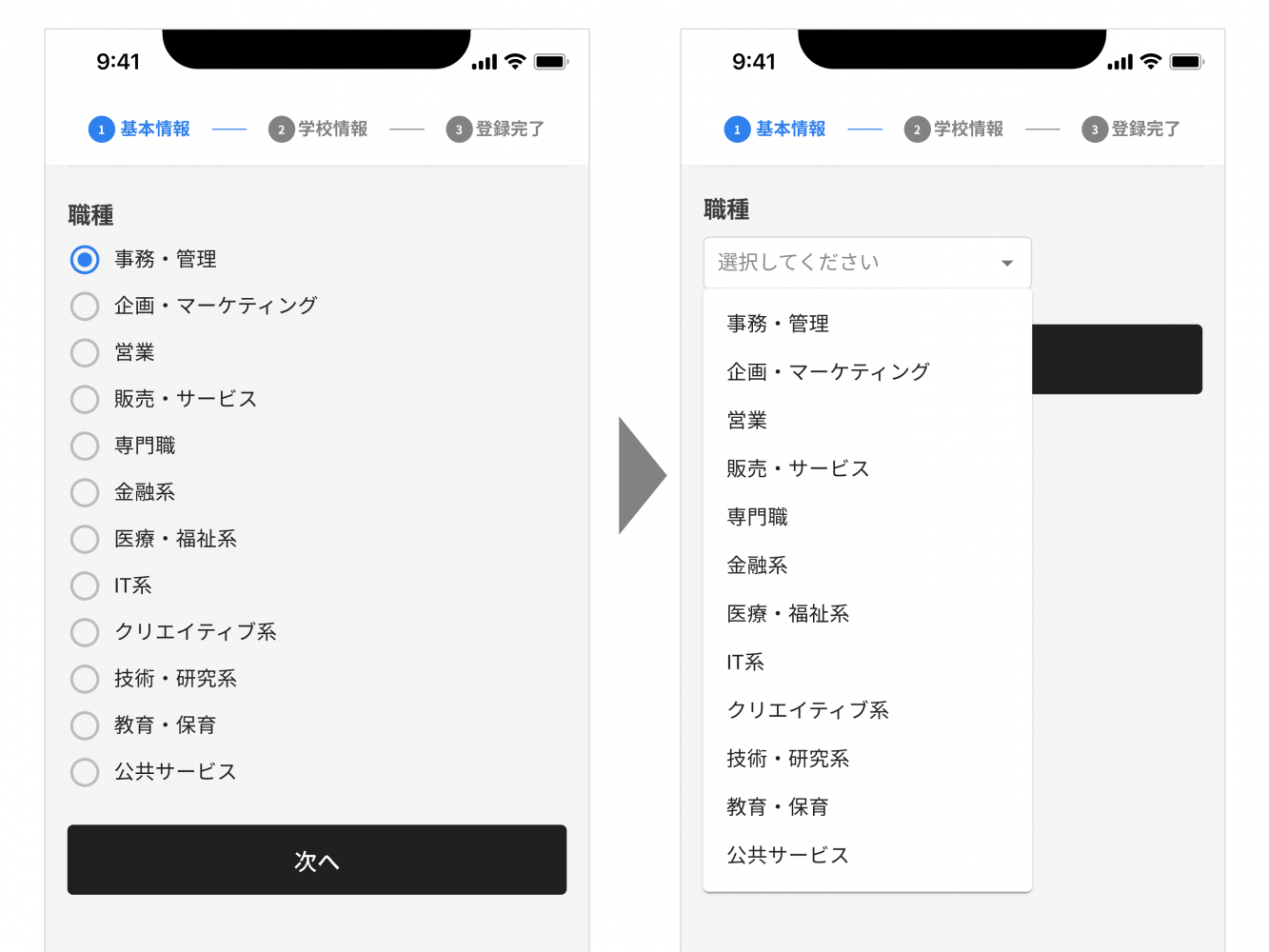
項目が多い時は、ラジオボタンではなくプルダウンにする
選ぶ項目が一つだけであれば、プルダウンにまとめましょう。ラジオボタンがたくさん並んでいるのは見づらい上に、ページに遷移した際に、「こんなに選ばなきゃいけない項目があるんだ….」という気持ちにさせられます。

郵便番号や電話番号のフォームはハイフンで区切らない
郵便番号や電話番号が一つの入力フォームになっている場合に、説明に何も書いていないと「ハイフンなし」か「ハイフンあり」なのかがユーザーはわかりません。普通であれば、ハイフンは入力したくないですよね。
では、どうすれば良いかというと、
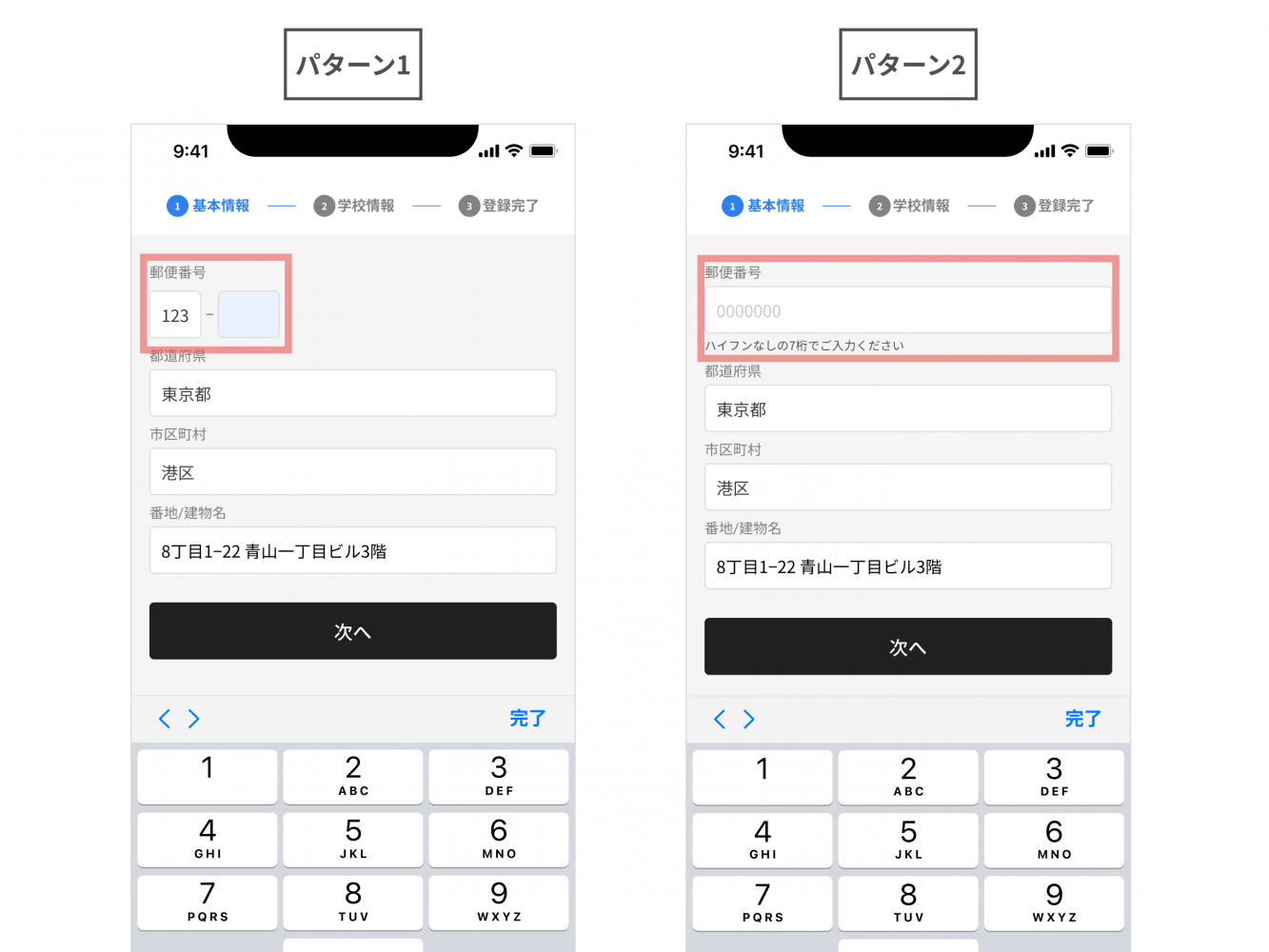
<パターン1>
郵便番号の場合:入力フォームを2つに区切り、間にハイフンを表示しておく。数字キーボード(input type=”number”) にすれば、「>」を使ってカーソルを送ることができます。
電話番号の場合:入力フォームを3つに区切り、間にハイフンを表示しておく。数字キーボード(input type=”tel”) にすれば、「>」を使ってカーソルを送ることができます。
キーボードの設定まできちんとできているフォームはまだまだ少ないのが現状です。
ここまで配慮できていると「使いやすいな」という印象をユーザーが持ってくれることでしょう。
<パターン2>
フォームを分けずに一つにする場合は、ハイフンの有無を必ず表示し、数字のキーボードの設定を必ずしましょう。

フォームの最初から内容確認ボタンまでは1〜2スクロール以内に収める
項目の多いフォームだと、「いつまで続くんだろう…?」と不安になりますよね。また、エラーがあった時にどこを直せばいいのかがすぐにわからないという問題もあります。フォームの最初から内容確認ボタンまでは、できたら画面内に収まるようにしましょう。それが難しくても、1〜2スクロール以内に収めるのが、ベストです。
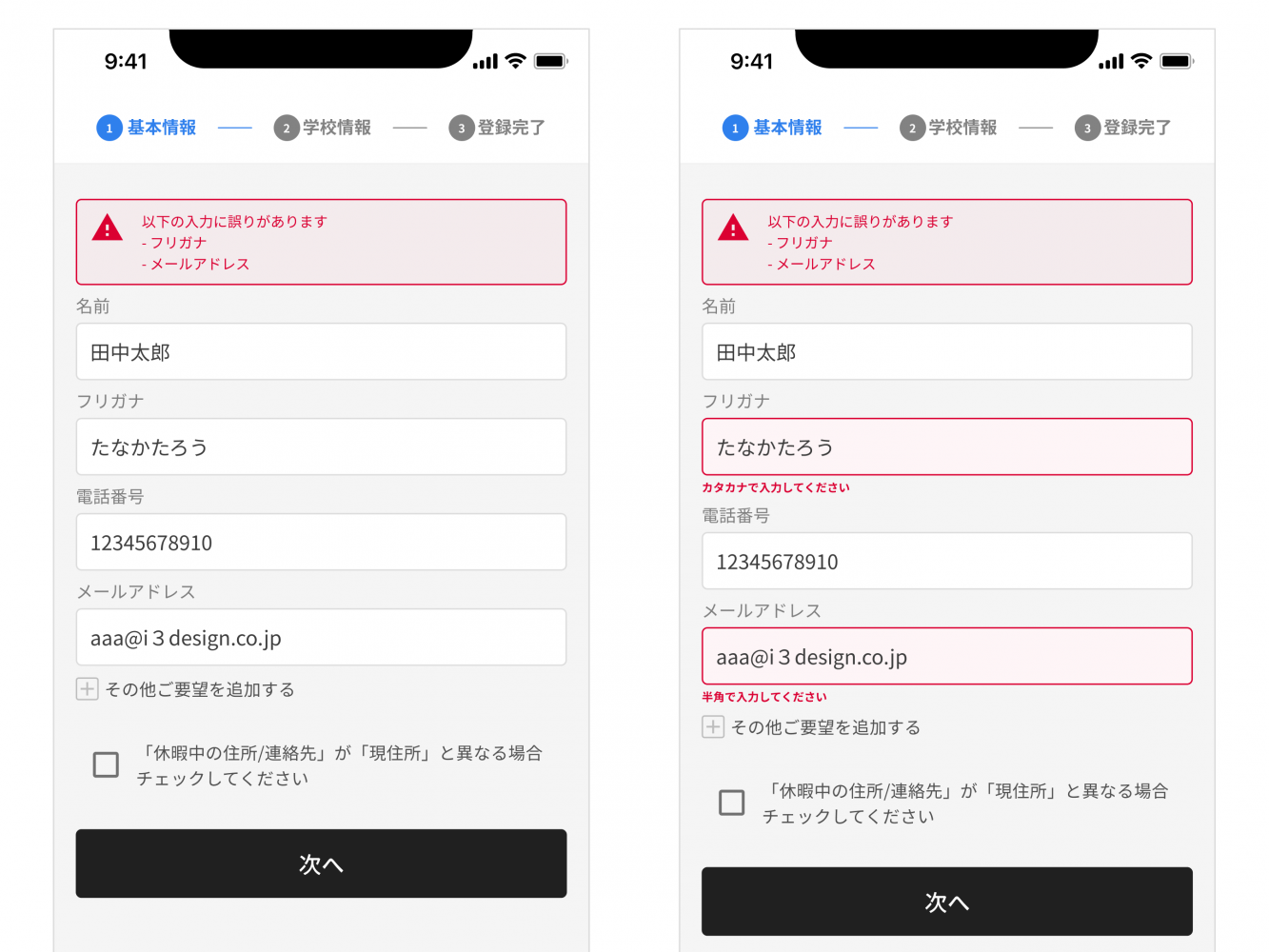
エラーメッセージは、一番上と該当の修正箇所、両方に出す
エラーメッセージは、ページの一番上に出るだけだと、テキストを読まなければエラー内容を理解することができません。具体的にどこを修正すべきか、視覚的にわかるようにすることが重要です。電話番号を間違えたのであれば、電話番号のフォーム部分に赤い色がつくなど、視覚的にどこを間違えているのかをユーザーに伝えましょう。

入力項目が多くページが長い場合、エラーを表示する時はページの一番上に戻るようにしましょう。アカウントを作る、または内容を確認するボタンをタップしても、同じ箇所が表示されていると、ユーザーには何が起きたか伝わりません。
また、入力したその場で1項目ごとに、すぐにエラーを出す方法もあります。

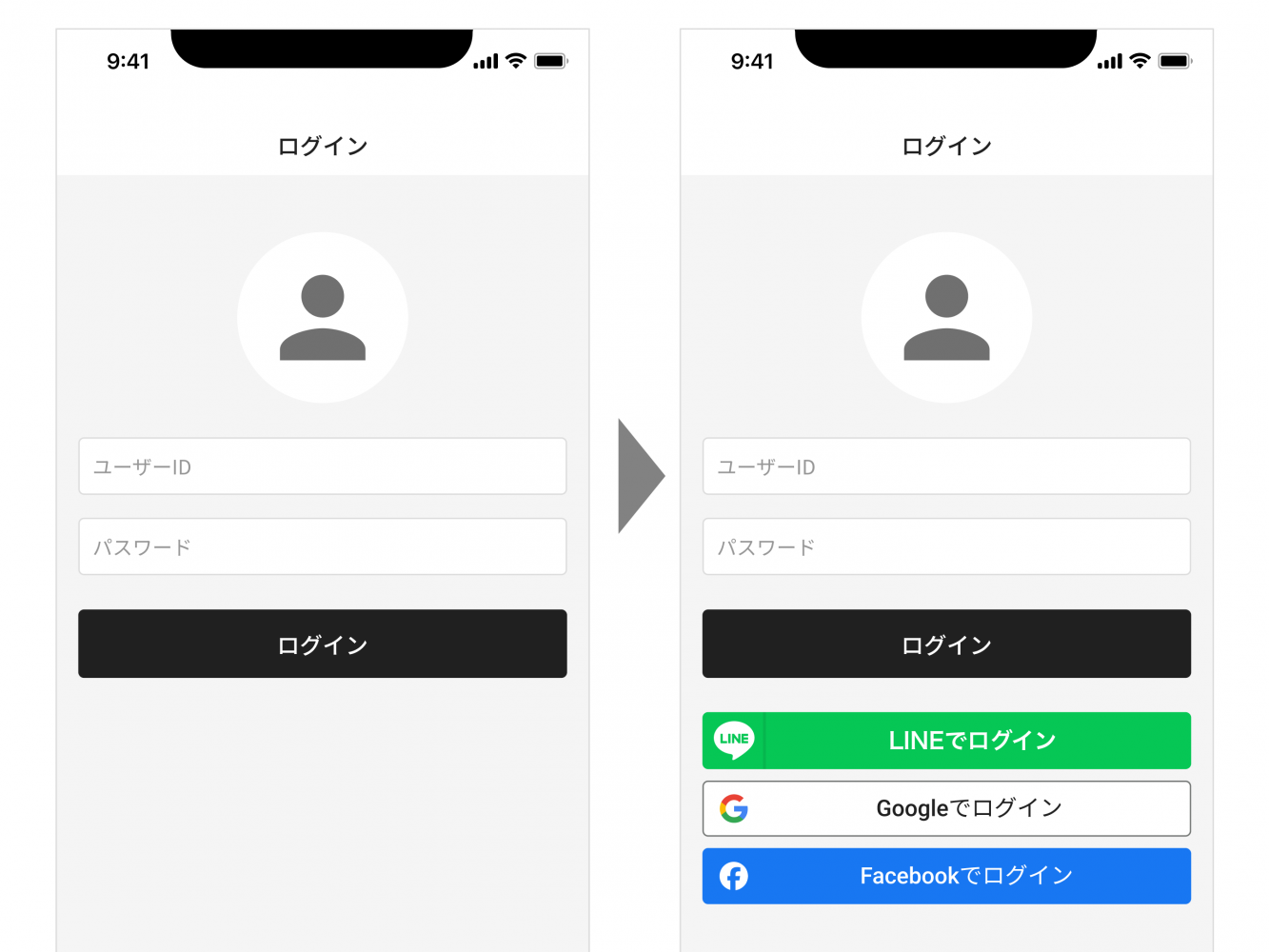
SNSアカウントで登録・ログインできるようにしておく
GoogleアカウントやFacebookアカウントでのログイン、自動入力は必須といっても過言ではないです。(もちろん、そのサイトの特性にもよりますが。)それ以外のアカウントだったり、そもそも自動ログインがないだけで「めんどくさいから後で…」とユーザーが離脱する原因にもなります。

最後に…ちょっとした遊び心
どんなに頑張ってフォームを入力しやすくしても、結局は「フォーム」です。ユーザーにとってはできたら省略したいもの。
そんなフォームでも楽しく入力ができるような小さな遊び心が加わると、とってもいいのではないでしょうか。
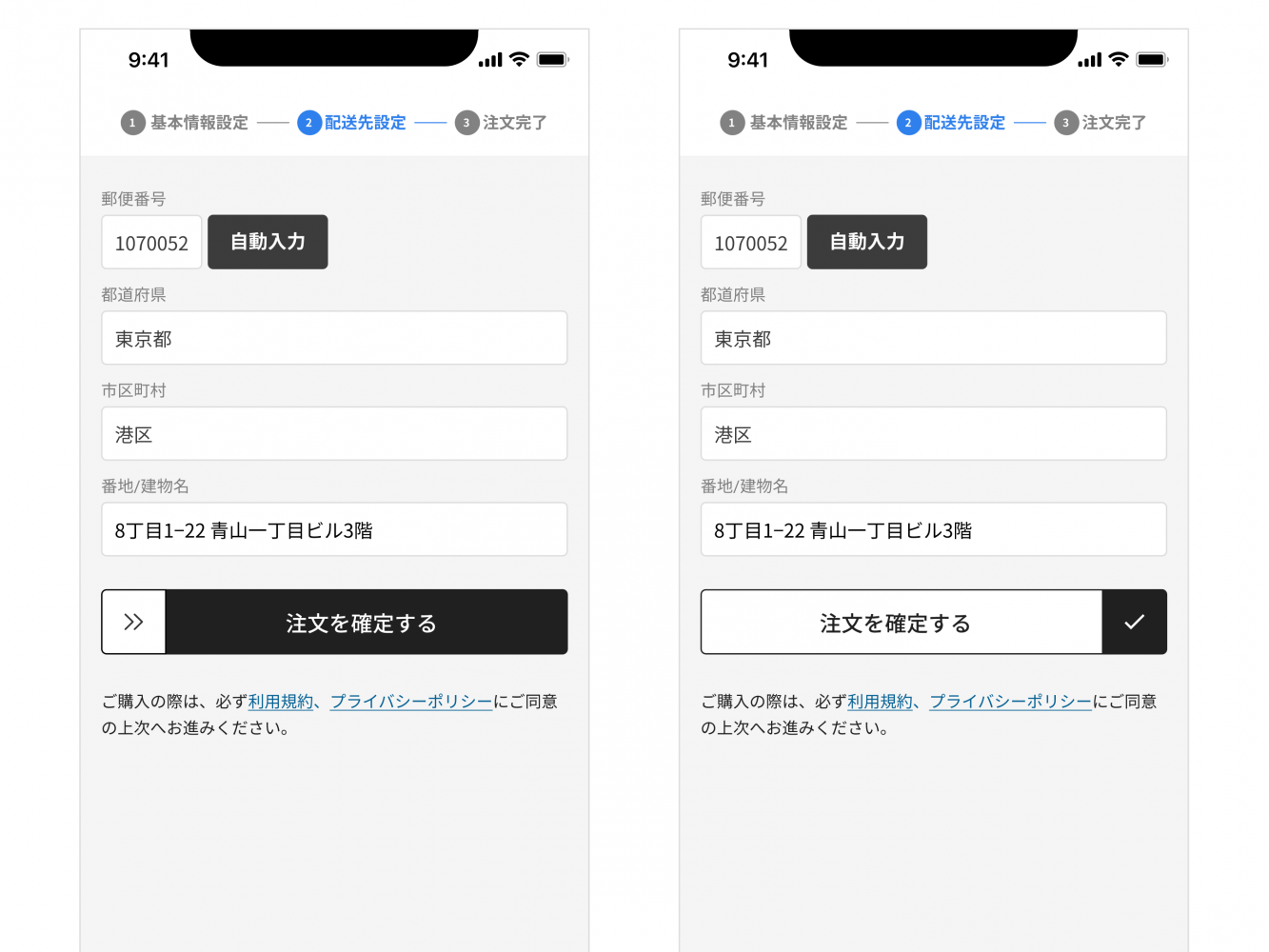
例えば、チェックボックスやサブミットボタンのデザインをちょっとカラフルにしてみるとか。文字を入力する時のインタラクションをちょっと凝ってみるとか。エラーメッセージを親しみやすくするとか。(「電話番号が間違っています」だけだとちょっと落ち込みますよね。)サブミットボタンが横スライドなのも面白いですね。誤タップ防止になりそうです。

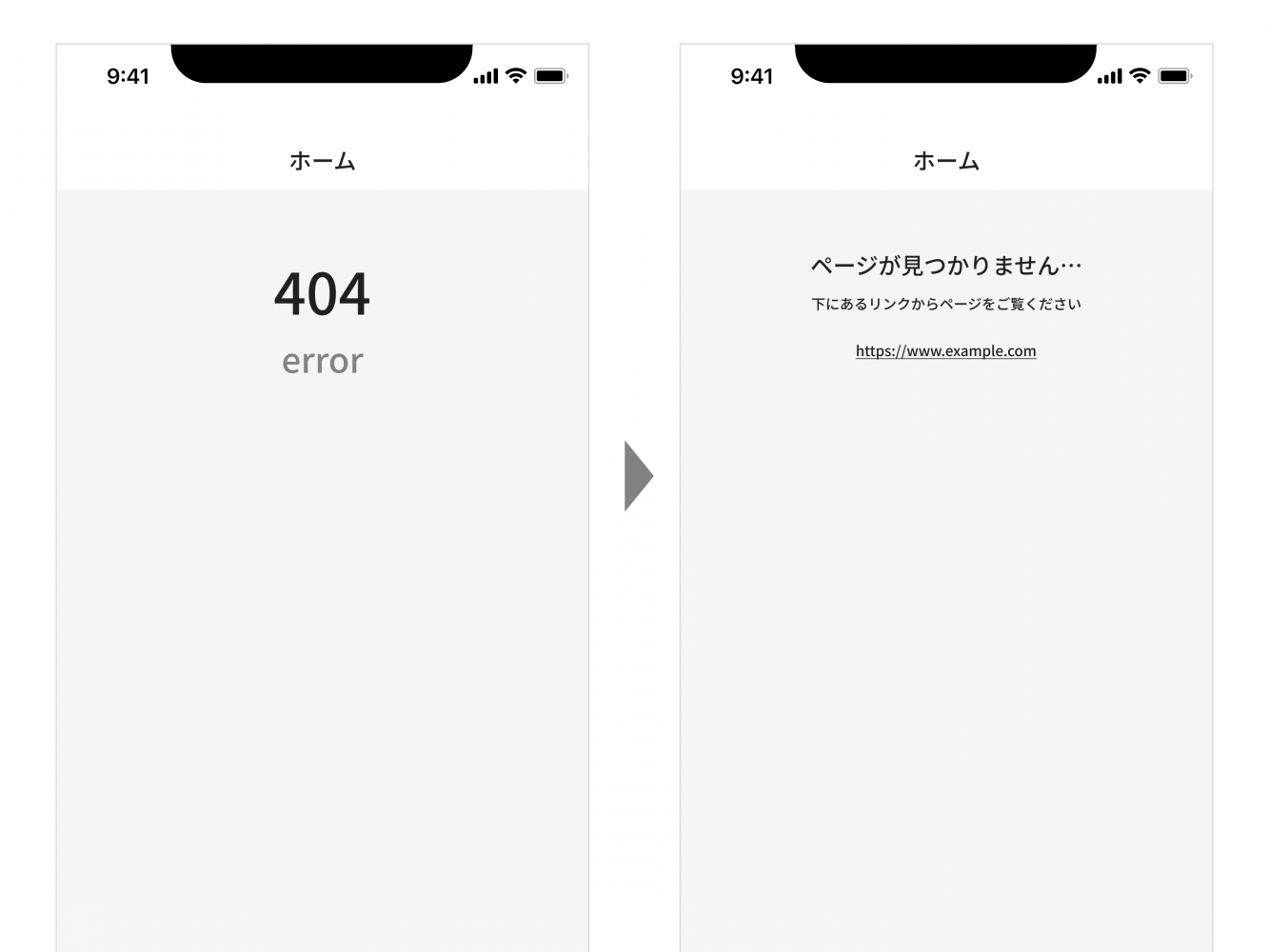
他にも、404ではなく、誰でもわかりやすい説明テキストがついているといいですね。

面倒だと思っていた入力作業が楽しくできるようになって、世界がちょっとだけ明るくなるといいですね。10個のおすすめテクニック、皆様の参考になったら嬉しいです。
▶︎in-Pocket編集部より
アイスリーデザインで実施しているUI/UXデザインにおけるサービスの特徴、手法や関連事例などについては、こちらをご覧ください。
























[…] スマホページでは、縦幅が長くなる場合が多くあります。ページ上部にエラーメッセージを出すだけでは、ユーザーは何処でエラーが発生しているのかがわかりづらいです。 エラーが発生しているフォームを赤くするなどして、何処を直せばいいのかすぐにわかるようにしましょう。 EFOについては、こちらの記事でより詳しく紹介しております。 2016-06-09【保存版】スマホサイトの入力フォームで成果を出す10のテクニックこんにちは。アイスリーデザインでスマホサイトのデザインを担当している武本です。弊社では大手ECサイトのスマホサイトのデザ […]