Reactは、Meta社(旧Facebook)が2013年に公開した、UI(ユーザーインターフェース)を構築するためのJavaScriptライブラリです。
2025年現在、Reactはフロントエンド開発の中心的な技術として、業界内で非常に高い評価と普及率を誇っています。多くの企業や開発現場で「標準技術」として採用されており、Web界のエースや不動の王者といった位置づけといえます。
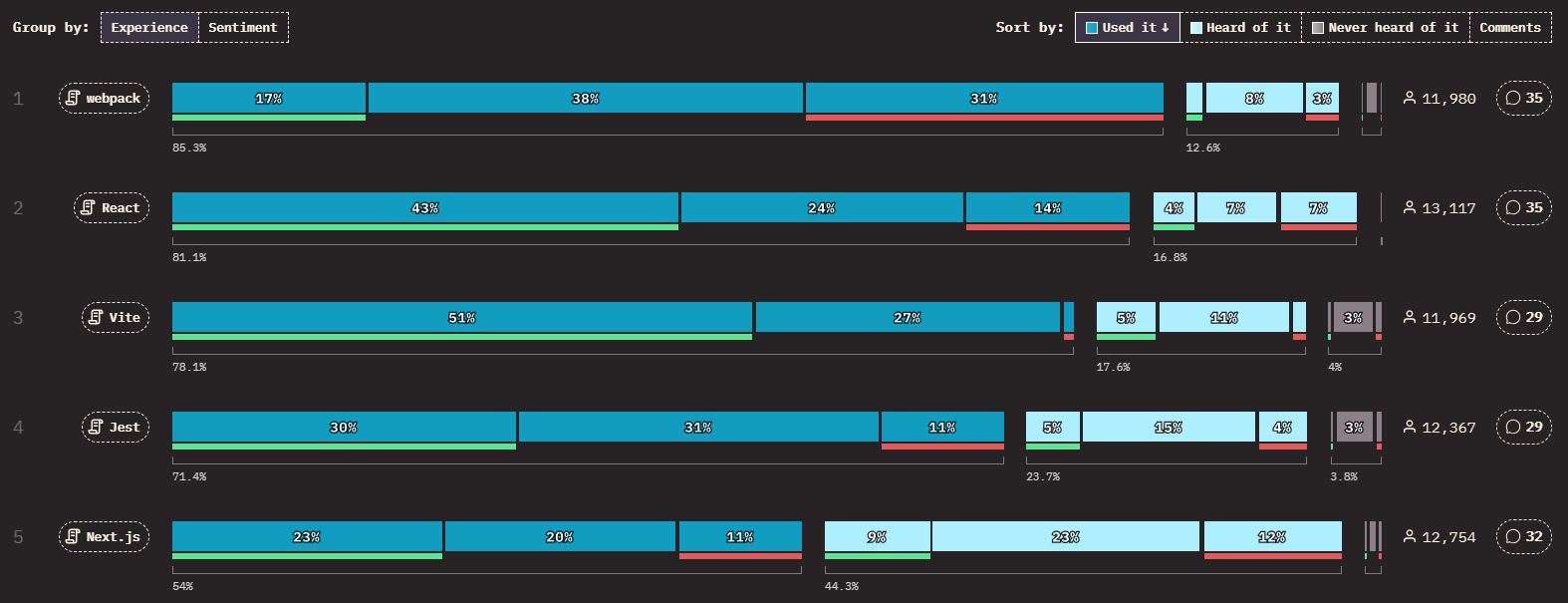
2024年の「State of JavaScript」という調査では、JavaScriptライブラリの中で利用率が81.1%と圧倒的な人気を獲得しています。Reactは、NetflixやFacebookなどの大規模サービスでも活用されており、高速でスケーラブルなアプリケーション構築に欠かせない存在です。

この記事では、React導入を考えている方やフロントエンド技術をこれから学びたい方向けに、Reactがどんなものなのか、そして特徴やメリット、実際のサービスでの活用例まで、分かりやすくお伝えします。
Reactとは?

Reactは、Meta社(旧Facebook)が開発したWebアプリケーションのUI構築に特化したJavaScriptライブラリです。2013年のオープンソース化以降、世界中の開発者から絶大な支持を得ています。
Reactが広く普及している理由は、学習のしやすさ、開発効率の高さ、パフォーマンスの良さ、エコシステムの充実、そして現代的なWebアプリ開発への適合性が挙げられます。
Reactは「ライブラリ」?「フレームワーク」?
Reactは、実際の開発で”フレームワーク的”に使われているため、「フレームワーク」と混同されがちですが、厳密には前述の通り「ライブラリ」です。AngularやVue.jsなどのフレームワークと比較されやすいことも誤解を生む原因の一つです。Reactについて理解を深めるために、フレームワークとライブラリの違いを把握しておきましょう。
| フレームワーク | ライブラリ | |
|---|---|---|
| 役割 | アプリ全体の「骨組み」や「ルール」を提供する | 特定の機能を実現する「道具箱」や「部品」 |
| 主導権 | フレームワークが主導し、開発者はそのルールに従ってコードを書く | 開発者が主導し、必要なときに呼び出して使う |
| 柔軟性 | 決められた枠組みの中で開発するため自由度はやや低いが、一貫性や効率が高い | 必要な部分だけ自由に使えるので柔軟性が高い |
つまり、Reactは「必要な機能だけを選んで使える」のが大きな特徴です。この柔軟性のおかげで、すでに動いているプロジェクトにも少しずつ導入したり、他のツールと組み合わせて使ったりできます。
ReactとAngular・Vue.jsの比較
React・Angular・Vue.jsはフロントエンド開発における「三大フレームワーク(またはライブラリ)」と呼ばれています。どれも「インタラクティブなWebアプリケーションのUI構築」を目的としており、プロジェクトの規模や要件に応じて選択肢となるため、比較されやすいです。それぞれの特徴をざっくりとまとめてみます。
| React | Angular | Vue.js | |
|---|---|---|---|
| 開発元(開発者) | Meta(旧Facebook) | Evan You / コミュニティ | |
| 分類 | ライブラリ | フレームワーク | フレームワーク |
| 言語 | JavaScript(JSX) | TypeScript | JavaScript |
| 学習難易度 | 中程度 | 高い | 低い |
| 適用規模 | 大規模システム | 大規模なビジネス向け | 小〜中規模 |
| 主な採用企業 | Facebook, Netflix, PayPal | Google, Firebase | DMM, 任天堂 |
- React:仮想DOMやJSXによる高速なUI描画と柔軟な設計が特徴で、幅広い規模のプロジェクトに対応可能です。
- Angular:多機能かつ厳格な構造で大規模開発に最適です。TypeScriptを標準採用しており、エンタープライズ用途で強みを発揮します。
- Vue.js:学習コストが低く、HTMLに近い記述で直感的に使用することができます。拡張性も魅力で、初心者や中小規模案件に適しています。
Reactの主な特徴
Reactの3つの主な特徴について説明します。
【特徴①】 宣言的なView(Declarative View)
Reactでは、「どうやって表示するか」という細かい手順ではなく、「最終的に何を(どんな見た目を)表示したいか」をシンプルに書きます。
たとえば、あなたが「今日のランチはカレー」と決めたとします。
- 従来の方法(命令型):これは「カレーを作るためのレシピ」を一つ一つ指示するような書き方です。「玉ねぎを切って、肉を炒めて、水を加えて…」と、料理の「手順」を細かく書く必要があります。
JavaScript
// 例えば、画面に表示する「カウンターの数字」を変える場合
// ① 画面上の「カウンター」という部分を見つけて
const element = document.getElementById('counter');
// ② その中の文字を新しい数字に変えて
element.textContent = count;
// ③ さらに、その文字の色を赤に変える
element.style.color = 'red';このように、画面を更新するたびに、どこをどう変えるのか、という「手順」をすべて指示する必要がありました。
- Reactの方法(宣言型):これは「美味しいカレーが食べたい!」と「完成イメージ」を伝えるような書き方です。細かい手順はReactがよしなにやってくれます。
JavaScript
// 「カウンターの数字を赤色で表示したい」と宣言するだけ
<div style={{color: 'red'}}>{count}</div>Reactでは、「こんな風に表示したい」という「最終的な状態」だけを記述します。すると、Reactが現在の画面とあなたの指示を比べて、変更が必要な部分だけを自動で、効率的に更新してくれます。
このように書くことで、コードがとても読みやすくなり、間違いを見つけて修正するのも簡単になります。開発者は「どうやって表示するか」ではなく、「何を表示するか」という、より本質的な部分に集中することができます。
宣言的Viewについては、こちらの記事で解説しています。どんなメリットがあるのかなど、より詳細を知りたいという方はあわせてご覧ください。
> Reactの特徴、理解してますか?~宣言的UIとは – i3DESIGN Tech Blog
【特徴②】コンポーネントベース設計
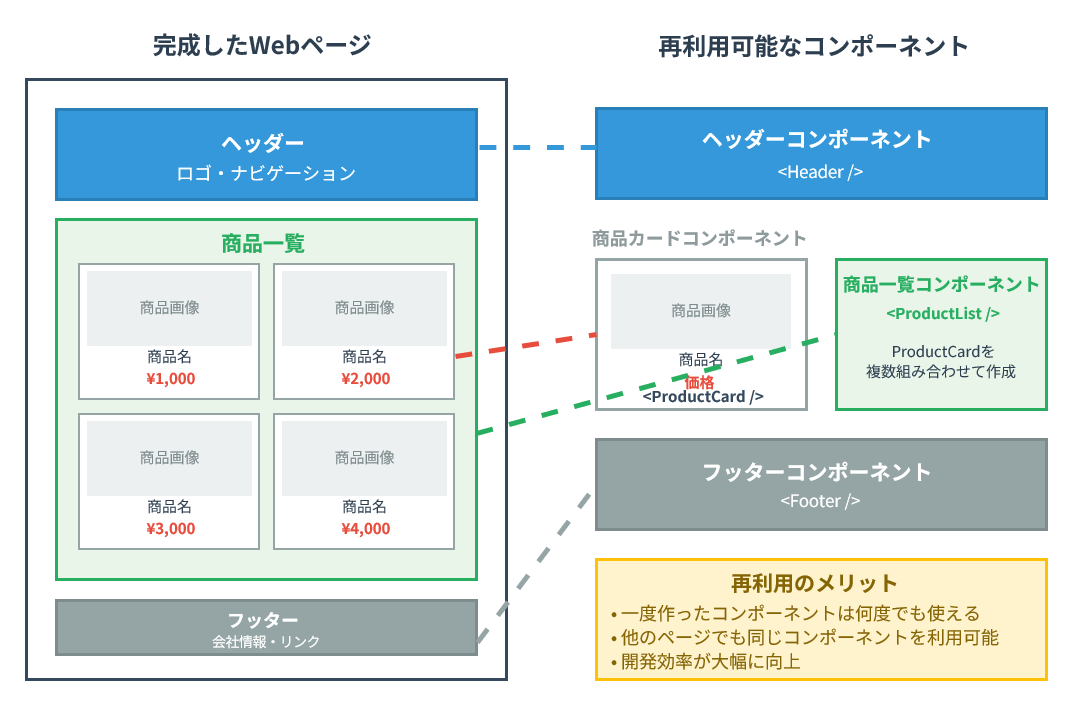
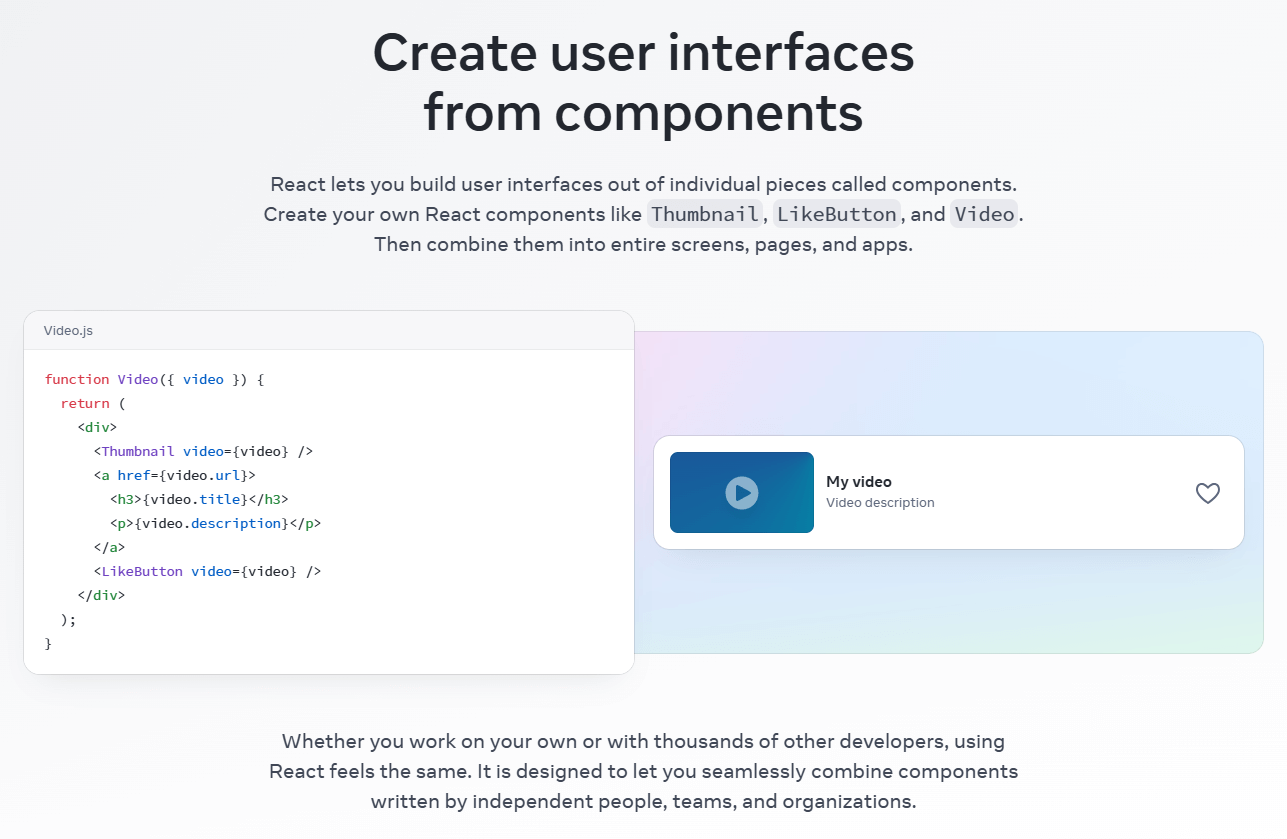
Reactの一番の強みは、UIを「コンポーネント」という再利用できる部品に分けて考えられることです。
- Webサイトでの例:ネットショップなら、以下のようにUIの要素を細かく部品に分けます。
- 「ヘッダー(Webサイトの上部にあるロゴやメニューの部分)」のコンポーネント
- 「商品カード(一つの商品の写真、名前、値段が表示されている部分)」のコンポーネント
- 「商品一覧(商品がずらっと並んだ部分)」のコンポーネント
- 「フッター(Webサイトの下部にある著作権情報やリンクの部分)」のコンポーネント

これらの部品を組み合わせて、一つのページを作っていくイメージです。一度作った「商品カード」のコンポーネントは、トップページでも、カテゴリページでも、お気に入りページでも、何度でも使い回せます。もし「商品カード」のデザインを変えたくなったら、元のコンポーネントを一つ修正するだけで、すべてのページにその変更が反映されます。
これにより、開発の効率がグンと上がるだけでなく、Webサイトやアプリ全体にデザインの統一感が出て、保守(メンテナンス)も楽になります。
コンポーネントベースについては、こちらの記事で解説しています。メリット・デメリットや具体例など、より詳細を知りたいという方はあわせてご覧ください。
> React初学者が必ず押さえておきたい考え方とは?【コンポーネント指向のフロントエンド】
【特徴③】 一度学習すればどこでも使える(Learn Once, Write Anywhere)
Reactは他の技術と組み合わせやすく、Webだけでなくモバイルアプリ(React Native)やサーバーサイドなど幅広い用途で活用できます。
具体的には、
- Webアプリ開発ではReact.js、
- モバイルアプリ開発ではReact Native、
- VR/AR開発ではReact 360(旧React VR)
といったように、それぞれの分野でReactベースのフレームワークやライブラリが用意されています。これらは記述方法やコンポーネントの考え方が共通しているため、一度Reactの開発スタイルを身につければ、異なるプラットフォームでもスムーズに応用できるのが大きな魅力です。
また、Reactは特定の技術スタックに依存していないため、さまざまな環境と組み合わせて利用できる柔軟性も持っています。このため、Web、モバイル、VRなどの異なる分野で、共通の知識やノウハウを活かして開発を進めることがReactの大きな特徴の一つです。
React開発における基本的な概念
続いて、React開発において知っておくべき基本的な概念を5つ紹介します。
1. JSX(JavaScript XML)
JSX(JavaScript XML)は、JavaScriptを拡張した構文で、JavaScriptのコード内にHTMLのような記述ができるReact独自の仕組みです。JSXを使うと、JavaScriptコードの中にHTMLのようなタグを直接書き込めます。これにより、UIの見た目とロジック(動きの指示)を同じファイルの中で記述できるようになり、開発がしやすくなります。
普段HTMLを書いてWebページを作っている方にとっては、以下のように、とても直感的で理解しやすいのが特徴です。
JavaScript
// 「Welcome」というコンポーネントを定義しています。
// ここで、JavaScriptの中にHTMLのような<h1>タグを直接書いています。
const Welcome = () => {
return <h1>こんにちは、世界!</h1>; // HTMLのような<h1>タグがそのまま書けます
};これにより、JavaScriptのコードを書きながら、その場でどのように表示されるかイメージしやすくなり、効率的にUIを作れます。
2. Props(プロップス)
Propsは、「プロパティ(properties)」の略で、親コンポーネントから子コンポーネントへデータを渡す仕組みです。コンポーネント間で情報をやり取りするための「引数(ひきすう)」のようなものです。親から子へ一方通行でデータを渡すことができ、子は渡されたデータを使って自分自身を表示します。
レゴブロックを例に考えてみましょう。あなたは「窓のブロック」というコンポーネントを持っています。この「窓のブロック」は、そのままではただの窓ですが、親から「色:赤」「サイズ:大」という情報(Props)を渡してあげると、赤い大きな窓として表示されます。
Reactのコードで見てみましょう。
JavaScript
// ① まず、「UserCard(ユーザーカード)」という子コンポーネントを定義します。
// このコンポーネントは、「name(名前)」と「age(年齢)」という情報(Props)を受け取ります。
const UserCard = ({ name, age }) => {
return <div>{name}さん({age}歳)</div>; // 受け取った情報を表示します
};
// ② 次に、親コンポーネントからこのUserCardを呼び出して、情報を渡します。
// ここで、「name="田中太郎"」や「age={30}」がPropsです。
// これらを渡すことで、UserCardコンポーネントは「田中太郎さん(30歳)」と表示されます。
<UserCard name="田中太郎" age={30} />
// 同じUserCardコンポーネントに別のPropsを渡せば、別の表示ができます。
// 例:「鈴木花子さん(25歳)」
<UserCard name="鈴木花子" age={25} />これによって、同じ「UserCard」というコンポーネントを、違うデータ(名前や年齢)で何度も使い回せるので、コードの再利用性がさらに高まります。コンポーネントは、渡されたPropsによって表示内容を変える「柔軟な部品」となるわけです。
3. State(ステート)
Stateは、Reactコンポーネントが自分自身の内部で管理する「状態」や「データ」のことです。ユーザーの操作や時間の経過によって変化するデータを扱うのに使われます。
具体的には、コンポーネントが「今どういう状態か」を覚えておくための特別な変数を指します。例えば、ボタンが「押された」かどうか、入力フォームに「何が入力されたか」、カウンターの数字が「いくつになったか」など、時間とともに変わる情報を保持することができます。
Propsが親から子へ渡される一方通行のデータだったのに対し、Stateはコンポーネント自身が持っている、時間とともに変化する可能性のある情報です。
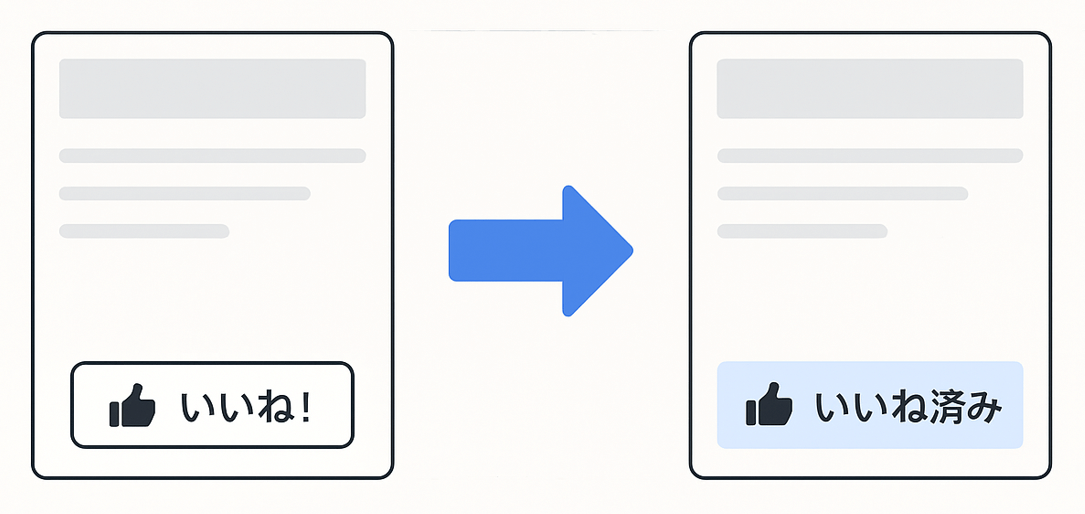
たとえば、Webサイトに「いいね!」ボタンがあったとします。このボタンが「いいね済み」か「まだいいねしていない」かは、ユーザーがクリックするたびに変わりますよね。この「いいねの状態」がStateです。

Reactでは、このStateが変更されると、Reactが自動的に画面のその部分だけを再描画(更新)してくれます。
JavaScript
import React, { useState } from 'react'; // Stateを使うための準備
const LikeButton = () => {
// ① 「いいね」が押された回数を「count」というStateで管理します。
// 初期値は0です。
const [count, setCount] = useState(0);
// ② ボタンがクリックされたら、countの数字を1増やす関数
const handleClick = () => {
setCount(count + 1); // Stateを更新すると、画面も自動で更新されます
};
return (
<button onClick={handleClick}>
いいね! ({count})
</button>
);
};この例では、countというStateがボタンがクリックされるたびに増えていき、画面に表示される数字もそれに合わせてリアルタイムに更新されます。これにより、ユーザーの操作に合わせたインタラクティブなWebサイトを作ることができます。
4. Hooks(フックス)
Hooksは、React 16.8から導入された新しい機能で、関数コンポーネント(シンプルなReactコンポーネントの書き方)でもStateやその他のReactの機能を使えるようにする仕組みです。
Reactの「機能」を「コンポーネント」に「引っ掛ける(hook)」ようにして使えるようにする関数群です。これにより、これまで特定の書き方でしか使えなかった機能を、もっとシンプルに、分かりやすく使えるようになりました。
Hooksが登場する前は、Stateのような「状態管理」の機能を使うには、少し複雑な「クラスコンポーネント」という書き方をする必要がありました。しかし、Hooksの登場により、もっとシンプルで書きやすい「関数コンポーネント」でも、Stateを始めとする様々なReactの強力な機能を使えるようになりました。
前の「State」の例で使ったuseStateも、実はHooksの一つです。
JavaScript
import React, { useState, useEffect } from 'react'; // useStateとuseEffectはHooks
const MyComponent = () => {
const [count, setCount] = useState(0); // ① Stateを扱うHooks: useState
// ② コンポーネントが表示された時や、Stateが変化した時に特定の処理を行うHooks: useEffect
useEffect(() => {
document.title = `あなたは${count}回クリックしました`;
// 例えば、ここでデータをサーバーから取得するなどの処理も書けます
}, [count]); // countが変わった時にだけ実行
return (
<div>
<p>あなたは {count} 回クリックしました</p>
<button onClick={() => setCount(count + 1)}>
クリック!
</button>
</div>
);
};代表的なHooks:
useState:状態(state)を管理するuseEffect:副作用(API通信やタイマー設定など)を扱うuseRef:DOM要素や値を保持するuseContext:グローバルな値を扱う
Hooksを使うことで、コードがより短く、読みやすく、そして再利用しやすくなります。現代のReact開発では、Hooksを使うのが標準的な書き方になっています。
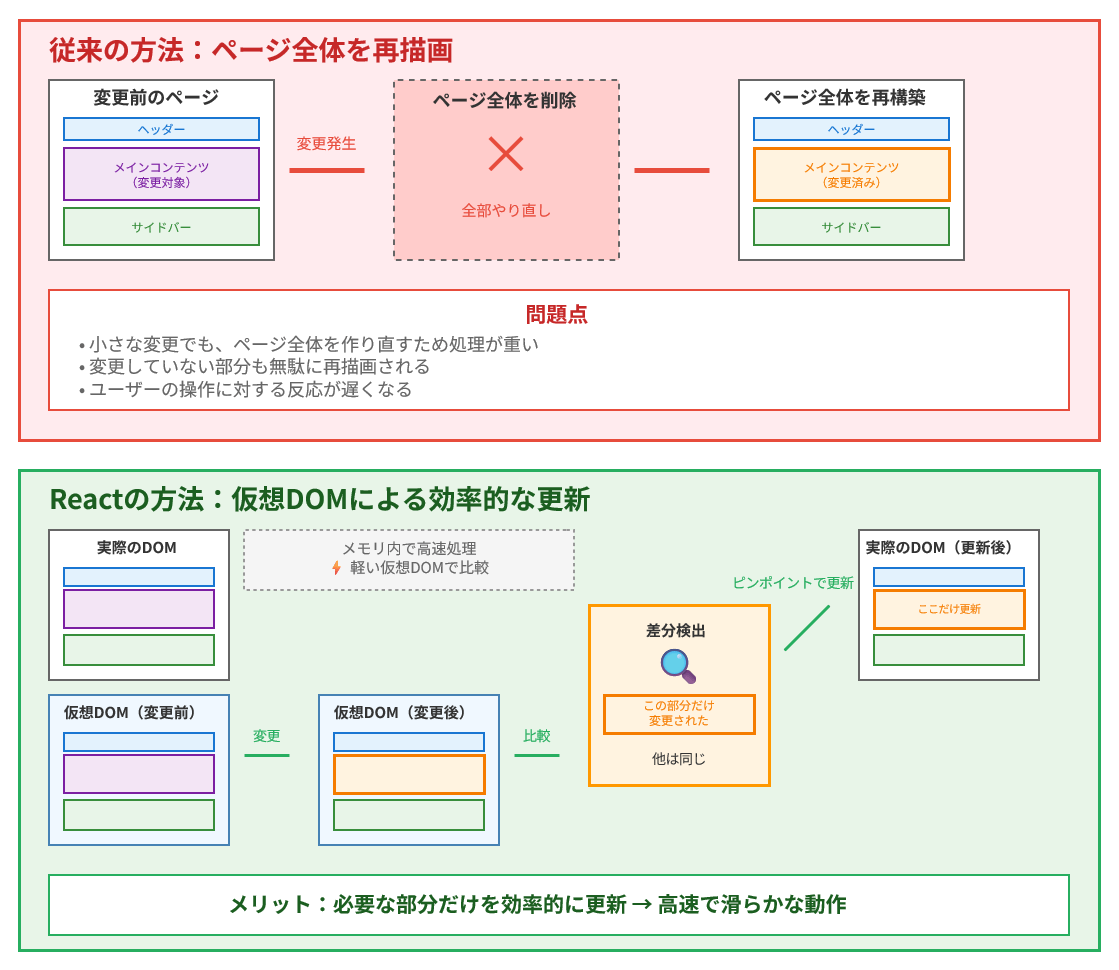
5. 仮想DOM(Virtual DOM)
ReactのWebサイトやアプリが高速に動く秘密が「仮想DOM」です。仮想DOMとは、Webページの構造を表現する「DOM(Document Object Model)」の「軽量なコピー」のようなものです。Reactはこのコピーをコンピューターのメモリの中に持っておき、Webページに何か変更があったときに、このコピーを使って効率的に画面を更新します。
Webページは、HTMLという言語で書かれていて、そのHTMLの構造をブラウザが認識しやすいように木の枝のような形で管理しているのが「DOM」です。このDOMが直接更新されると、ブラウザはページ全体を再計算して表示し直すため、処理が重くなることがありました。
- 従来の方法: Webページの一部に変更があった場合でも、ブラウザはページ全体をもう一度描き直す必要がありました。まるで、部屋の模様替えをするのに、壁紙一枚変えるだけでも、部屋全体を一旦空っぽにしてから、全部やり直すようなものです。そのため、動きが重くなりがちでした。
- Reactの方法: Reactは、まず変更があったときに、メモリの中にある「仮想DOM」(軽いコピー)に変更を適用します。そして、現在の仮想DOMと変更前の仮想DOMを比較して、「どこが、どのように変わったのか」を効率よく見つけ出します。 その後、実際にブラウザに表示されているDOMの、本当に変わった部分だけをピンポイントで更新します。

これは、部屋の模様替えで「この絵を右に5cm動かす」という変更だけを正確に把握し、その絵だけを動かすようなものです。他の家具や壁紙には一切触れません。
これによって、Webサイトやアプリがとても速く、滑らかに動くようになります。Gmailのようにたくさんの情報が動的に更新される複雑なWebアプリでも、サクサクと快適に使えるのは、この仮想DOMの仕組みのおかげです。
React開発のメリット
Reactを選ぶと具体的にメリットがあるのか、5つのポイントに絞って見ていきましょう。
1. 開発のスピードが大幅に上がる
コンポーネントベースで開発することで、開発にかかる時間を30%から50%も短縮できると言われています。
具体的な例:
- 社内で使う「ボタン」のコンポーネントを一度作っておけば、社内のすべてのWebサイトで同じデザインのボタンを使えます。
- もしボタンのデザインを変えたくなっても、元のコンポーネントを一つ修正するだけで、すべてのサイトにその変更が反映されます。
これにより、デザインに統一感が出ると同時に、Webサイトやアプリの保守(メンテナンス)も効率よくできるようになります。
2. パフォーマンスが良くなる(サクサク動く)
仮想DOMのおかげで、ページの読み込み速度が20%から40%も速くなると言われています。
仮想DOMによる効果
- 初めてページを開くまでの時間が短くなる。
- ユーザーが何か操作したときの反応が早くなる。
- スマホやタブレットでも快適に使える。
3. SPA開発に最適
Reactは、SPA(シングルページアプリケーション)を開発する上で、他の技術に比べて圧倒的に優位性を持っています。
SPAとは?
SPA(エスピーエー)は「Single Page Application」の略で、日本語にすると「単一ページアプリケーション」という意味です。これは、その名の通りたった1つのWebページで、いろいろな機能や情報をスムーズに表示するWebアプリケーションの仕組みのことです。
従来のWebサイトは、新しい情報を見たり、画面を切り替えたりするたびに、Webページ全体をサーバーから読み込み直していました。このため、ページが切り替わるたびに一瞬画面が真っ白になったり、表示が遅れたりすることがありました。
一方、SPAは、最初にWebページを丸ごと読み込んだら、その後は必要な情報だけを部分的に更新します。まるで、スマホのアプリを使うときに、画面を切り替えてもアプリ自体が閉じたり開いたりしないように、スムーズに動きます。
ReactがSPA開発に最適な理由は、効率的なUI更新・開発効率の高さ・ユーザー体験の向上という要素がそろっているからです。動的でインタラクティブなWebアプリを効率よく、かつユーザーにとって快適に作れるため、SPA開発に最適とされています。
4. 保守しやすく、拡張性も高い
コンポーネントがそれぞれ独立しているので、どこか一部を修正しても、それが全体のシステムに悪影響を与える心配がほとんどありません。
たとえば、
- ヘッダーのデザインを変えたい
- 商品の一覧表示方法を変えたい
- 決済フォームに新しい機能を追加したい
といった変更も、他の部分に影響を与えることなく、安全に実行できます。
5. いろいろなプラットフォームに対応できる
React Nativeという技術を使えば、Reactのコードベース(プログラムの元になる部分)をほとんどそのまま活用して、iOSとAndroidの両方のアプリを開発できます。
これは、「Learn Once, Write Anywhere」(一度学習すればどこでも使える)というReactの哲学をまさに体現しています。Webサイト開発で培ったReactの知識を活かして、iOSやAndroidのネイティブアプリも作れるようになるので、学習コストを抑えながら幅広いプラットフォームに対応できます。
開発コストの削減効果
- 開発にかかる時間:50%〜70%も短縮できる。
- メンテナンスにかかる費用:40%〜60%も削減できる。
- 人材:統一されたスキルを持ったエンジニアで対応できるので、人を増やす必要が減る。
React開発のデメリットや注意すべき点
Reactにはたくさんのメリットがある一方で、導入を検討する際に知っておくべき注意点もいくつかあります。ここでは、主な3つのポイントを見ていきましょう。
1. 学習のハードルがやや高い
Reactを使いこなすには、いくつかの知識が必要です。
- JavaScript ES6+(最新のJavaScriptの書き方)の理解
- JSX(HTMLとJavaScriptを混ぜた構文)のルール
- Hooks(Reactの新しい機能)の考え方
- State(コンポーネントの状態管理)の理解
今からReactを学び始めるという方は、計画的に少しずつ学習を進めていくのがおすすめです。
2. 環境構築が少し複雑
Reactプロジェクトを始めるには、いくつかのツールを準備して設定する必要があります。
- Node.js:JavaScriptの実行環境
- npmやyarn(JavaScriptのパッケージ管理ツール)
- Babel:新しいJavaScriptを古い環境でも動くように変換するツール
- Webpack:複数のファイルを一つにまとめるツール
これらの複雑な設定は、現在では「Next.js」や「Vite」といったツールが自動でやってくれます。これらを使えば、手動で一つ一つ設定する手間が大幅に減り、すぐに開発を始められます。
Next.jsとは?
Reactをベースにしたフレームワークで、より複雑なWebサイトやWebアプリケーション開発に特化しています。特に、Webサイトの表示速度や検索エンジンの評価(SEO)を高めるための機能が充実しています。
Viteとは?
モダンなWebプロジェクトを高速に立ち上げるためのビルドツールです。特に開発時の起動速度やファイルの更新速度が非常に速いのが特徴です。
3. 静的なコンテンツには向いていない
ニュースサイトやブログのような、ほとんど情報の表示だけを行う「静的なコンテンツ」では、Reactのメリットはあまり活かされません。
静的コンテンツに向かない理由
- 動かすためのJavaScriptが必要だから
Reactで作られたサイトは、画面を表示するためにJavaScriptというプログラムを動かすのが前提です。ほとんど内容が変わらない静的なページでは、このJavaScriptを動かす手間は不要な負担になってしまいます。純粋なHTMLやCSSだけで十分なケースが多いです。 - 最初に表示されるまで時間がかかるから
通常のReactの仕組みでは、Webサイトを開いたときにまず大量のJavaScriptファイルを読み込みます。そして、そのJavaScriptが画面の準備をして初めてページが表示されます。このため、シンプルな静的ページと比べると、最初に画面が出るまでに時間がかかってしまうことがあります。 - 検索エンジンに表示されにくくなる可能性があるから
静的なWebサイトは、あらかじめ完成したHTMLファイルとして用意されるため、検索エンジンのロボットが情報を読み取りやすく、表示も速いです。しかし、ReactのサイトはJavaScriptが動いてから初めて内容が表示されるため、検索エンジンがうまく情報を読み取れない可能性が出てきます。これを解決するために「Next.js」のような特別なツール(SSG:静的サイトジェネレーター)を使うこともできますが、その分、サイトの準備や管理が複雑になってしまいます。
どんな時に使うのが良いのか?
- ユーザーが頻繁に操作する機能が多い場合:Reactを使うのがおすすめです。
- 文章を読むのが中心のコンテンツの場合:HTML、Javascript、PHPの方が合理的であることもあります。
Reactで開発されたサービスの実例
私たちが普段使っているサービスの中にも、Reactで作られているものがたくさんあります。
1. FaceBook
ReactはMeta社が自社サービスのために開発したライブラリであり、facebookのニュースフィードやMessenger、プロフィールページなど主要なUIで利用されています。
- 利用範囲:ニュースフィード、Messenger、プロフィールページ
- 効果:何十億ものユーザーが同時にアクセスしてもスムーズに動きます。
2. Instagram
InstagramはFacebook(Meta社)傘下で、ReactをWeb版の主要UIに導入しています。また、React Nativeも一部モバイルアプリで採用されています。
- 利用範囲:写真投稿、いいね機能、ストーリーズ
- 効果:スワイプやリアルタイム更新など、動的UIを効率的に実現しています。
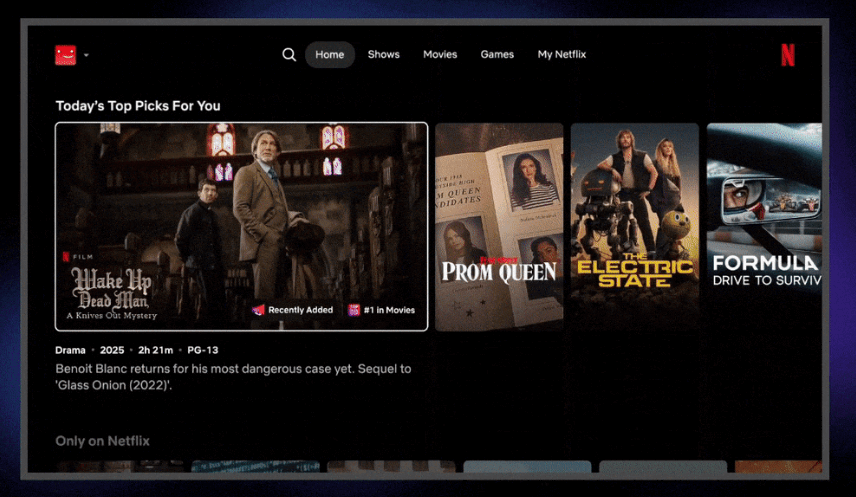
3. Netflix

Netflixでは全体のフロントエンドがReactで構成されているわけではなく、主要なUI部分にReactが活用されています。
- 利用範囲:ユーザーのダッシュボード(おすすめ表示など)、動画プレイヤー周辺のUI
- 効果:高画質な動画が素早く読み込まれます。
4. PayPal
オンライン決済サービスの世界的な大手企業PayPalも、サービスにReactを採用しています。
- 利用範囲:支払い画面、ダッシュボード
- 効果:60以上の社内サービスで統一されたUIが実現されています。
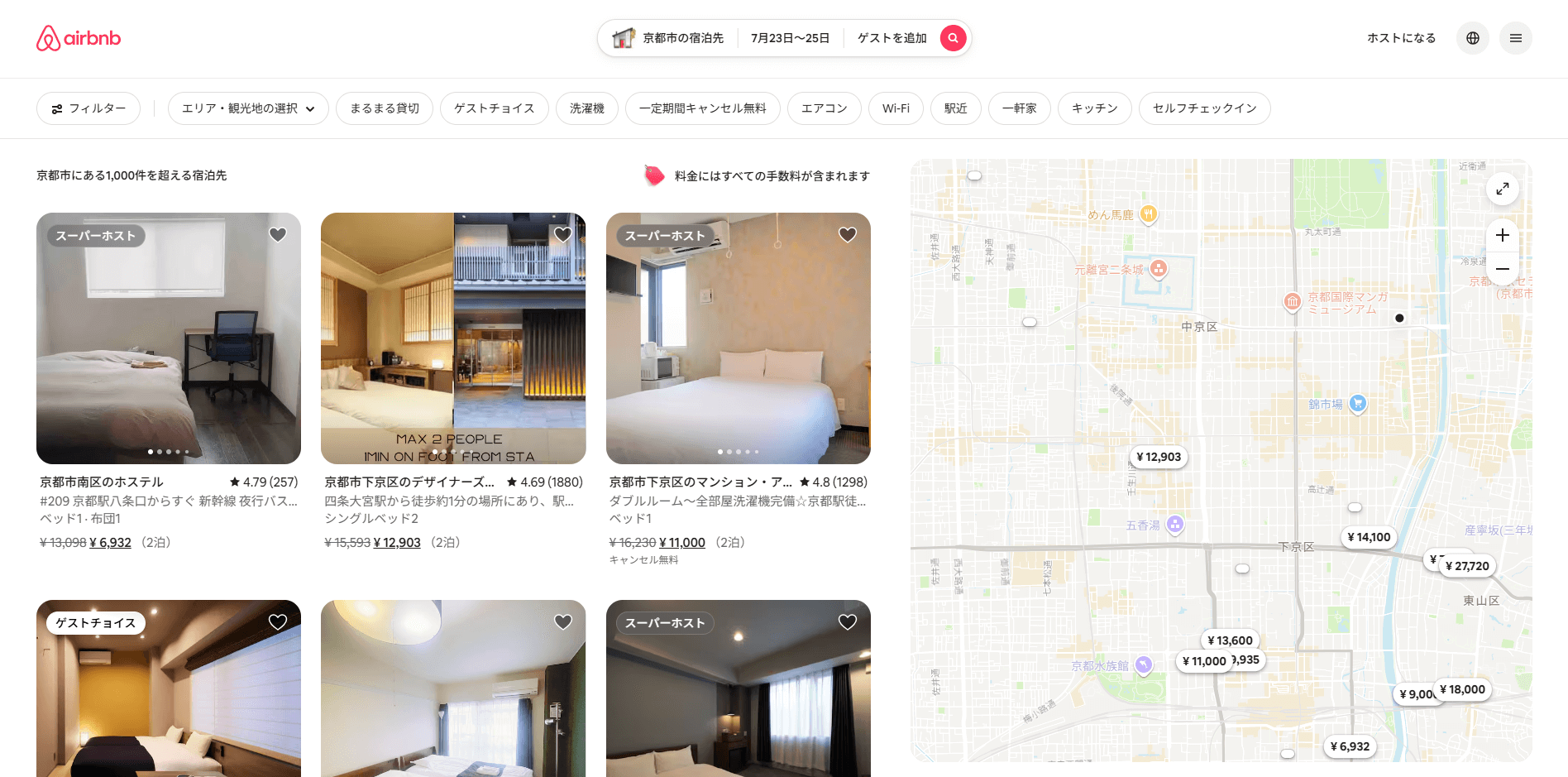
5. Airbnb

世界中の宿泊施設や体験を予約できるオンラインサービスAirbnbでは、Reactを検索結果表示や予約システムなどの主要UIで採用しています。
- 利用範囲:検索結果の表示、予約システム
- 効果:複雑な検索条件でも、結果が滑らかに表示されます。
6. UberEats
スマートフォンアプリやウェブサイトを通じて、レストランやカフェの料理を簡単に注文し、配達パートナーがユーザーの指定した場所まで届けてくれるフードデリバリーサービスUberEatsでは、Reactをお店側のダッシュボードに採用しています。
- 利用範囲:お店側のダッシュボード
- 効果:注文管理やリアルタイム更新の効率化が図られています。
7. Shopify
ウェブ制作の専門知識がなくても誰でも簡単にオンラインストア(ECサイト)を開設・運営できるECサイト構築プラットフォームShopifyは、管理画面やストアフロントにReactを採用し、Polarisという独自のReact UIフレームワークも開発しています。
- 利用範囲:管理画面、お店のサイト
- 効果:管理画面やショップ機能の高速化と一貫性を実現しています。
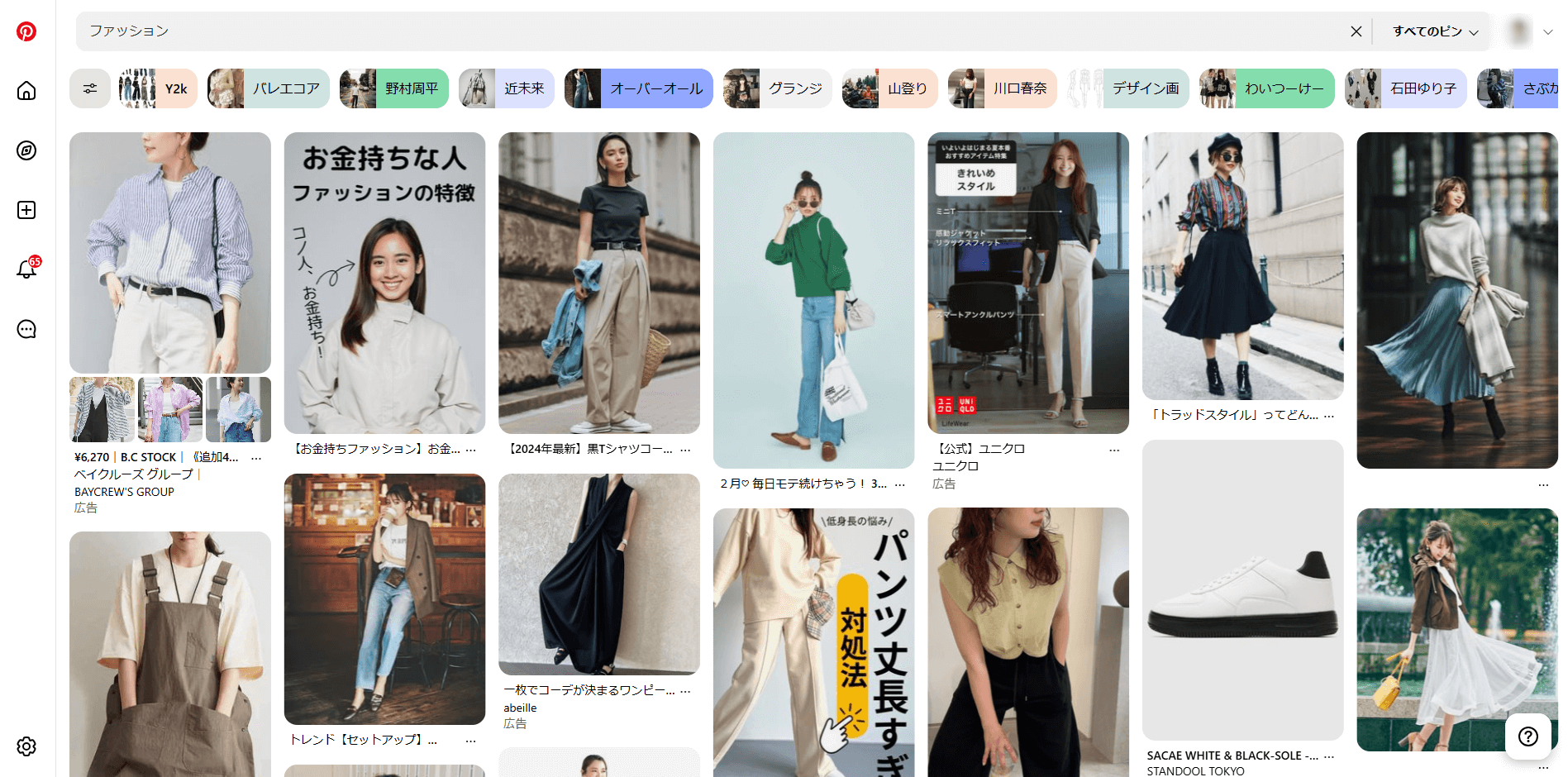
8. Pinterest

画像やアイデアを収集・共有できるビジュアル探索ツールPinterestもReactをサービスに利用しています。
- 利用範囲:無限スクロール、画像の表示
- 効果:大量画像の効率的な表示や高速なUI更新が実現しています。
Reactの始め方
ここからは、実際にReactプロジェクトを始めるための具体的なステップをご紹介します。
1. 必要なものを準備する
- Node.jsをインストール
- 公式サイト(nodejs.org)からダウンロードします。
- 「LTS版」(長期サポート版)を選びましょう。
- インストールできたら、コマンドプロンプトやターミナルで
node -vと入力して、バージョンが表示されればOKです。
2. プロジェクトの作成
以下のコマンドを順番に実行してみてください。
Bash
# 新しいReactプロジェクトをViteで作成
npm create vite@latest my-company-app -- --template react
# 作成したプロジェクトのフォルダに移動
cd my-company-app
# 依存パッケージをインストール
npm install
# 開発サーバーを起動
npm run dev※Next.jsを使いたい場合は npx create-next-app@latest my-company-app でもOKです。
3. 開発環境の確認
Webブラウザで「http://localhost:5173」(Viteの場合)」にアクセスしてみてください。Reactのウェルカムページが表示されれば、準備は完了です。
Reactを学習するならまずはここから!
「Reactを学びたいけれど、何から手をつければいいの?」と感じている方もいるかもしれません。そんな方のために、ここでは効率的にReactを習得するための3つのステップをご紹介します。
【ステップ①】公式サイト

Reactの公式サイト(react.dev)には、基本的なことやチュートリアルが豊富に揃っています。公式ドキュメントはReact開発チーム自身が管理しており、常に最新の仕様やベストプラクティスが反映されています。基礎から応用まで体系的に学べるため、最初のステップとして必須の学習リソースといえます。
【ステップ②】JavaScriptの基礎知識
ReactはJavaScriptの上に成り立つライブラリであり、ほぼすべての操作や記述がJavaScriptで行われます。そのため、React学習の次のステップとしてJavaScriptの基礎知識の習得はとても重要です。
Reactではアロー関数、分割代入、スプレッド演算子、クラス、モジュールなど、ES6以降の新しいJavaScript構文が多用されています。最新のJavaScript(ES6以降)をしっかりと理解するようにしましょう。
また、React特有のStateやProps、イベントハンドラ、非同期処理(Promise, async/await)といった概念もJavaScriptの知識があってこそスムーズに理解できます。
このように、JavaScriptの基礎がしっかりしていないと、Reactの学習や実装でつまずきやすくなるため、最初にJavaScriptの基本を身につけることが非常に重要です。
【ステップ③】周辺知識
さらに、Webアプリ開発や現場レベルでの開発効率・品質向上を実現するための実践力を身に付けるためには以下のような周辺知識も習得できるとよいでしょう。
- TypeScript: JavaScriptに「型」という情報を加えることで、大規模なプロジェクトでの開発をより効率的に、間違いなく進められます。
- Next.js:SEO対策や、サーバーサイドレンダリング(Webページをサーバー側で生成する技術)に対応したフレームワークで、Reactと一緒に使われることが多いです。
- バックエンドのフレームワーク:ReactやNext.jsはフロントエンド技術ですが、実際のWebアプリはバックエンド(APIやデータベース)と連携することがほとんどです。Node.jsやExpress、Rails、Djangoなどのバックエンドフレームワークの基礎を知っておくことで、フロントエンドとバックエンドの連携やAPI設計、認証・認可など、より実践的な開発力が身につきます。
Reactに関するよくある質問(Q&A)
Reactについてさらに理解を深めるために、よくある質問とその回答をまとめました。
まとめ
Reactは、Meta社が開発したUI構築に特化したJavaScriptライブラリで、柔軟性と高いパフォーマンスから世界中で広く使われています。宣言的UI、コンポーネントベース設計、仮想DOMなどにより、効率的かつ拡張性の高い開発が可能です。
また、React Nativeを使えばモバイルアプリにも応用でき、学んだスキルを他分野でも活かせるのが魅力です。学習や導入に一定のハードルはありますが、それを超える価値がある「現代の標準技術」といえるでしょう。
Reactを活用したWebアプリやモバイルアプリの開発をお考えなら、ぜひアイスリーデザインにご相談ください。クラウドネイティブ、アジャイル開発に強みを持ち、Swift、Kotlin、Flutterなど多様な技術と組み合わせたモダンなアプリ設計・構築を提供しています。特にReact /Next.jsを用いたフロントエンド開発に力を入れており、UIデザインと実装の両面で豊富な実績があります。