アプリケーションUIデザイン
Webサービス
SaaS・業務支援系システムを中心に、デザインの知見を活かした設計を行います。ECサイト制作の実績も多数ございます。
エキスパートレビュー
プロダクトを構造・骨格・表層に分けて分析し、課題を特定します。
ネイティブアプリ
iOSやAndroidといったネイティブアプリ独自のルールについての豊富な知識・経験を元に、適切なデザインをご提供します。
デジタルプロダクトデザイン
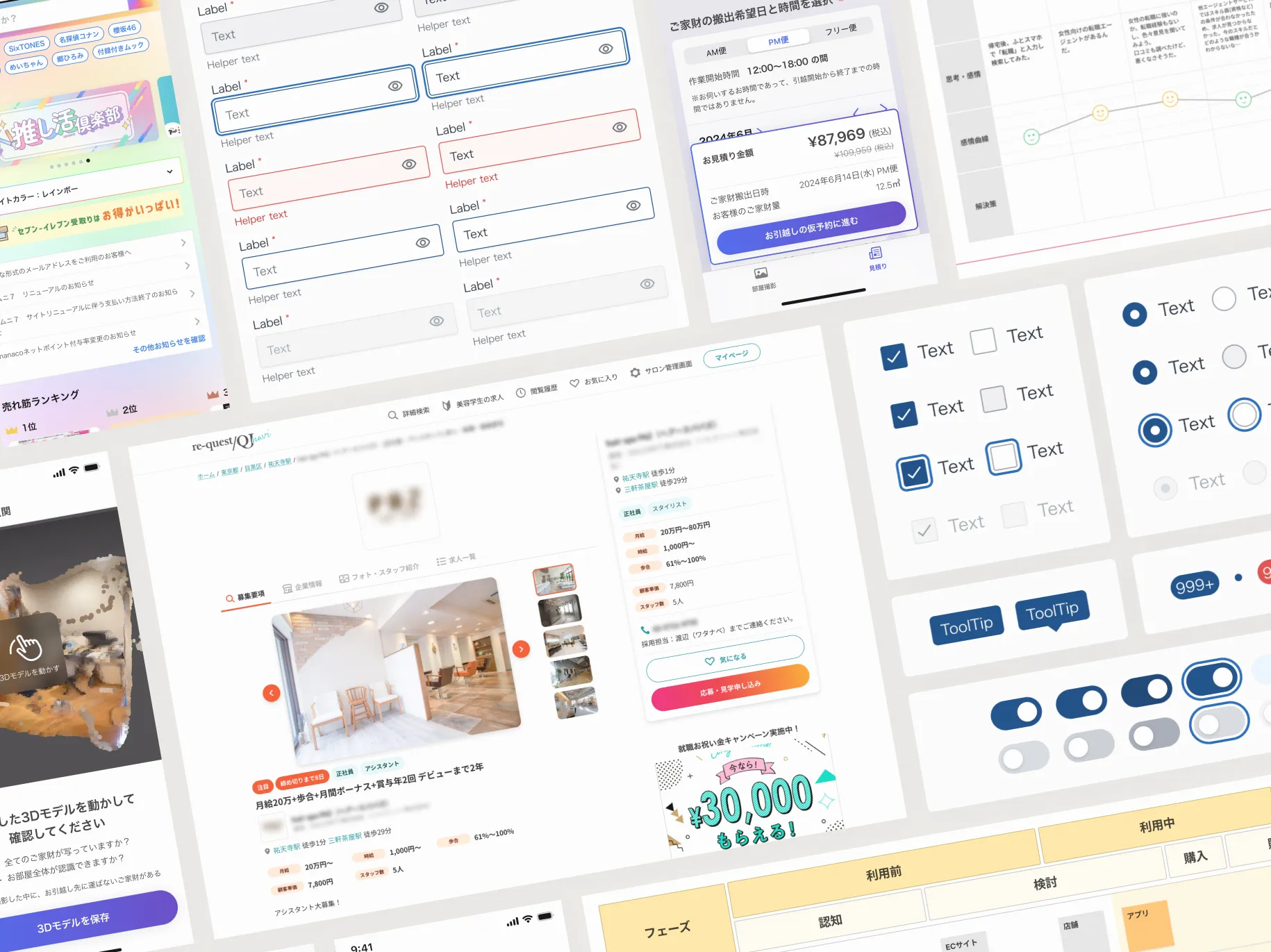
モバイルアプリ、SaaSプロダクト、業務アプリケーションやECサイトなど幅広いプロダクトのUIを設計いたします。OOUI(オブジェクト指向UI)を取り入れた設計でユーザビリティを徹底的に追求。さらに、効率的で一貫性のある開発をサポートするデザインシステムの構築も可能です。


UIデザインは美しい外見や素敵なコンセプトだけでは成り立ちません。はじめに土台となるユーザビリティを固めなければ、外見やコンセプトも本来の価値を発揮しないのです。ユーザー体験をより豊かにすべく、私たちは使いやすさを徹底的に追求します。
プロダクトにおいて、ユーザーがサービスの価値を実感するプロセスをスムーズに設計することは非常に重要です。私たちは、OOUI(オブジェクト指向UI)などのコンテンツ中心の設計手法を活用し、サービスのコンセプトを直感的に理解できるプロダクトを提供します。
ディスプレイ(タッチ)デバイスのアプリケーションにおけるビジュアルトレンドは既に成熟し、主要なUIパーツはベストプラクティスによって標準化されているためプロジェクトごとにゼロから作り直す必要はありません。これにより、骨格の構築は迅速に進められ、より多くの時間を構造設計やユーザビリティの検証、ビジュアルのブラッシュアップなどに費やすことが可能です。
UX/UI設計で使用している主な手法をご紹介します。

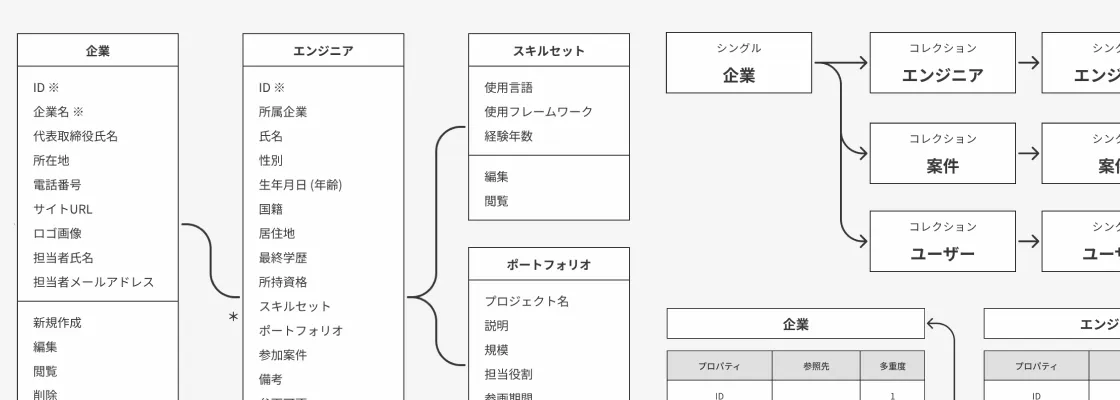
OOUIは、プロダクトで扱われるオブジェクト(対象物)を中心に情報設計を行う手法です。
OOUIに準拠したプロダクトでは、ユーザーは画面上でオブジェクトを選択し、それからそのオブジェクトへのアクションを選びます。これは現実世界での人間の意思決定と同じ順番のため、違和感のない操作を実現する重要な要素となります。
OOUIの思想を情報設計プロセスに組むことで、ユーザーとプロダクトとをスムーズに繋げることができます。

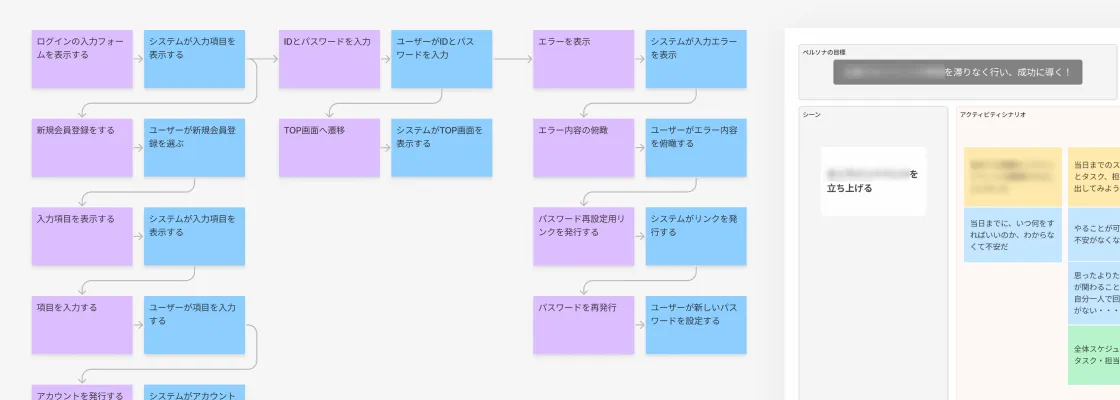
UI設計には、システムとユーザーの行動の整理が不可欠です。1つ1つの機能要件には意味や繋がりがあり、それらのあるべき姿・いるべき場所を精査する必要があります。画面上に機能をただ当てはめるだけでは、その繋がりが欠け、操作や構造に大きな違和感が発生しかねません。
整理した内容は、以降の工程であるオブジェクトモデリングやワイヤーに反映され、システム/ユーザー目線を持った情報設計に繋がります。

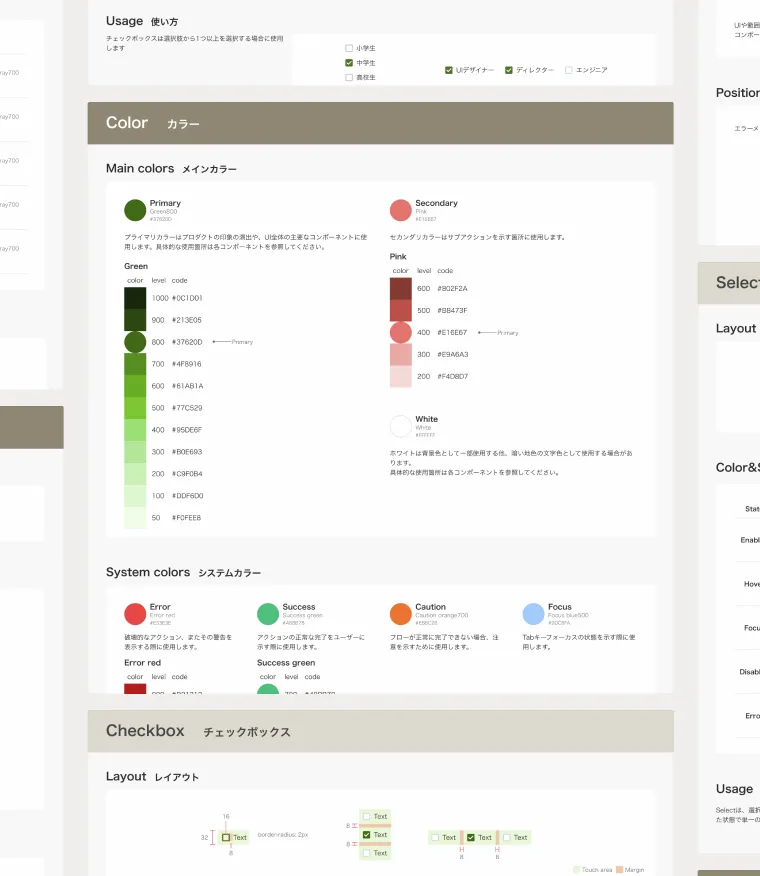
デザイン制作のルールやガイドライン、パターンなど、プロダクトの一貫性を保つための一連のリソースを総合して「デザインシステム」と呼びます。活用することで組織内でのデザインプロセスの効率化や標準化が可能です。
コンセプト策定から開発への連携までの全プロセスを一気通貫で実施し、より高度で一貫性のあるデザインシステムを制作いたします。
また、お客様のチーム内でデザインシステムを維持・発展させられるよう、構築前後の内製化サポートも行っています。

経験豊富なUIデザイナーがプロダクトを構造・骨格・表層の3つの視点から丁寧に分析し、課題を特定します。
ヤコブ・ニールセンが提唱した10のヒューリスティクス(UIの使いやすさの原則)も基準の1つとして活用し、経験と理論の両面から評価を行います。
特定された課題を元にプロダクト全体の改善方針を導き、具体的な修正案と合わせてご提案いたします。

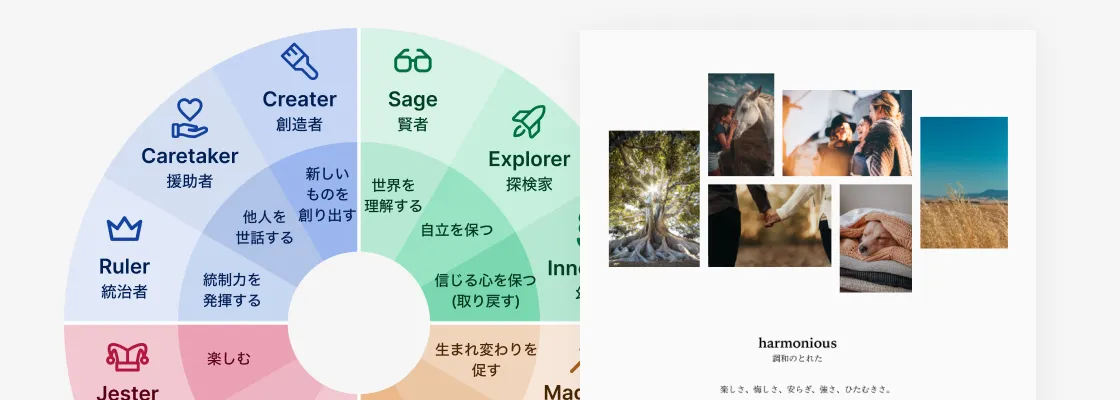
心理学者のユングは「人々の深層に共通して存在し、夢などに現れる心理パターン」を「アーキタイプ」と呼びました。これを企業やブランドに当てはめ、ブランド人格を導く手法を「ブランドアーキタイプ」といいます。
ブランドの該当アーキタイプの分析や新たなアーキタイプの付与によって、市場競争力やユーザーとのつながりを強化できるとされています。
このブランドアーキタイプをプロダクト人格を導くために用いることで、検討をより論理的に進め、大幅なすれ違いを防ぐことができます。
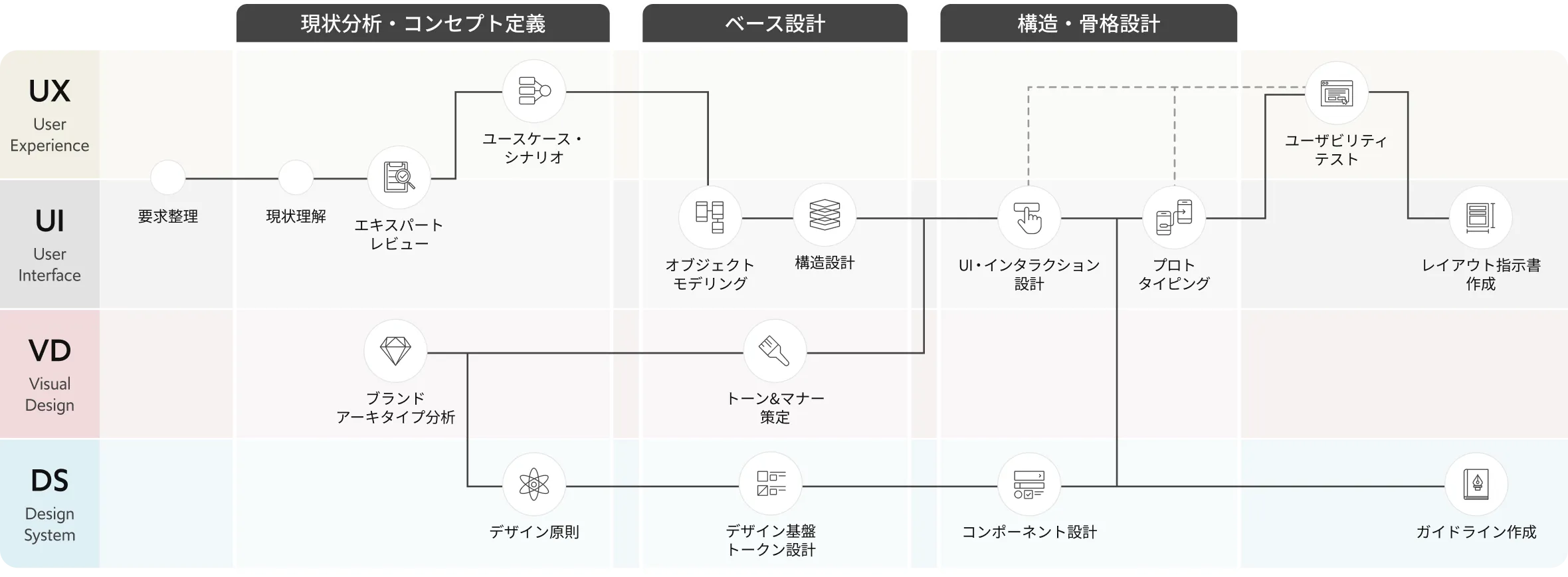
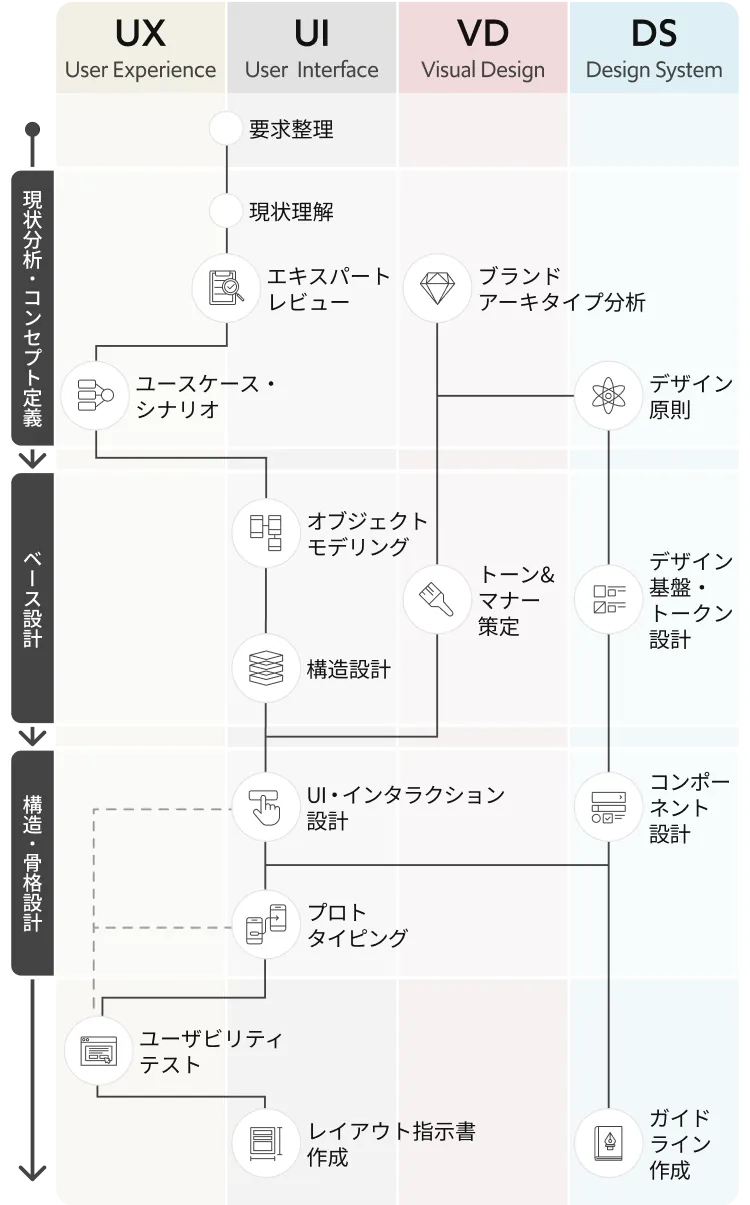
制作プロセスは、大きく「現状分析・コンセプト定義」「ベース設計」「構造・骨格設計」の3つのステップに分かれます。
各工程でUX設計、UI設計、ビジュアルデザイン、デザインシステム構築を柔軟に行き来しながら、プロダクトの完成度を高めていきます。


SaaS・業務支援系システムを中心に、デザインの知見を活かした設計を行います。ECサイト制作の実績も多数ございます。
プロダクトを構造・骨格・表層に分けて分析し、課題を特定します。
iOSやAndroidといったネイティブアプリ独自のルールについての豊富な知識・経験を元に、適切なデザインをご提供します。
デザインの一貫性を保つためのガイドラインやコンポーネントライブラリを作成し、組織内のデザイン標準やプロセスの改善に繋げます。
我々の手を離れた後もデザインシステムがお客さまの元で発展し続けられるよう、内製化支援を行うことも可能です。
Figmaプロトタイプを用い、画面遷移やインタラクションを再現した実際の使用感に近いモックアップを制作いたします。
プロトタイプを用いたユーザビリティテストを実施します。テストユーザーからのフィードバックを集め、より使いやすいプロダクトへブラッシュアップしていきます。
ブランディング手法の1つである「ブランドアーキタイプ」を用いて、ブランド人格を確立させます。12の人格にプロダクトを当てはめ、デザイン原則やビジュアル、ボイス&トーンづくりに役立てます。
コーポレートサイトやマーケティングアセットなど、BtoB・BtoCのデザインを制作いたします。
丁寧なヒアリング、ブランドアーキタイプを用いて、シンボルマーク・アプリアイコンを制作します。プロダクト全体を通したVI計画のご提案も可能です。
企業の成長を支える“ユーザー体験起点のアプリ開発”を提供します。
構想からUX/UI、開発、運用までをワンチームで伴走し、金融・不動産・人材・情報通信・小売など、さまざまな業界で培ったUXとテクノロジーの力で、ビジネスの変革を加速させます。