2024年から2025年にかけて、AI技術はものすごいスピードで進化し、プログラミング開発の世界も大きく変わろうとしています。
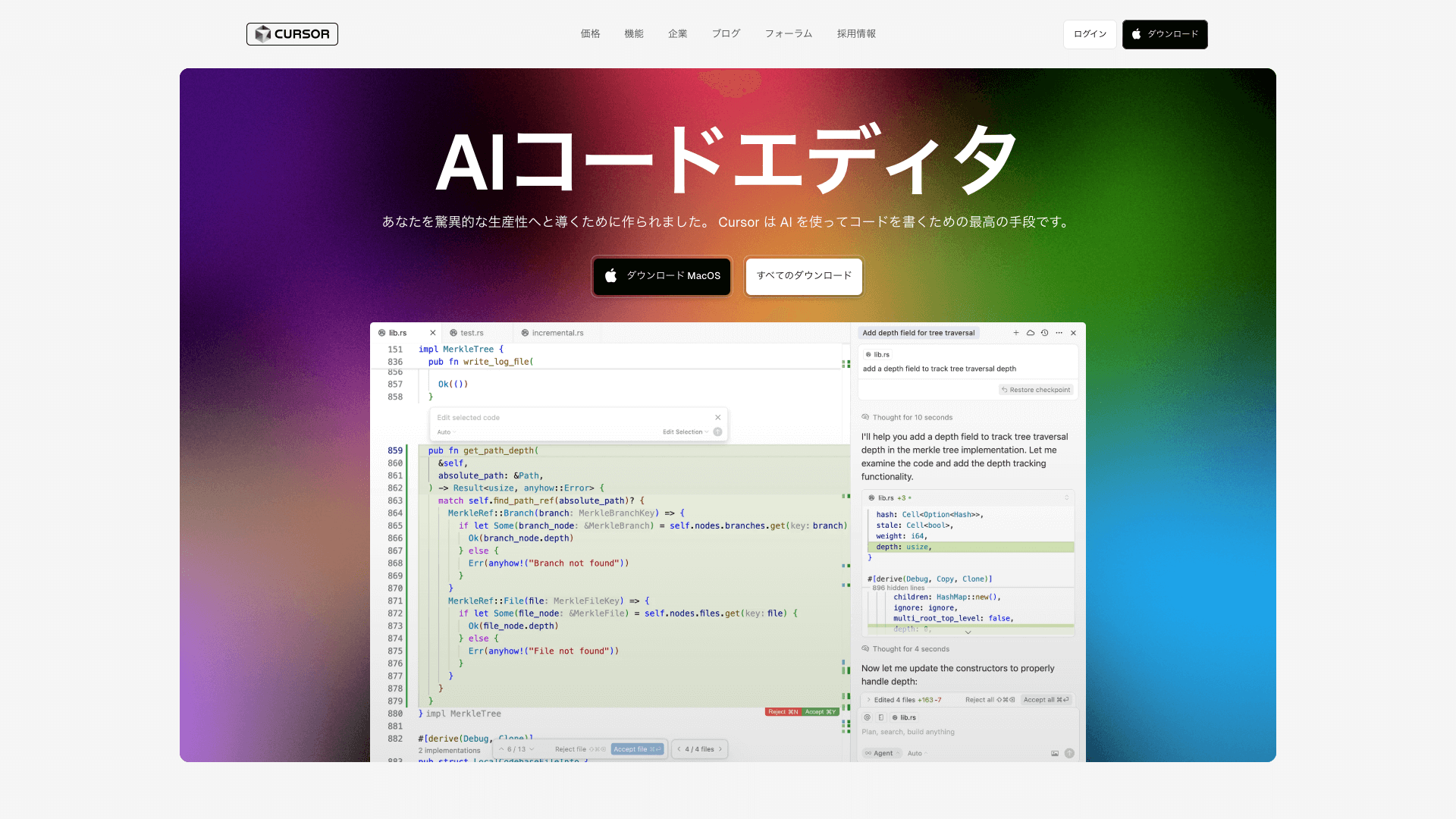
今、特に注目されているのが、AIを搭載したコードエディタ「Cursor(カーソル)」です。これは、多くの開発者が使っている「VS Code(ブイエスコード)」というツールをベースに作られました。
これまでの開発では、コードを書いている途中でわからないことがあれば、いちいちWebブラウザを開いてAIツールを使ったり、エラーが出たら原因を調べるために時間をかけて検索したりと、作業が何度も中断されていました。でも、Cursorを使えば、AIがコードを自動で作ってくれたり、エラーの原因を見つけてくれたりと、開発のあらゆる場面をAIがサポートしてくれます。
Cursorの大きなポイントは、VS Codeを「フォーク(複製)」して作られた、という点です。このおかげで、VS Codeの便利な機能や追加機能(拡張機能)をそのまま使えるのはもちろん、すでにVS Codeを使っている方なら、ほとんど勉強し直す必要なくCursorに乗り換えられます。
この記事では、AIを使った開発ツールに興味がある会社の開発責任者/リーダーの方に向けて、Cursorの基本的な特徴から、便利な機能、料金、使い方、そしてVS CodeやGitHub Copilot(ギットハブ コパイロット)との違いまで、わかりやすく説明していきます。
なお、アイスリーデザインではCursor・Windsurf・Devin などのAI開発エージェントを掛け合わせ、次世代型のモダナイズ開発スタイルを実現するAI駆動開発支援をさせていただいています。ご興味のある方はこちらをご覧ください。
この記事の情報は2025年7月時点のものです。Cursorは頻繁にアップデートされるため、最新の情報は公式サイトなどでご確認ください。
Cursorってどんなツール? 基本と特徴を解説

Cursorは、AIの力でプログラミング作業を効率的に進められるコードエディタです。オープンソースのコードエディタ「Visual Studio Code(VS Code)」を元に、Anysphere社が開発しました。
大切なのは、CursorがVS Codeをベースにしている点です。そのため、見た目(UI)がVS Codeとそっくりで、VS Codeのたくさんの機能や設定、拡張機能、キー操作(キーバインド)などを、そのまま使えたり、簡単に取り込んだりできます。つまり、もし今すでにVS Codeを使っている方なら、ほとんど戸惑うことなくCursorを使い始められます。
さらに、ChatGPTのような強力なAI機能が組み込まれています。ただし、AIモデルそのものがCursorに入っているわけではなく、外部のAIモデルと連携する仕組みになっています。このおかげで、いつでも最新のAIモデルの力を借りられるのが強みです。
Cursorの主な特徴5点
- AIファーストの開発環境
開発中に疑問が出ても、その場でAIに質問できます。ブラウザを開く必要がないので、集中力が途切れません。 - 豊富なAIモデルから選択可能
GPT-4、GPT-4o、Claude 3.5 Sonnet、o1-miniなど、用途に応じて最適なAIモデルを選べます。常に最新のAI技術を使えるのでより精度の高いコード生成ができます。 - VS Codeとの完全互換
設定や拡張機能をそのまま引き継げます。今の開発環境を大きく変える必要がありません。 - 日本語対応
設定を変えれば、日本語でAIとやり取りできます。海外製ツールでよくある言語の壁がありません。 - 柔軟な料金プラン
基本機能は無料で使えます。本格的に使いたくなったら、段階的に有料プランに移行できます。
Cursorの主要機能を詳しく解説
Cursorには、開発の生産性をグッと上げるための、たくさんのAI機能が備わっています。ここでは、実際の開発現場でどのように役立つのか、具体的に見ていきましょう。
| 機能名 | 概要 | 使い方 | 補足 |
|---|---|---|---|
| Command K | コードの自動生成・編集 | 「Ctrl + K」を押して日本語で指示 | 入力例: 「ユーザー認証機能を追加して」→ 関連するコードが自動生成 「このエラーを直して」→ 修正されたコードを提案 「TypeScriptに変換して」→ JavaScript から TypeScript へ自動変換 |
| AIチャット(CHAT) | 開発中の疑問を即座に解決 | 「Ctrl + L」でチャット画面を開いて日本語で質問 | 入力例: 「このエラーメッセージの意味は?」 「パフォーマンスを上げるには?」 「この機能を実装するベストな方法は?」 |
| コード補完 | 高精度な自動補完 | デフォルトでオンになっているので、設定不要 | コードを途中まで書くと、続きを自動で提案してくれます。GitHub Copilotと同じような機能ですが、エラーメッセージも参考にしてより的確な提案をしてくれます。 |
| 自動デバッグ(Auto-Debug) | エラーの自動分析と修正案の提案 | プログラムでエラーが出たとき、原因を分析して修正方法を教えてくれます。 | |
| Lintエラー修正 | コード品質向上と標準化 | コードの品質をチェックするLint(リント:コード検査ツール)でエラーが出たとき、修正方法を提案してくれます。 | |
| ファイル・ドキュメント参照(@機能) | AIが既存ファイルやドキュメントを参照・分析 | チャットで「@」を入力 | 使用例: 「@app.js このファイルの機能を説明して」 「@React公式ドキュメント Hooksの使い方を教えて」 |
| コードベース分析 | プロジェクト全体のコードを分析した上での質問回答 | 企業での活用シーン: ・新メンバーのオンボーディング(慣れるまでの支援) ・レガシーシステム(古いシステム)の理解促進 ・設計の妥当性チェック | |
| AI Projectプロジェクト自動生成機能 | 自然言語指示によるプロジェクト全体の自動生成 | 入力例: 「React で Todo アプリを作って」 |
Cursorを使うメリット6点
Cursorを導入すると、毎日の開発作業がどう変わるのでしょうか?ここでは、Cursorがもたらす具体的なメリットや、できるようになることをご紹介します。
【メリット1】開発効率が大幅に上がる
- AIがコードを作ったり補完してくれたりするので、基本的なコードを書く時間がグッと短くなります。実際の開発現場では、定型的なデータ処理(CRUD操作)や入力チェック(バリデーション処理)などで、50〜70%も時間を短くできたという報告もあります。
- 単純な作業はAIが自動でやってくれるので、アーキテクチャ設計やユーザビリティ改善など、もっとクリエイティブで大切な仕事に時間をたくさん使えるようになります。
- 自然な言葉で指示するだけで開発が進められるので、プログラミング経験があまりないメンバーでも、効率よく開発を進められます。これにより、チーム全体のスキルレベルが底上げされることも期待できます。
【メリット2】コーディング作業を自動化できる
「Command K」や「AI Project」などの機能を使えば、たくさんの定型的な作業を自動でやってもらえます。例えば、データベースとやり取りする部分(データベースアクセス層)や、外部のサービスと連携する場所(APIエンドポイント)など、パターンが決まっている作業はAIに任せられます。
【メリット3】エラーを直す時間が短くなる・デバッグが効率的になる
「Auto-Debug」機能を使えば、エラーの発見、原因の分析、解決策の提案までを自動でやってくれます。これまで何時間もかかっていたデバッグ作業が、数分で終わるケースも珍しくありません。さらに、AIがエラーの原因を詳しく説明してくれるので、開発者はなぜエラーが起きたのかを理解し、同じ間違いを繰り返すのを防ぐことができます。これは、チーム全体のスキルアップにもつながります。
【メリット4】開発環境がひとつにまとまり、スムーズに作業できる
AIチャット機能がエディタの中に組み込まれているので、ChatGPTなどの外部AIツールと開発環境を切り替える必要がありません。その結果、集中力を保ったまま開発を続けられます。
【メリット5】日本語にも対応しているので、誰でも使いやすい
簡単な設定で、画面の表示を日本語に切り替えられます。海外製のツールにありがちな「言葉の壁」を感じることなく、スムーズに使えます。
【メリット6】コストを抑えて導入できる
「Basic」プランなら、機能に制限はありますが、基本的なAI機能を無料で使えます。まずは小さなプロジェクトで効果を試してから、本格的に導入するかどうか検討できます。
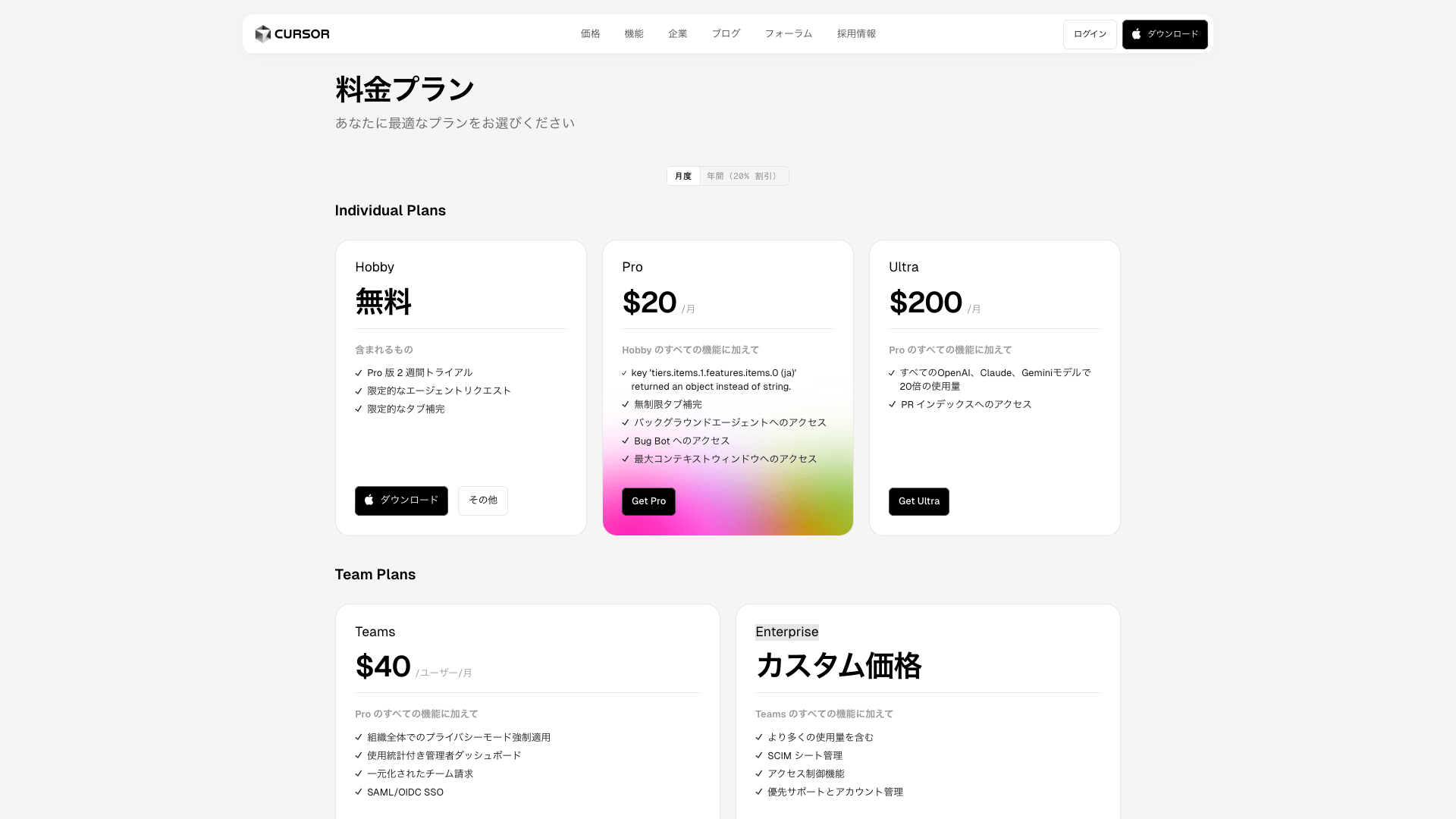
Cursorの料金体系・プラン比較

Cursorの料金プランは、会社の規模や使い方に合わせて柔軟に選べるように作られています。
| プラン名 | 料金 | 特徴 | こんな人におすすめ |
|---|---|---|---|
| Hobby | $0/月 | ・AI機能の利用回数に制限あり | ・AI開発ツールを初めて使う ・月間の開発作業量がそれほど多くない ・まずは効果を確認したい |
| Pro | $20/月 | ・AI機能の利用回数が大幅に増加 ・高速利用が可能 ・無制限(レート制限付き)モデルも選択可 | ・実務で本格的にAI支援を活用したい ・月間の開発作業量が多い ・個人開発者や小規模な開発チーム |
| Ultra | $200/月 | ・Proの20倍のAI利用枠 ・ OpenAI/Anthropic/Google/xAIなど最先端モデル対応 ・新機能の優先アクセス | ・大規模な開発やAI利用量が非常に多いパワーユーザー ・予測可能な料金で大量のAIリソースを使いたい |
| Teams | ユーザーごとの月額制(例: $40/ユーザー/月) | ・チーム向け機能 ・高度なセキュリティ機能(SAMLSSOなど) ・データがOpenAI社に保存されない | ・チームでの利用を想定している ・企業でのデータ保護要件が厳しい ・OpenAI社のサーバーにデータを保存したくない |
| Enterprise | カスタム(要問い合わせ) | ・Teamsの全機能+追加のエンタープライズ向け機能・サポート | ・大規模組織や特別な要件がある企業 ・より高度なサポートやカスタマイズが必要な場合 |
Cursorの始め方・セットアップ手順
それでは、実際にCursorを使い始めるための方法を説明します。
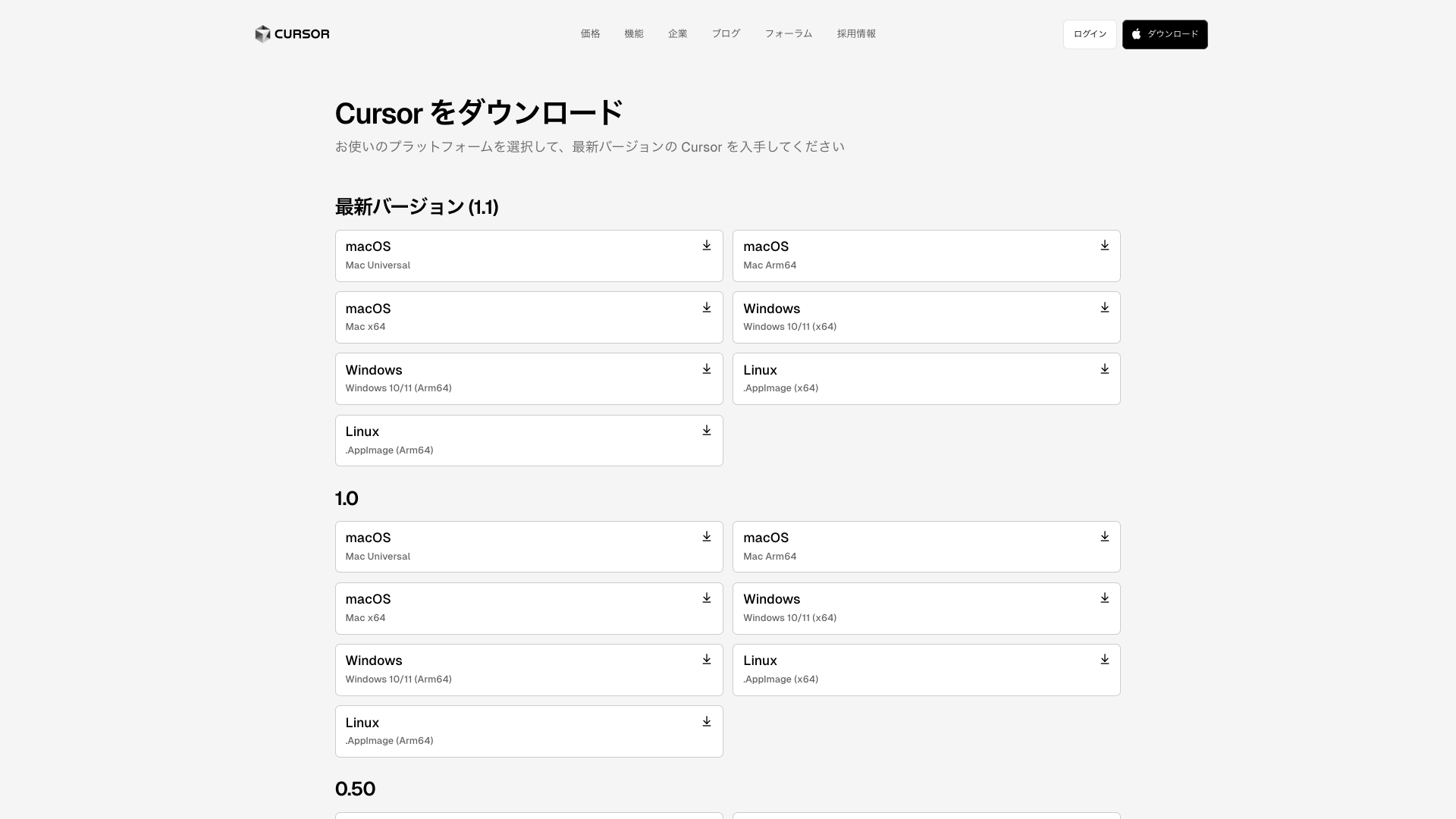
インストール方法
ダウンロードとインストールの手順は次の通りです。
- Cursorの公式サイトにアクセスします。
- お使いのパソコンのOS(Windows、macOS、Linux)に合ったインストールファイルをダウンロードします。
- ダウンロードしたファイルを実行し、画面の指示に従ってインストールを完了させます。

初期設定の手順
インストールが終わると、設定画面が出てきます。ここで大切な項目を設定しましょう。
| Keyboard(ショートカットキー設定) | VS Codeや他のエディタから乗り換える場合に、使い慣れたショートカットキーを選べます。 |
| Codebase-wide(コードベース全体質問の可否) | プロジェクト全体のコードを対象にした質問機能を使うかどうかを設定します。 |
| Add to Command Line(コマンドラインに追加) | パソコンのコマンド入力画面(コマンドライン)からCursorを起動できるようにするかどうかを選べます。 |
| プライバシー設定 | 「プライバシーモード(利用データをAIの学習に使うかどうか)」を選べます。この設定は有料プランでしか選べず、会社で使う場合にはとても大切な設定です。 |
| アカウント登録 | メールアドレス、Google、GitHubのいずれかでできます。GitHubアカウントを使えば、今あるプロジェクト(リポジトリ)との連携がスムーズになります。 |
日本語化設定
日本語でCursorを使いたい場合は、以下の手順で設定してください。
- 左側のアイコンが並ぶアクティビティバーから、四角が4つある拡張機能(Extensions)アイコンをクリックします。
- 検索ボックスに
Japanese Language Packと入力します。 Japanese Language Pack for Visual Studio Codeという拡張機能が表示されるので、[Install] をクリックします。- インストール後、右下に表示される通知で [Change Language and Restart] をクリックすると、UIが日本語化された状態でCursorが再起動します。
VS Codeからの移行方法
CursorはVS Codeをベースに開発されており、VS Codeを使っている方にとって、乗り換えはとてもスムーズです。
基本的な画面の見た目(UI)、操作方法、ファイルの構造などはほとんど同じなので、新しく勉強し直すコストを最小限に抑えながら、AI機能を導入できます。
設定・拡張機能のインポート
Cursorには、VS Codeの設定や拡張機能を簡単に取り込む機能が備わっています。
- 設定ファイルの移行
ショートカットキー(キーバインド)、エディタの設定、ワークスペース(作業領域)の設定などが自動で取り込まれます。 - 拡張機能の移行
今までインストールしていた拡張機能のリストを読み込み、まとめてインストールできます。 - テーマとカスタマイズ
カラーテーマやアイコンテーマなど、見た目の設定も引き継がれます。
実践的な活用例
ここでは、Cursorの機能を実際の開発でどのように活用できるのか、具体的な例を交えてご紹介します。
Cursorの使い方についてはこちらの記事でもまとめています。具体例も多数紹介していますので、より実践的なノウハウを知りたいという方はあわせてご覧ください!
【活用例1】コード生成・編集をもっとスムーズに!
Cursorの「Command K」機能を使えば、コードの作成や修正が驚くほど簡単になります。
使い方がmコードエディタ上で「Ctrl+K」(Macの場合はCommand+K)を押し、AIに自然な言葉で「何をしてほしいか」を指示するだけ。AIが作ったコードは、TABキーまたは「Accept Ctrl+Shift+Y」で確定できます。
| 指示したいこと | プロンプト例 | 効果 |
|---|---|---|
| 新規コンポーネント作成 | 「React Hooksを使ったユーザー認証のコンポーネントを作成して」 | 必要なコードをまとめて自動生成 |
| 既存コードの修正 | 「この配列データをソートして重複を除去する関数に修正して」 | 既存のコードを読み込み、指示通りに修正 |
| エラー処理の追加 | 「エラーハンドリングを追加してAPIレスポンスを適切に処理して」 | 定型的なエラー処理コードを迅速に挿入 |
| 言語・形式変換 | 「この関数をTypeScriptに変換して型安全性を向上させて」 | 言語仕様や型定義に沿ったコードに変換 |
| 複雑な機能の実装 | 「JWT認証ミドルウェアを作成して」 | 必要なライブラリの読み込みから、エラー処理、トークン検証ロジックまで含む完全な機能を作成 |
【活用例2】AIチャットで開発の疑問を即解決!
「Ctrl + L」(Macの場合は「Command + L」 または画面右上のAIペイン切替ボタン)でチャットウィンドウを開けば、AIがあなたの開発パートナーになってくれます。
| 活用シーン | 具体的な使い方(プロンプト例) | 効果 |
|---|---|---|
| 技術的な問題解決 | ・エラー分析 このエラーメッセージの原因を教えて: TypeError: Cannot read property ‘map’ of undefinedat ComponentName (components/UserList.js:15:20) ・コード改善相談 問題のコードをチャットに貼り付け、「このコードの性能をもっと上げるにはどうすればいいですか?」と質問 | エラーの原因特定、具体的な改善案とその理由の提示 |
| 実装方法の検討 | 「データ管理にReduxとZustandのどちらを使うべきか、プロジェクトの要件に基づいて判断したい」と相談し、プロジェクトの詳細を伝える | 複数選択肢のメリット・デメリット比較、プロジェクトに最適なアドバイス |
| 資料作成のサポート | APIの仕様書やREADMEファイルの作成支援、コードコメントの自動生成と改善提案 | ドキュメント作成の手間を削減、品質向上 |
【活用例3】自動デバッグ機能でエラー修正がスムーズに!
プログラムのエラー(バグ)は開発者にとって悩みの種ですが、Cursorの「Auto-Debug(オートデバッグ)」機能があれば、その時間がグッと減らせます。
- ランタイムエラーへの対応
プログラム実行時にエラーが出たら、「Debug with AI」ボタンをクリック。AIがエラーの原因候補と修正案を教えてくれます。必要なら、さらに情報を与えることで分析精度が上がります。
- 複雑なバグも段階的に解決
複雑なバグでも、AIと対話しながら解決に近づけます。
- エラー分析依頼
AIに「このスタックトレース(エラーが起きた場所を示す履歴)を分析して、何が原因か教えてください」と質問。
- 関係コード提供
「もしかしたら、このあたりのコードに問題があるかもしれません」というコードをAIに共有。
- 解決策を検証
AIの提案を試した後、「提案された修正を適用したが、まだ問題が残っています」とフィードバック。
- 追加提案を要求
「他に解決策はありますか?根本的な設計変更も必要ですか?」と質問し、より深い分析を促す。
- パフォーマンス問題への対処
プログラムが遅い、反応が悪いといった問題も、Auto-DebugとAIチャットを組み合わせることで解決をサポート。AIがボトルネック(遅い原因)を特定し、最適な改善策を提示してくれます。
- AIにエラーを分析してもらう
「このスタックトレースを分析して原因を特定して」
- 関係するコードを見せる
「問題が発生している可能性のあるコード部分はこちらです」(関連するファイルやコードブロックを共有)
- AIの提案を試して確認
「提案された修正方法を適用しましたが、まだ問題が残っています」
- もっと別の解決策も聞いてみる
「他のアプローチや根本的な設計変更の必要性について教えて」
【活用例4】プロジェクト管理とドキュメント活用で効率アップ!
プロジェクトの立ち上げや情報共有も、CursorのAI機能でスムーズになります。
- 新規プロジェクト立ち上げの効率化
「AI Project」機能で基本的なプロジェクト構造を自動生成し、「@Docs」機能(ドキュメント参照)で使うライブラリやフレームワークのドキュメントを事前に登録。これにより、開発の方針や使う技術を明確にした状態で、スムーズにスタートできます。 - ドキュメントを事前に登録するメリット
React(リアクト)、Next.js(ネクストジェイエス)、TypeScript(タイプスクリプト)など、よく使う技術のドキュメントを登録しておけば、開発中の疑問をすぐに解決できる環境が整います。常にベストな方法を参照しながら開発を進められるようになります。
【活用例5】非エンジニアによるアプリ開発成功例
プログラミング経験が少ない方でも、Cursorを使えば本格的なアプリ開発に挑戦できます。
たとえば、次のようなプロンプトを入力するだけで、HTMLの構造、CSSの見た目、JavaScriptのロジックがすべてまとめて作られ、問題のデータ、点数計算、画面の操作まで含んだ、すぐに動かせるクイズゲームアプリが手に入ります。
JavaScriptでブラウザで動作するクイズゲームを作成してください。
– 10問の選択式問題
– スコア表示機能
– 結果画面の表示
– スタイリングも含めて完全に動作する形
【活用例6】AIペアプログラミングを体験してみる
Cursorは、まるで優秀なAIの同僚と一緒にプログラミングをする「AIペアプログラミング」も可能にします。
Cursorを活用したペアプログラミングの手法
Cursorは、状況に応じて「コードを書く役(ドライバー)」になったり、「アドバイスする役(ナビゲーター)」になったりして、開発をサポートしてくれます。
| 役割 | AIの主な動き | 開発者の主な動き |
|---|---|---|
| AIがドライバー | 要求に基づいてコードを実装します。 | 「こんな機能がほしい」と指示し、AIが作ったコードをレビューして方向性を調整します。 |
| AIがナビゲーター | コードレビューをしたり、改善案を提案したりします。 | コードを書き進め、AIからのアドバイスを参考にします。 |
具体的なAIペアプログラミング体験談
Cursorとのペアプログラミングで、どんなことができるのか、具体的な例を見てみましょう。
- 既存コードの修正セッション
古くなったコード(レガシーコード)をAIと一緒に整理(リファクタリング)できます。AIが「ここの構造はもっと良くできますよ」と問題点を指摘し、具体的な修正案を出してくれます。AIの提案を段階的に取り入れることで、後から変更しやすい、質の高いコードに変えられます。 - ゼロからのコード生成
新しい機能を作りたい時、AIと対話しながら「どんな機能が必要か」を明確にしていきます。AIが複数の実装方法を提案してくれるので、開発者はその中から一番良い方法を選び、AIが細かなコードの実装を担当してくれます。 - テストコードの作成
作った機能が正しく動くかを確認する「ユニットテスト」のコードを、AIが自動で生成してくれます。さらに、AIは「こんな特殊な状況(エッジケース)もテストした方がいいですよ」と提案したり、テストでカバーすべき範囲(テストカバレッジ)を広げる手助けもしてくれます。テスト駆動開発(TDD)のように、テストを書きながら開発を進めるサイクルもAIと一緒に回せます。
AIが作ったコードの品質はどう?
- よくある実装パターンや、多くの人が使うようなコードについては、非常に正確なコードが作られる傾向にあります。
- ビジネスの複雑なルールに関わるような部分は、人間が最終的に調整する必要が出てくることもあります。
- AIが作るコードは、後から他の人が読んだり、修正したりしやすいように、整理された構造になっていることが多いです。
- コードのセキュリティについても、ある程度のレベルで考慮されたものが生成されます。
非エンジニア社員がサイト更新でCursorを活用してみた実践例はこちらからご覧ください!
> 非エンジニアがCursorとWindsurfでサイト更新効率を3倍にした方法
CursorでAIを使った開発スキルを身につけよう
AI(生成AI)を活用して開発効率を上げたい開発者や、AIツールを使った新しい開発方法を学びたい方にとって、Cursorの使い方をマスターすることはとても大切です。単にツールの操作方法を覚えるだけでなく、AIと効果的に協力する方法を身につけることで、開発者としてのスキルレベルを大きく向上させることができます。
おすすめの学習リソース
学習には、Udemy講座などの学習リソースを活用するといいでしょう。Cursorを使った実践的なアプリ開発を通じて、AIの支援を受けながら開発する方法を学べます。プロジェクトの立ち上げから、実際に使える状態にするまでの一連の流れを体験できます。
実際の講座受講者からは、「各工程でなぜそう判断するのか、どう考えるべきかが明確に説明されていてわかりやすい」「AIとの対話方法や指示の出し方(プロンプトの書き方)も具体的に示されていて、実践に落とし込みやすい」などのポイントが評価されています。
独学で学習する場合におすすめの段階的アプローチ
- 基礎操作を学ぶ
まずは基本的な操作方法を習得し、「Command K」や「AIチャット」、「自動デバッグ」など、主要な機能の理解と、AIへの指示の出し方や効果的な対話方法を身につけます。 - 実践的なプロジェクト経験を積む
小さなアプリ開発を通して、総合的なスキルアップを目指します。エラーへの対応や、バグを見つけて直す方法を実践的に学びましょう。 - 応用的な使い方を学ぶ
大規模なプロジェクトでCursorをどう使うか、チーム開発でAIを効果的に活用する方法を身につけます。
CursorとVS Code、GitHub Copilotの違い
AIを使った開発ツールはいくつかありますが、ここではCursorと、よく使われているVS Code、そしてGitHub Copilotとの違いを詳しく見ていきましょう。
VS Codeとの主な違い

Cursorは、Microsoftが開発するオープンソースのエディタ「VS Code」をベースにしたAIコードエディタです。VS Codeは拡張性の高さやカスタマイズの自由度に定評がありますが、これまではAI機能が標準搭載されていませんでした。
しかし2024年以降、GitHub Copilot ChatやAIエージェントモードといったAI機能が公式拡張や本体に統合され、VS CodeもAIエディタとして進化しています。
| 項目 | Cursor | VS Code |
|---|---|---|
| AI機能 | 最初からAI機能が深く組み込まれており、エディタ内で自然言語による会話形式のサポートを受けながら、コードの補完・修正・デバッグが可能です。 とくに、プロジェクト全体の文脈を理解したアドバイスが強みで、初期設定なしですぐにAI支援を受けたい人に向いています。 | 以前はAI機能を使うには拡張機能の導入が必要でしたが、2024年以降、Copilot ChatやAIエージェントモードが公式拡張や本体に統合され、AIによるコード補完・チャット・自動修正などが可能に。自分好みに機能を取捨選択したい上級者や、既存のVS Code環境を活かしたい人におすすめです。 |
| 開発効率 | 自動デバッグ機能やコード全体を分析する機能が最初から搭載されており、手間をかけずに効率よく開発を進めたい人に適しています。特にAIの提案を活かしながら学びたい初学者や、少人数での開発にも向いています。 | 自分で拡張機能を選んで構築する自由度があるため、特定の開発スタイルやプラグイン環境にこだわりたい人にフィットします。AI関連の機能も強化されているため、設定を工夫すればCursorに近い体験も可能です。 |
注意点
現在、MicrosoftはVS Codeをベースにした他社製エディタ(Cursorなど)に対し、一部の公式拡張機能の利用制限を進めています。たとえばC/C++開発において、一部の機能が正常に動作しないケースも報告されています。
ただし、Cursorの開発チームはこの状況に対応するため、独自機能や代替拡張の開発を進めており、今後の改善も期待されています。
GitHub Copilotとの詳しい比較

どちらもAIを使ったコーディング支援ツールですが、アプローチが大きく違います。
| 項目 | Cursor | GitHub Copilot |
|---|---|---|
| 特徴 | 包括的な開発環境: コード生成、編集、デバッグ、プロジェクト全体の自動生成など、より広範な開発支援に強みがあります。 統合された体験: すべての機能が一つのエディタ内で完結するため、ワークフローの中断が最小限です。 プロジェクト全体の理解: コードベース全体を分析し、文脈を理解した提案が可能です。 | コード補完特化: コードの自動補完に特化したアプローチで、この分野では高い精度を誇ります。 GitHub統合: GitHubとの深い統合により、リポジトリの履歴やコミット情報を活用した提案が可能です。 |
| 料金・プラン | 無料プラン(Basic)があり、段階的にProやBusinessプランに移行できます。ただし、有料プランはGitHub Copilotより高額になる場合があります。 | 無料プランはありませんが、無料トライアルが利用可能です。月額$10程度の単一プランが基本です。 |
| 開発環境との互換性 | VS Codeをベースにした独立したエディタですが、VS Codeとの高い互換性を維持しています。 | VS Codeだけでなく、IntelliJ IDEA、Vim、Neovimなど多様なIDEに対応しています。 |
AIエディタとしてどちらが優れているかは、以下のポイントで判断することが大切です。
- 1つのツールで開発のすべてを完結させたい場合に、Cursorがおすすめです。
- 今使っている開発ツール(IDE)を変えたくない場合に、GitHub Copilotが良いでしょう。
- まず無料プランで試してから有料プランを検討できるCursorは、段階的に導入したい場合に適しています。
- GitHubを使った開発が中心の場合に、GitHub Copilotが最適です。
Cursorを使いこなして、次世代の開発スタイルへ
今の開発現場では、AIツールを活用することが、競争力を保つために欠かせないものとなっています。Cursorは、その中でも特に統合されていて使いやすいツールとして、開発者の強力なパートナーになることが期待されます。
まずは無料プランから始めて、実際の開発プロジェクトでその効果を体験してみることをおすすめします。AIによる開発支援の可能性を肌で感じることで、チームや会社全体のデジタル変革に向けた具体的な一歩が見えてくるはずです。
アイスリーデザインでは、Cursor・Windsurf・Devin などのAI開発エージェントを掛け合わせ、次世代型のモダナイズ開発スタイルを実現しています。AIコーディングツールはまさにAI活用の初めの一歩として最適ですが、自社用にカスタマイズしてAIを活用した開発を行いたい、具体的に相談したいというご要望があればぜひ一度ご相談ください。



















AI駆動開発を行うにあたって、こんなお悩みはありませんか?
アイスリーデザインのAI駆動開発支援は、開発速度と品質を同時に高め、市場変化に即応できる柔軟な体制づくりを後押しします。
具体的な要件が固まっていない段階での、壁打ち相談も大歓迎です。
\無理な営業は一切なし!まずはプロに相談してみませんか?/