大手ECサイトのカートをいくつか見る機会があり、いろいろと発見がありましたので、とくに汎用性のありそうなテクニックをご紹介したいと思います。改善を考えている方や、今まさにカートをデザインしている方の参考になれば幸いです。
情報を明確に表示する
当たり前なことのようですが、いま一度ご確認を。
ユーザーは金額や発送日時などをしっかりと見ていますから、そこにモヤモヤとした疑問や懸念があれば、購入確定ボタンを押してくれません。そういった情報を明確に示して、不安を解消しなければいけないのです。
とはいえ、多くのサイトではカート内にたくさんの情報があふれています。ユーザーは全ての情報を一つ一つ時間をかけて処理したいわけではなく、本当に重要な情報がすぐに分かれば良いのです。情報や見ためのバランスを整理して、重要な情報がすぐにわかる状態を提供することを念頭に置かなければいけません。たとえば、以下のようなことを考慮するとよいかと思います。
税込価格を表示
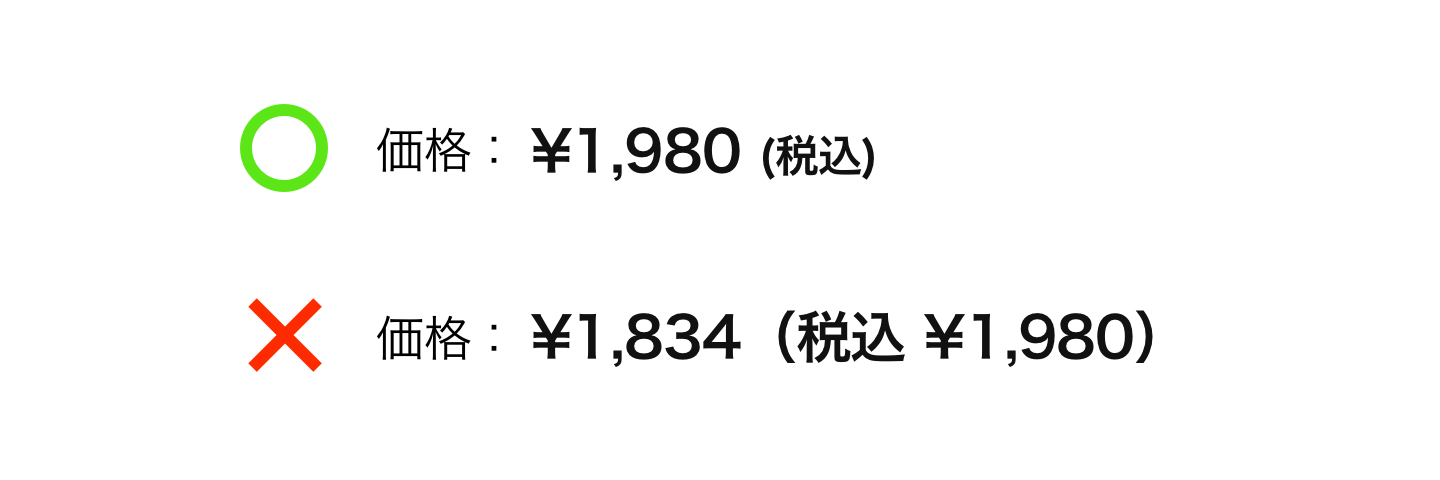
税抜の価格だけ表示して、ユーザーに税込価格を計算させないでください。価格競争の激しい中、なるべく安く見せたい気持ちもわかりますが、カートの先に進んだ時に価格が上がったことでユーザーはガッカリしてしまうでしょう。表示自体も簡潔でわかりやすい方がユーザーフレンドリーです。

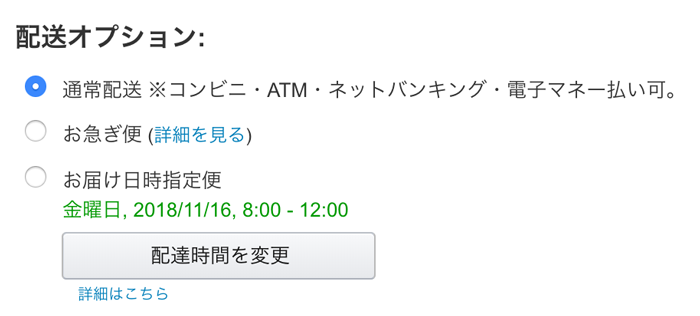
お届け日と最終的な価格が分かればそれでよい
価格についての表示エリアには「送料、手数料、割引情報、小計…」など、さまざまな数字が並びます。あなたはこれらすべてを目を皿にして確認しているでしょうか?
きっとそうではないはずです。ユーザーが一番知りたいのは最終的に自分が払う金額です。いくら請求されるのか、その一つの金額が最も強調されているべきです。お届け日は価格の次に重要な情報ですから、これもしっかり強調しましょう。金額とお届け日がわかっていればそれだけで購入確定のボタンを押す決断ができます。

入力を快適にする
ながったらしいフォームの入力ほど面倒なことはないですよね。短時間でラクに済ませられるのに越したことはありません。快適にカートフローを進んでもらうための工夫はぜひ取り入れましょう。
住所の自動入力と数量変更の自動更新
住所の自動入力は最近では標準的に備わっている機能ですが、欲をいえば郵便番号の最後のケタを入力した時点で住所のフォームは埋まっていると1アクション減らすことができます。数量変更も同様に、数量を変えた時点で更新がかかるようにしましょう。
出来るだけカートフローを短く
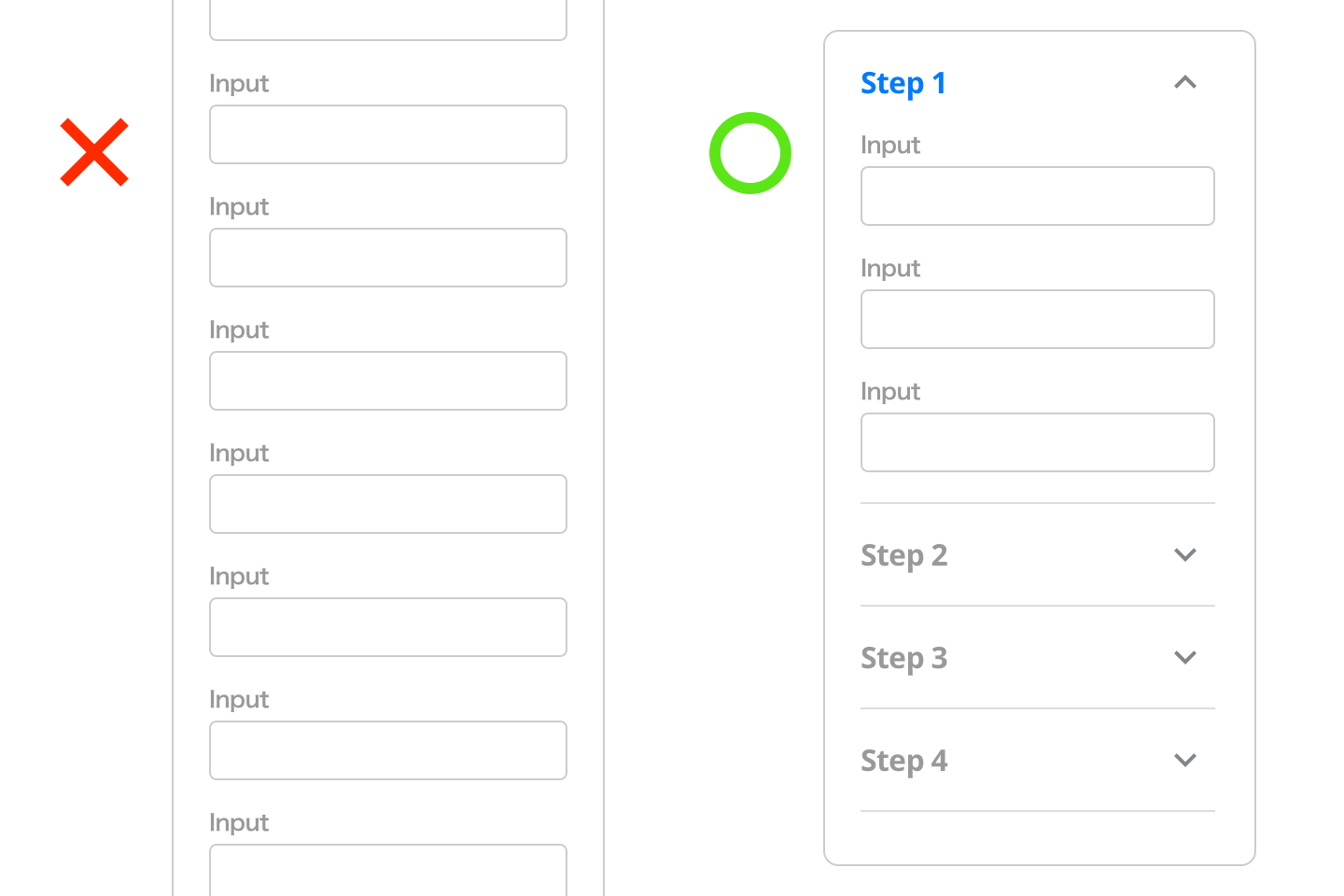
入力項目はもちろん、ページ数も少ないに越したことはありません。ただし、1ページの中にすべての入力項目を詰め込もうとして、大量のフォームがタテ一列にずらっと並んでいるのはNGです。これでは途端に面倒に感じてしまいます。アコーディオンUIなどを使って、コンパクトにできないか検討してみてください。

注文確定ボタンは上部にも設置する。
内容に間違いがないかユーザーに確認を促すことは重要ですが、サービスに慣れているユーザーにとってはショートカットできるほうがよい場合もあります。そういったユーザーにとっては金額と確定ボタンが表示されていれば十分なので、上部に確定ボタンを設置しておくことでスムーズな購入体験ができます。

十分なヘルプを用意する
新しくサイトを利用するユーザーは特に、常に疑問を持ってカートフローを進めていると思います。たとえば、以下のようなことはご自身も過去に考えたことがあるのではないでしょうか。
- ポイントはどういったしくみなのか?
- 信頼できるサイト、販売元なのか?
- 送料のしくみはどうなっている?
- 支払い方法は?
ユーザーが疑問を抱えた状態のまま、購入を完了してくれることはないでしょう。
カートの外への導線を設置するのはカゴ落ちの心配がありますが、最終的に購入を完了してもらいたいなら、わからないことがすぐに解決できるように答えへの近道を用意してあげる方が親切です。むやみに別のページにユーザーを連れていく必要はありませんから、ツールチップやモーダルなどをコンテンツに合わせて活用して、疑問を解決しましょう。

文言は極力ユーザーが理解できる言葉をつかいましょう。独自の言葉を使うときは、必ずヘルプを用意してください。利用するペルソナのリテラシーなども考慮して、だれもが知っていると思える言葉でも、もう一度見直してみるとよいでしょう。

カートが空の時も考慮する
カートをデザインするときはカートが空の状態の時も考慮してみましょう。空のカートページにアクセスしてきたユーザーはどのような利用状況だと思いますか?
- カートに何か入っていると思ってアクセスしてきた。
- カート内の商品を削除した結果、カートが空になった。
このような状況を想像して、ユーザーが次にとるアクションを適切に促しましょう。たとえば、以下のようなコンテンツを用意します。
- 閲覧履歴やおすすめ商品を表示する
- 直前に削除した商品へのリンクを表示する
カートに何か入っていると思ってアクセスしてきたユーザーは過去に自分がカートに入れた記憶を持っているはずです。そういったユーザーには閲覧履歴や関連するおすすめ商品を表示してあげることで過去にサイトを回遊した記憶をよみがえらせ、購買意欲を維持することができるでしょう。
カートの商品を削除してカートが空になった場合というのは、意図的に削除した場合と誤ってカート内の商品を削除してしまった場合が考えられます。誤って商品を削除したユーザーにとってうれしいのは、すぐに商品をカートに戻すことができることですから、削除したばかりの商品へのリンクを表示してあげると良いでしょう。
もちろんそれとは別に、カートの商品を削除しようとした時にアラートを出してあげることで、そもそものエラーを防止するのも良い方法だと思います。
まとめ
競合調査をすることでユーザー体験をより良くするためのアイデアを見つけることができました。サイトを改善するときはヒューリスティック分析やユーザーテストなどで課題を見つける他、競合調査をすることでプラスの改善案を見つけることができると良いですね!