近年、多くの企業がデザインシステムを導入し、デザインの効率化やプロダクトの一貫性の担保を図っています。
デザインシステムを構成する重要な要素の一つとして「デザイン原則」があります。しかし、「デザイン原則」という言葉を耳にしても、その具体的な役割や必要性がよくわからないという方も多いのではないでしょうか。
この記事では、デザインシステムにおけるデザイン原則の定義やメリット、策定プロセス、そして活用方法について、具体例を交えながら解説します!
まずデザインシステムとは何かを知りたいという方はこちらの記事で詳しく解説しています。
> デザインシステムとは?内容や作り方、運用方法を解説します
デザインシステムにおけるデザイン原則とは
デザイン原則とは、プロダクトの特徴や価値をユーザーに直感的に伝えるために、どのように設計やデザインをすべきかを定めた指針です。
デザイン原則を軸にプロダクトの設計を進めることで、チーム全体の目指す方向性が統一され、一貫性のあるプロダクトの実現につながります。
そのため、デザイン原則は単なるガイドラインではなく、企業のブランド価値やプロダクトの特徴を反映し、デザインの意思決定を支える重要な要素であるといえます。
デザイン原則の具体例
多くの企業がデザイン原則を策定し、それに基づいたデザインシステムを構築しています。以下にいくつかの事例を紹介します。
- SmartHR:バックオフィス業務を支えるSmartHRでは、業務の煩雑さを解消し、誰もが直感的に使えるプロダクトを目指し、以下の4つの原則を掲げています。
- ユーザーの時間は有限だ
- 完成のないプロダクトをみんなで作ろう
- コンテキストを大切にしよう
- 言葉からはじまるデザイン

- Ameba:ブログや漫画、コミュニティサービスなど多様なプロダクトを展開するAmebaでは、ユーザー体験に一貫性と「Amebaらしさ」を持たせることを目的に、以下の3つの原則を掲げています。
- 敬意を表そう
- 心を動かそう
- 快く迎え入れよう

このように、ブランドやサービスの特徴によってデザイン原則の内容も異なることがわかります。
他の国内事例は以下の記事からご覧いただけますので、ぜひご覧ください!
> 「デザイン原則」から紐解く国内デザインシステム
デザイン原則を策定するメリット
デザイン原則を明確にすることで、開発の現場では具体的に以下のようなメリットがあります。
- チーム内コミュニケーションの目線が統一される
デザイナー、エンジニア、プロダクトマネージャーが共通の基準を持つことで、意思決定のスピードが向上します。例えば、追加機能のUI設計や新しいUIコンポーネントを作成する際に、デザイン原則が指針となれば、「どのようなデザインが適切か」について迷うことが減り、迅速に判断できるようになります。
- ユーザー体験に統一感が生まれる
デザイン原則に沿って設計されたUI/UXは、一貫性が保たれるため、ユーザーが操作を学習しやすくなります。例えば、ボタンのサイズや配色が統一されていると、過去の操作経験にもとづいて迷わず使えるようになります。
- 新機能を追加する際の判断基準になる
サービスの拡大に応じて変化するビジネス要件に対しても、デザイン原則が指針となり、適切な判断をサポートします。例えば、大きな新規機能を追加する際に、既存の機能とガラッとデザインを変えてイメージを刷新するべきかどうか判断に迷う場面を考えてみましょう。原則の一つに「一貫性」が挙げられている場合、「既存機能と統一した体験設計や操作感を目指そう」といった判断がしやすくなります。
デザイン原則の策定プロセス
デザイン原則を策定する際に、決まったステップはありません。
実際に使えるデザイン原則を策定するためには、「デザインシステムのステークホルダーにとって納得感がある」「どのようにUIに落とし込まれるか、具体的に考えられている」ことが重要です。
以下に、策定ステップの一例を紹介します。
1. デザイン原則に入れるべきキーワードを洗い出す
社内の誰もが「自分たちのプロダクトの価値を伝えるために、大切にすべき設計の指針はこれである」と納得感を持てるデザイン原則にするためには、関係する部署を横断し、広い視点でキーワードを探すことが重要です。
キーワードを探す際は、「ユーザーにどんな体験を提供したいか」「自社らしさとは何か」「プロダクトの特性や使われる文脈は何か」といった観点を意識すると良いでしょう。
キーワードを洗い出す方法は、主に「ドキュメントからの抽出」や「ワークショップ」が挙げられます。
「ドキュメントからの抽出」では、ブランドやプロダクトのビジョンがまとまった資料から、キーワードとなる言葉をピックアップします。企業の価値観が反映されている点で、社内報や営業資料なども参考になります。
「ワークショップ」は社内のステークホルダーを集めて開催し、「このプロダクトの目指す未来は?」「ユーザーに提供する価値は?」などメンバー同士で問いながら、デザイン原則の材料となるキーワードを洗い出します。
抽出したワードは、MiroやFigjamなど後で整理がしやすいツールにまとめておくのがおすすめです。

2. 1を元にデザイン原則の原案を作成する
1で得られたキーワードを整理しながらプロダクトにとって優先度の高いものを抽出し、デザイン原則の原案を作成します。
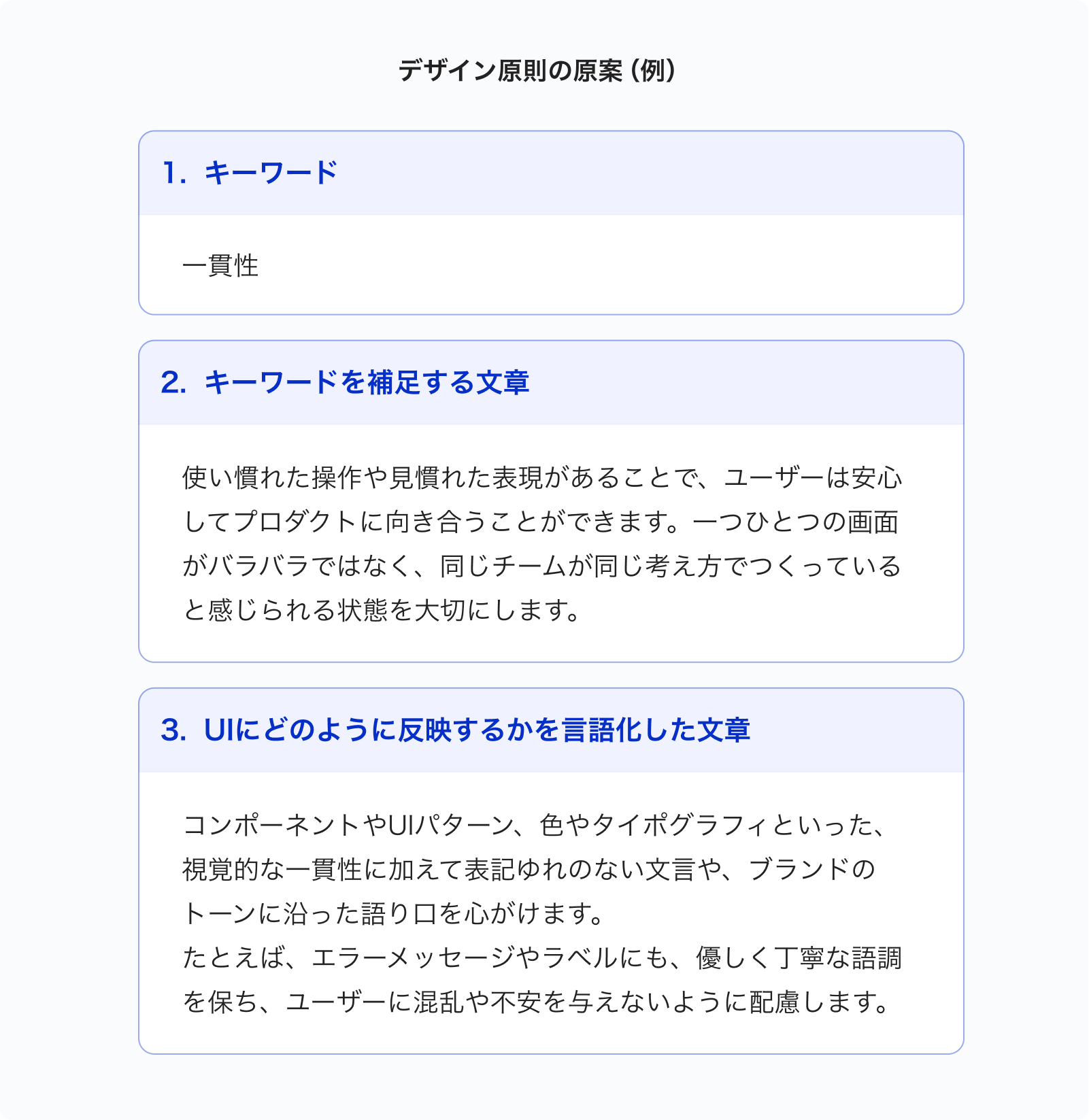
このとき、「① キーワード」「② キーワードを補足する文章」「③UIにどのように反映するかを言語化した文章」の3つで構成するのがおすすめです。UIに反映された具体的なイメージを見越してデザイン原則を策定することで、デザインシステム完成後にデザイン原則が形骸化することを防ぎます。

3. 原案に対しフィードバックをもらう
2で作成した仮案に対し、「違和感がないか?」「UIに落とし込むイメージができるか?」といった視点で他のメンバーからフィードバックをもらいます。
このとき、例えばワークショップ参加者など、アイディエーションに関わったメンバー全員からフィードバックをもらうことはあまりおすすめできません。なぜなら、仮案からさらに発散して収拾が付かなくなる可能性があるためです。デザインシステム構築のコアとなるメンバー間でフィードバックを行いましょう。
4. 言葉を見直す
3まで終えると、デザイン原則の土台ができた状態です。フィードバックを元にデザイン原則に使用する言葉を整えます。
わかりやすく、シンプルで、UI設計の際に使いやすい言葉で表現された状態になったら、デザイン原則が完成したといえます。
5. 定期的に見直し、アップデートする
デザイン原則は作って終わりではなく、デザインシステムの一部として運用が始まってからがむしろスタートです。
デザイン原則を短期間で変えることはプロダクトの軸が揺れることにつながるため避けるべきです。しかし、策定してから長い期間が経つとプロダクトの規模や状況は変わるものです。デザイン原則とプロダクトの実態に距離を感じた場合は、デザイン原則を見直すことも必要です。
弊社が実際にデザイン原則を策定した事例はこちら!
> 株式会社マクロミル様のデザインシステム構築支援の事例
デザイン原則をどのようにデザインシステムに反映するか
策定したデザイン原則は、UI設計のプロセスに組み込むことで、プロダクトに活かすことができます。
以下にいくつか例を紹介します。
意思決定の基準としての利用
デザイン原則は、プロダクト開発の中で新たなUIを設計したり、機能追加や改修を検討したりする際の判断軸として機能します。
例えば「一貫性を保つ」「ユーザーの目的にフォーカスする」「丁寧でわかりやすい」といった原則があれば、「既存のUIと一貫性を持たせるべきか、新たな見せ方に挑戦すべきか」「この機能をどのように位置付けるか」といった場面で、それらの原則に照らしながら方針を決めていくことができます。
デザインレビュー時の評価基準
デザインのレビューやフィードバックの際、デザイン原則を基に評価を行うことで、デザインレビューがレビュアーの主観的な意見に偏ってしまうことを防ぎ、共通の基準に基づいた建設的な議論が可能となります。
これによりデザインのブレを防ぎ、デザインの品質をチームで高めることができます。
新規メンバーへの指導と共有
プロジェクトに新しく参加したメンバーに対して、デザイン原則を共有することで、チームのデザインに対する価値観や方向性を迅速に理解してもらうことができます。
これにより、チーム全体のデザインの一貫性を継続的に維持することが可能となります。
まとめ
デザイン原則は、単なるルールではなく、プロダクトの方向性を示し、チームの意思決定を支える大切な指針です。デザイン原則があることで、デザイナーだけでなく、エンジニアやプロダクトマネージャーなどプロダクトに関わる人が共通の価値観を持ち、一貫した体験を構築できるようになります。
また、原則がしっかり定まっていると、デザインの迷いやブレが減り、スムーズに意思決定できるようになります。新しい機能を追加するときも、どのような体験設計やデザインがふさわしいかを判断する道標となるでしょう。
もし「自社でもデザイン原則を作ったほうがいいのかな?」と思い立ったときは、一度チームで話し合ってみるのがおすすめです。まずはプロダクト・ブランドの価値を整理し、目指すべきユーザー体験を言葉にしてみることから始めてみてはいかがでしょうか?
アイスリーデザインではデザイナーとエンジニアが連携し、一貫性のあるデザインシステムの構築支援をしています。「デザインに一貫性を持たせることでUXの改善を図りたい」「プロダクトの作業効率を改善したい」といった考えをお持ちの方はぜひこちらからご相談ください。