2019年以降、たびたび耳にするようになった「デザインシステム」という言葉。2022年、デジタル庁のデザインシステム公開によってその動きは一気に加速し、多くの企業が、自社のブランド統一や効率化を図るために導入を検討するようになりました。
単なるガイドラインに留まらず、チーム全体で共有する“共通言語”として開発・デザインの質や作業効率を向上させ、ユーザー体験を洗練させる重要な役割を果たすデザインシステム。
この記事では、デザインシステムとは何か、という基礎知識から、導入のメリットや作り方を紹介。また、ビジュアルを交えた具体例を引用しながら、要素や事例まで幅広く解説します。
「デザインシステムを構築したいけれど進め方がわからない…」「デザインシステムを構築したけれど、いまいち活用できていない」というご担当者の方もいるのではないでしょうか。
アイスリーデザインでは、長期的かつ持続可能なデザイン品質の向上と開発効率の最適化を実現するデザインシステム構築をサポートします。
また、デザインシステムの導入を検討中の方や、内製化支援をご希望の方向けに、「5STEPでわかる発注フロー」をまとめたガイドラインを、以下からダウンロードいただけます。ぜひご覧ください!
デザインシステムとは?概要とデザインガイドラインなどとの違い
デザインシステムは、プロダクト開発で統一感のあるデザインを効率よく実現するための仕組みのこと。単なるデザインルールの寄せ集めではなく、デザインの考え方から実際に使えるパーツまで、チーム全体で共有できる形にまとめたものです。
ここでは、デザインシステムとは何か、どのような経緯で生まれてきたのか、そして類似しているドキュメント・リソースとの違いについて詳しく解説していきます。
デザインシステムとは?
デザインシステムとは、組織全体で使用されるデザインの基準やルールをまとめたもののこと。具体的には、主に以下3点の要素をパッケージ化したシステムのことを指しています。

- 企業のビジョンなどから“良いデザイン”を定義する「デザイン原則」
プロダクトに関わるステークホルダーが、プロダクトを作っていく上で大事にすることを言語化したものです。これがあることで、何を優先してデザインを作っていくのかという道標になります。
- 原則を具体的にデザインするためのルール「スタイルガイド」
デザイン原則に基づいて作られた、UIパターンやタイポグラフィ、カラースケールなどのガイドラインです。
- 原則を実装するためのツール「コンポーネントライブラリ」
リストやボタンなど、再利用可能ですぐ使用できるコンポーネントをコードとセットで置いたライブラリです。エンジニアがコードを書く際にすぐに呼び出せます。
FigmaやSketchなどのデザインツールを使用してWebサイト形式で構築されることが多く、内部で使用される場合もあれば、オープンソースとして一般に公開されることもあります。
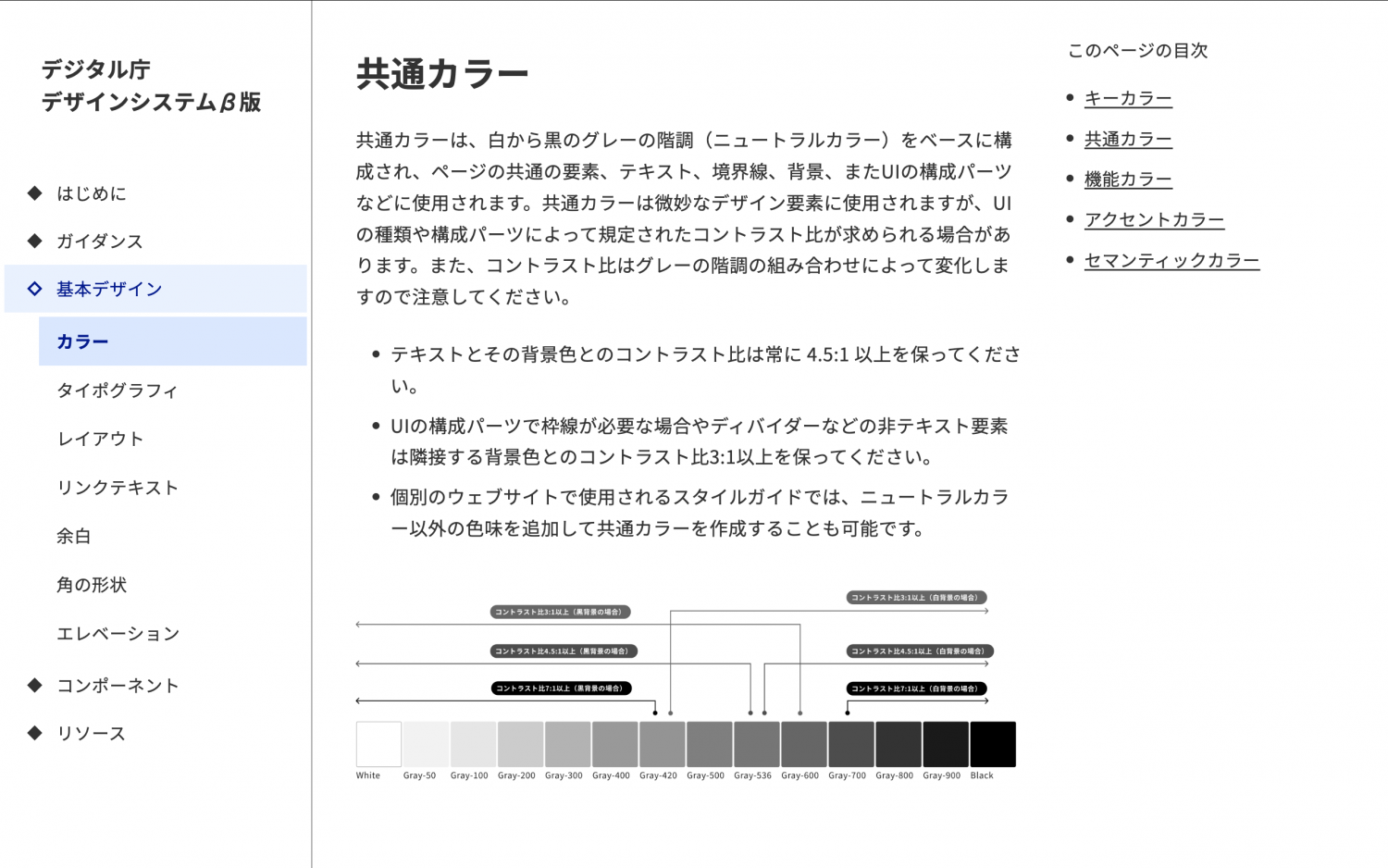
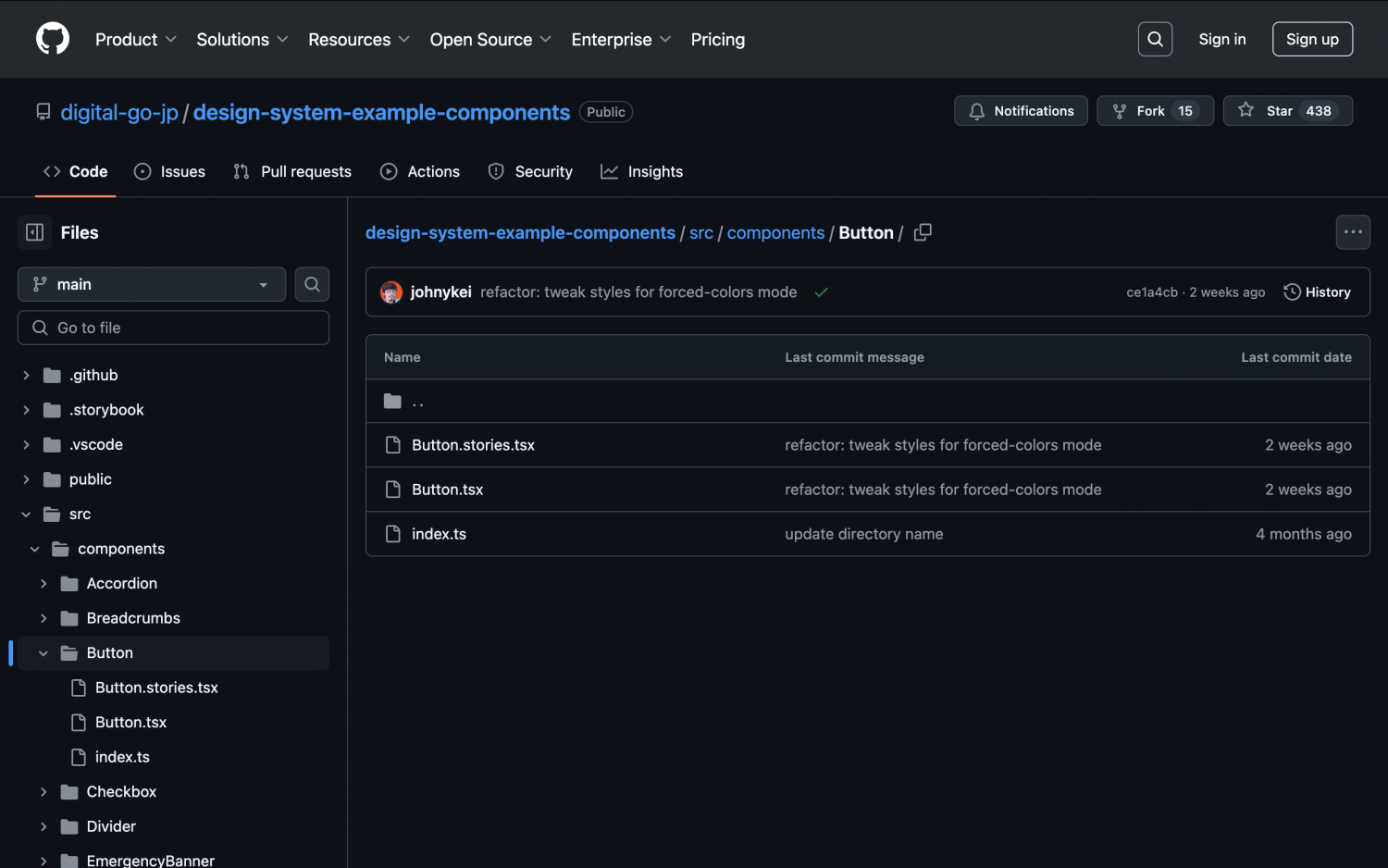
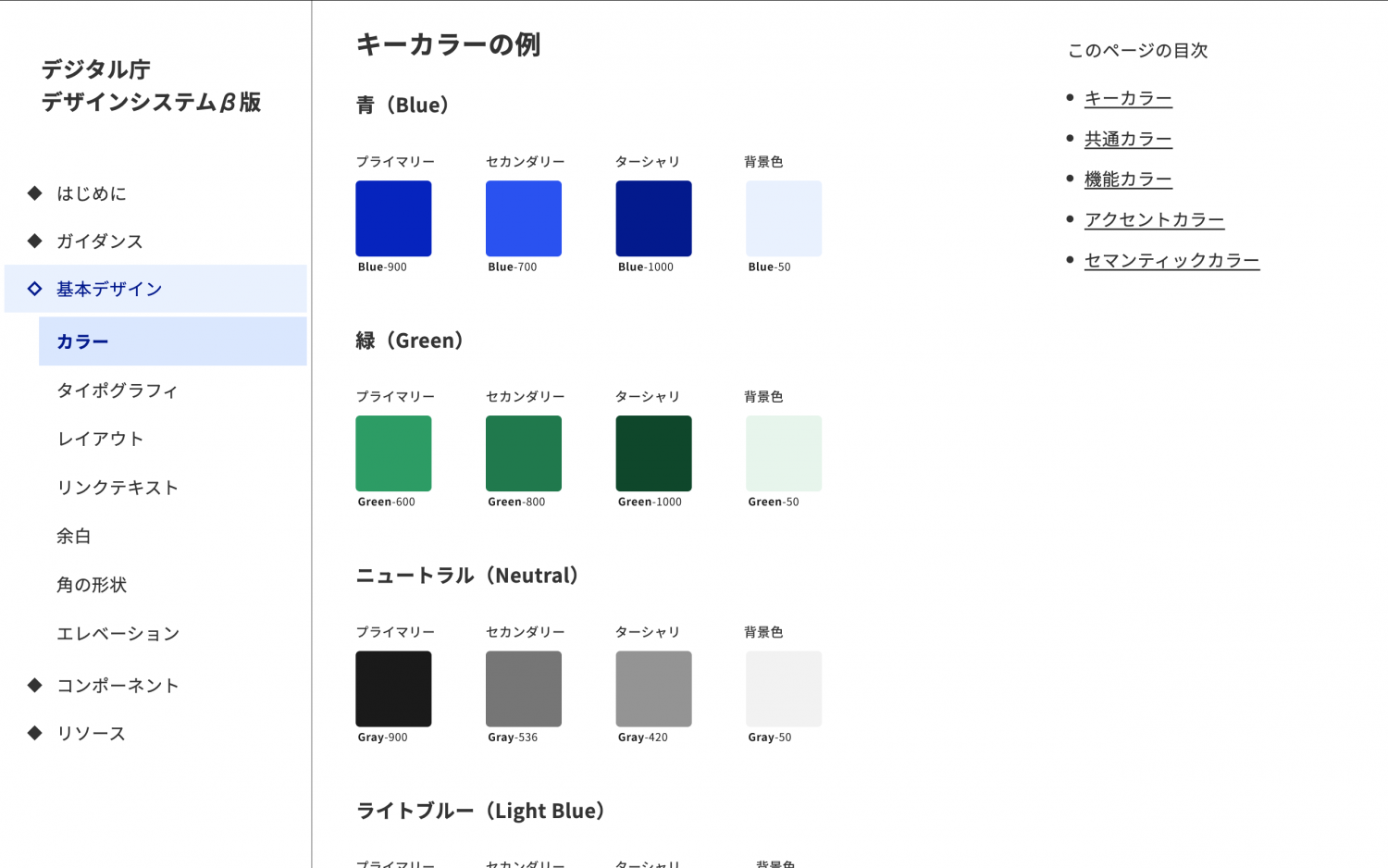
企業や組織によってさまざまな形式のデザインシステムがありますが、イメージの把握にデジタル庁のデザインシステムが適しているので、デザイン原則、スタイルガイド、コンポーネントライブラリに該当する画面の一部を共有します。

(画像出典:デジタル庁デザインシステムβ版)
デザイン原則についてはこちらの記事で詳しく解説しています。
>デザインシステムにおけるデザイン原則とは?意味と役割、策定プロセスを解説
>「デザイン原則」から紐解く国内デザインシステム

(画像出典:デジタル庁デザインシステムβ版)

(画像出典:デジタル庁デザインシステムβ版 ボタンのコンポーネント)
デザインシステムを作る目的は、複数のデジタルプロダクト・サービスを展開する際のブランド一貫性・デザイン品質の担保や、運用の効率化など。大勢の人が関わるプロジェクトで効果を発揮しやすいです。
ただし、小規模のプロジェクトでは、作成や管理・運用のコストに見合った効果が得にくいので注意が必要です。また、新規サービスにおいては、サービスが形を変えるたびにデザインシステムの変更や廃止を求められるため、ある程度サービスが安定してきてから導入するのがおすすめ。
iOSやAndroidなどのネイティブアプリについても、既存のデザインシステムがあり、それと矛盾しないデザインシステムを作るのは難しいので、作成を検討したほうがいいでしょう。
デザインシステムが大切なのは分かったけど、社内のリソースだけで設計するのは難しい…と思ったそこのあなた!
専門知識と経験を持ったプロに外注することで、「作るだけで終わらない」デザインシステムの導入が可能になります。
詳細が決まっていない段階の、壁打ち相談も大歓迎です。まずはプロに無料で相談してみませんか?
\無理な営業は一切なし。ぜひお困りごとをお聞かせください!/
デザインシステムの歴史

デザインシステムの始まりは1960年代に遡ります。建築家のクリストファー・アレグザンダーらが提唱した「パターン言語」という考え方が、その原点となりました。
その後、2006年にYahoo!がデザインパターンとUIコンポーネントのライブラリ(YUI)を公開し、デザインを体系的に整理する手法が注目されるようになります。2014年にはGoogleがMaterial Designを発表し、これをきっかけに多くの企業が自社のデザインシステムを作る動きが広がっていきました。
2016年には、ブラッド・フロストが著書「Atomic Design」を出版します。この本で「デザインシステム」という言葉が広まり、小さなパーツを組み合わせてデザインを作るという考え方が一般的になりました。
今では多くの企業がデザインシステムを取り入れ、プロダクト開発の一つの方法として広まりつつあります。
デザインガイドライン・スタイルガイド・パターンライブラリとの違い
混同されることがある、デザインシステムとデザインガイドライン・スタイルガイド・パターンライブラリについて、違いを整理しておきましょう。それぞれの役割を理解しておくと、状況に応じて使い分けられるようになります。
| ドキュメント・リソース名 | 概要 | デザインシステムとの違い |
|---|---|---|
| デザインガイドライン | ブランドの方針やデザイン指針から色・タイポグラフィなど具体的ルールまでを定めたガイドライン | デザインシステムの構成要素である「コンポーネントライブラリ」を含まない |
| スタイルガイド | 視覚デザインのルール集 | 見た目に関する規則のみをまとめたドキュメントで、デザインシステムの構成要素の一つ |
| パターンライブラリ | プロダクト内で使うUIパターンとそのコードを集約したもの | デザインシステムがデザイン原則まで含む包括的な仕組みであるのに対し、完成済みのデザインパターンの見本帳にあたる |
これらの違いを把握すれば、組織に必要なドキュメントやリソースを適切に選べるようになるでしょう。
デザインシステムの構成要素
冒頭の「デザインシステムとは?」の章でも説明しましたが、デザインシステムの構成要素をざっくり分類すると下記の3点となります。
- 企業のビジョンなどから“良いデザイン”を定義する「デザイン原則」
- 原則を具体的にデザインするためのルール「スタイルガイド」
- 原則を実装するためのツール「コンポーネントライブラリ」
それぞれについて、作成時のポイントや具体例を併せて詳しく説明します。
(1)企業のビジョンなどから“良いデザイン”を定義する「デザイン原則」
デザイン原則とは、プロダクトに関わるステークホルダーがプロダクトを作っていく上で大事にすることを言語化したものです。企業のビジョンやブランドガイド、現状のプロダクトデザインから作成します。
デザイン原則を作る最大の目的は、デザインシステムにおいて重要な「らしさ」が何であるかをステークホルダー全員が納得すること。これがあることで、今後のデザインの道標ができるのです。
例1:SmartHR

SmartHRのデザイン原則では、「言葉からはじまるデザイン」という原則があります。
SmartHRが扱う人事・労務の領域は様々な要素が関わる複雑なものです。そこで、言葉による定義にこだわることにより、視点を揃えてプロダクトを作成することができ、さらにユーザーにもその使い方を正しく理解してもらえます。理念が原則に反映された典型的なモデルと言えるでしょう。
例2: Atlassian Design System

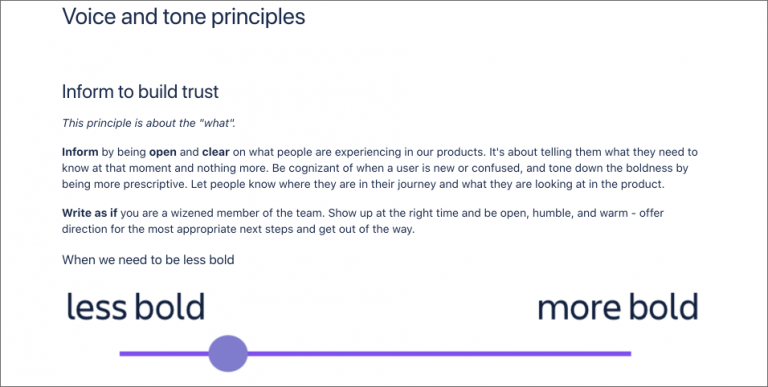
Atlassian Design Systemでは、「信頼を築くために情報を提供する」というボイスアンドトーンがあります。
ボイスアンドトーンとは一貫した言葉遣いのこと。これを心がけることで、自然とそのプロダクトが持つ性格などをユーザーが認識します。プロダクトが届けたい価値や体験、そのプロダクトらしさを言葉で表現するための指標になります。
Atlassianのボイスアンドトーンで興味深いのは、各画面における言葉使いの大胆さの指標をゲージで表示している点です。less boldとは、その時に必要なオープンでクリアな情報だけを伝え、それ以上は書かないということ。これにより、デザイナーはその時に適切なトーンを一目で判断することができます。
(2)原則を具体的にデザインするためのルール「スタイルガイド」
スタイルガイドは、デザイン原則に基づいたルールのこと。具体的には以下のような要素があります。
- カラー
- タイポグラフィ
- レイアウト
- アイコン
これらは、既存プロダクトで定義されている箇所を参考に決めるといいでしょう。ムードボードを使うとプロダクトの雰囲気が一目でわかるのでわかりやすく作成できます。スタイルガイドを作ることで、「らしさ」が表現されたUIを実現できます。
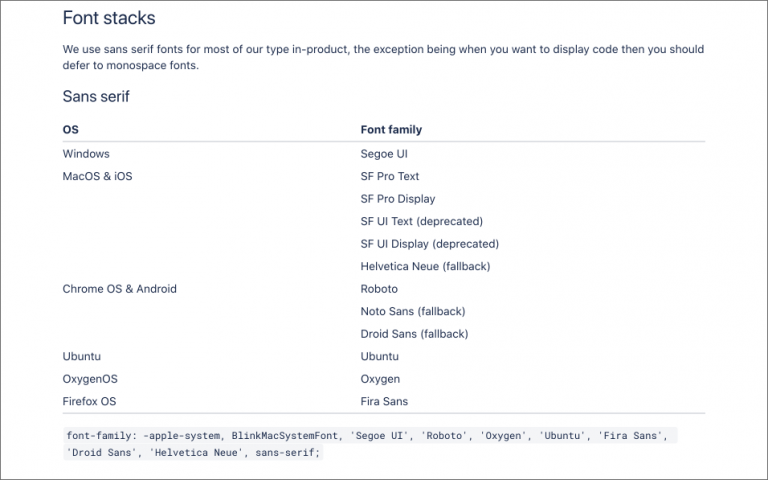
例1:Atlassian Design System

Atlassian Design Systemのタイポグラフィは、使用書体について各OSで使用する際のレギュレーションを定めています。
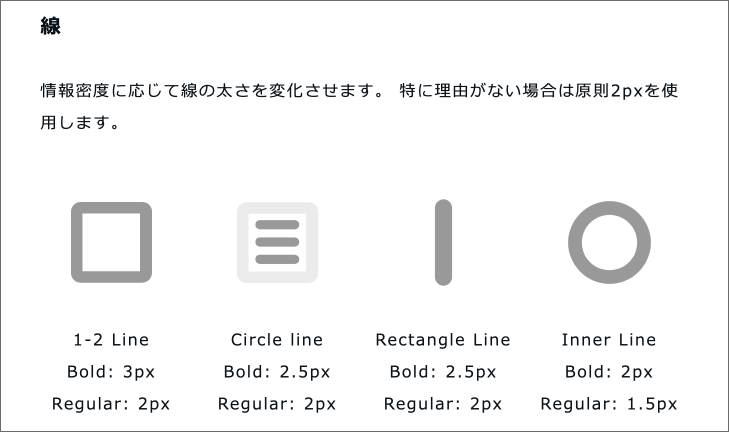
例2:AmebaのSpindle

AmebaのSpindleアイコンは、情報密度によって線幅を変えるよう細かく定義しています。
(3)原則を実装するためのツール「コンポーネントライブラリ」
コンポーネント ライブラリは、ボタンやアコーディオンなど、すぐに使える再利用可能なコンポーネントのコードそのものです。
コンポーネントを作成するときは、実装効率を意識しないと、エンジニアが実装する際に実現できないものが作られてしまう恐れがあります。「原則やスタイルガイドに基づいた見た目になっているか」というデザイナー的視点と、エンジニア的視点の双方を考慮して作る必要があります。
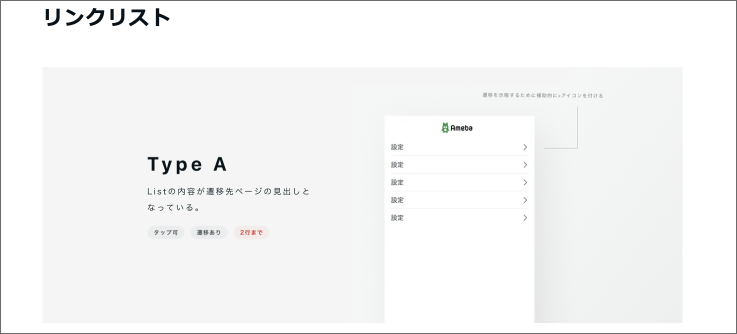
例:AbemaのSpindle

AbemaのSpindleリンクリストでは、リストの種類(リンクリストなのか、アクション付き情報リストかなど)によってどのようなデザインになっているのかが定義されています。
▼より詳しい導入ステップを知りたい方はこちらの記事をご参照ください
>プロダクト開発の効率と一貫性を高める!デザインシステムの導入ステップと成功のポイント
▼アイスリーデザインでは、デザインシステムの構築支援を行っています。導入をご検討の方はこちらもご覧ください。
>デザインシステム構築支援サービス
デザインシステムを導入するメリット
デザインシステムの導入は、プロダクト開発における様々な課題を解決してくれます。UIの品質向上から開発効率の改善、コスト削減まで、組織全体に良い影響をもたらすでしょう。
ここでは、デザインシステムを導入する4つのメリットを紹介していきます。
UIの一貫性による品質・UX向上
デザインシステムを導入する最大のメリットは、UIデザインに統一感が生まれることです。
同じサイトでもページごとに見た目や操作方法が違うと、ユーザーは混乱してストレスを感じてしまいます。デザインシステムで全てのUIを統一すれば、どのページでも同じ見た目と操作感を提供できます。製品が使いやすくなり、ユーザー体験の質と製品の印象が向上するでしょう。
例えばボタンの形や色、文字の大きさが統一されていれば、ユーザーは迷わず操作できます。新しいページに移動しても違和感なく使い続けられるのです。
統一感のあるUIは、ブランドイメージの向上にもつながります。プロフェッショナルで信頼できる印象を与え、他社との差別化にも役立つでしょう。
開発効率・生産性の向上
デザインシステムの導入は開発の流れを効率化し、チームの生産性を高めてくれます。共通のルールと使い回せるパーツがあることで、デザインから実装までがスムーズに進むようになります。
同じ作業を何度も繰り返す必要がなくなり、開発スピードが上がるのも大きなメリットです。ルールが決まっているのでデザイナーの判断が早くなり、パーツがコード付きで用意されているのでエンジニアの実装も速くなります。
コミュニケーションが円滑になることでやり直しも減り、結果としてチーム全体の作業効率が大幅に高まるでしょう。
新しいメンバーが加わった時も、デザインシステムがあればすぐに開発に参加できます。学習にかかる時間も減り、組織の成長を支える土台となります。
コスト削減
デザインシステムの導入は、結果的にコスト削減にもつながります。一度作ったデザインやパーツを使い回せるので、毎回ゼロから設計・実装する手間が省けます。
そのため、開発にかかる人件費や時間を大きく節約できるでしょう。チーム内で共通の理解が浸透し、誤解ややり直しが減ることで、無駄な作業も削減されます。
デザインや技術的な問題を最小限に抑えられるため、長期的なメンテナンスコストも下がります。最初の投資は必要ですが、中長期的には大きなリターンが期待できるのです。
品質が安定することで、バグ修正やクレーム対応のコストも削減されます。結果として、より価値の高い開発業務にリソースを集中できるようになるでしょう。
▼デザインシステムの費用対効果についてはこちらの記事で詳しく解説しています。あわせてご覧ください。
>効率化とコスト削減を叶えるデザインシステムの力:企業が知っておくべきポイント
チーム間のコミュニケーション円滑化
デザインシステムはチーム内外のメンバー間で共通言語として機能し、コミュニケーションを円滑にしてくれます。デザイナー、エンジニア、プロダクトマネージャー、クライアントなど立場の異なる人々も、同じ認識を共有できるようになります。
同じルールや言葉を共有することで認識のズレが減り、無駄な議論ややり直しが少なくなるでしょう。色に関する決まりがなければ、各自の好みで意見が食い違う恐れがあります。
「ボタンはブランドのメインカラーを使う」などをデザインシステムで事前に決めておけば、合意形成が簡単になります。チーム全体で連携した開発が実現できるでしょう。
ドキュメントが整っていることで、リモートワークでもスムーズな協力が可能です。時間や場所を問わず、効率的な開発体制を作れます。
デザインシステムの作り方
デザインシステムの構築は、組織やプロダクトの規模に関わらず計画的に進める必要があります。
導入に向けて9つのステップを順に進めましょう。各ステップでやるべきこととポイントは以下の通りです。
| ステップ | 主な内容 | ポイント |
|---|---|---|
| ①デザインシステムの目的を定義する | 導入目的を明確化(デザインの一貫性、作業の効率化、コミュニケーション改善など) | 目的が曖昧だと後で軌道修正が必要になるため、最初の段階で明確に定義することが大切です。 |
| ②管理する範囲を選定・分類する | 色、フォント、UIコンポーネントなどデザインシステムに含める要素を整理 | 範囲を広げすぎないよう、優先度の高い要素(ボタン、テキストフィールドなど)に絞ります。 |
| ③管理方法・ツールと開発言語を策定する | 使用ツール(Figma、Storybookなど)と開発言語・フレームワークを決定 | デザインツールと開発ツールの連携を考慮し、情報を一元管理できる仕組みを整えます。 |
| ④デザイン作成の順番・ロードマップを考える | プロジェクトの形態やスケジュールを踏まえて計画を策定 | 単一/複数プロダクト、新規/既存プロダクトなど、状況に応じた進め方を検討します。 |
| ⑤スタイルの設計およびTokenの設計を行う | 色、フォントサイズなどをTokenとしてコードに定義 | 将来の拡張性を考慮し、シンプルな命名規則と運用ルールで設計します。 |
| ⑥コンポーネントを作成する | 選定したUIコンポーネントを作成 | 使用範囲(単一/複数プロダクト)に応じて、汎用性と再利用性を考慮します。 |
| ⑦実装する | デザイナーと開発者が連携して開発環境上に構築 | 技術的な制約を事前共有し、Chromaticなどでレビューの仕組みを整えます。 |
| ⑧ドキュメント(ガイドライン)を作成する | 利用方法やデザインルールを明確化しチーム全体に共有 | 柔軟性を保てるよう、ルール化しすぎず最低限UIコンポーネントの定義をルール化します。 |
| ⑨運用の仕組みを考え、アップデートする | 定期的な見直しとアップデートの体制を整備 | 構築完了はゴールではありません。フィードバックを受け付ける窓口を設け、継続的に改善を重ねましょう。 |
▼各ステップの詳細は以下の記事で紹介しています。デザインシステムの作り方を詳しく知りたい方はぜひご覧ください。
>プロダクト開発の効率と一貫性を高める!デザインシステムの導入ステップと成功のポイント
アイスリーデザインでは、これまでの私たちの知見を活かし、デザインシステム構築のサポートを提供しています。
「デザインシステム構築って難しそう…」と感じているご担当者の方は、アイスリーデザインまでお気軽にご相談ください。
構築はもちろん、お客さまのチームが自立的にデザインシステムを維持・発展させる能力を獲得できるよう、内製化支援にも対応しています。
▼外部ベンダーにデザインシステム構築を依頼するメリットについては、こちらの記事をご参考ください。
>外部ベンダーとデザインシステム構築をするメリットと実際の運用イメージ
デザインシステム構築・運用に役立つツール
デザインシステムは、ビジュアルデザインやコンポーネント管理が容易に行えるツールを用いて構築され、オンライン上にWebサイト形式で共有されるのが一般的です。
Google DocsやConfluence、GitHubなど、複数のツールを組み合わせて作成されることもありますが、この章では、デザインシステム構築において人気のFigmaやSketch、Storybook 、InVision DSMを紹介します。
Figma
デザインシステム作成において最もポピュラーなツールといえば、デザインプラットフォームのFigma。コンポーネントライブラリの作成や管理が非常に簡単な点&プラグインを活用することでデザインシステムのドキュメンテーションを自動化できる点が大きな魅力です。
デザイン制作、プロトタイピング、デザインシステム管理など、デザインにおける多様なニーズに対応できる柔軟なツールです。
Sketch
Figmaと同様にシンボル(コンポーネント)ライブラリが強力で、デザインシステムに最適なツールです。デザインシステムに必要な色、フォント、レイアウトを一元管理できる「Style Guide」機能が充実しています。
クラウドでデザインを共有することで、チーム内でのフィードバックがスムーズに行えます。
Storybook
StorybookはUIコンポーネントの開発・テスト・ドキュメント作成を簡単にするオープンソースツールです。ReactやVueなどのフロントエンドフレームワークで広く使われています。
コンポーネントを実際のアプリケーションから切り離して個別に開発・検証できるため、独立した環境でコンポーネントの動きを確認できるのが特徴です。
各コンポーネントの状態はブラウザ上で視覚的に確認できます。デザイナーとエンジニア間で、UIの動きをレビューしやすいでしょう。
また、自動的にコンポーネントのカタログやドキュメントを生成できるため、大規模なプロジェクトでも統一感のあるUI開発をサポートします。
InVision DSM
InVisionのDesign System Manager(DSM)は、デザインシステムの資産を一か所で管理できるプラットフォームです。InVisionのデザインツール(StudioやSketch)と連携して使用します。
デザイナーはDSM上のコンポーネントをドラッグ&ドロップでレイアウトに組み込めます。直感的な操作で効率的に作業できるでしょう。
カラーや文字スタイル、UIコンポーネントなどはバージョン管理しながら共有できるため、常に最新のデザイン仕様をチーム全員が確認できる状態を保てます。
また、InVision Inspect機能を使えば、ReactやVueなど主要なフロントエンド向けのコードを自動生成できます。
▼デザインシステムの連携・運用管理に使えるツールはこちらの記事で詳細をまとめています。
>デザインシステムの連携・運用管理に使えるツール4選
デザインシステムの3つの事例
ここでは実際に使われているデザインシステムをいくつか紹介します。各デザインシステム によって取り入れている要素が異なるので、自分たちのデザインシステムにはどのような要素が必要なのか考えてみるのもいいかもしれません。
(1)デジタル庁のデザインシステム

公開当初から大きな話題を呼んだ、デジタル庁のデザインシステム。Figmaで誰でもアクセス可能とした点が官公庁のWebサイトとして非常に先進的だと注目を集め、他の行政機関や民間企業にも影響を与え、デザインシステムの重要性を広めるきっかけとなりました。
このデザインシステムは、シンプルでありながら高いアクセシビリティを追求しており、ユーザー体験を重視した設計が特徴です。これにより、従来の官公庁サイトが抱える「見づらさ」や「情報の過多」といった問題を解決することを目指しています。
また、デジタル庁のデザインシステムは、2024年度グッドデザイン賞において「グッドデザイン・ベスト100」を受賞し、その革新性とアクセシビリティへの配慮が高く評価されています。
(2)Material Design

Material Designは、Google社が2014年に提唱したデザインシステムです。
- 現実世界の物理法則を取り入れる
- 紙とインクの要素で組み立てる
- 色の数を少なく配色する
- 影を活用して立体感を作る
- 連続性のあるアニメーション
上記5つの原則のもとに作られており、デザインや原則について詳細な説明があります。物理法則に基づく動きと立体表現、クロスプラットフォーム対応、詳細なガイドラインの提供が特徴的なデザインシステムです。
(3)Poralis

Poralisは、Shopify社が開発したデザインシステムです。Shopifyのデザイナーとmerchant(商人)に向けて一貫したデザインができるようなガイドラインを作成しています。
Poralisでは通知音(Sound)についての原則が定義されています。通知音がマーチャントにとってどうあるべきかや、各デバイスでの通知音の音量などが細かく定義されています。
デザインシステムが定義すべきものはプロダクトごとに異なり、正解はひとつではないことがわかります。
デザインシステム導入前に考慮すべきポイント
デザインシステムの導入を成功させるには、事前の準備と検討が欠かせません。目的の明確化から導入タイミングの見極め、段階的な展開方法まで、戦略的なアプローチが求められます。
ここでは導入前に押さえておくべき4つの重要なポイントを紹介します。
導入の目的と期待成果を明確にする
デザインシステム導入の際は、何のために導入するのか目的と期待成果を明確に定めることが重要です。導入目的が曖昧なままだと、せっかく構築しても活用されず無駄になってしまうかもしれません。
「ユーザー満足度を高めるため」「開発工数を減らすため」など前述のメリットに紐づいた明確な目的を掲げましょう。組織全体で目的を共有することで、導入への理解と協力を得やすくなります。
さらに「UIに関するユーザー満足度を○%向上」「デザイン〜実装の工数を○人月削減」など具体的なKPIを設定しておくと、導入効果を検証しやすくなります。
定期的に目標達成度を測定し、必要に応じて改善を行うことで、デザインシステムの価値を最大化できるでしょう。
プロジェクト規模・タイミングを見極める
デザインシステムは、プロジェクトの規模や段階によっては必須ではないため、導入すべきタイミングを見極める必要があります。極端な例では、設計から実装まで一人で行うような小規模開発であれば、デザインシステムをわざわざ用意しなくても問題ないでしょう。
これから市場検証する段階の新プロダクトでは、UIの一貫性よりまず提供価値の検証に注力した方が良い場合もあります。プロダクトの方向性が定まっていない段階でのデザインシステム導入は、かえって非効率になるかもしれません。
ある程度価値検証が済み、デザイン・実装担当者が各チームに複数人いる規模になって初めて、デザインシステム導入の効果が発揮されます。チームの成長段階に合わせた導入が成功の秘訣です。
適切なタイミングで導入することで、投資対効果を最大化できるでしょう。
小さく始めて段階的に拡大する
デザインシステムの構築は、一度に全てを作ろうとせずプロジェクト規模に応じて小さく始めることが成功のコツです。段階的に拡大することで、リスクを最小限に抑えられます。
まず必要最低限の要素から整備しましょう。「作ったものの実際には使われなかった要素ばかりだった」といった無駄を防ぎ、効率的に運用できます。
また、導入目的と照らし合わせて優先度の高い部分から構築することが大切です。例えば「最低限のユーザビリティが確保できれば十分」という初期段階では、GoogleのMaterial Designをベースに一部アレンジして利用するのが効率的でしょう。
徐々に独自要素を追加していくことで、無理なくデザインシステムを成長させられます。
ユーザー視点を取り入れる
デザインシステムには、常にエンドユーザーの視点を取り入れることが大切です。
アクセシビリティ(誰もが使えるデザイン)やインクルーシブデザインの考え方を最初から組み込みましょう。デザインシステム自体がユーザー体験の質を底上げするものになります。
カラー設定では十分なコントラスト比を確保し、色覚の多様性に配慮することが重要です。コンポーネントはキーボード操作でも利用可能にするなど、アクセシビリティ要件を各ガイドラインに反映させましょう。多様なユーザーのニーズを考慮した設計が求められます。
デザインシステムを通じて、誰にとっても使いやすいUXを実現することが目指せます。
デザインシステム運用時の注意点
デザインシステムは作って終わりではありません。組織に定着させ、継続的に改善していくための運用体制が重要です。
ここでは、ドキュメント管理からガバナンス体制、アップデート方法まで、運用フェーズで注意すべき4つのポイントを解説します。
ドキュメントを整備・共有する
デザインシステムを運用する上では、ドキュメント(仕様書)の整備と共有が不可欠です。デザイン原則やブランドガイドライン、各コンポーネントの仕様などをドキュメントに明文化しましょう。
ドキュメントは、常に最新の状態に保つことが重要です。全員が同じドキュメントを参照できる状態にすることで、認識のズレや古い情報に基づくミスを防げます。
わかりやすく検索しやすい形で整理することで、必要な情報にすぐアクセスできる環境を整えられます。
コミュニケーションルールとガバナンス体制を確立する
デザインシステムを組織で定着させるには、運用に関するコミュニケーションルールとガバナンス体制の確立も重要です。デザインシステムの変更や追加を行う際の承認フローを明確にしましょう。
担当者の責任範囲を事前に定めておきます。誰がどのようにルール変更を提案し、誰が最終決定を下すのかを決めておくことで、運用上の混乱を防げます。
また、統制を保つために必要に応じてアクセス権限を設定しましょう。決められた手順でのみ更新が行われるようにするなど、ガバナンスのためのプロセスを整備しておくことをおすすめします。
バージョン管理・継続的アップデートを行う
デザインシステムは一度作ったら終わりではありません。プロダクトの進化に合わせて継続的にアップデートする必要があります。
変更履歴を追跡しつつ、新バージョンのリリースごとにドキュメントやコンポーネントを更新しましょう。バージョン管理を取り入れることで、チームは必要に応じて新旧のデザインシステムを切り替えて移行できます。
各バージョンの更新内容は、リリースノートとして周知します。全員が常に最新のルールを把握できるようにすることで、デザインシステムの価値を維持できるでしょう。
利用者フィードバックの収集と反映を行う
デザインシステムの利用者(デザイナーやエンジニア)からのフィードバックを継続的に集め、改善に反映させましょう。
運用する中で「使いづらい箇所」や「不足している要素」への意見が上がってくることもあるかもしれません。そのため、不具合の指摘などを受け付ける窓口(問い合わせページやコメント欄)を用意してチームからの声を収集しましょう。気軽に意見を出せる環境づくりが大切です。
集まったフィードバックは定期的にレビューし、デザインシステムの改訂に反映します。現場の声を取り入れることで、デザインシステムをより実践的で使いやすいものへと育てていけるでしょう。
最後に
アイスリーデザインではデザイナーとエンジニアが連携し、一貫性があるデザインシステムの構築支援をしています。「デザインに一貫性を持たせることでUXの改善を図りたい」「プロダクトの作業効率を改善したい」といった考えをお持ちの方はぜひこちらからご相談ください。


















本記事は、2022年5月27日に公開された記事を再編集し、2025年10月26日にin-Pocket編集部により情報を追記しております。