こんにちは!デザイナーの佐々木です。花粉症が辛い季節になってきましたが、頑張って乗り切りたいところです。
最近アイスリーデザインでは、デザインシステムやスタイルガイドの作成を進めています。
一つ「これだ!」というスタイルを決めるためには、様々な議論や考慮を重ねて、頭をひねって考える必要があります。例えばボタンのサイズ一つ決めるだけでも、そのプロセスではデザイナーそれぞれのモック作成時の癖に気付いたり、今まで考えもしなかった発見がありとても勉強になります。
今回は、実際に参考にした公開されているものから10のスタイルガイドを選びました。
デザインシステムと呼ばれるものからパターンライブラリーまで広く扱っていますので、ご自分で作成する際には是非参考にしてください!

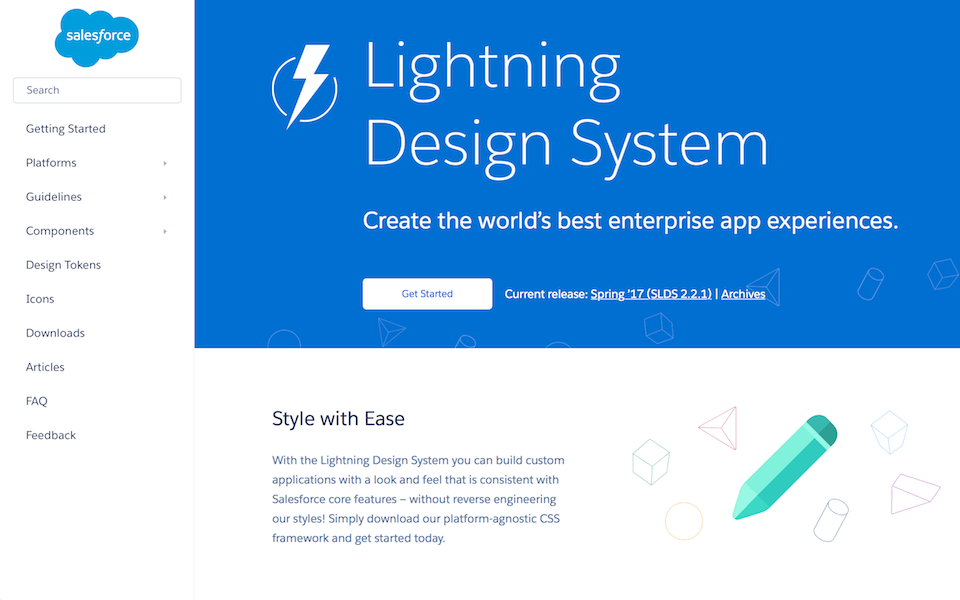
1.Lightning Design System
https://www.lightningdesignsystem.com/
CRM・営業支援のクラウドサービスを提供するSalesforceのデザインシステムです。
“透明性”, “効率”, “一貫性”といったデザインの基本的原則から、UIコンポーネント、コードまでの一連が展開されています。さらには、SketchのUIキットやアイコンまでが用意されていて圧倒的なコンテンツ量となっています。

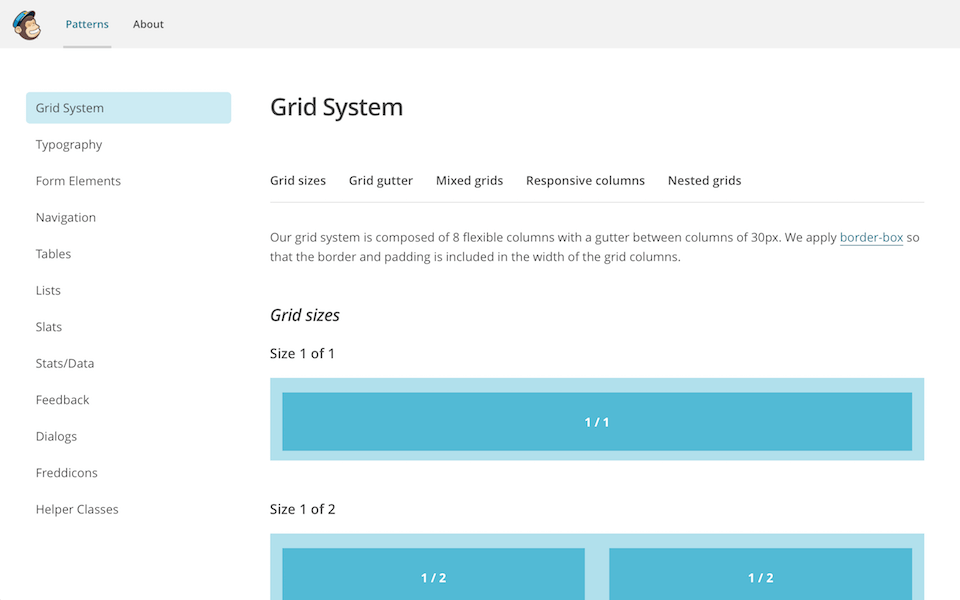
2. MailChimp
メール配信サービスのMailChimpは様々なタイプのスタイルガイドを公開しています。ライティングに関するガイドラインや、メールでの受け答えのベストプラクティスはメールサービスならではのコンテンツですね。MailChimpのサイトはいつ訪れても新しい発見があり、デザイナーには嬉しいコンテンツづくりがされているように思います。
MailChimp Content Style Guide – 社内向けに作られたコンテンツ作成のガイドライン
http://styleguide.mailchimp.com/
Voice and Tone – メール返答のガイドライン
http://voiceandtone.com/

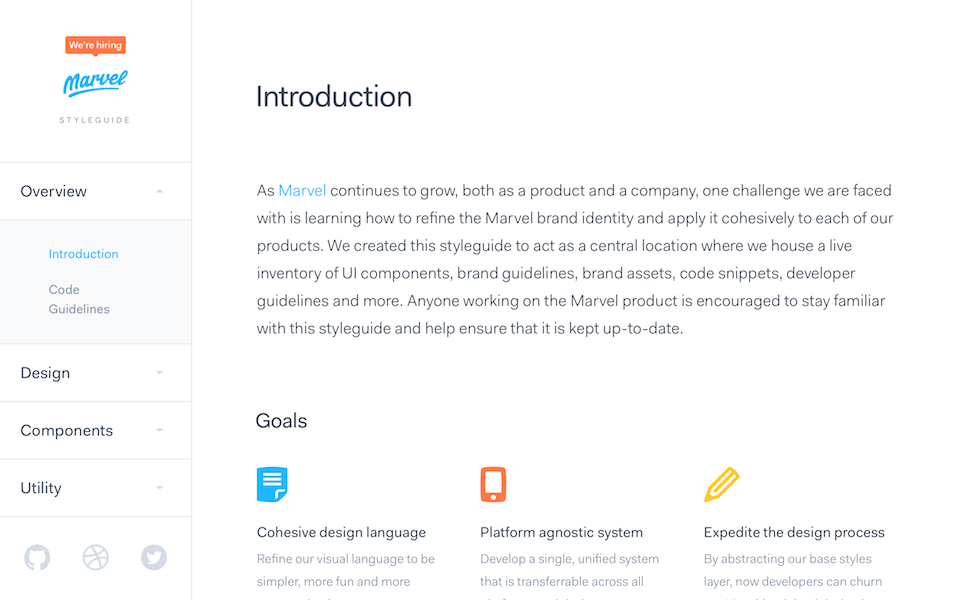
3.Marvel Style Guide
https://marvelapp.com/styleguide/overview/introduction
プロトタイピングツールを提供しているMarvelのスタイルガイド。
命名規則といったコーディングガイドラインから、ポップな世界観を保ちながらも厳選されたUIコンポーネントまで展開されています。
今後、オープンソース化の予定があるようです。

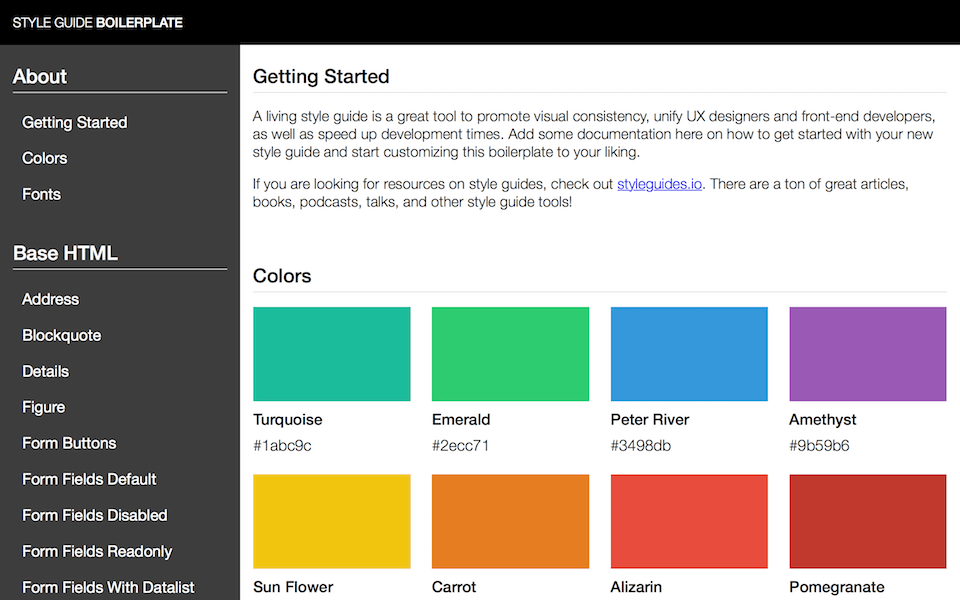
4.Style Guide BOILERPLATE
https://bjankord.github.io/Style-Guide-Boilerplate/
フロントエンドソフトウェアエンジニアのBrett Jankordによる縦長の1ページに収められたリビングスタイルガイドのテンプレート。基本的なHTML要素を網羅した構成になっており、カスタマイズしてすぐに使用できるよう考えられているようです。

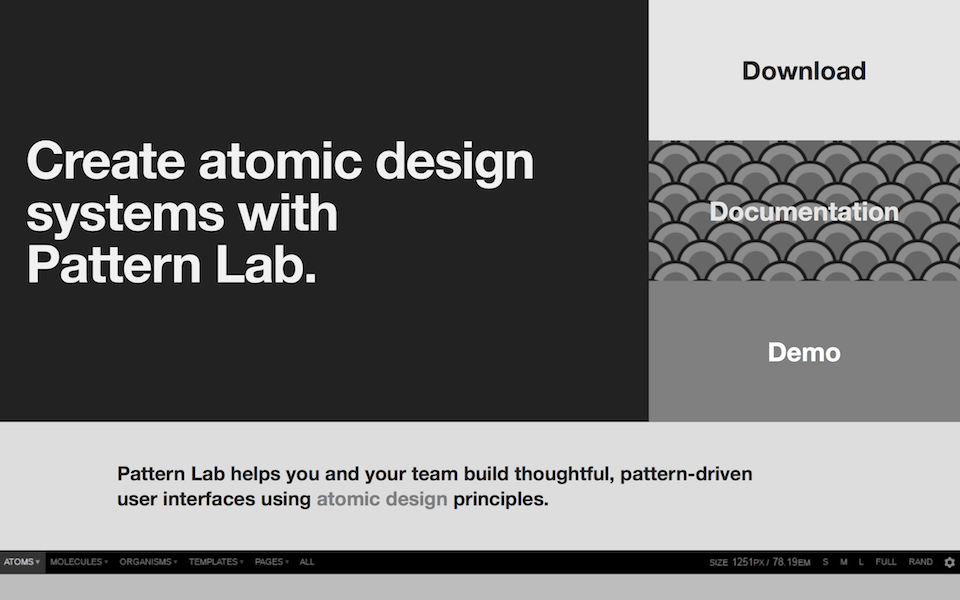
5.Pattern Lab | Build Atomic Design Systems
Atomic Designの考え方に基づいて設計されたパターンライブラリーです。Atomic Designを提唱しているBrad Frostが参画しています。

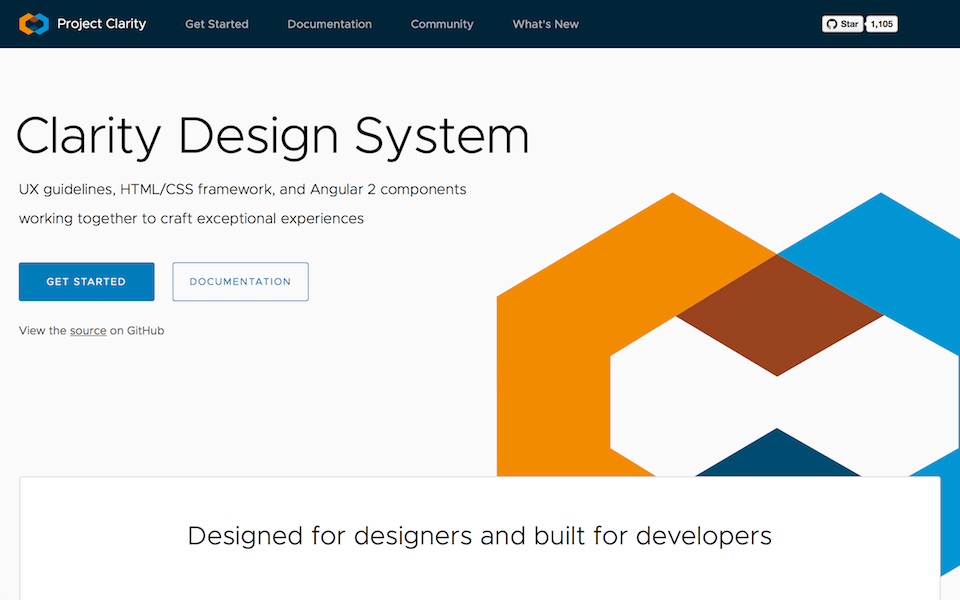
6.Clarity Design System
https://vmware.github.io/clarity/
コンピューターの仮装化ソフトウェアを提供する”VMware”が公開しているデザインシステム。Angular 2 での利用までが想定されています。コンポーネントの種類も豊富です。

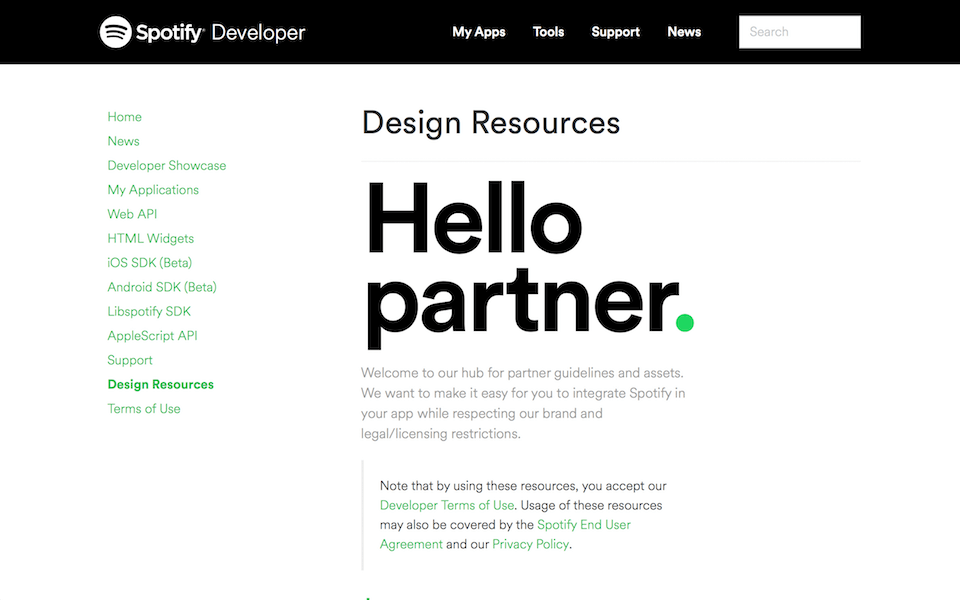
7.Spotify Design Resources – Spotify Developer
https://developer.spotify.com/design/
少し変わり種ですが、Spotifyのブランドガイドラインです。
ロゴの利用規定、カラーパターン、フォントまでが指定されています。
グリッドがとても綺麗で、コンプレクション・リダクションなデザインがどのように規定されているか垣間見ることができます。

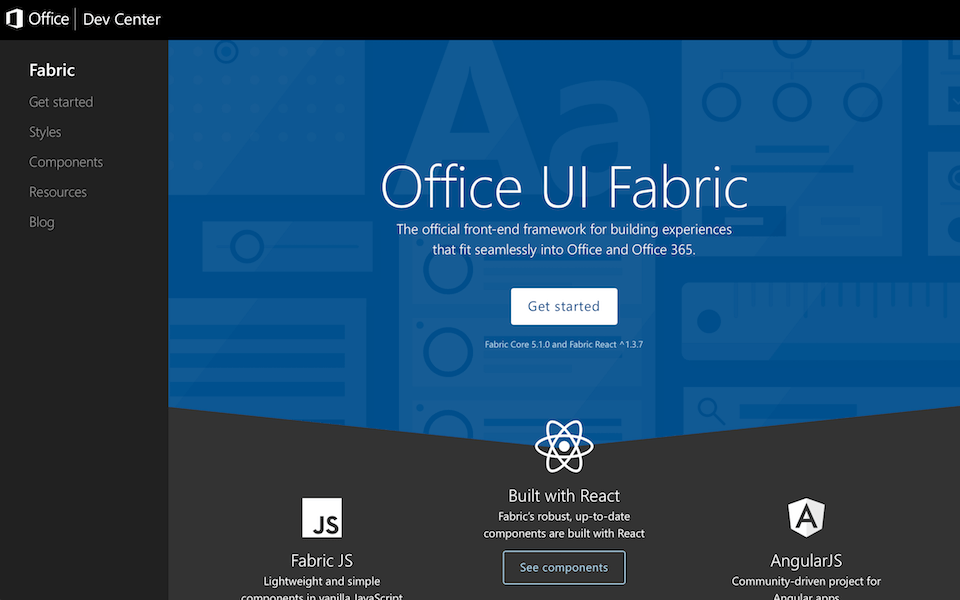
9.Fluent UI
https://developer.microsoft.com/en-us/fluentui#/
Microsoft Officeのスタイルガイド。iOSやReact, VanillaJS, AngularJSといったJSフレームワークのリソースまでがオープンソースで用意されています。
各UIコンポーネントのベストプラクティスの項目ではアンチパターンが細かく記されています。

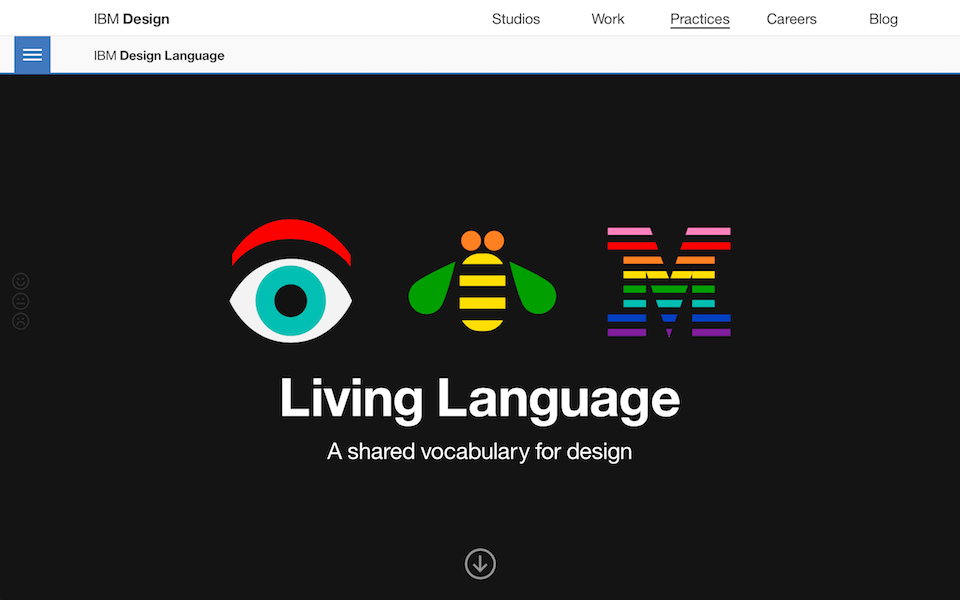
10.IBM Design Language
https://www.ibm.com/design/language/
IBMはスタイリッシュなサイトデザインで洗練されたデザインキットが用意されています。
アイコン、カラーパターン、アニメーションのライブラリ。タッチジェスチャーを示すイラストのテンプレートや、フォントサイズのジェネレーターといった他にはない面白いコンテンツが提供されています。
まとめ
以上、スタイルガイド10選でした。
企業によって独特なコンテンツがあったり、コンテンツのまとめ方の単位も様々ですね。
アイスリーデザインでもこういった美しいスタイルガイドが作れるように頑張りたいと思います!
今後もデザインに関する投稿をしていきますので、時々チェックしてみてください!
ご拝読ありがとうございました。
番外編
Webデザインに関するものではありませんが、とてもかっこよく、スタイルガイド作成時のレイアウトなどにも参考になるので載せておきます。
NASA Graphics manual
https://www.nasa.gov/sites/default/files/atoms/files/nasa_graphics_manual_nhb_1430-2_jan_1976.pdf
▶︎in-Pocket編集部より
アイスリーデザインで実施しているUI/UXデザインにおけるサービスの特徴、手法や関連事例などについては、こちらをご覧ください。























[…] デザインの参考に!デザインシステム / スタイルガイド10選 […]