アイスリーデザインでコーポレートサイトの運用を担当している大塲です。
私はタイトル通りエンジニアではないのですが、コーポレートサイトの運用において実際にはほとんどのコーディング作業を自分で行っています。最近のAIコーディングツールの進歩が目覚ましく、この技術革新の波に乗って日々作業の効率化を図っています。
現在メインで使用しているのが、CursorとWindsurfという2つのAIコーディングツールです。どちらもコード補完からコード生成までサポートしてくれるAIエージェント機能がついたエディタで、これらを活用することでサイト更新のスピードが大幅に向上し、体感では3倍程度の効率化を実現できました。
今回は、私がこの2つのツールをどのように活用しているのか、実際に使用してみての率直な感想、改善が必要と感じる部分まで、実体験を交えてお伝えします。
- 自社サイトの運用を担当している非エンジニアの方
- 「効率的に更新作業を進めたいが、エンジニアに依頼するのはハードルが高い」と感じている方
- 「自分でコードを触るのは不安だが、挑戦してみたい」と考えている方
この記事では基本的に無料版での活用方法をご紹介していますので、AIコーディングツールを試してみるきっかけになればと思います。
サイト運用における課題
ツールの活用方法といった具体的な内容に入る前に、まずは弊社のコーポレートサイト運用の実態についてお話ししておきます。私たちが抱えている課題は、おそらく多くの企業が共通して直面している問題だと思います。
予算とスピードのジレンマ
弊社はモダンスタック技術を活用したアプリケーション開発やUX/UIデザインで、クライアント企業のデジタルシフトを支援している会社です。社内にエンジニアを抱えていますが、クライアントワークもある中で、社内タスクに充てられるリソースが限られることもあります。
中でもコーポレートサイトの重要性は社内でもしっかりと認識されており、経営陣からもスピーディなリニューアルが期待されています。
限られたリソースの中で、コスト効率とスピードの両立を図る必要があるという点は、多くのサイト運用担当者が抱える共通の悩みではないでしょうか。
知識不足によって作業がストップする
知識不足によって作業がストップしてしまうという課題感について、より納得感をもっていただくために、まずは弊社サイトの環境と私自身のスキルレベルについて簡単に説明します。自身の環境とも照らし合わせて、参考にしていただければと思います。
弊社サイトの環境について
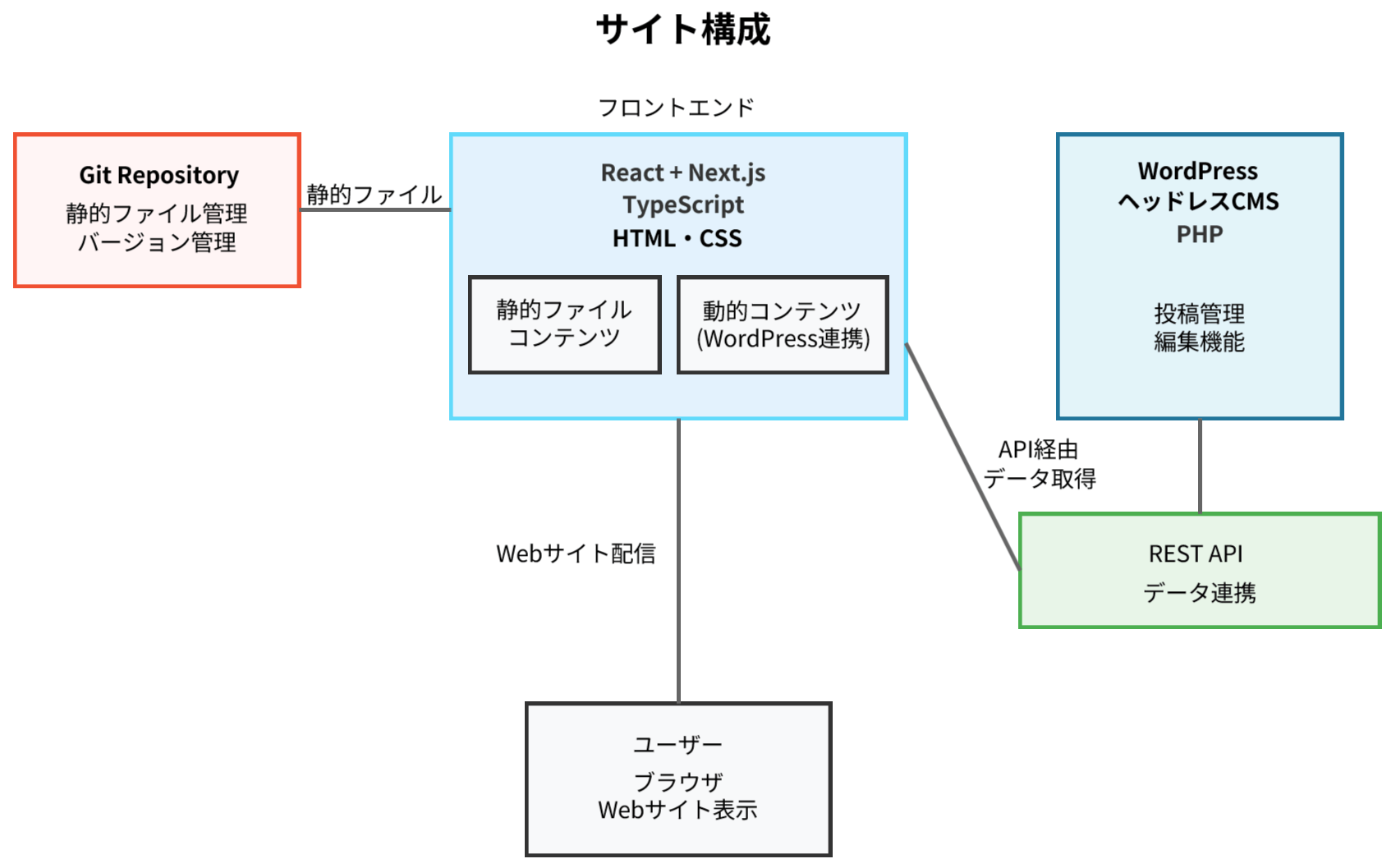
弊社のコーポレートサイトは、ReactとNext.jsによるモダンなフロントエンドのフレームワークに加え、TypeScriptとGitを用いた開発環境を採用しています。
また、一部のコンテンツにはWordPressをヘッドレスCMS※として活用しており、投稿管理などの編集機能はWordPressで行いつつ、表示部分はReact / Next.js側で制御する構成になっています。WordPress側はPHPでカスタマイズを加え、API経由でフロントエンドにデータを連携しています。
※ヘッドレスCMS:管理画面(バックエンド)と表示部分(フロントエンド)を分離したCMSの構成方式

ReactやNext.jsは本来Webアプリケーションで使われることが多いのですが、最近ではWebサイトでも活用される事例が増えています。弊社では「モダンな技術スタックを積極的に活用する会社でありたい」という方針のもと、数年前にこの構成を導入しました。
この技術選定により、柔軟なサイト更新や機能拡張がしやすく、今後のスケーラビリティにも対応できる体制を整えています。
私のスキルレベルについて
私の経歴をお話しすると、非エンジニアではありますが、実は過去20年近くCSS・JavaScriptのコードを書いてきました。以前はエンジニア以上に得意だった時期もあります。
ただし、これまでエンジニアに任せていたGit、React、PHPの作業については知識が不足しており、コーポレートサイトのコーディングは基本的に調べながらの作業になっています。
AIコーディングツールを導入する前は、VSCodeとChatGPTやClaude、Geminiといった生成AI(もちろん全て無料版です)を併用してコードを書いていました。AIで最適なコードを提案してもらい、VSCode上でコードを反映させるという手順です。
分からないことがあったときは、基本的に自力でネット検索や生成AIで解決策を探っていました。とはいえ、どうしても理解できない問題に直面することもあります。そういった場合はエンジニアにエラーの原因を確認したり、対処が困難な作業は依頼したりと、どうしても作業効率が悪くなってしまうという課題を抱えていました。
実際の業務内容
マーケティング施策として、SEOの強化やサービスの見直し、コンテンツの拡充といった更新を最近は頻繁に行っています。
直近で実施している作業のうち、コーディングが関係するものをピックアップしてみました。
- トップページのリニューアル
- サービスページの更新・新規作成
- ダウンロード資料の追加
- Topics(お知らせやプレスリリース、イベント情報など)の更新
- SEO対策
- キーワード戦略の見直し
- メタタグの最適化
- 内部リンク構造の改善 など
これらの作業に、どのようにAIコーディングツールを活用しているかを紹介していきましょう。
AIコーディングツール導入のきっかけ
活用事例を紹介する前に、なぜAIコーディングツールを使ってみようと思ったのか、そのきっかけについて触れておきます。
AIツールを使い始める前の話ですが、更新作業中に発生したバグの原因を、ChatGPTやClaude、Geminiといった生成AIに質問しても特定できず、作業がストップしていました。エンジニアに確認して調べてもらったところ、その際に「WindsurfというAIコーディングツールを使っている」ということを教えてもらいました。
エンジニアも実際に使っているという信頼感があったことと、当時タスクが山積みでどうにかしてスピードアップする必要があったこともあり、「まずは試してみよう」ということで無料版を使い始めました。
弊社は企業風土的にAI活用が推奨されており、社内でのAI活用も盛んで、すでに使っているエンジニアも多かったというのも導入ハードルが下がった要因の一つです。
最初はWindsurfを使い始めましたが、使い込むうちにあっという間に2週間の無料トライアルの期間が終了してしまいました(加えて一時期バグでログインできない期間もありました)。そこでCursorも使い始めたという感じです。
こんな経緯で、2〜3か月ほど前からAIコーディングツールを本格的に試し始めています。
数か月使ってみて感じたことや、2つのツールの使用感の違いについて、まとめていきたいと思います。
CursorとWindsurfを使ってみた感想、使用感
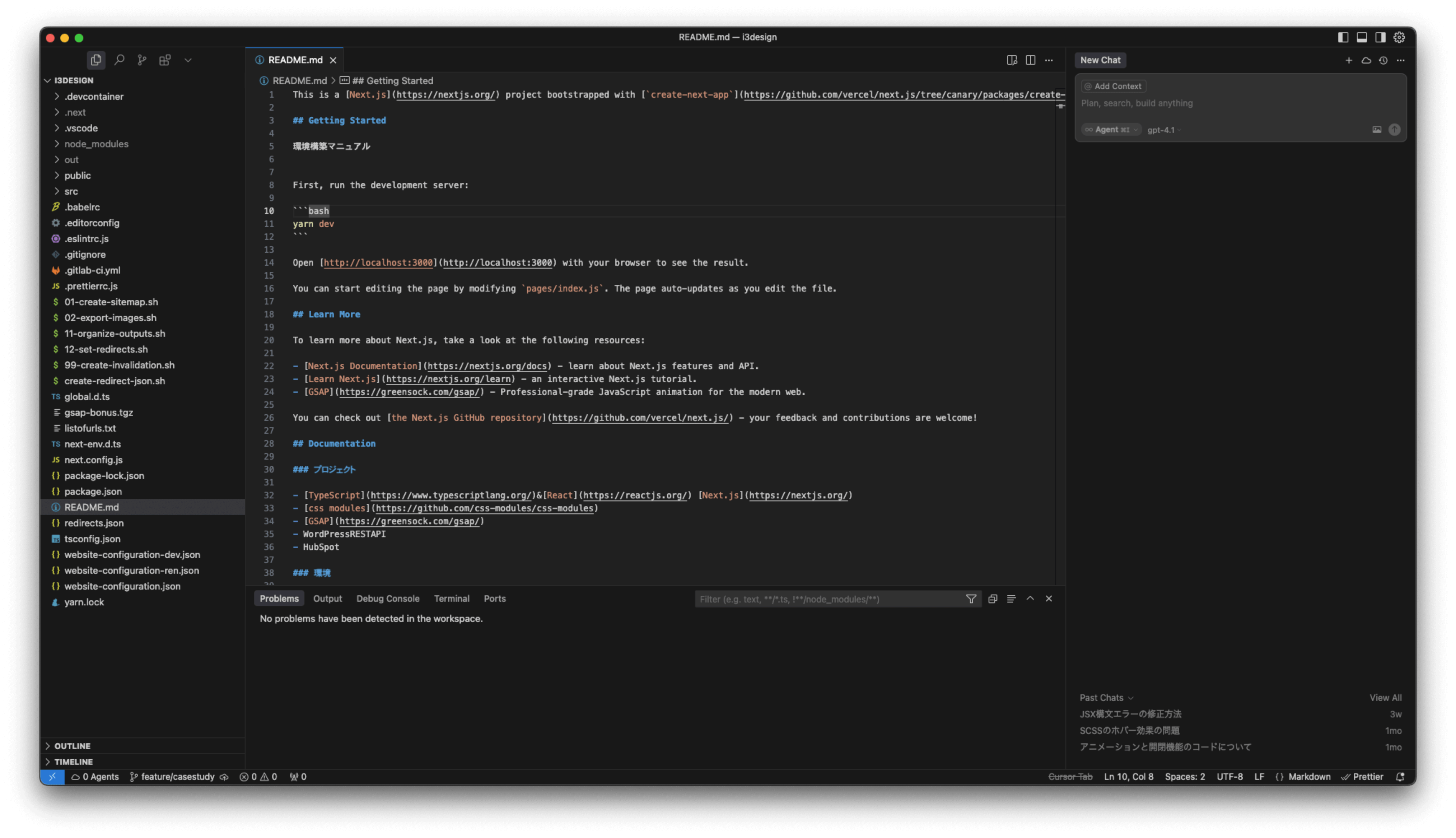
どちらもVS Codeのソースコードをフォークして作られているため、VS Codeと基本的な使い勝手や操作感がほぼ同じで、VS Codeを使用したことがある人にとっては導入しやすいツールだと思います。


他の比較記事を読むと使いやすさは結構人それぞれのようですが、あくまで個人的な使用感の違いを表にまとめてみました。
| 項目 | Windsurf | Cursor |
|---|---|---|
| コード補完機能 | Flows(Cascade)機能: プロジェクト全体を自動で理解し、必要なファイルやコードを見つけて提案 | Tabキー補完: 基本的に開いているファイルを対象とした補完機能 |
| UI・使いやすさ | UIはほぼ一緒で、使いやすさもあまり差はない | |
| 安定性 | 所々でバグや挙動不審があるとの報告 | 長期間使っても比較的安定 |
サイトの更新作業においては機能や使い勝手に大差がないため、現在は両方の無料枠を最大限活用して併用しています。
ちなみにCursorにも無料の14日間Proトライアルがあり、無料とはいえ有料版の機能を体験できる形になります。
2週間の無料トライアル終了後は、AIによるコード自動生成や提案の反映などの便利なAI支援機能は制限されるため、AI機能を本格的に活用したい場合はProプランへの移行が必要です。
無料版ではAI機能の制限が厳しいので、現在は有料版を検討しているところです。
サイト更新における活用例
次に具体的な活用例をご紹介します。
コード補完機能
AIがプログラムの内容を理解して、必要なコードを自動で予測・提案してくれる機能です。いわゆる「書きたいコードをAIが先読みして助けてくれる便利な機能」になります。
例えば、関数の続きを書きたいときに、AIが適切なコードの候補を表示してくれるので、少ない入力でコードが完成します。コードを書いている途中に、AIが次に続くコードを画面上に提案してくれるので、それを選ぶだけで長いコードも簡単に入力できます。初心者でも間違いにくくなっています。
具体的な活用例
- HTMLやCSSのタグ・プロパティ補完:HTMLやCSS、TypeScriptの構造を理解し、規則性のあるデザインであれば、コード生成のタブキーをクリックするだけで、ページのコードが生成されます。CSSの場合、1クリックでなんとCSSのルールセットを生成してくれます。
- 既存コードの再利用や修正の支援:既にあるコードの一部を編集するとき、コード補完が変数名や関数名を正確に提案してくれるため、誤って名前を間違えることが減ります。複雑なファイル構成の中でも、補完機能が正しいファイルパスや関数を提案してくれるので、リンク切れやエラーを防げます。
- コメントからコード生成:AI搭載のコード補完機能では、「このボタンをクリックしたらアラートを表示する」といったコメントを書くだけで、その内容に沿ったJavaScriptコードを自動生成してくれます。プログラミングに慣れていない人でも簡単に機能追加が可能になります。

CursorとWindsurfの違い
Cursorは自分で「ここをAIに見てほしい」と範囲を指定できるので、複雑なコードでも正確に補完してくれます。一方、Windsurfはプロジェクト全体を自動で理解し、必要なファイルやコードを見つけて提案してくれるため、初心者でも迷わず使いやすい設計になっています。
AIを活用したエラー解析
VS Codeと生成AIで作業していたときは、文脈をわざわざ説明してからAIに質問する必要がありました。AIコーディングツールを使うと、該当箇所を指定して自然言語で解析を依頼するだけで具体的な修正コードを提案してくれて、さらにそのままコードに適用することもできます。

何といっても便利なのが、CursorもWindsurfも複数のファイルをまたいで、プロジェクト全体をスキャンしてくれる点です。これでエラー解析の作業効率が格段に向上します。
体感ですが、AIにエラー解析を依頼すると90%以上の確率で正解を提示してくれます。エンジニアに聞いてもAIを使って解析するケースも多いということなので、これまで解決できずエンジニアに質問していた分のコミュニケーションコストを大幅に削減することができています。
修正による他のファイルや機能への影響をAIが分析してくれるので、リスクを把握しながら安全に修正可能です。そのまま提案されたコードを適用することもできますが、修正範囲をきちんと把握しておきたいので、しっかり内容や適用する箇所を確認しながら慎重に対応するようにしています。
課題、改善が必要な点
数か月間、2つのツールを併用してみて、やはりネックになるのはAI機能の使用制限です。何回か有料版への切り替えを検討しましたが、ギリギリのところで月が変わって制限回数がリセットされ、結果的に先延ばしにしています。
両者の有料版は料金体系や機能に違いがあるため、まずは無料版を両方使ってみて、必要な機能や使用量から判断して最適なツールを選ぶのが良いと思います。
▼ Cursorのプラン一覧(詳しくは公式サイト参照)
| プラン名 | 料金(月額・年払い時) | 主な特徴 | 対象ユーザー |
|---|---|---|---|
| Hobby | 無料 | ・2週間のPro機能トライアル ・限定的なエージェントリクエスト ・タブ補完にも制限あり | 学生、個人の趣味・軽作業向け |
| Pro | 20ドル/月 | ・無制限のタブ補完 ・バックグラウンドエージェントへのアクセス ・Bug Bot へのアクセス ・最大コンテキストウィンドウへのアクセス | フリーランスやスタートアップの開発者向け |
| Ultra | 200ドル/月 | ・Proの全機能 ・OpenAI、Claude、Gemini、Grok モデルで 20 倍の使用量 ・PR インデックスへのアクセス ・新機能への優先アクセス | パワーユーザーや法人・プロフェッショナル開発者向け |
| Teams | 40ドル/ユーザー/月 | ・Pro の全機能 ・組織全体でのプライバシーモード強制適用 ・使用統計付き管理者ダッシュボード ・一元化されたチーム請求 ・SAML/OIDC SSO | チーム開発や企業向け |
| Enterprise | カスタム価格 | ・Teamsの全機能 ・より多くの使用量 ・SCIM シート管理 ・アクセス制御機能 ・優先サポートとアカウント管理 | 大企業向け |
▼ Windsurfのプラン一覧(詳しくは公式サイト参照)
| プラン名 | 料金(月額) | 主な特徴 | 対象ユーザー |
|---|---|---|---|
| Free | 無料 | ・2週間のProトライアル ・25プロンプトクレジット/月(100 GPT-4.1相当) ・1回/日のアプリデプロイ | 趣味や私用目的 |
| Pro | 15ドル/月 | ・500プロンプトクレジット/月(2,000 GPT-4.1相当) ・5回/日のアプリデプロイ | 個人開発者、スタートアップ向け |
| Teams | 30ドル/ユーザー/月 | ・Proの全機能 ・500プロンプトクレジット/ユーザー/月 ・管理ダッシュボード、優先サポート | 小規模チーム、フリーランス複数人 |
| Enterprise | 60ドル~/ユーザー/月 | ・Teamsの全機能 ・1,000プロンプトクレジット/ユーザー/月 ・RBAC、SSO対応 | 大企業、セキュリティ重視チーム |
本格的な業務活用を考えるなら、どこかのタイミングでの有料プランへの移行は避けられないというのが正直な感想です。
まとめ:非エンジニアのサイト運用を爆上げしてくれる
AIコーディングツールであるCursorとWindsurfを数か月使ってみて感じたのは、「エンジニアの力を借りずともここまでできるんだ」という実感です。
両ツールとも無料プランでもかなりの機能が使えるため、まずは試してみるだけでも価値があります。特に、コードの基礎知識がある方であれば、AIの提案を受けながら作業することで作業スピードが2〜3倍に上がる感覚が得られると思います。
もちろん、すべてを自動でやってくれるわけではないですが、「どう書けばいいかわからない」「エラーの原因が特定できない」といった”詰まりポイント”を一気に解消できる頼もしい相棒として活躍してくれます。
個人的には今後有料版への切り替えを検討していますが、無料枠でもうまく活用すれば、かなり効率的にサイト運用が可能です。この記事が、AIコーディングツールを試してみるきっかけになれば幸いです!
アイスリーデザインでは、Cursor・Windsurf・Devin などのAI開発エージェントを掛け合わせ、次世代型のモダナイズ開発スタイルを実現しています。AIコーディングツールはまさにAI活用の初めの一歩として最適ですが、自社用にカスタマイズしてAIを活用した開発を行いたい、具体的に相談したいというご要望があればぜひ一度ご相談ください。