調査・ヒアリング〜要件定義
現行プロダクトやガイドライン、業務フローを理解し、初期に必要なデザインシステムの要件を定義します
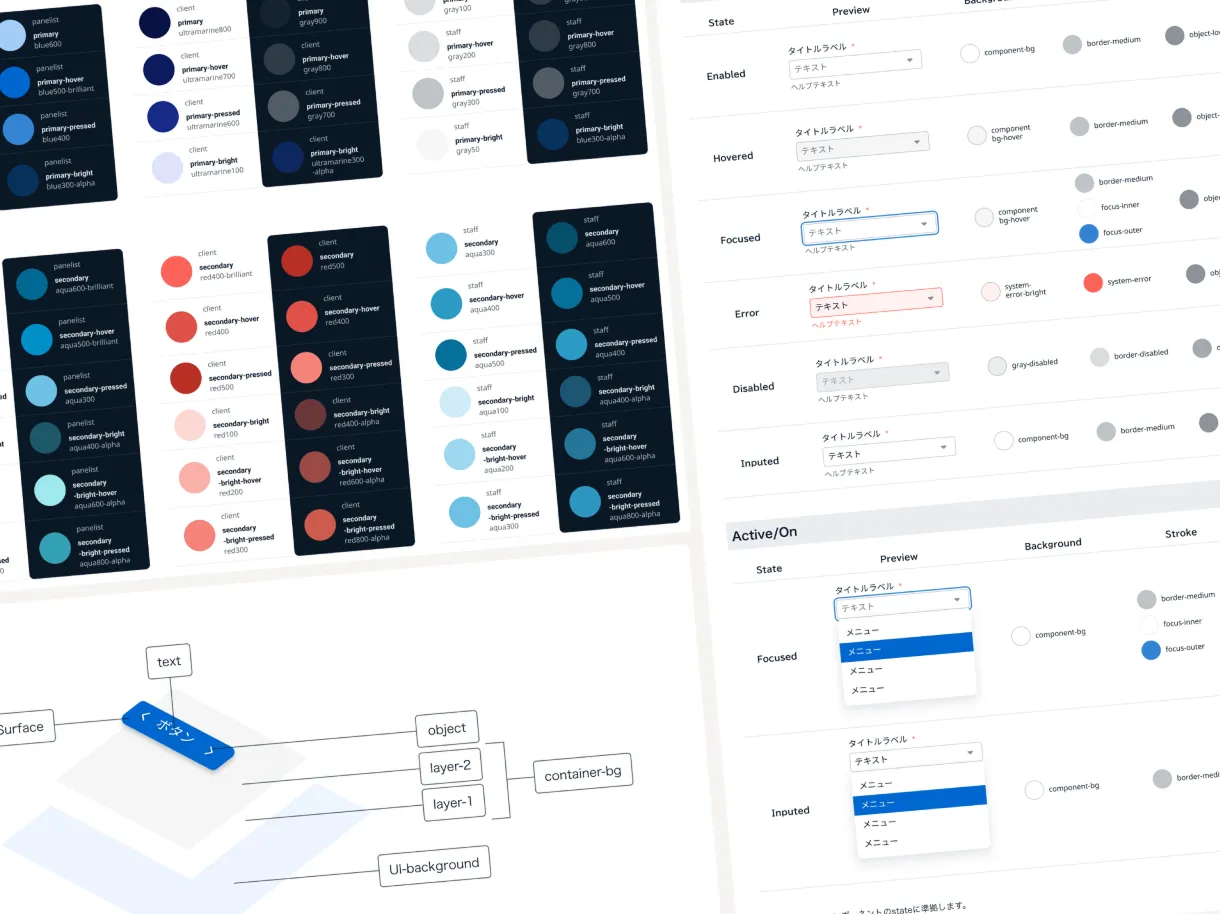
調査・ヒアリングでは、関係者へのヒアリングや業務フローの把握を進めます。併せて、現行のプロダクトやブランド資産について理解を深め、コンポーネントの棚卸しを行います。
デザインシステム要件定義では、関係者へのヒアリングを元に、現行プロダクトや業務フローへの理解を深めます。それらの情報を基に本デザインシステムで定義する要件範囲を検討します。
- このフェーズで行うこと
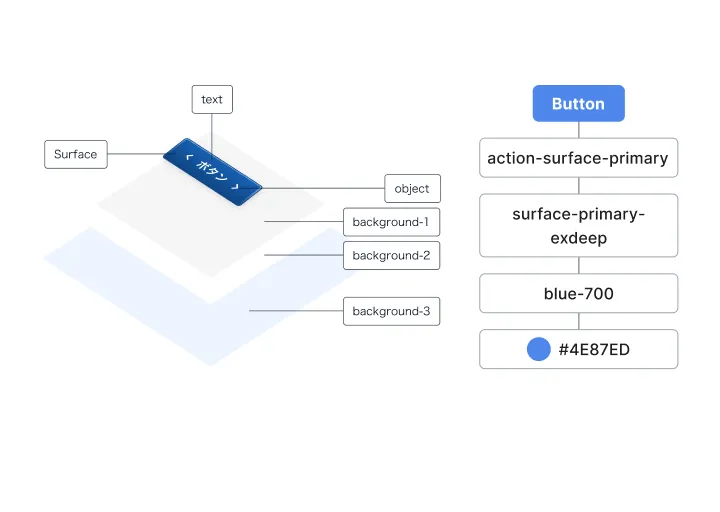
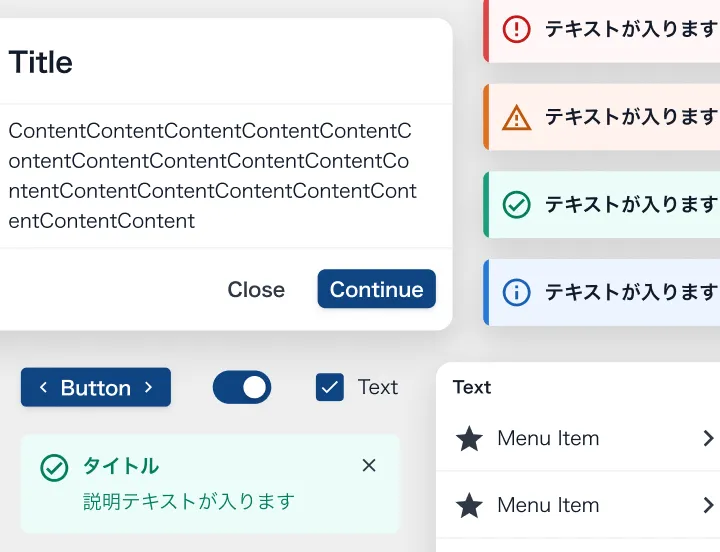
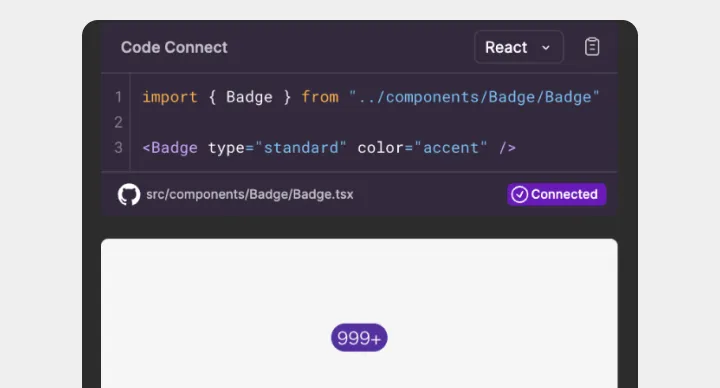
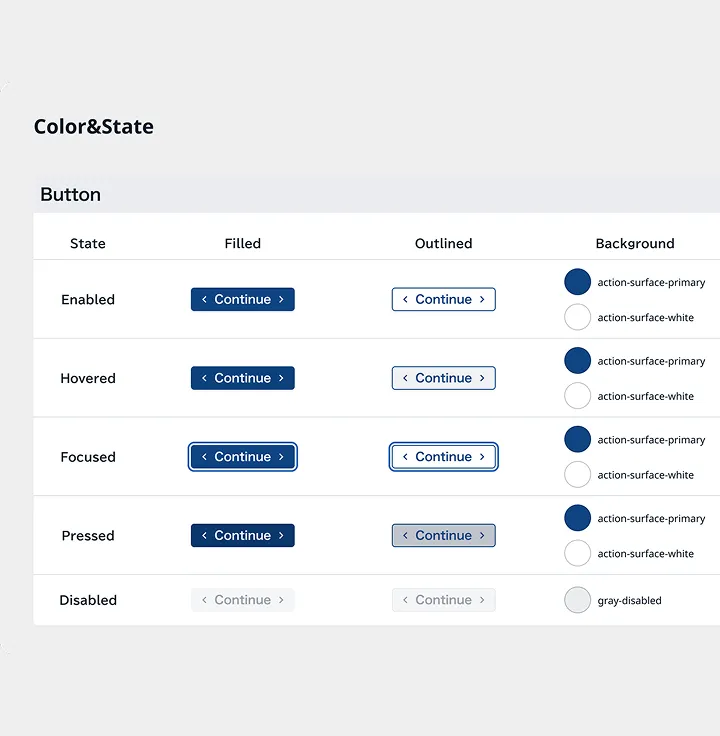
- コンポーネント
- カラーモード(ライト/ダークモード)
- ユーザー(アクター)の理解、整理
- アクセシビリティ要件
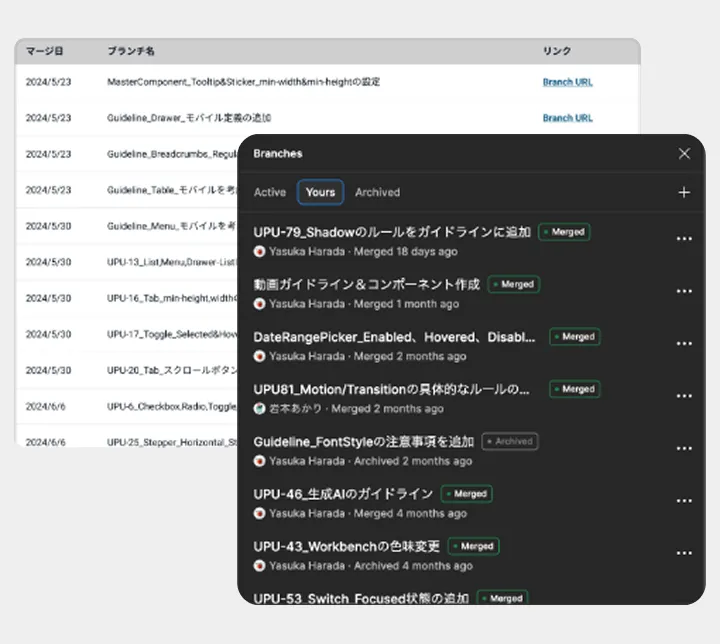
- ガイドラインの内容・展開方法
- 拡張性の考慮