はじめに
イラストレーションは、複雑な概念やデータを視覚的に表現し、より理解しやすくするのに役立ちます。ときに感情に訴えかけ、見た人の印象に残る感動を与えることができます。
独自のイラストレーションを定義している企業は、企業のブランドアイデンティティがより魅力的に表現され、独自性を際立たせることができるだけでなく、ユーザーや顧客と感情的なつながりを築くことができるコミュニケーションツールになります。
独自のイラストレーションが定義されているデザインシステムを4つ紹介していきます。
デザインシステムの中でイラストレーションをどう定義するか、構造や定義すべき項目の比較・検討にお役立ていただければ幸いです。
Ant Design
https://ant.design/docs/spec/illustration
イラストレーションのコンセプト
Ant Designのイラストコンセプトは「テクノロジー・確実性・自然・未来」です。これらはデザイン原則で定義されている「Natural・Certain・Meaningful・Growing」を基に導き出されています。
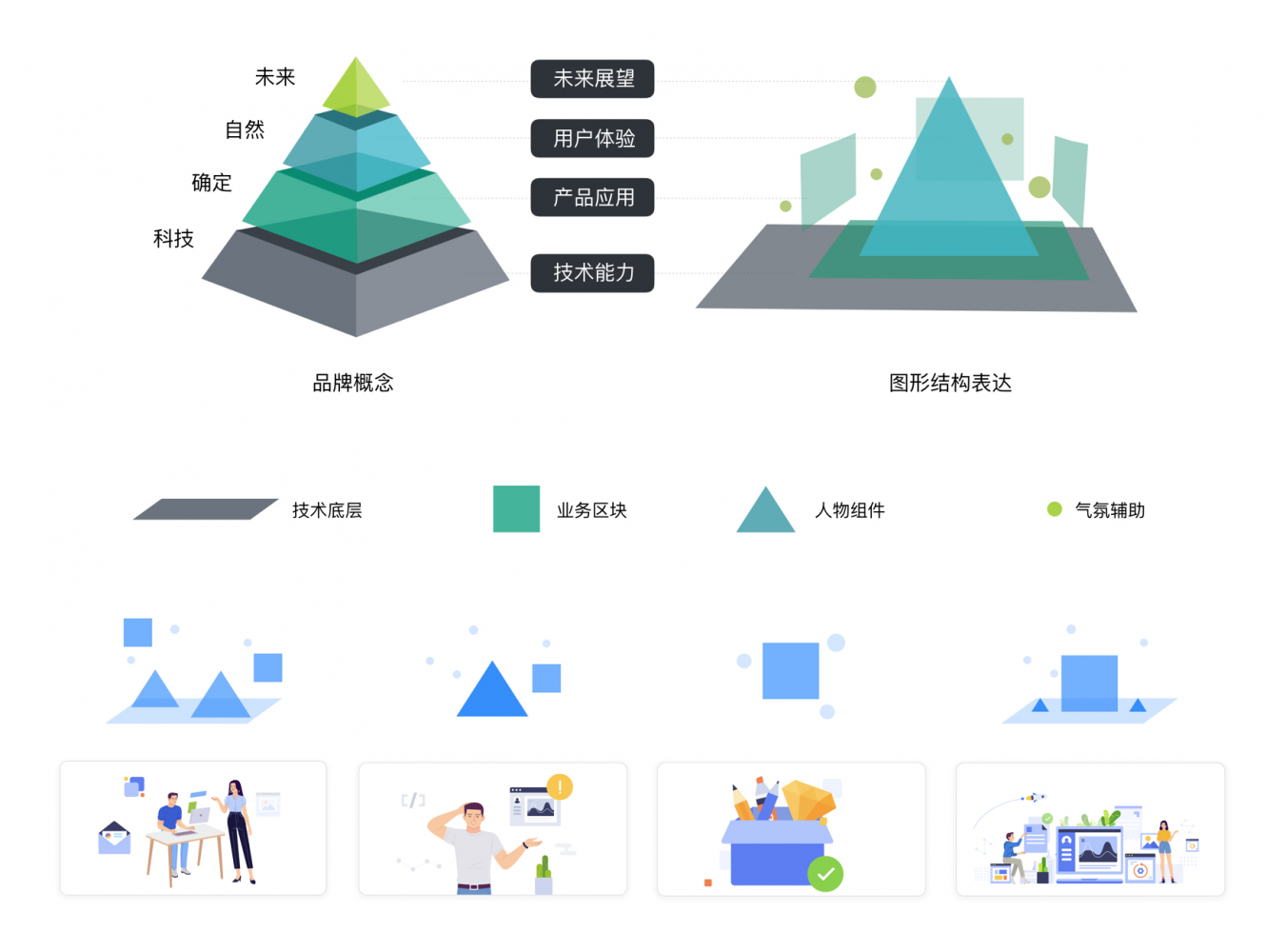
Ant Designのイラストシステムはピラミッドモデルと呼ばれる概念を利用して構築されています。テクノロジー・確実性・自然・未来の4つのキーワードを抽象的な図形に置き換え、それをイラストレーションを作る構造の最小単位として定義します。それぞれの図形は、最終的にイラストレーションにおける大地・モノ・人物・エフェクトとして表現されます。

テクノロジー、確実性、自然、成長を4つの抽象的な形態で表現しており、
イラストレーションでは大地・モノ・人物・エフェクトとして表現される。
イラストシステムとして定義されている範囲や定義方法
- 基本構造
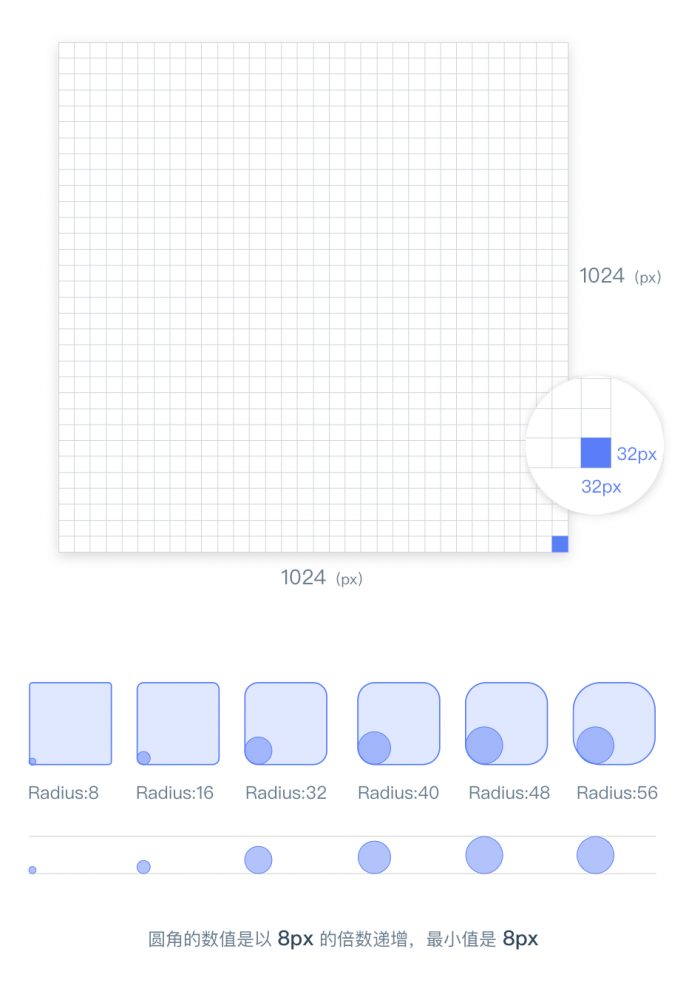
Ant Designのイラストシステムでは、創造性を制限せずに全てのイラストのトーンを揃えるため基本構造を定義しています。人物のモジュールやオブジェクト、エフェクト全てのイラストレーションは1024px四方のキャンバスで作成され、6種類のRadiusを使い分けて作成します。

- カラー
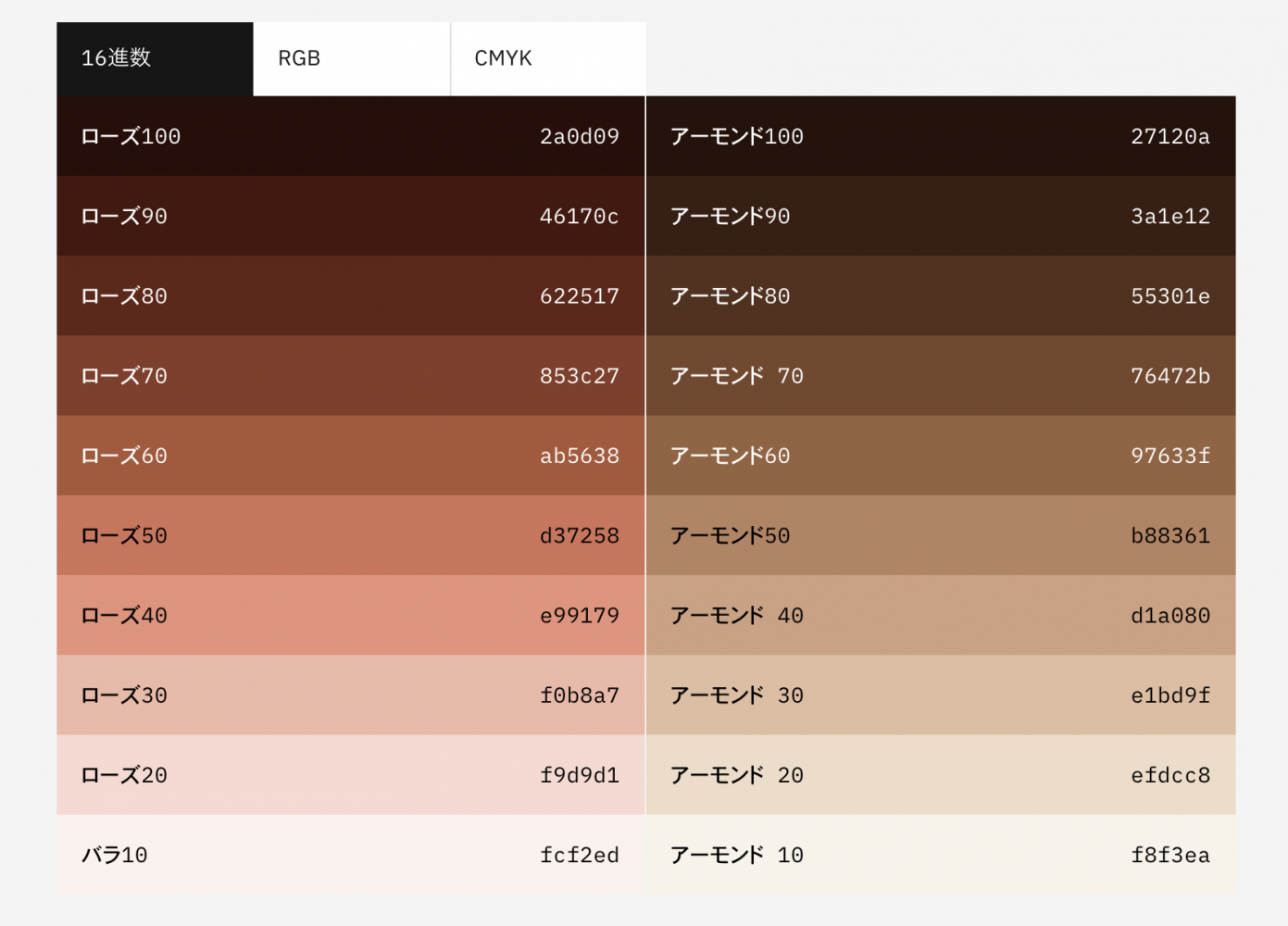
イラストレーションのカラーパレットは、Ant Designのカラーパレットを基にして作られていますが、UIとは異なり、より明るく幅広い色を使用できるように定義されています。 UIと並んでも違和感がなく、イラストレーションを作成するときにより効率的で汎用的になるよう設計されています。 またイラストレーションを作成する際のベースとして、Geek Blueがデフォルトカラーとして定義されています。Ant DesignのGeek Blueはテクノロジー・探検・集中力を表現しています。

- 人物
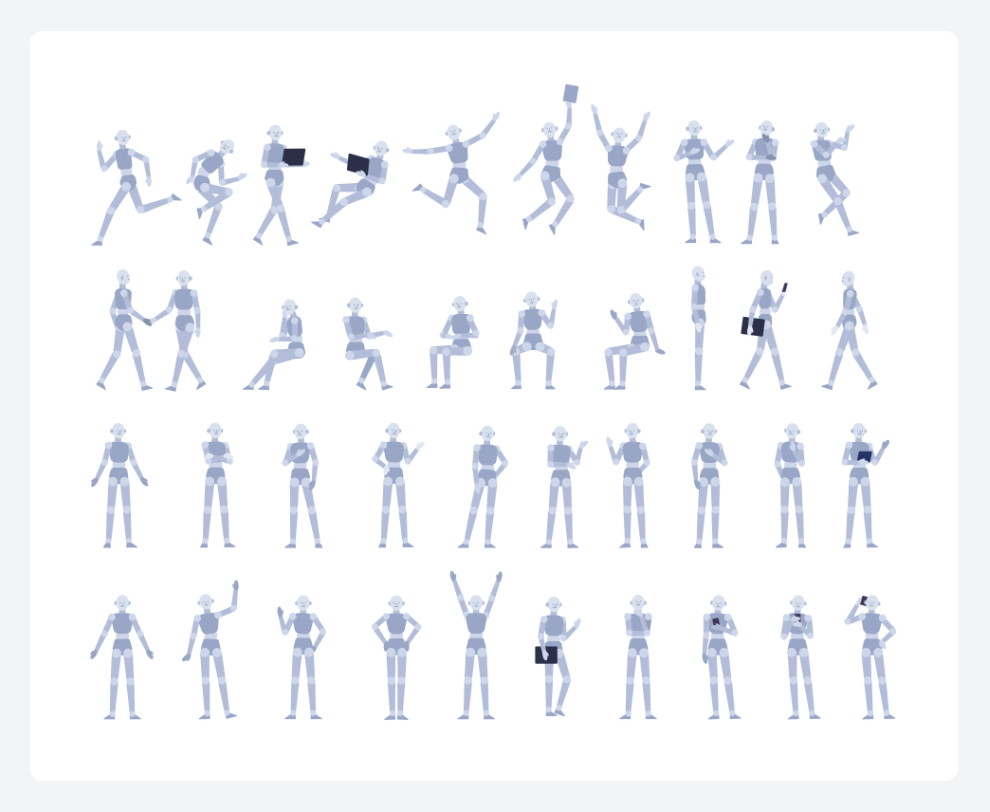
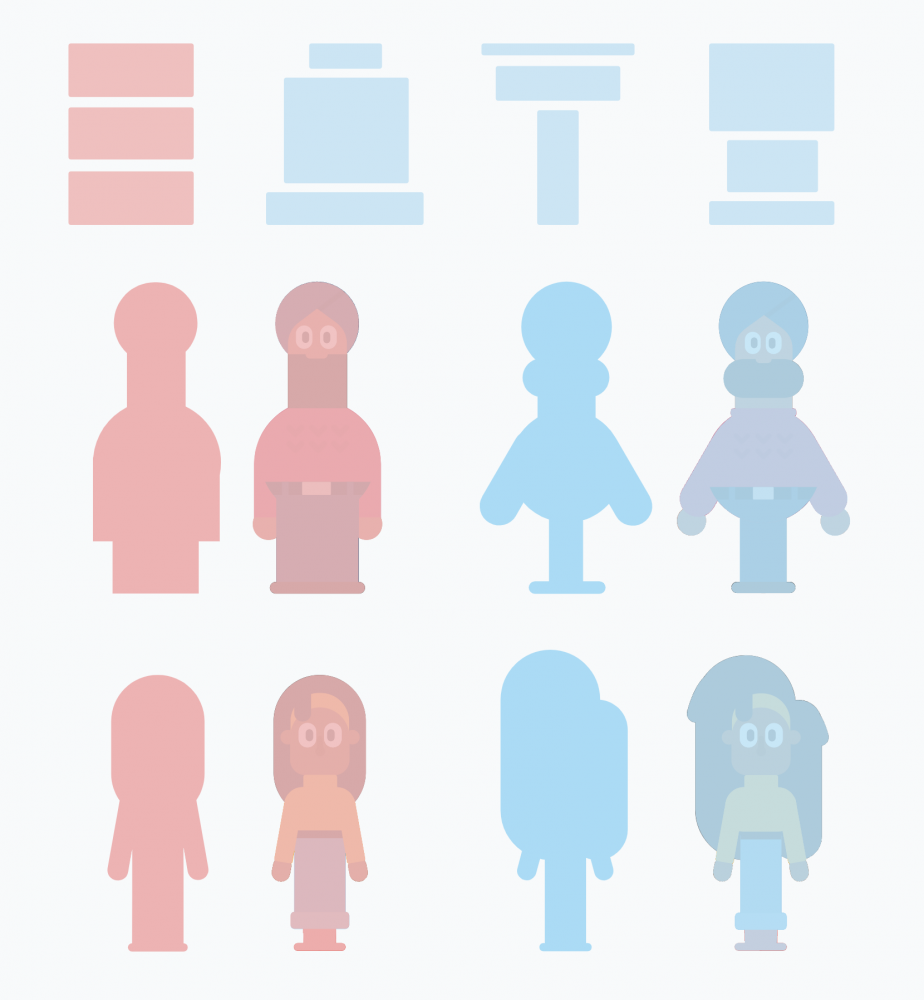
人物は現実的な頭身(男性:8頭身、女性:7.5頭身)で作成されます。 まず基本となる9つの専門的な職業のキャラクターを作成し、そのキャラクターを基に各キャラクターを分解して、骨格カタログに合わせて組み合わせるようにモジュール化されています。 基本となる9つのキャラクターは、多様なニーズに対応するため様々な特徴を組み合わせて、それぞれが個性を持つようなキャラクターを目指して作成されました。

基本となる9つのキャラクター

モジュールを組み合わせるための骨格カタログ
- イラストを組み合わせるときのルール
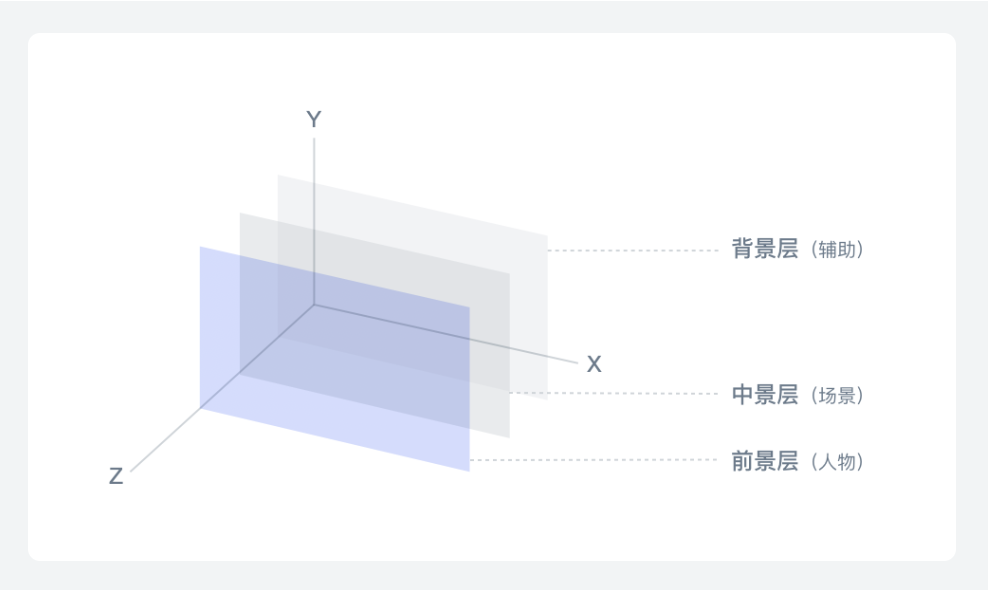
複数のイラストレーションを組み合わせて一つのイラストレーションを作成するときは、奥行きを3つのレイヤーで表現します。 最前面に人物を置き、中層に風景や重要なオブジェクト、最後面に補助的なイラストを配置します。

freee
https://brand.freee.co.jp/designelements/illustration/
イラストレーションのコンセプト
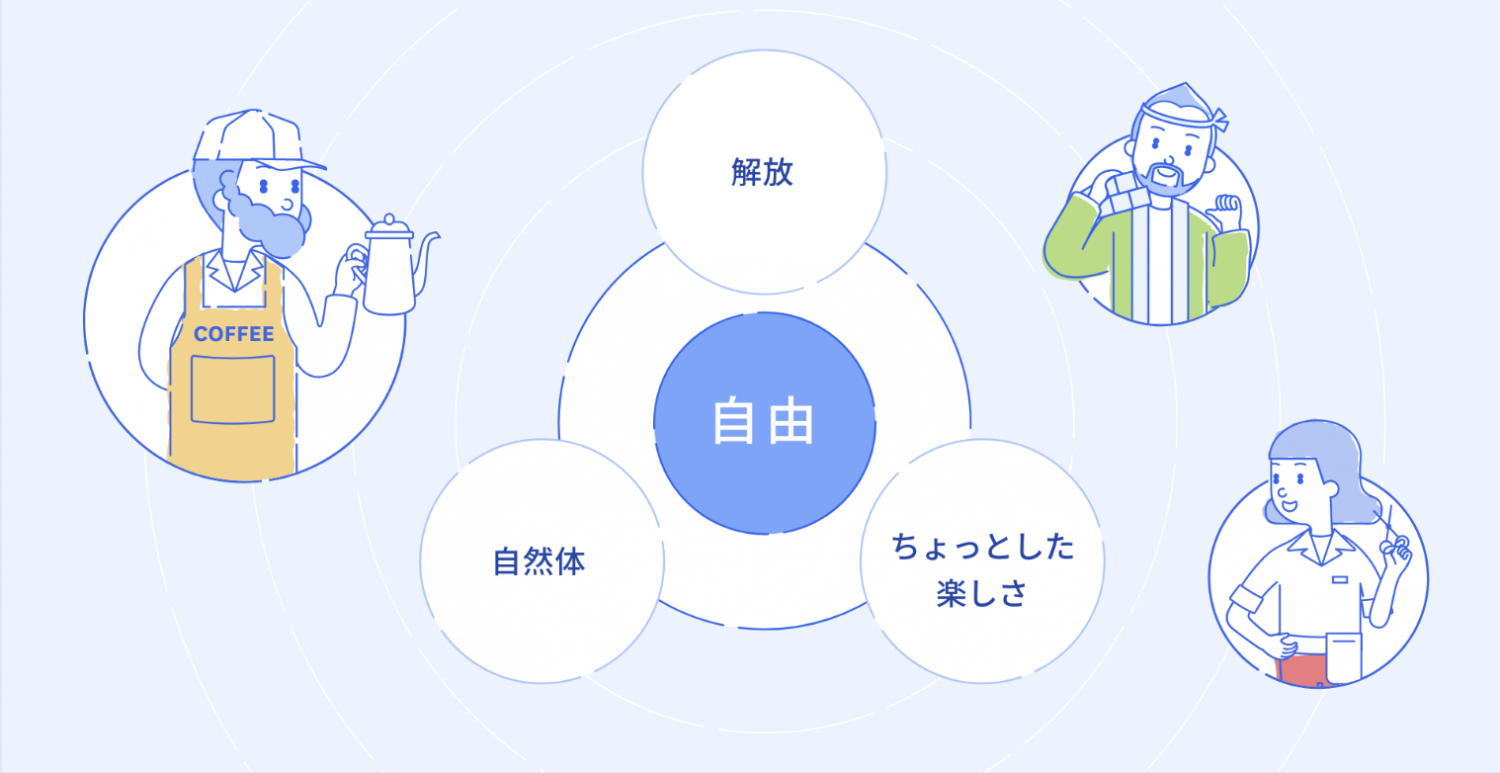
freeeは「スモールビジネスを、世界の主役に。」というミッションを実現していくために、解放・自然体・ちょっとした楽しさを届けることで、スモールビジネスに関わるすべての人を「自由」にしていくことをブランド体験のキーワードとしています。
誰もがイラストレーションを作れるようにシステム化することで、ブランドコアを体現しているイラストシステムです。

イラストシステムとして定義されている範囲や定義方法
- イラストレーションの基本となるスタイル
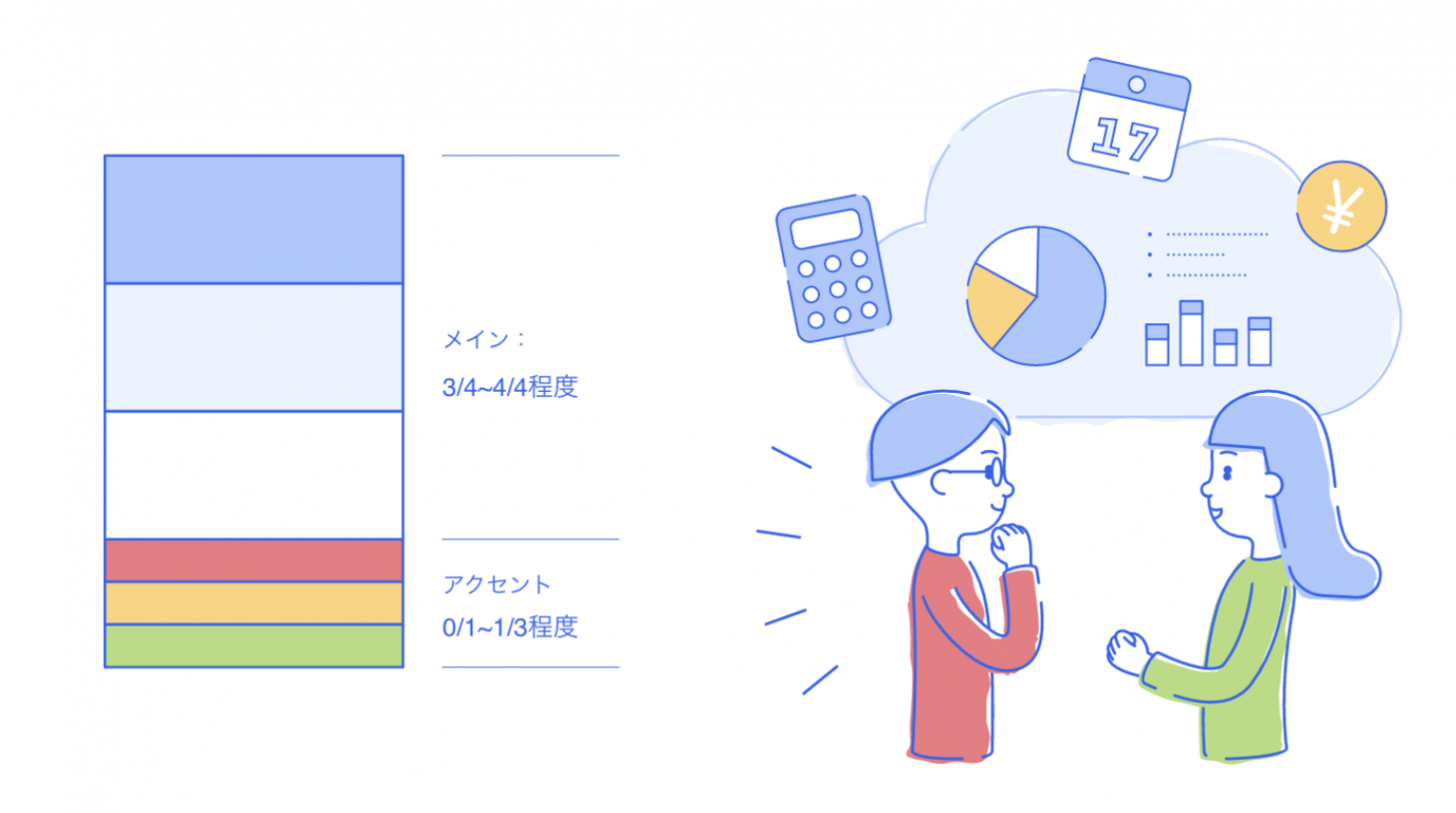
イラストシステムのカラーパレットはブランド全体のカラーパレットと共通化されています。 メインカラーを定義したり、カラー全体の占有比率を大まかに規定することで、イラスト全体のカラーバランスを統一され、洗練された印象を与えることができます。

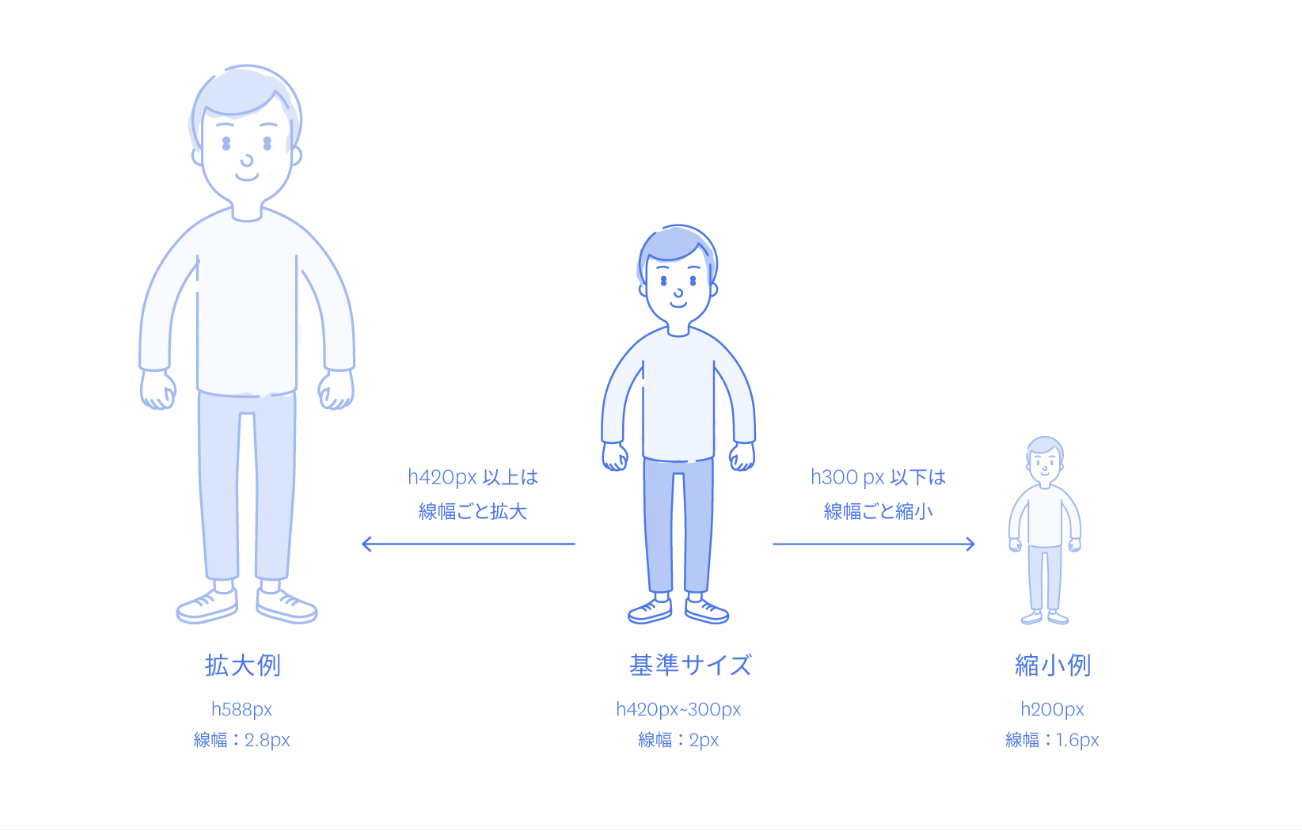
イラストレーションのサイズが変化しても、常に同じ印象を与えることができるようにサイズに応じて線の幅が定義されています。

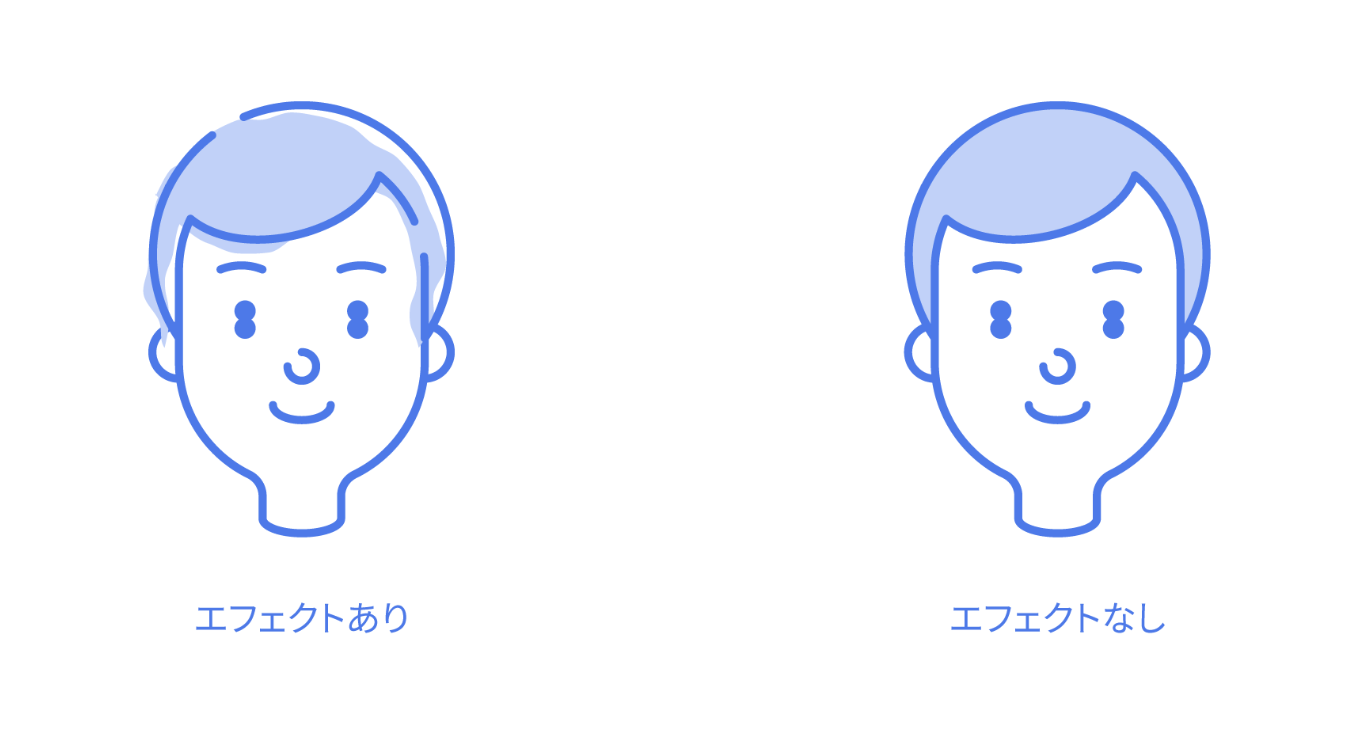
またfreeeのイラストレーションの特徴の一つである塗りのエフェクトは、有機的なテクスチャが属人化されないようにIllustratorのアピアランス効果で管理されています。

- 全体構成
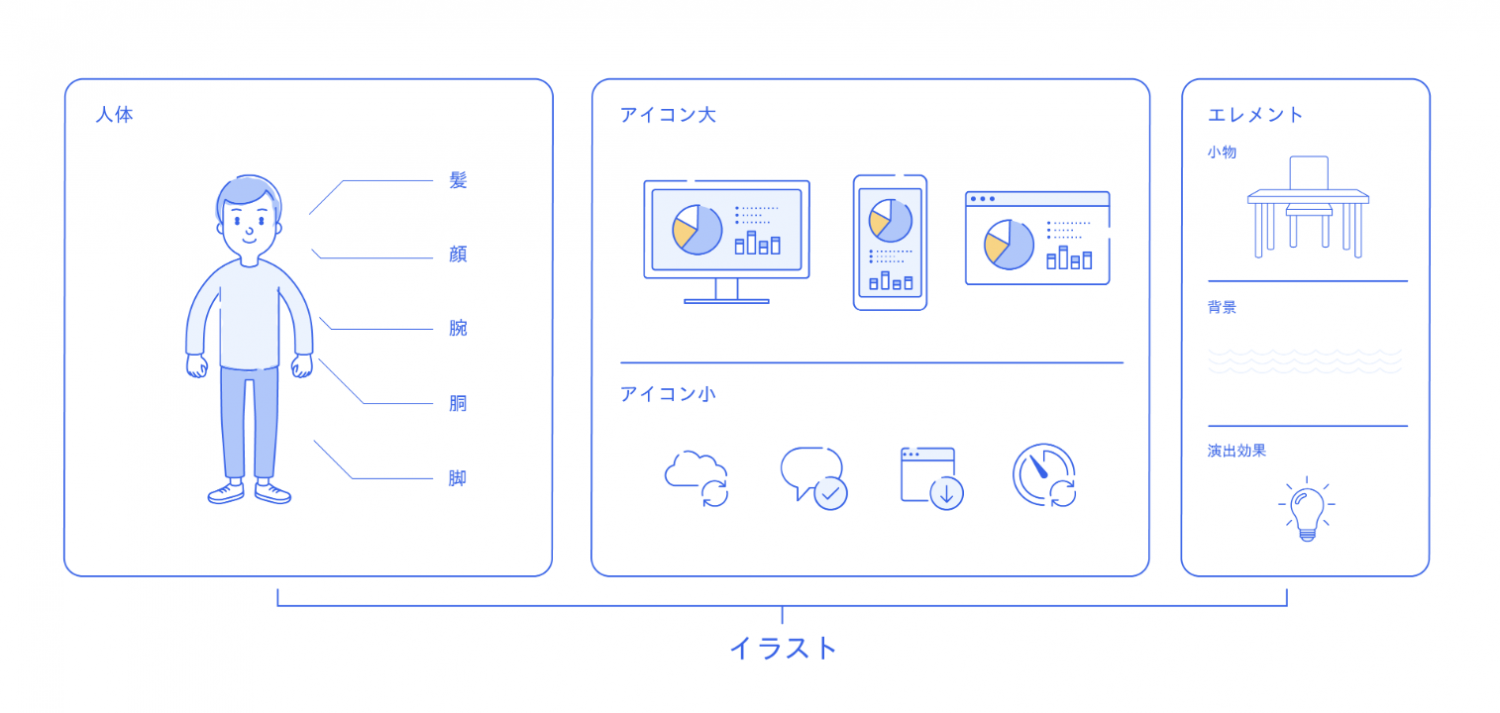
freeeのイラストシステムでは、イラストレーションは人体・アイコン大・アイコン小・エレメントで構成されています。それらを単体で使用したり、組み合わせたりしてイラストレーションを作成できるよう設計されています。 ただし、エレメントは他のモジュールと組み合わせて使用します。

- 人体
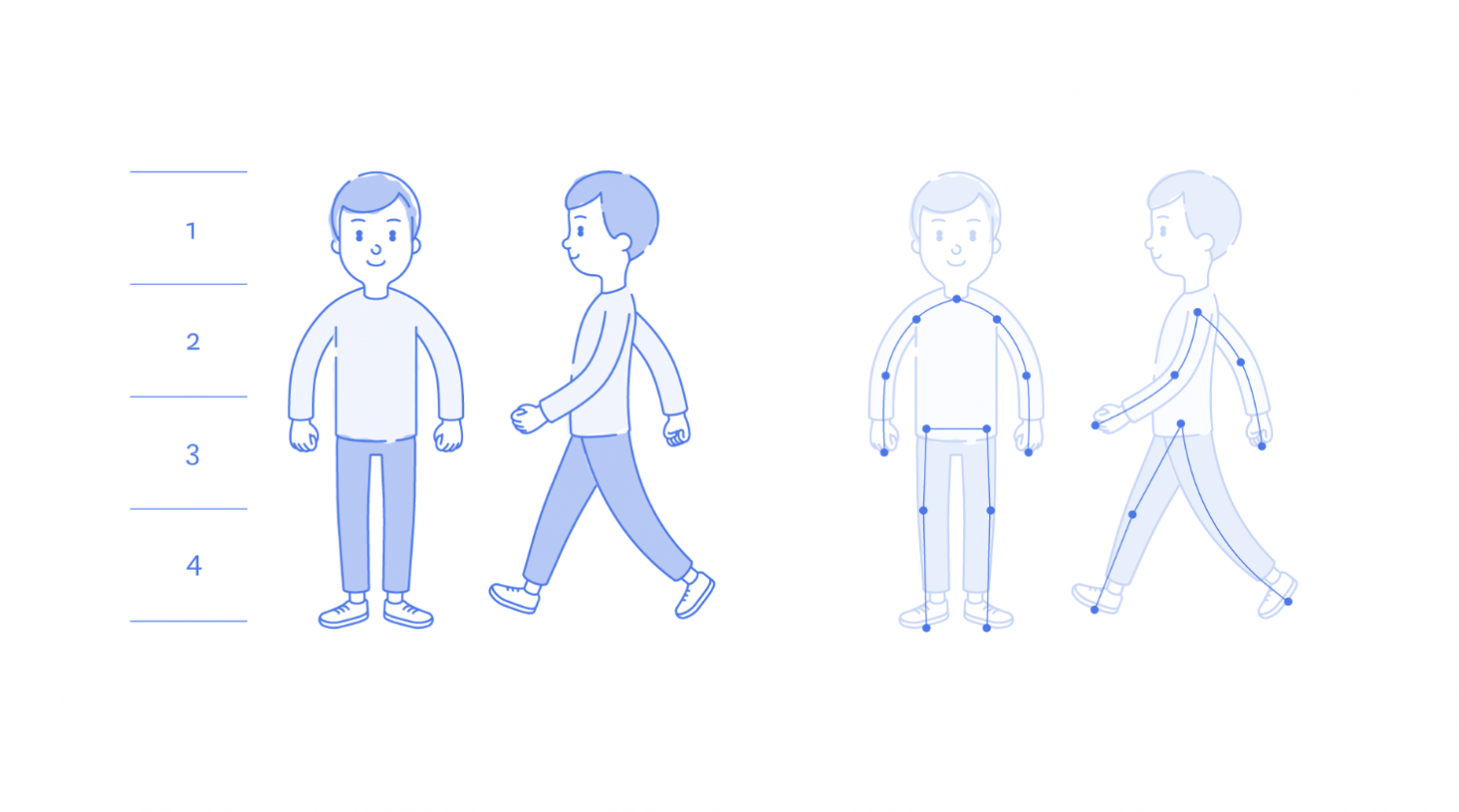
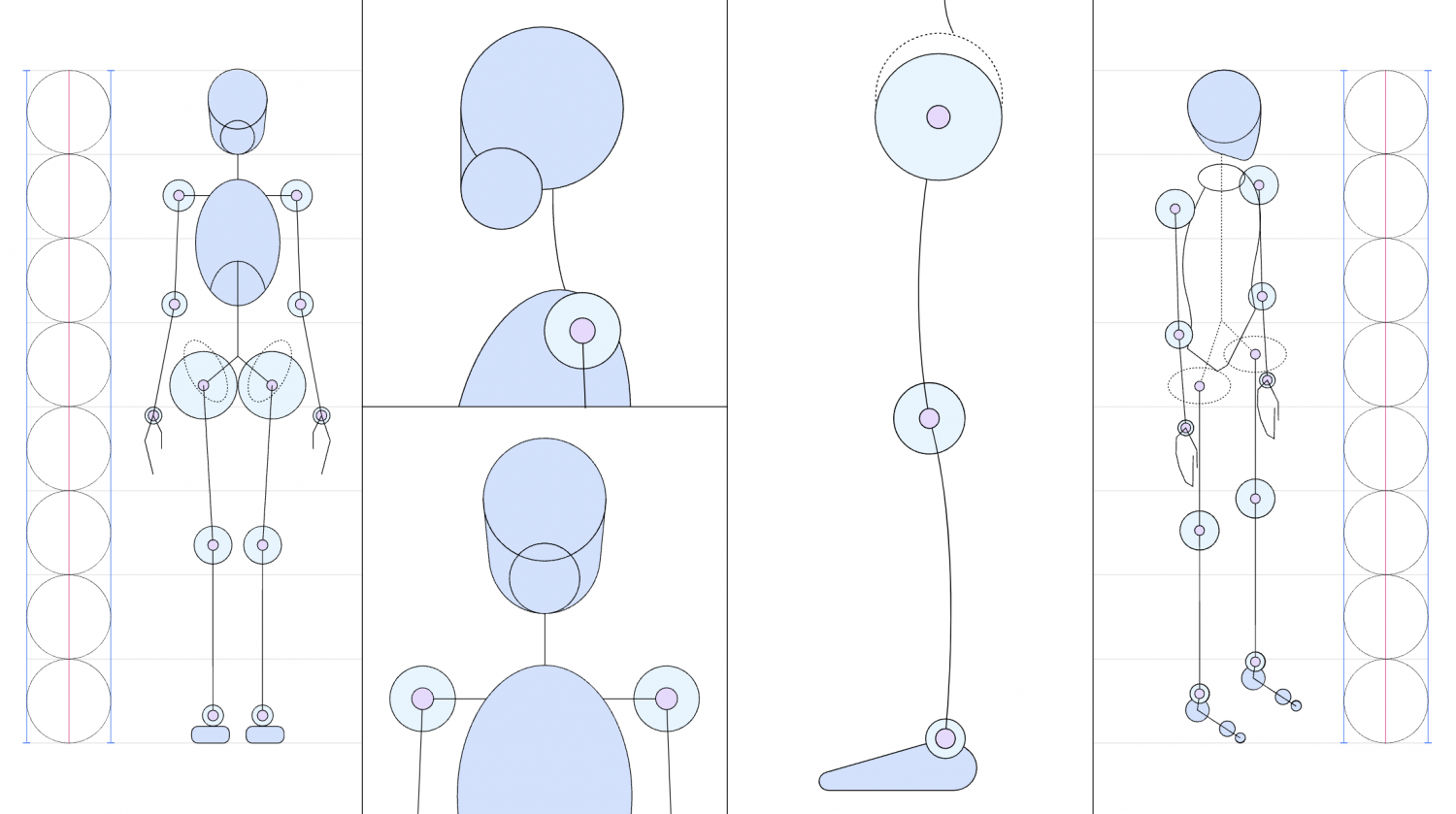
人物のデザインは親しみやすさ、表情の見えやすさの観点から4頭身のプロポーションでデザインされています。 髪型・顔・胴体・右腕・左腕・両足の5つのパーツに分解でき、Illustratorのブラシ機能を使用してパスを動かすことでキャラクターのポーズを調整することができます。

IBM
https://www.ibm.com/design/language/illustration/overview/
イラストレーションのコンセプト
IBMのイラストレーションは、見る人にとって可能な限り最高の体験を生み出すために、「Engineered・Clear・Nimble・Diverse・Delightful」の5つのキーワードを定義しています。多様性を持ち、素早く明確に意味を伝達することができるように一貫して緻密に設計されるイラストレーションであることを目指すイラストシステムです。
イラストシステムとして定義されている範囲や定義方法
IBMのイラストレーションは3つのスタイルと人物に大別されます。3つのスタイルには特定のモジュールが存在せず、イラストレーションを作成するための思想として定義されています。それぞれ表現や推奨される使用シーンは異なりますが、IBM Design LanguageとIBMの歴史を基にして定義されています。
どのスタイルも、特定の表現対象を定めていないので自由にグラフィックを作成することができます。
- ストロークスタイル

ストロークスタイルは、詳細なルールに基づき、線で全ての要素を描画する表現方法です。
ストロークスタイルのイラストレーションは4pxのグリッドをベースに描画されます。可能な限りグリッドに沿った、幾何的な表現で統一することでスタイルの強みを最大限活かすことができます。
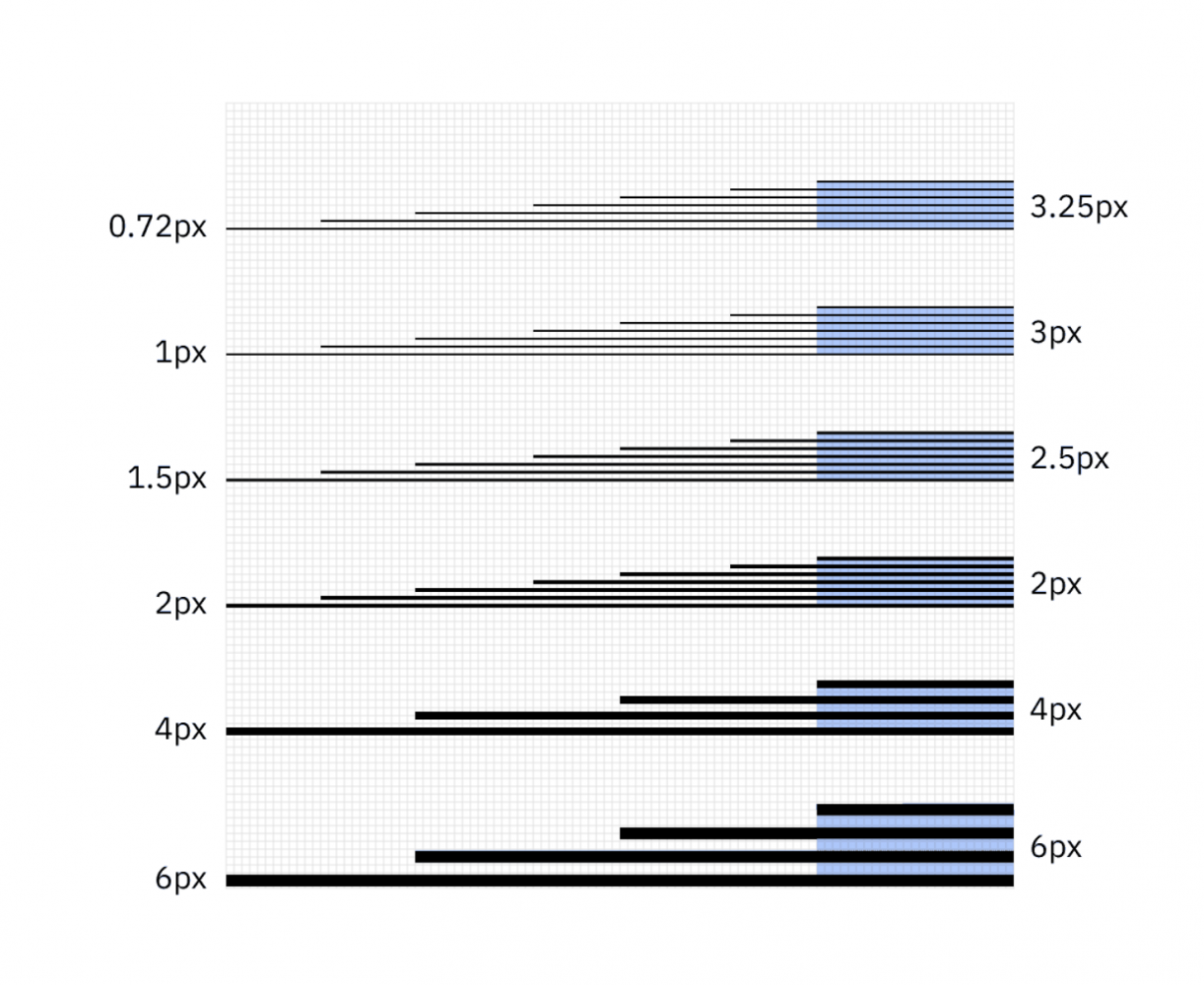
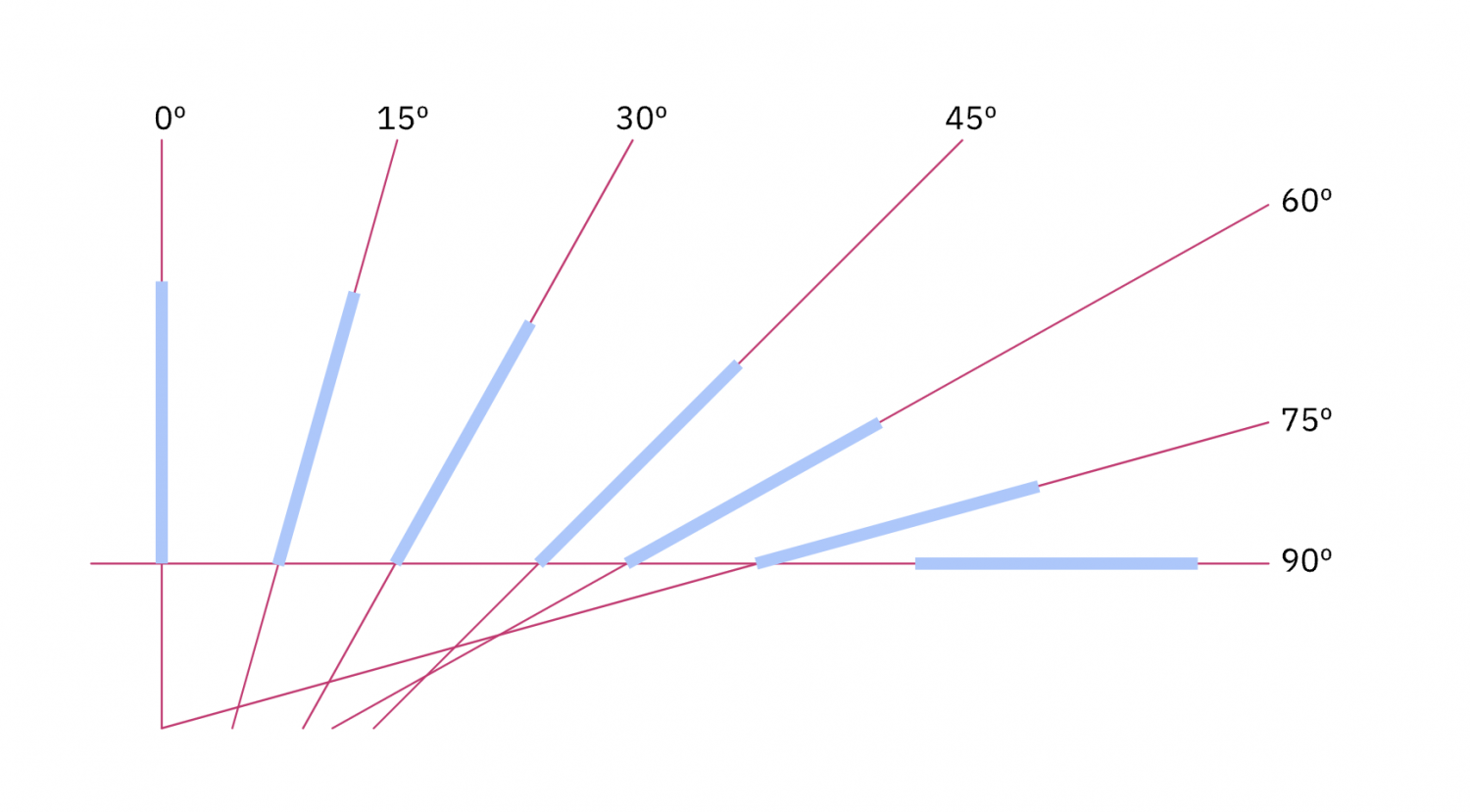
例えば、6種類の線幅とそれぞれの幅が保持する必要がある間隔、線の角度、ラディアス、それらが複数ある時の使用ルールが定義されています。有機的な曲線を使用する場合やイラストレーションにグラデーションを使用する場合など、詳細にルールがあることで表現が異なっても一定の完成度を保持することができます。
またストロークスタイルのイラストレーションは、線に沿った動きや幾何学的なアニメーションと組み合わせることを推奨しています。


・フラットスタイル

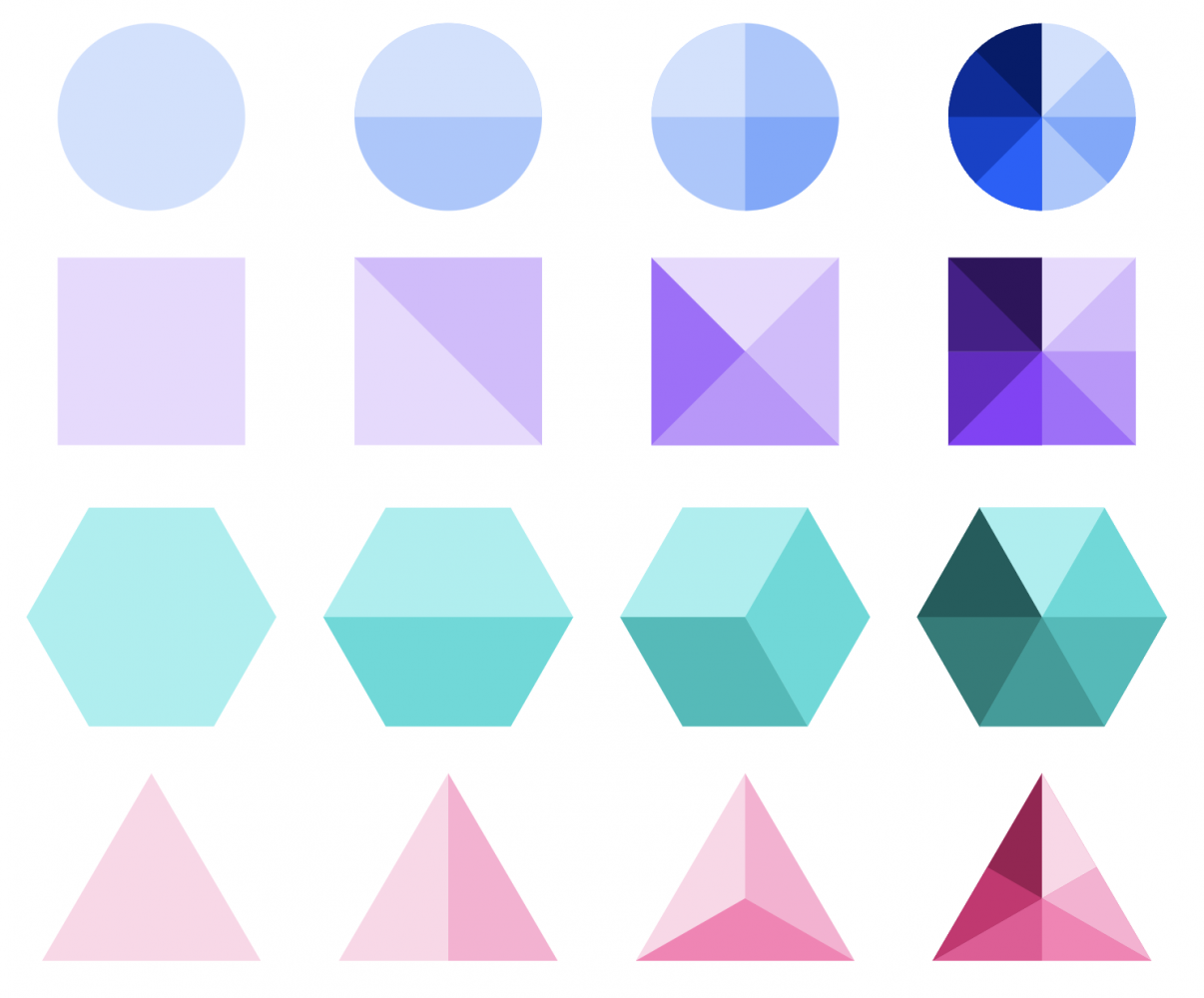
フラットスタイルは、基本となる4つの図形を用いて全ての要素を描画する表現方法です。
フラットスタイルはストロークスタイルと区別するために、8pxのグリッドをベースに描画されます。また図形の最小サイズや最小間隔も8pxに統一されています。
定義されている項目は図形の角度やラディアス、有機的なイラストレーションを作成する場合のルールなど、ストロークスタイルと共通する部分が多いですが、細かい数値はフラットスタイルに最適化されています。
またフラットスタイルのイラストレーションは、ストロークスタイルよりも有機的な動きができるので、キャラクターや手などのアニメーションに推奨されています。


・アイソメトリックスタイル

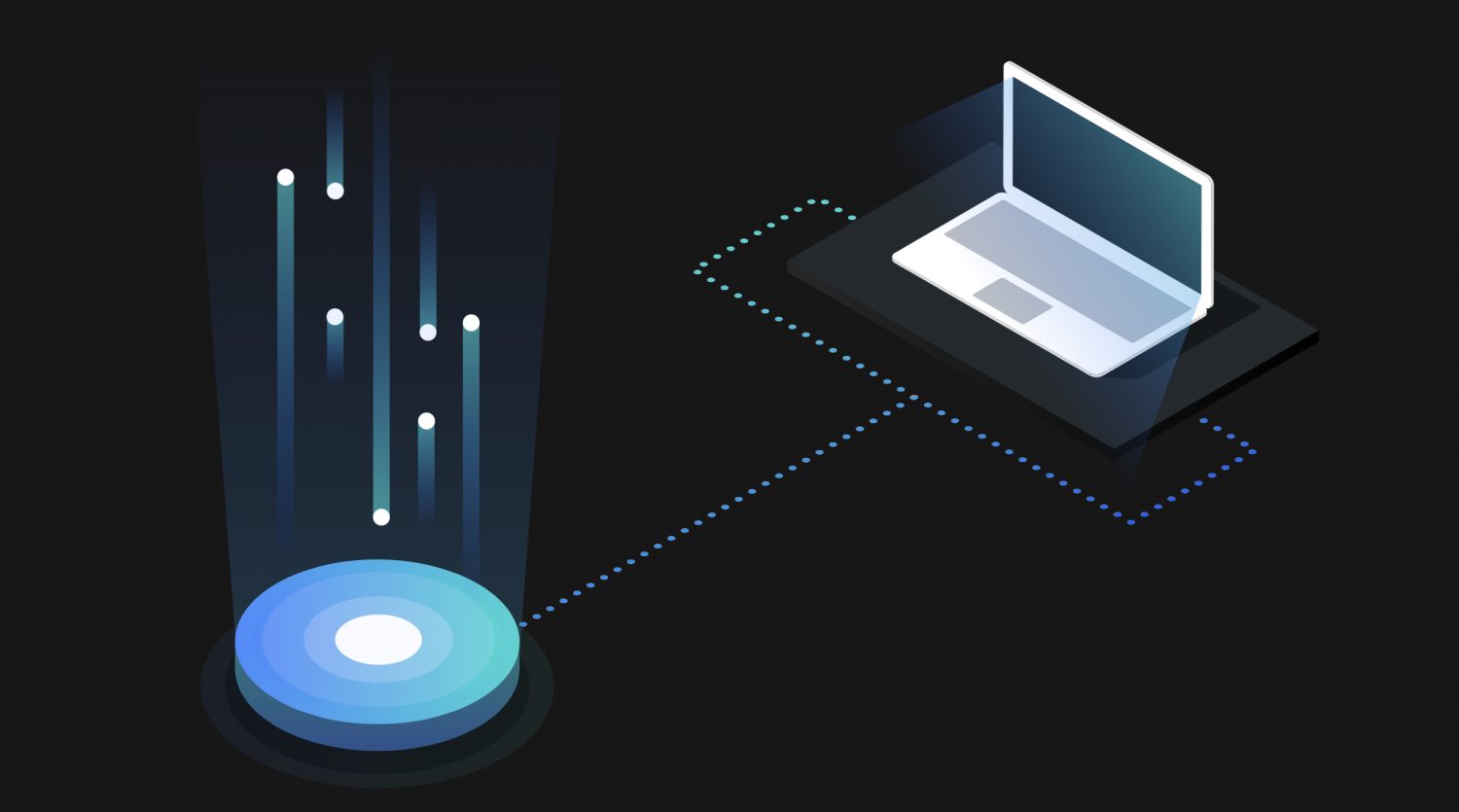
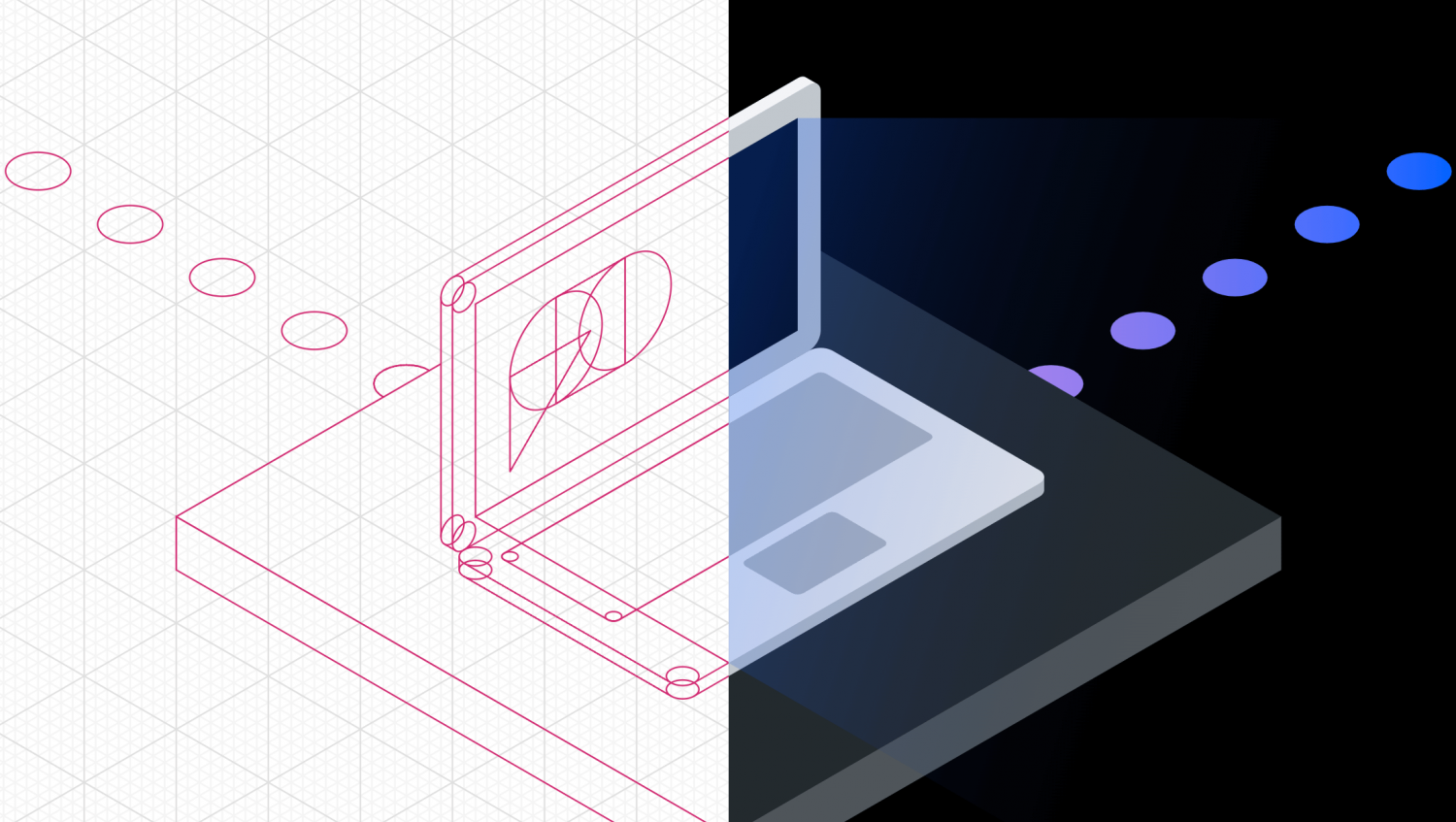
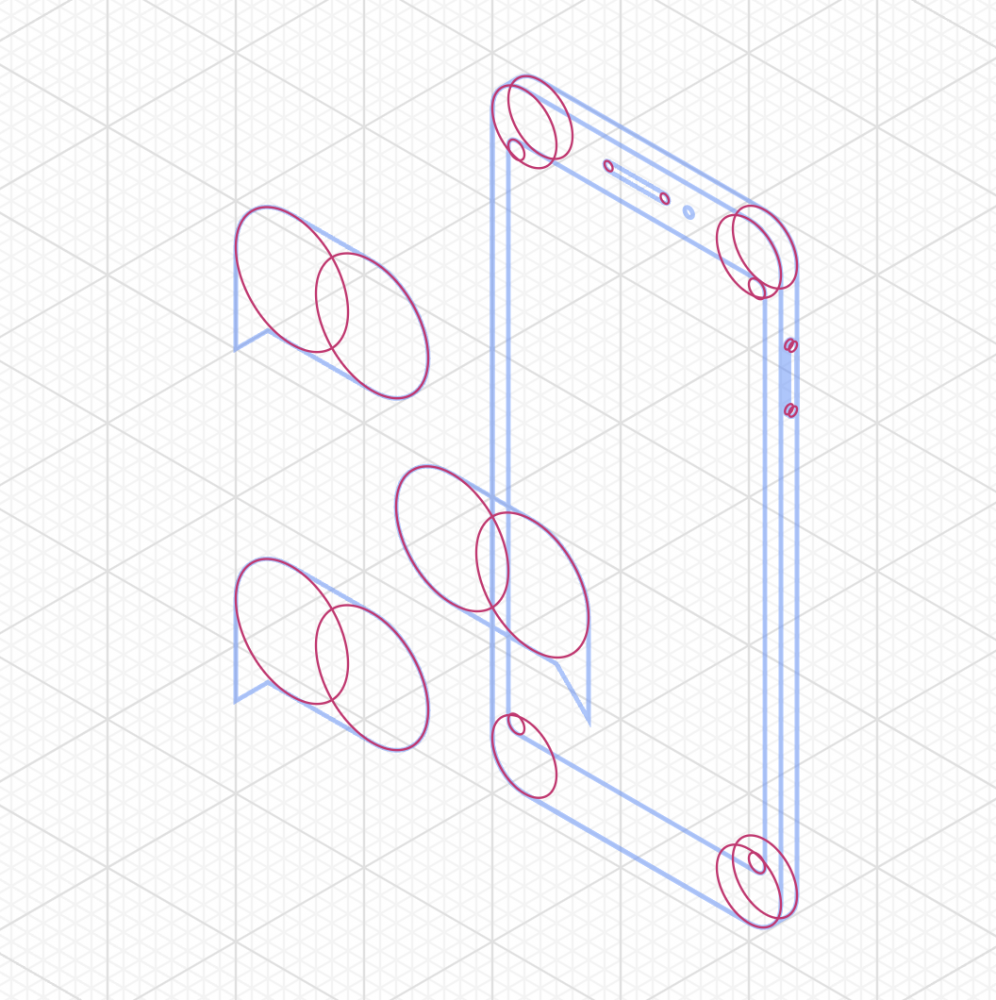
アイソメトリックスタイルは等角投影法を用いて、2D表面上に全ての要素を描画する表現方法です。
IBM Design Languageが定義する「2x グリッド」をもとに作成されるアイソメトリックグリッドをベースに、正方形、円、長方形、三角形を組み合わせながら描画します。
定義されている項目は他のスタイルと共通する部分が多いですが、光源や影のルール、オブジェクトの重なり方など、イラストレーションのパースペクティブを統一するためのルールや注意点が記載されています。
またアイソメトリックスタイルのイラストレーションは、立体的に空間を表現することができるためアニメーションの表現が幅広いですが、オブジェクトの移動・回転、光源などを統一して美しく見せる必要があります。


- 人物
IBMの人物は、個性・文化・能力など幅広い多様性を表現し、シンプルで現実的なデザインであることを目指しています。

IBMの基本的なカラーパレットとは別に、人の様々な民族的・地理的多様性を表すために、合計20種類の特別なカラーパレットが用意されています。特に肌、髪、爪に使用されることを想定しており、人物イラストレーション以外には使用しません。

人物の基本構造となる骨格は、ストロークスタイルとフラットスタイル、アイソメトリックスタイルに対応できるようにそれぞれ定義されています。有機的な曲線もグリッドに沿っているのでカスタマイズ性が高く、自然な人物表現を実現できます。

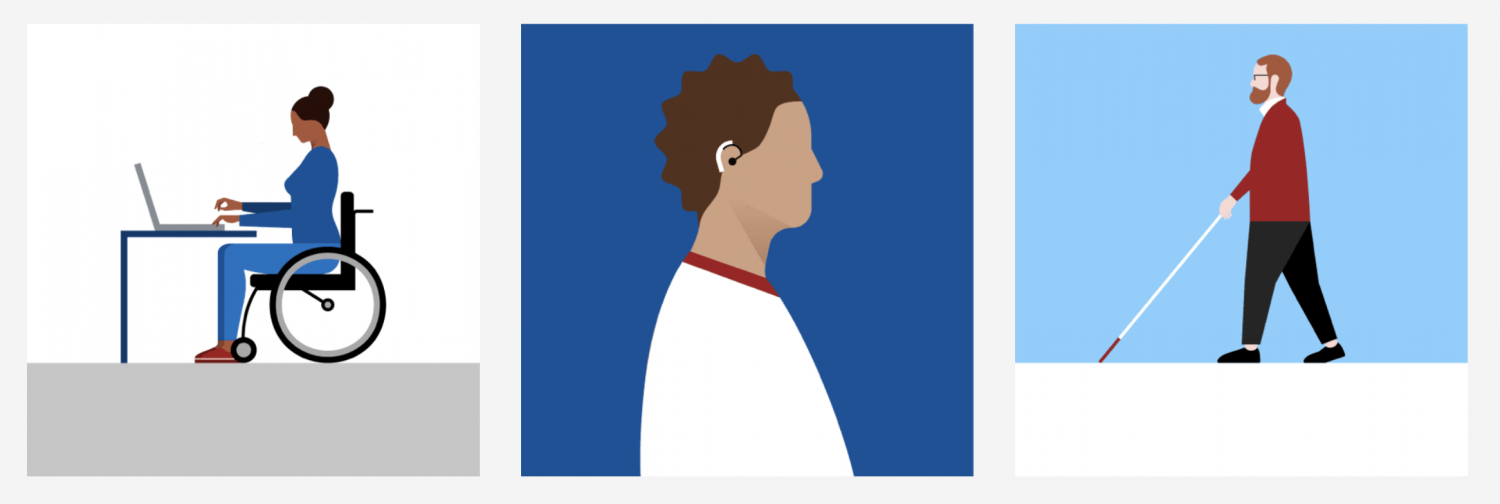
IBMは性別、年齢、人種、地理、文化、体型、全ての特徴を可能な限り正確に表現することで、訪れる人々が自分自身を認識し、共感しやすくなると考えています。以下の画像は支援器具を使用している人物の例ですが、ガイドラインでは多様な社会への配慮・敬意を表すために、より詳細にデザインするときの注意点が記載されています。

Duolingo
https://design.duolingo.com/illustration/shape-language#construction
Duolingoのイラストシステムは、オブジェクトやアイコンのガイドラインは公開されていませんが、人物やオリジナルキャラクターの定義が詳細に記載されています。可愛らしく、親しみのあるイラストレーションの設計の参考になります。
イラストレーションのコンセプト
イラストレーションのコンセプトは「コミュニケーション」と「繋がり」です。
Duolingo,Inc.の掲げるミッションは「パーソナライズされた学習体験」であり、Duolingoのサービスはキャラクターとの対話を通じて学習を進めるという体験が中心にあるため、ボイス&トーン、ライティングルール、キャラクターデザインが詳細に定義されています。
イラストシステムとして定義されている範囲や定義方法
-
カラー
イラストレーションのためのカラーパレットが用意されていますが、イラストレーションの自由度を保つため、一部パレット外の色を使用することが許可されています。
Duolingoが特に気を使っているところはイラストレーションの配色です。 モチーフをリアルに表す配色より、カラフルで活気のある配色が推奨されています。そのためイラストの色にグレーを使用することを禁止しています。またDuolingoのアプリとサービスは全ての背景色を白色で統一しているため、白色を使用する代わりにパステルカラーを使用することを定義しています。

- 基本構造
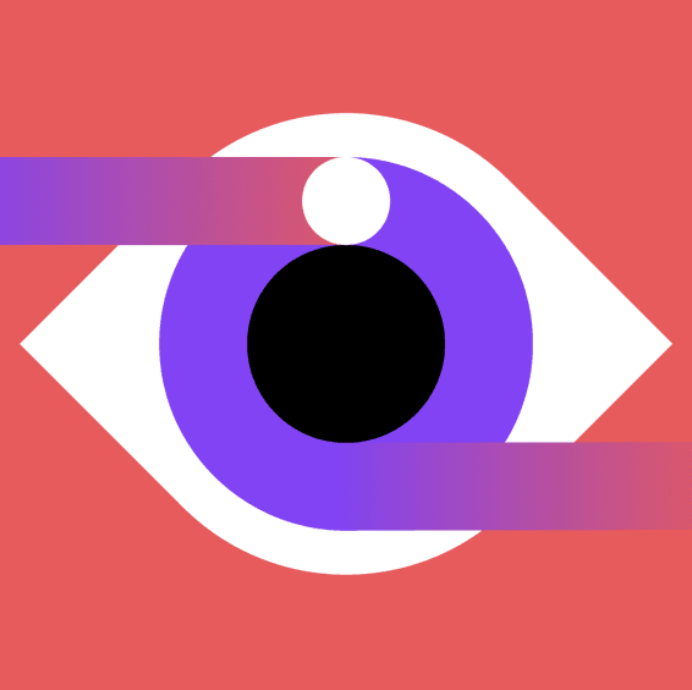
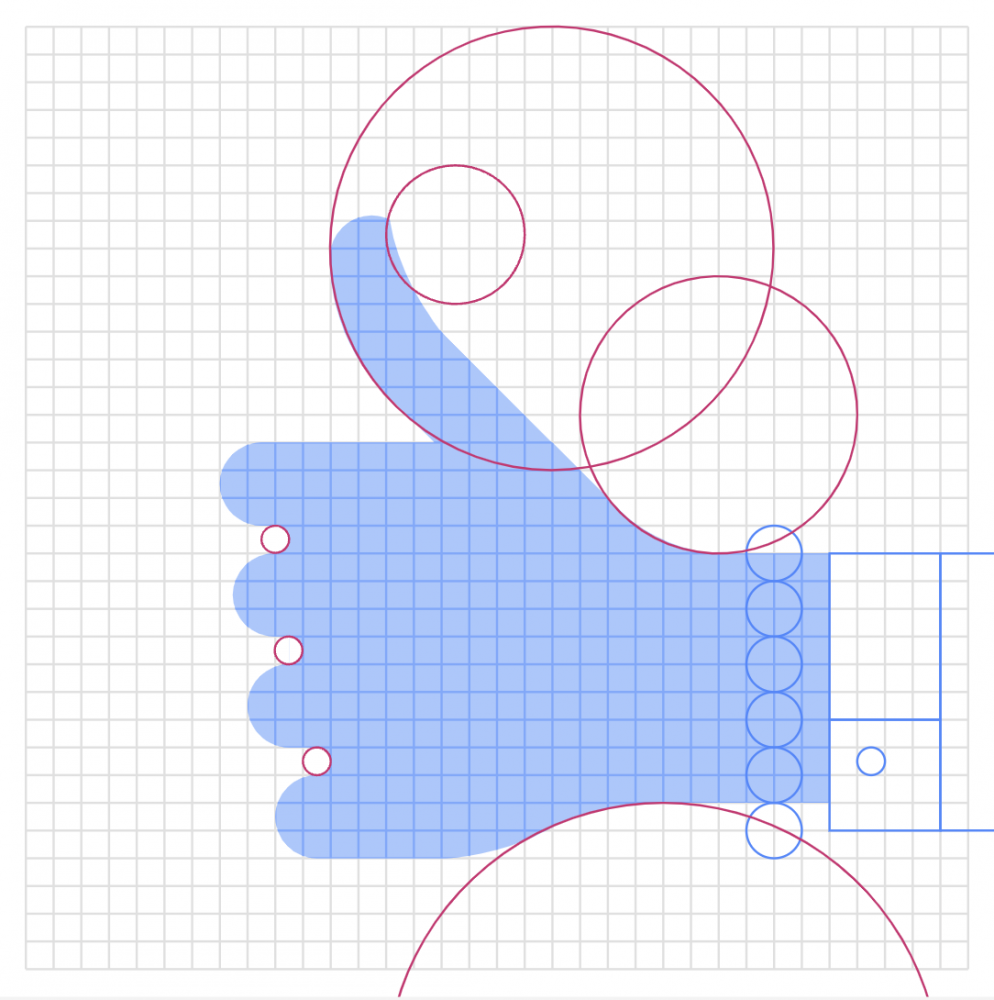
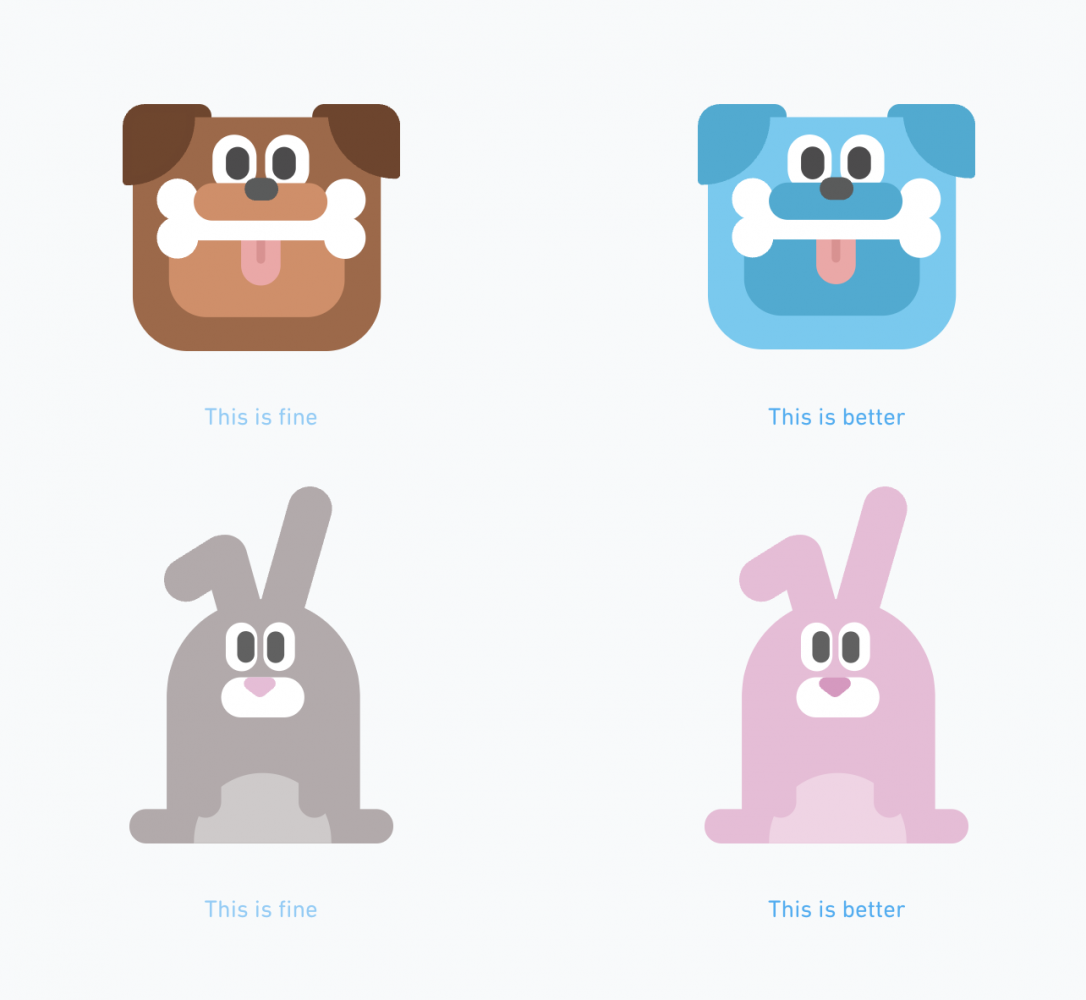
Duolingoのイラストレーションはすべて角丸長方形、円、角丸三角形の3つの図形がベースとなり作成されています。 また下記の図では、図形を用いてイラストレーションを作成するときの設計思想が書かれています。赤いイラストのように図形の比率を単調にするのではなく、青いイラストのようにあえて極端な比率にすることで、シンプルな形をおもしろく、親しみのあるイラストレーションにすることができます。

- 人物
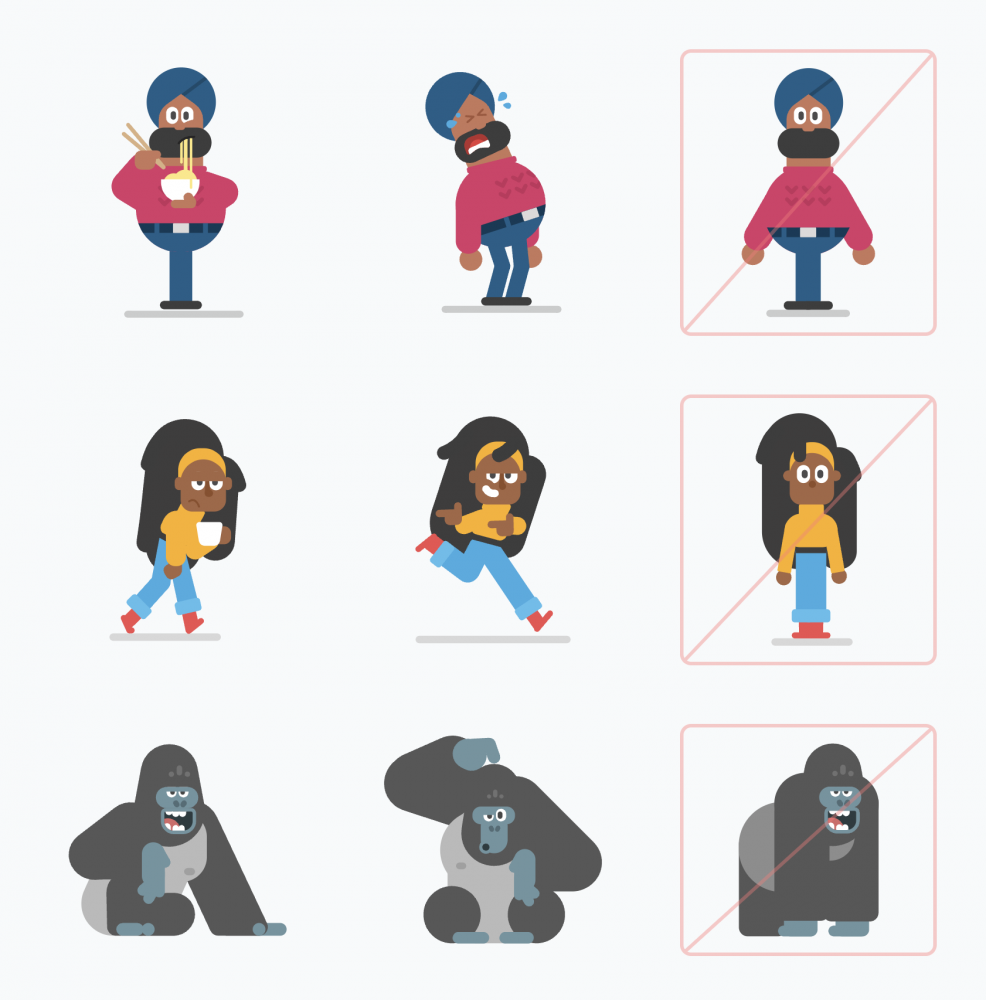
Duolingoの人物は、大きく頭部・胴体・両腕・両足の4パートに分けてモジュール化されており、カスタマイズすることができる設計です。 Duolingoの人物デザインは多様な個性を持ち、愛らしさを感じるイラストレーションを目指しているので、全てのパーツは自在に幅と高さを変更でき、カスタマイズ性と自由な表現を両立しています。またアニメーションを考慮された設計になっているので、モジュールの組み合わせ方やポーズ、注意点も記載されています。

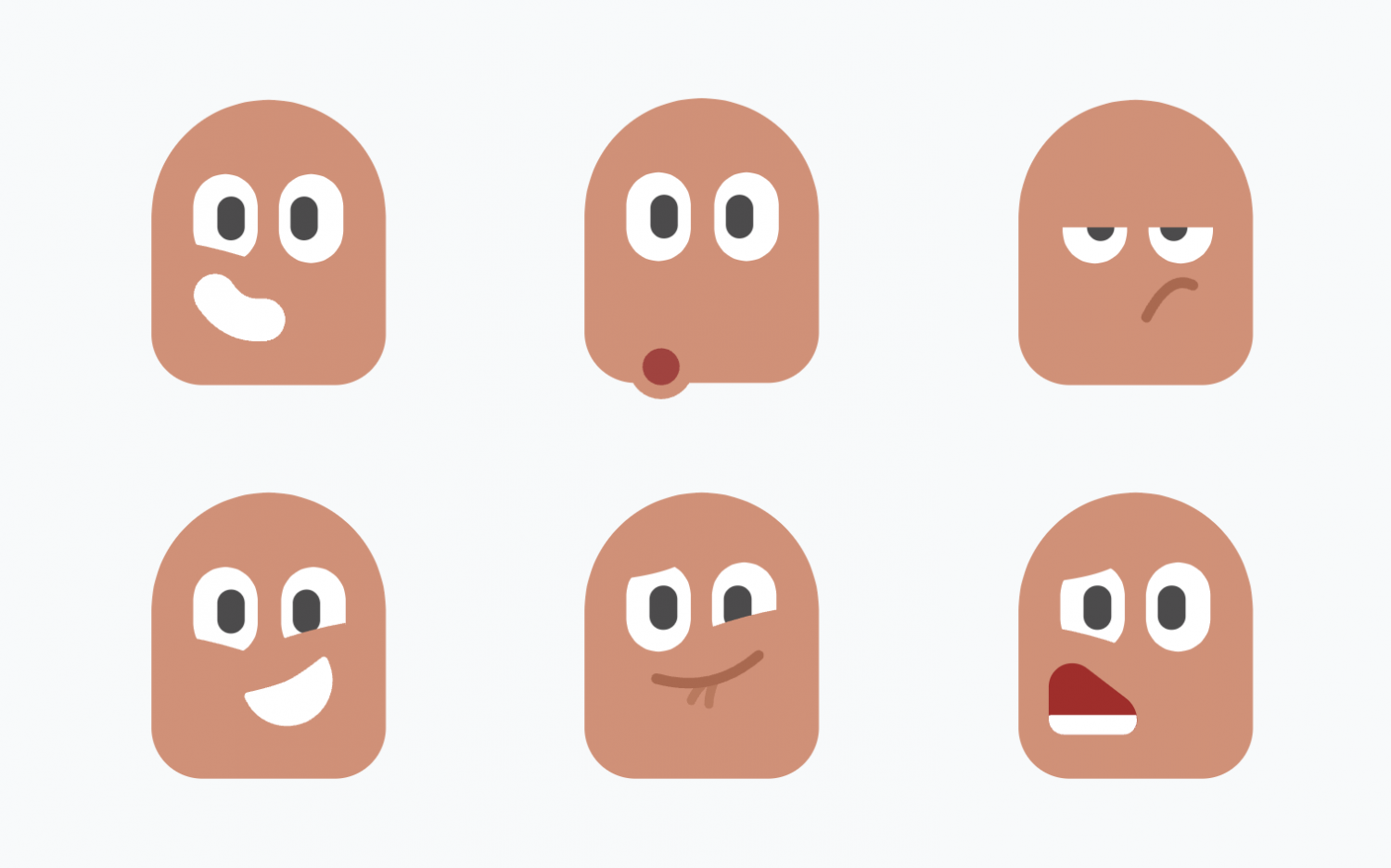
Duolingoは、表情は親しみがあるイラストレーションと認識されるために重要と考えているので目・鼻・口の表現パターンを用意して、表情豊かな人物を作成できるようにしています。

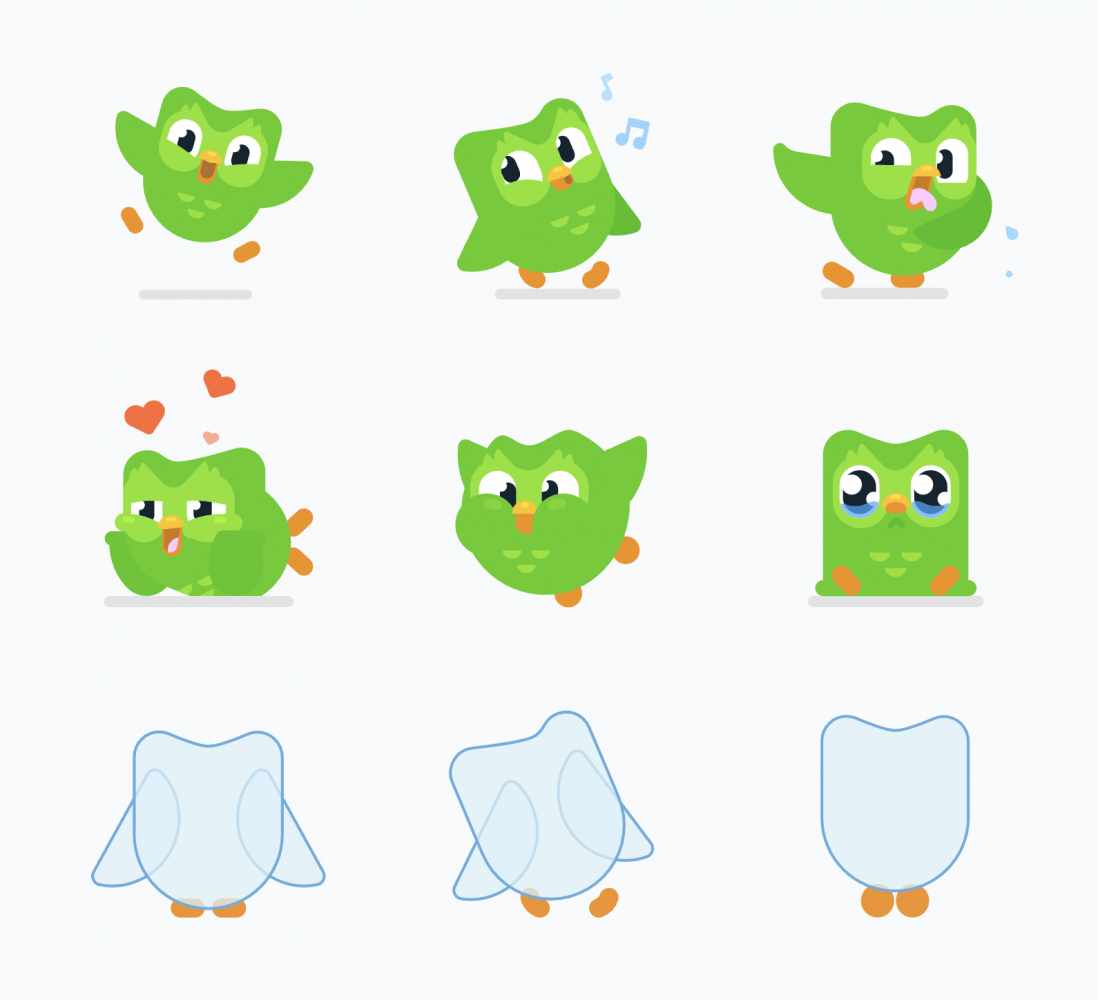
- オリジナルキャラクター
DuolingoのブランドキャラクターであるDuoは、基本的にはイラストレーションの定義をもとしてデザインされています。Duoはサービス内のコミュニケーションに頻繁に登場するので、シンプルな構造で豊かな表現力を持つようにデザインされています。

まとめ
いかがでしたでしょうか。
紹介した4つのデザインシステムの中でも、様々な設計思想や定義する項目、範囲、管理方法がありました。共通しているのは、イラストレーションシステムの中で、特定の文化や特徴を排除することなく多様性を持ったデザインを目指していることです。
イラストレーションシステムを構築する際に、構造や定義すべき項目の比較・検討にお役立ていただければ幸いです。