プロダクト開発の現場で、この頃よく耳にするようになった「デザインシステム」。自社のプロダクト開発を効率化するためにデザインシステムを取り入れたいけれど、非デザイナーが推進するのは難しい…と悩んでいませんか?
デザインシステムは、デザインと開発の効率を大きく向上させるための重要なフレームワークです。本記事では、i3DESIGNのデザイナーとしてさまざまな企業のデザインシステム導入・運用支援をしてきた経験をもとに「デザインシステムの基本的な概念」「導入のメリット」に加え、9つのステップで具体的な構築方法を解説します。また、導入時につまずきやすいポイントについてもご紹介します。
デザインシステムとは?
デザインシステムの導入ステップとポイントを解説する前に、まずはデザインシステムの概要と導入の効果をおさらいしておきましょう。
デザインシステムの概要
デザインシステムとは、さまざまなステークホルダーが関わるプロダクト開発をより効率的・円滑に行うために、UIコンポーネント(UIデザインを構成するパーツ)やデザインルールを一元的に管理・運用するためのフレームワークです。
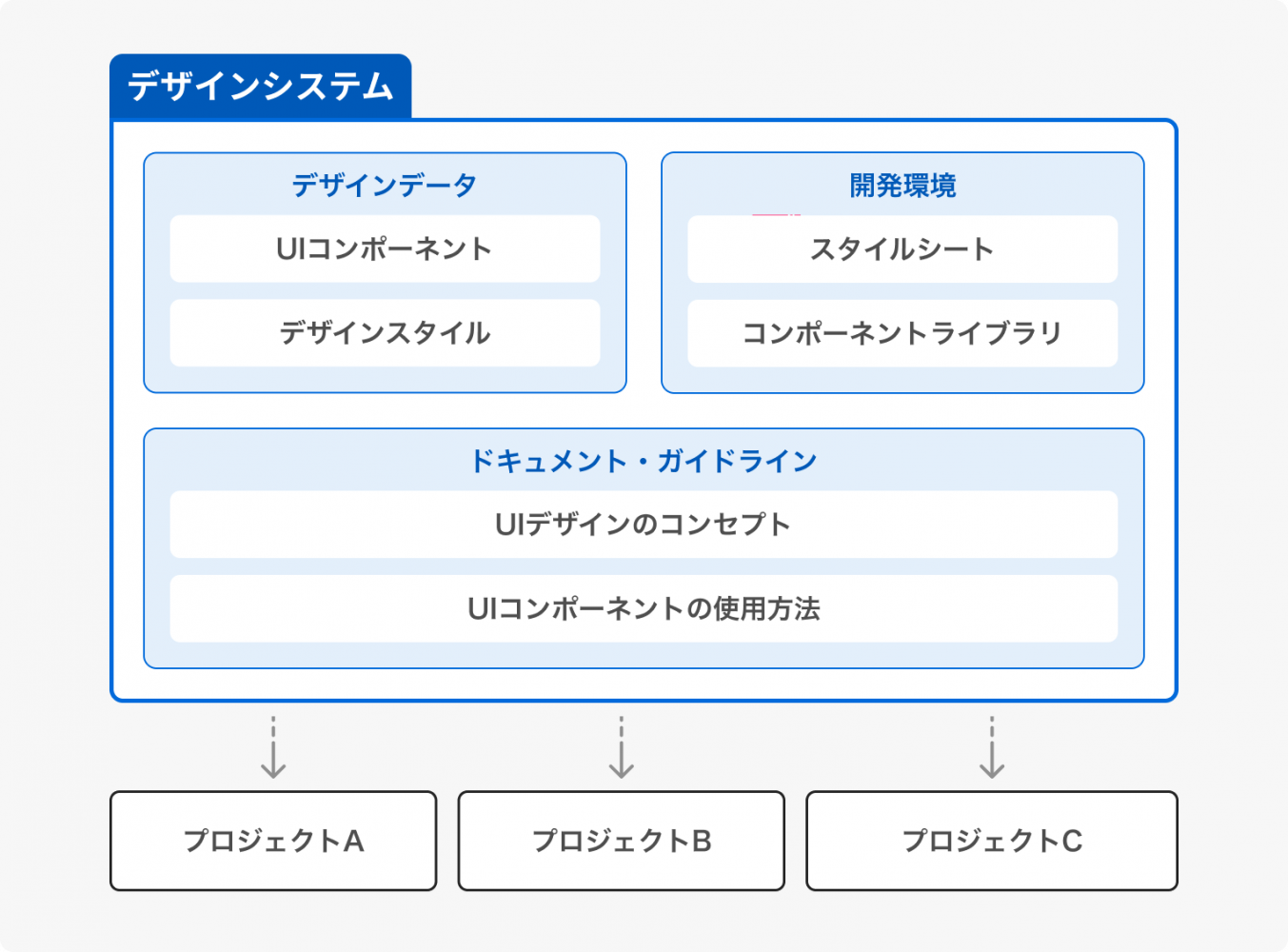
デザインシステムを構成する基本の要素は以下の通りです。
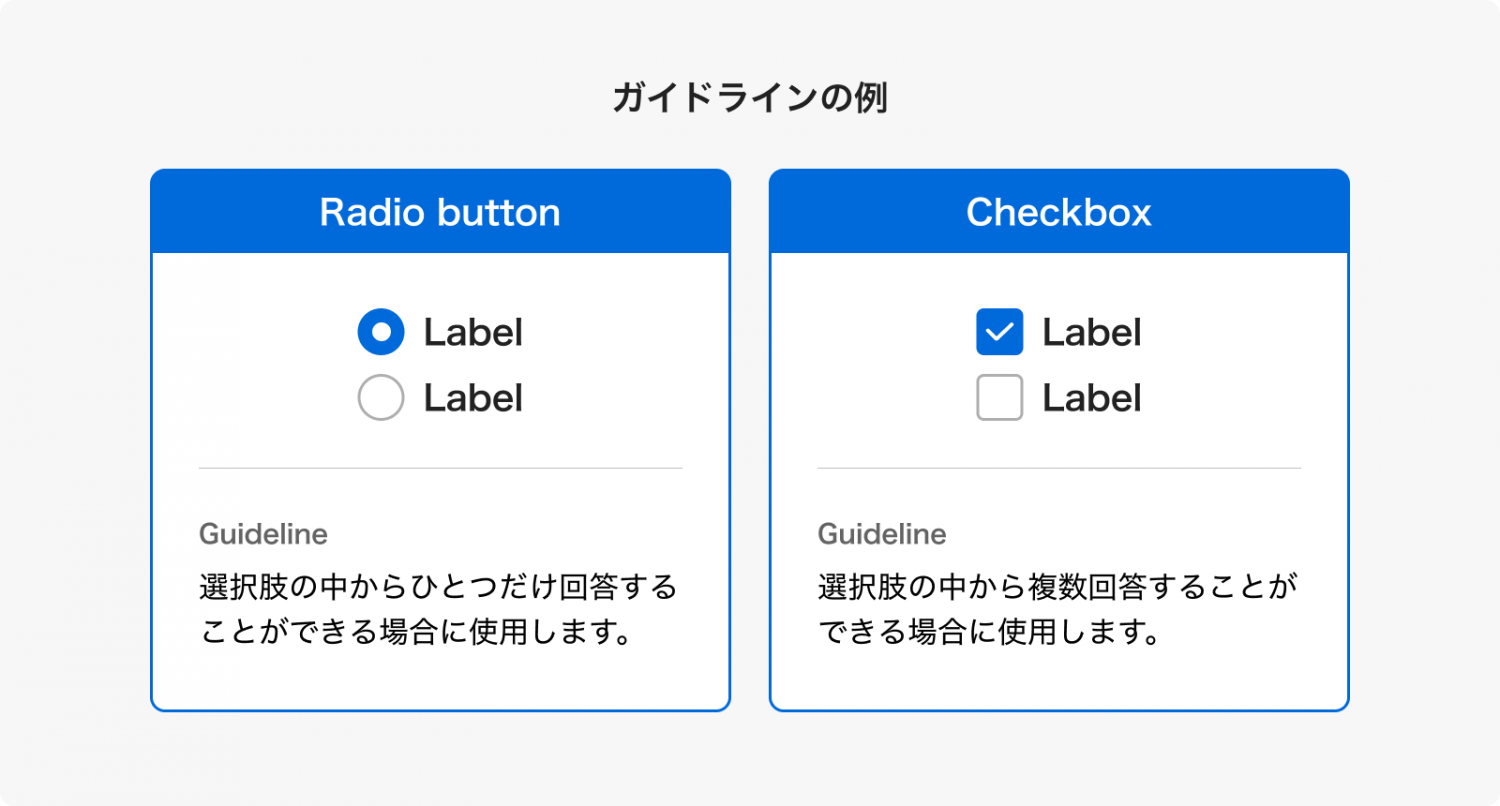
- 組織やプロダクトにとっての「よいデザイン」の基準をまとめたガイドライン
- 形式は各社さまざまですが、UIデザインのコンセプトやUIコンポーネントの具体的な使い方などを文章などにまとめるのが一般的です。
- UIコンポーネントのデザインファイル
- ボタンやテキストフィールドなど、UIのパーツがまとまったデザインファイルです。
- デザイナー・エンジニア間のコラボレーションのしやすさから、Figmaを使用する企業が増えています。
- 開発環境上のコンポーネントライブラリ
- UIコンポーネントのデザインファイルを元に、開発環境上でコーディングされたパーツを集めたライブラリです。
- エンジニア・デザイナー間で連携して管理するために、Storybookなどのツールを使用し、実装されたUIコンポーネントをウェブ上で手軽に確認できる形にしておくのがおすすめです。

導入のメリット(効果)
デザインシステムを導入することで得られるメリットは以下の通りです。
- 開発の効率化
作成したデザインやUIコンポーネントを再利用できるため、デザインや開発にかかる作業時間を大幅に削減できます。
- 一貫性を持ったブランドイメージの強化
デザインルールに則って構築されたUIコンポーネントやスタイルを使用することで、「デザイナーAが作った画面とデザイナーBが作った画面で、サービスが与える印象が全然違う」といった状態に陥りにくくなります。プロダクトを通して統一されたUIデザインにすることで、ブランドイメージの強化につながります。
- コミュニケーションの改善
プロダクト開発に関わるメンバーの間で前提となる「サービスの目指す姿」が明確になり、コミュニケーションが取りやすくなります。また、デザイン言語や実装方法に関して共通認識をもって作業を進められるため、パーツの呼び名が異なる、想定していたデザインと実装が乖離するといった問題が減少します。
プロダクト開発にはプロダクトオーナーやデザイナー、エンジニアなど多くの人が関わるため、以下のような問題がしばしば発生します。
- 既存のデザインの作成背景がわからない
- UIのパーツが行方不明になっている
- 色のルールがなく、UIがどんどん雑多になっている
- UIパーツの呼び名が人によって異なりコミュニケーションの齟齬が起こる、など…
デザインシステムという一定のルールをプロダクト開発のベースにすることで、これらの問題を解決し、プロダクトの肝となる部分によりリソースを割くことができます。
デザインシステムが大切なのは分かったけど、社内のリソースだけで設計するのは難しい…と思ったそこのあなた!
専門知識と経験を持ったプロに外注することで、「作るだけで終わらない」デザインシステムの導入が可能になります。
詳細が決まっていない段階の、壁打ち相談も大歓迎です。まずはプロに無料で相談してみませんか?
\無理な営業は一切なし。ぜひお困りごとをお聞かせください!/
▼もっと詳しく知りたいという方には、こちらの記事で解説しています。
デザインシステムとは?内容や作り方、運用方法を解説します | in-Pocket インポケット
デザインシステムを導入する9つのステップ
では実際にデザインシステムを導入する場合、どこから着手すれば良いのでしょうか?
デザインシステムの基本的な構築プロセスは、以下の9つのステップに分けられます。
デザインシステムの目的を定義する
管理する範囲を選定・分類する
管理方法・ツールと開発言語を策定する
デザイン作成の順番・ロードマップを考える
スタイルの設計およびTokenの設計を行う
コンポーネントを作成する
実装する
ドキュメント(ガイドライン)を作成する
運用の仕組みを考え、アップデートする
具体的な内容について、ステップごとに詳しくご紹介します。
1. デザインシステムの目的を定義する
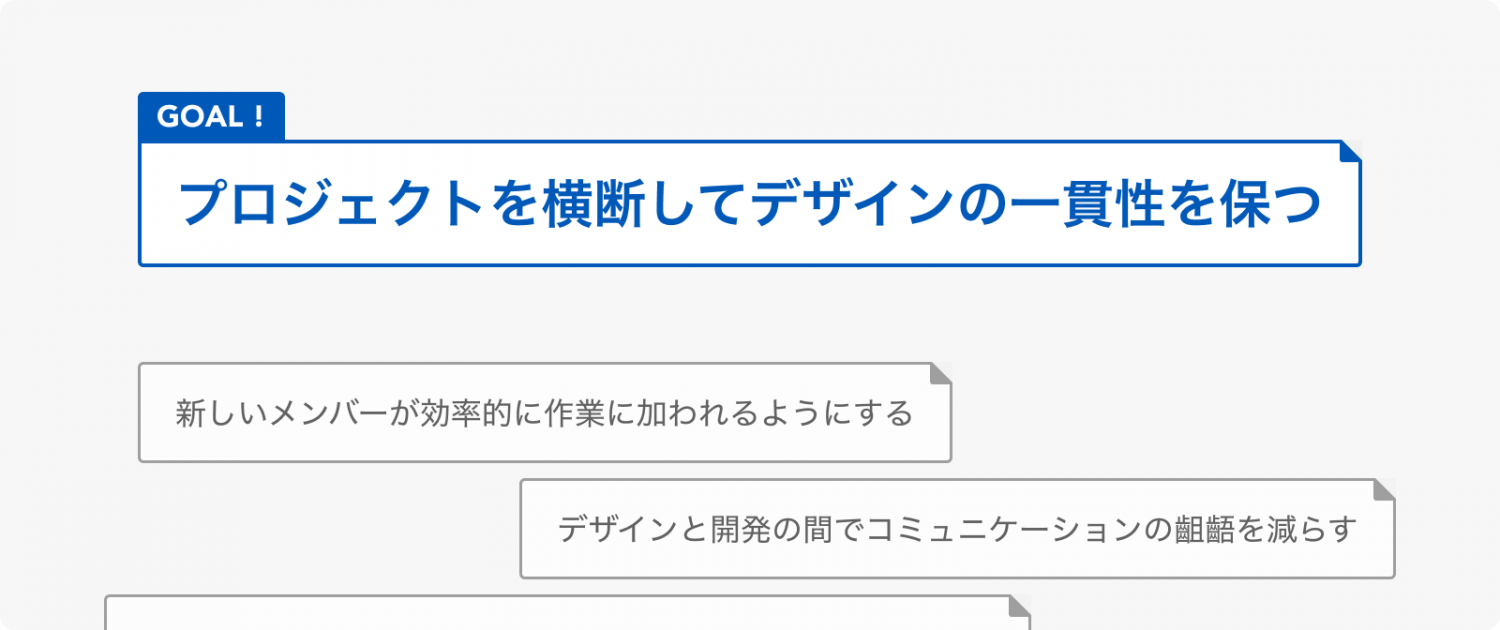
デザインシステムを導入する際には、まずその目的を明確にすることが大切です。
たとえば、「プロジェクトを横断してデザインの一貫性を保つ」「新しいメンバーが効率的に作業に加われるようにする」「デザインと開発の間でコミュニケーションの齟齬を減らす」…など。
目的によって、デザインシステムとして定義する範囲はさまざまです。
ゴールを明確にすることで、ステークホルダー間の認識を統一し、システム設計の指針を固められます。目的が曖昧なまま進めると、後で軌道修正が必要になる可能性があるため、最初の段階で定義することが鍵となります。

2. 管理する範囲を選定・分類する
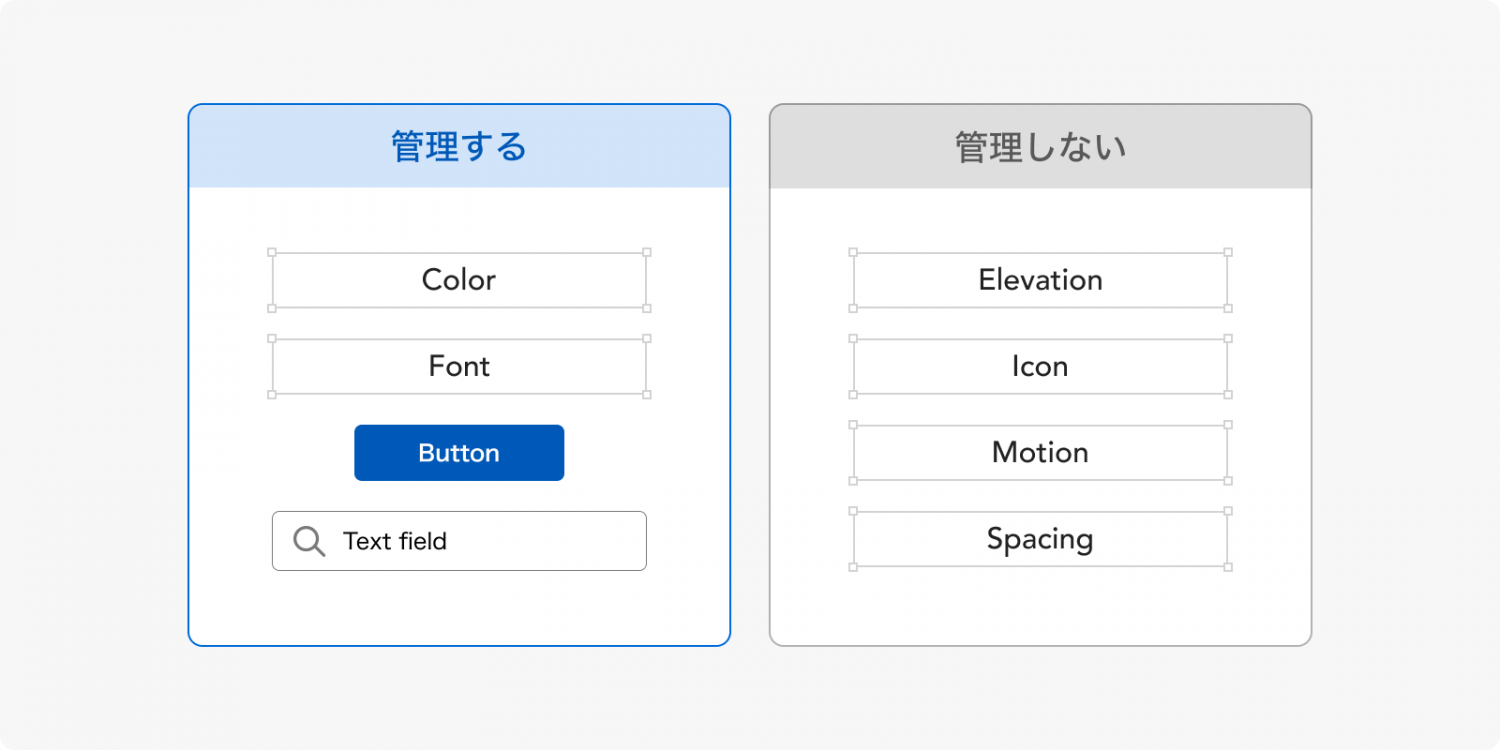
次に、デザインシステムに含める要素を整理します。色やフォントといったデザインの基本要素や、必要なコンポーネント類が含まれます。
ここでの注意点は、定義する範囲を広げすぎないことです。最初からすべてを含めて完璧なデザインシステムを作ろうとすると、開発工数が膨大に増えるほか、構築後の管理が大変になってしまいます。デザインシステムの目的を念頭に、まずはプロダクト開発にとって優先度の高い要素に絞ることがポイントです。
どのようなプロダクトでも必ず出てくる要素としては、色やフォント、UIコンポーネントの中ではボタンやテキストフィールドが挙げられます。こういった管理が行き届く最低限の範囲で検討を始めると、構築・運用のハードルがぐっと下がります。

3. 管理方法・ツールと開発言語を策定する
デザインシステムをどのツールで管理するかを決めます。このとき、開発で使用する言語やフレームワークも考慮します。
UIデザインの作成にはFigma、コンポーネント管理にはStorybookなどのツールを使い、チーム全体で効率よく連携できる仕組みを整えるのが重要です。
デザインツールは社内のデザイナーがメインで使用しているものを採用するのが良いでしょう。ドキュメント管理では、ConfluenceやZeroheightなどデザインツールや開発ツールとの連携が豊富なサービスを活用することで、デザインシステムに関わる情報を一元管理することができます。

4. デザイン作成の順番・ロードマップを考える
デザインシステムを効率的に構築するために、全体像を踏まえロードマップを計画します。
デザインシステムを適用する対象が単一プロダクトなのか複数プロダクトなのか、また、新規プロダクトなのか既存プロダクトなのか、などプロジェクトの形によって進め方が変わります。また、設計の優先順位を定めるために、プロジェクトのスケジュールやリソース状況も考慮する必要があります。
デザインシステムで構築されたUIコンポーネントは、UIデザインのさまざまな箇所で使用されるパーツです。そのため、デザイナーと連携しながら、実際の使用シーンや運用フェーズを見越して実装を進められる開発体制の構築が重要です。
5. スタイルの設計およびTokenの設計を行う
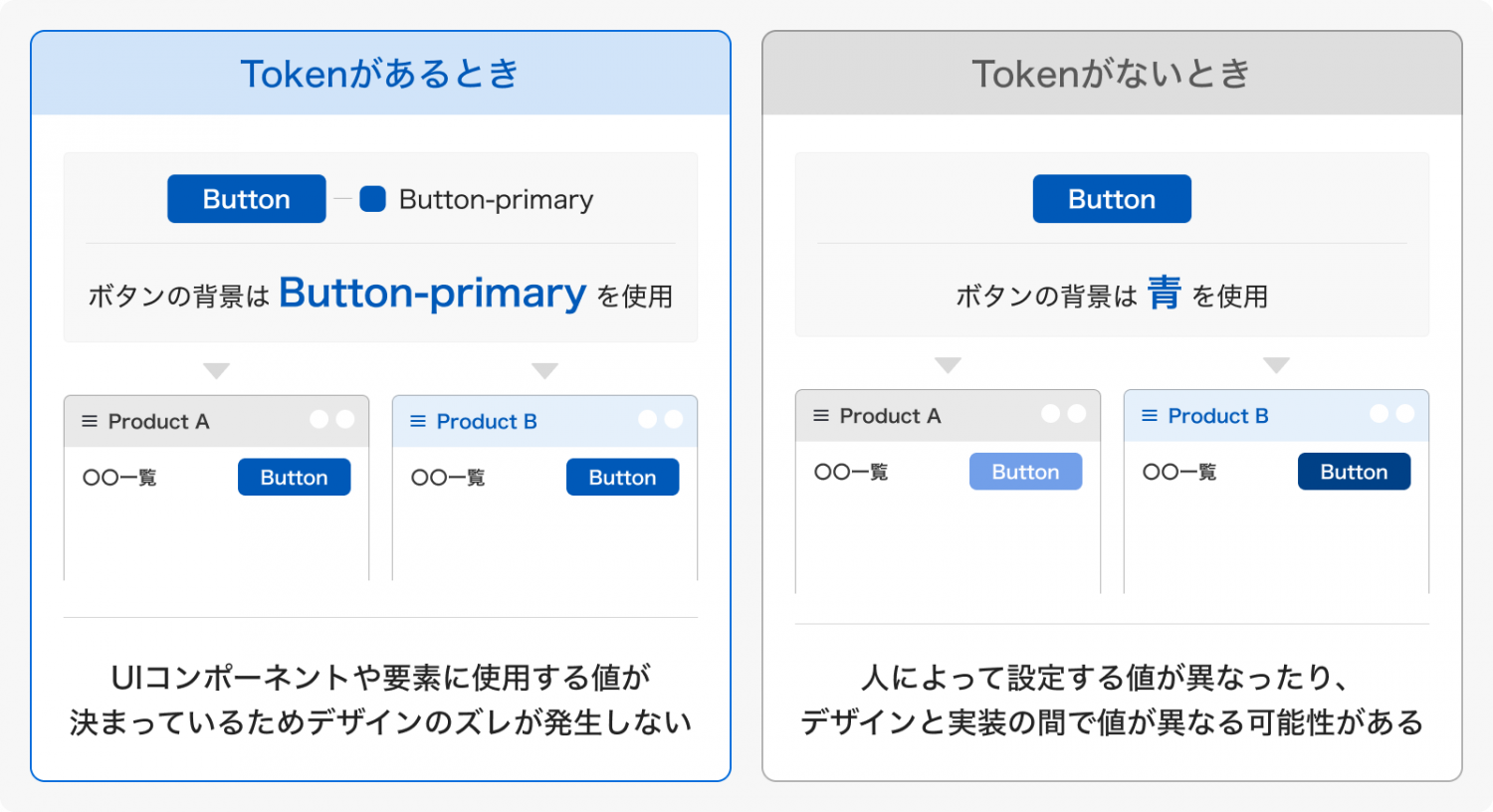
色やフォントサイズなど、デザインスタイルに必要な要素を検討し、Tokenとしてコードに定義します。
Tokenによって、デザイナーと開発者の間で統一されたデザイン言語が提供されるほか、ハードコードされたスタイルや設定を減らし、変更に強いプロダクトの設計が実現します。
ここでは、将来の拡張性も考慮し、シンプルな命名規則や運用ルールをもった拡張可能な設計を心がけることが大切です。

6. コンポーネントを作成する
「2. 管理する範囲を選定・分類する」で採用したUIコンポーネントを作成します。デザインシステムの目的によって作成する数やバリエーションは変わります。
例えば、デザインシステムの使用範囲が単一プロダクトであれば、そのプロダクトに頻出するUIコンポーネントに限定して問題ないですし、形状もプロダクトのブランドイメージに合わせて作成して構いません。
一方で、複数プロダクトで横断して使用する場合は、どのプロダクトでも使用できる形状である必要があります。
ポイントは、どの程度汎用性があり、再利用可能なデザインであるべきかを意識することです。
7. 実装する
デザイナーと開発者で連携し、デザインシステムを開発環境上に構築していきます。ここで効率的に実装を進めるために、デザインファイル構築の段階で技術的な制約や要件をデザイナーとエンジニアの両者で共有しておくことが大切です。
また、Chromatic(Storybookをベースとした、UIのビジュアルテストやレビューの管理を行うことができるツール)などを活用し、実装後のデザインレビューの仕組みも整えておくと良いでしょう。デザインシステムに関わる様々なステークホルダーの目を通してレビューを実施することで、初期の時点で精度の高いデザインシステムを構築することができます。
8. ドキュメント(ガイドライン)を作成する
デザインシステムの利用方法やデザインルールを明確にし、チーム全体に共有します。ドキュメントは簡潔でわかりやすく、実際の利用シーンに沿って策定しましょう。
ここでは、ガイドラインがデザインの自由度を阻害していないか注意することがポイントとなります。あらゆることをルール化してしまうと、柔軟性に欠けた使いづらいデザインシステムとなり、逆に開発効率を下げる原因となります。
ガイドラインの制作にリソースを割きづらい場合は、正しい文脈でUIコンポーネントを使用してもらうために、最低限UIコンポーネントの定義をルール化しておくと良いでしょう。

9. 運用の仕組みを考え、アップデートする
デザインシステムの構築が完了し、実際にプロダクト開発で使用する段階に入った後も、定期的に見直しやアップデートを行う体制を整えます。
SlackやNotion、Googleフォームといったメンバーが日常的に使用するツールでデザインシステムに関する質問を受け付けたり、改善してほしい点を募集する窓口を設けたりします。
デザインシステムは構築完了がゴールではありません。デザインシステムに関わる様々な人のフィードバックを元に継続的に改善を重ねることで、プロダクトの基盤としての効果をさらに発揮させることができます。
デザインシステムの導入でつまづきやすいポイント
デザインシステムを構築するまでには、検討すべきこと、やるべきことが膨大にあります。
なかでも、導入でつまづきやすいポイントを4つにまとめました。
1. 課題の定義が難しい
デザインシステムの導入ステップの中で最も難しいものは、実は「デザインシステムの目的を定義する」ことかもしれません。組織やプロダクトの課題は様々あり、克服すべき課題は何かを客観的に特定することは難しいためです。
プロダクト開発に関わるメンバーがオープンに現状の課題を議論する場を設け、様々な視点を複合的に得ることがポイントです。
2. 初期構築に多くのリソースがかかる
デザインシステムを構築するには、短期的には多くのリソースと時間的コストを必要とします。プロダクト開発で起こっている課題の整理に始まり、UIコンポーネントの作成・実装、構築後の運用管理方法の検討など、やるべきことが膨大にあるためです。
しかし、初めにしっかり基盤を整えることで、プロダクト開発の効率が飛躍的に向上します。短期的な負担を覚悟しつつ、長期的なメリットに目を向けると良いでしょう。
3. 管理・運用のコストがかかる
一度構築したら終わりではなく、定期的なメンテナンスが必要です。初期の構築範囲が広いほど、デザインデータやコードの不備はどうしても発生しますし、長期的にプロダクト開発に携わっていると、初期構築時には想定していなかったUIコンポーネントの使用方法が現場から求められることがあります。
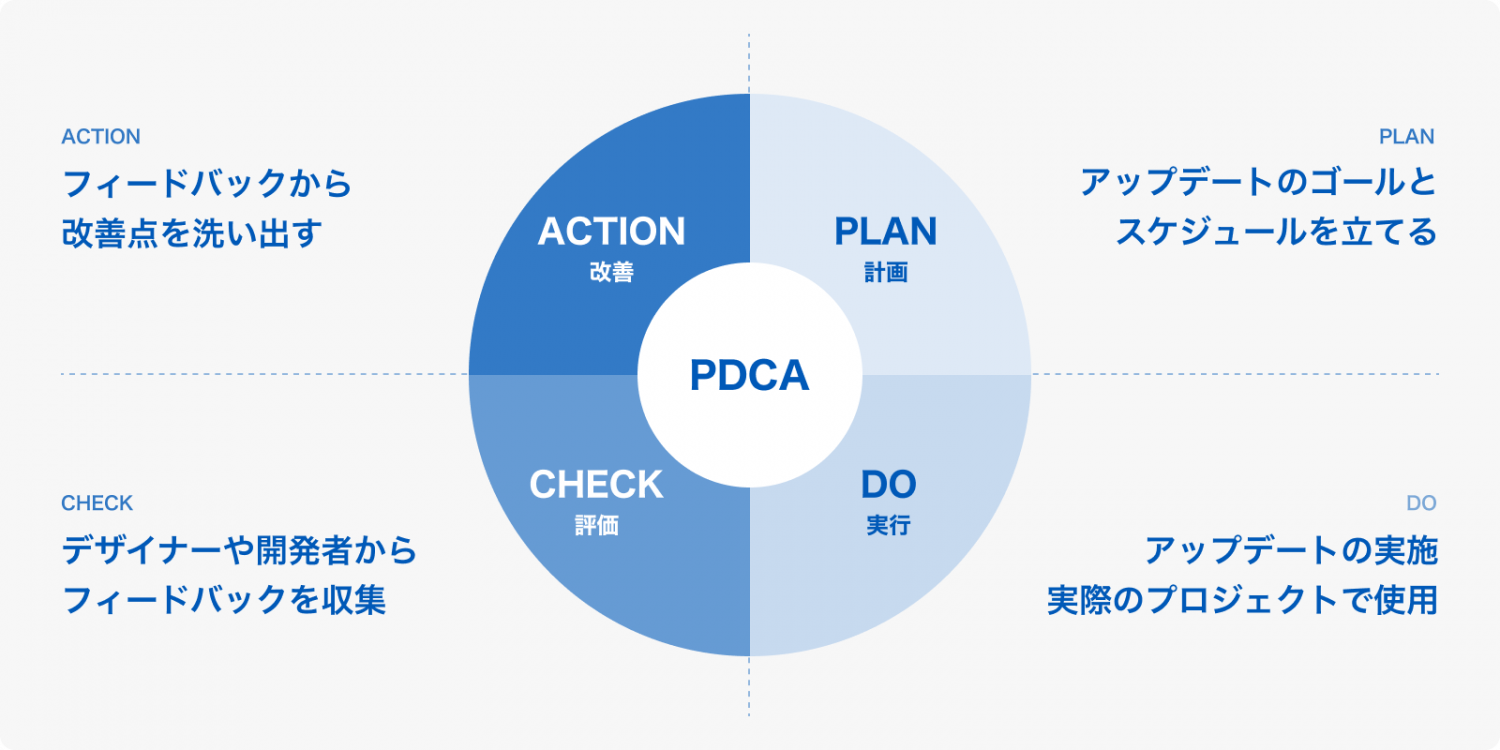
プロダクトの成長に合わせて、フィードバックを元にPDCAサイクルを運用することが重要です。そのためには、管理・運用のルールをチーム全体で共有し、運用チームを設置するなどアップデートの責任者を明確にしておくことが必要です。

4. 社内の認識をすり合わせるコストがかかる
せっかくデザインシステムが完成しても、組織内の浸透がうまくいかず形骸化する懸念は多くの企業で語られています。
現場の作業者にとって、新しいルールを覚えて正しく使えるようになるまでにかかる負荷は、どうしても避けることができません。しかし、UIコンポーネントやTokenの使用方法がルールに沿っていなかったり、新しいコンポーネントがさらに乱立してしまうような状態だと、デザインシステムの効果は発揮されません。
チーム全体がデザインシステムの重要性を理解し、同じ基準で運用できるようにすることが必要です。
デザインシステムの効果と役割を周知するためには、たとえば以下のような施策が挙げられます。
- 構築開始時に現状の課題についてヒアリングを行い、課題感の共通認識をもつ
- デザインシステムについて理解するための社内勉強会やトレーニングを実施する
- デザインシステムによって削減された開発工数を計測する
- Figma analyticsを用いた効果測定を行う
まとめ
デザインシステムは、デザインと開発の効率を飛躍的に向上させる強力なフレームワークです。しかし、構築には膨大な時間とリソースがかかり、継続的な改善・運用が必要になるなど、決して簡単な道ではありません。
最も大切なのは、最初に明確な目標を設定し、ステークホルダー全員が同じ方向を向いて構築を進めることです。デザインシステムは、すべてのプロダクトや組織にとって完璧な「正解」があるわけではなく、チームに合った形で徐々に進化させていくものです。
チーム全体で協力しながら、デザインシステムの運用を進めていけば、プロダクト開発の効率化・品質の向上が実現し、デザイナーやエンジニア、そして他のプロジェクトメンバーが、よりサービスの本質的な部分に力を注げるようになります。そしてその成果が、より魅力的で統一感のあるプロダクト体験としてユーザーに還元されるはずです。
サービスの歩みと共にデザインシステムも成長させていく、そんな視点を持つことが成功への鍵となります。
i3DESIGNでは、組織やプロダクト開発における課題の特定からデザインシステムの構築、運用まで伴走し、それぞれのフェーズに合わせたプロセスのご提案とデザイン支援を行っております。デザインシステムの構築プロセスをさらに詳しく知りたい方は、ぜひこちらからお気軽にお問い合わせください。




















このようなお悩みをお持ちではありませんか?
アイスリーデザインではデザインシステムの重要性から、外注する際の注意点、構築から運用までの流れを徹底的に解説した資料をご用意しています。
実際の事例もご紹介しているので、ぜひご一読ください!
▼今すぐ無料でダウンロードする
ダウンロードはこちら