突然ですがOOUIという言葉をご存知でしょうか?
OOUIとは、オブジェクト指向UI(Object Oriented User Interface)の略称です。「オブジェクトを手掛かりに操作設計されたUI」のことで、使いやすいソフトウェアをつくる際には欠かせないものです。
ここでいうオブジェクトとは、アプリケーションが扱う情報オブジェクトを指し、ユーザーが操作をするときの対象物のことです。
OOUIは、手順が決まっておらずユーザーが好きな方法で目的にたどり着けるという特徴を持ちます。これにより作業の自由度が高まり、オブジェクトと直接向き合うことができます。直接向き合うということは言い換えると仕事の本質に向き合えるということです。作業に必要な情報は画面に表示されているため、必要のない操作手順をユーザーが覚える必要はありません。
自由度が高い一方で、ユーザー側の「学習」を必要とするUI設計でもあります。はじめは、ユーザーが手探りで使ってみて、学習していくことで成り立ちます。操作していくうちに、新しく同じ意味合いを持つオブジェクトが現れたときも以前「学習」したことがそのまま活かされるため、ユーザーは自然に使いこなすことができます。
それではOOUIとはどのようなものなのか実際に見ていきたいと思います。
OOUIには4つの原則があります。
- オブジェクトを知覚でき直接的に働きかけられる
- オブジェクトは自身の性質と状態を体現する
- オブジェクト選択→アクション選択の操作手順(名詞→動詞の順序)
- 全てのオブジェクトが互いに協調しながらUIを構成する
オブジェクトを知覚でき直接的に働きかけられる
OOUIでは、ユーザーが行う操作の対象が認識できる状態で表示されます。
ユーザーは指やカーソルで対象を選択し、クリックやドラッグ&ドロップを行うことで表示内容の変化を確認し作業を行います。
OOUIは、普段私たちが日常生活でモノを見て、触って、変化を常に目で確認するのと同じように操作の結果を対象の変化としてリアルタイムで確認できます。
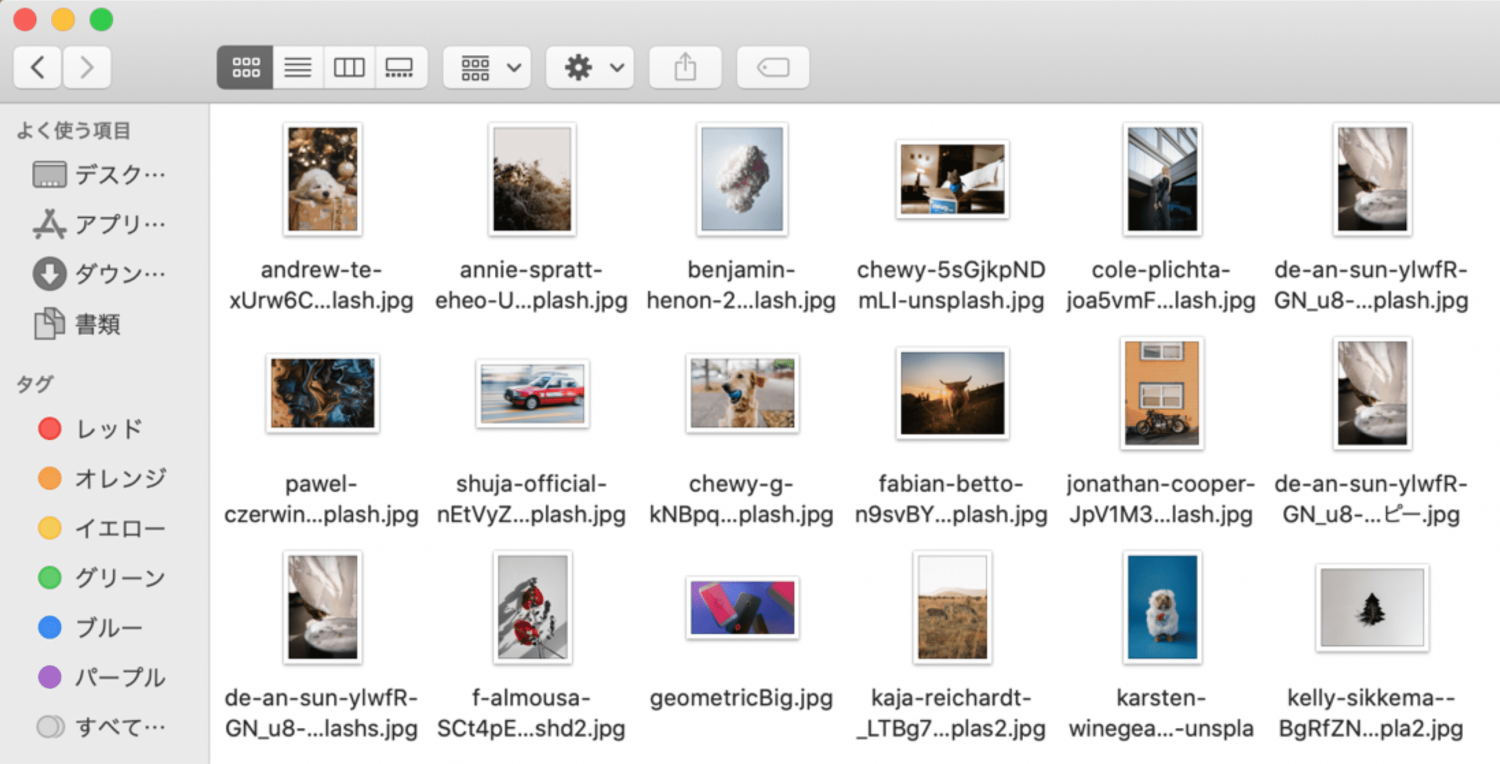
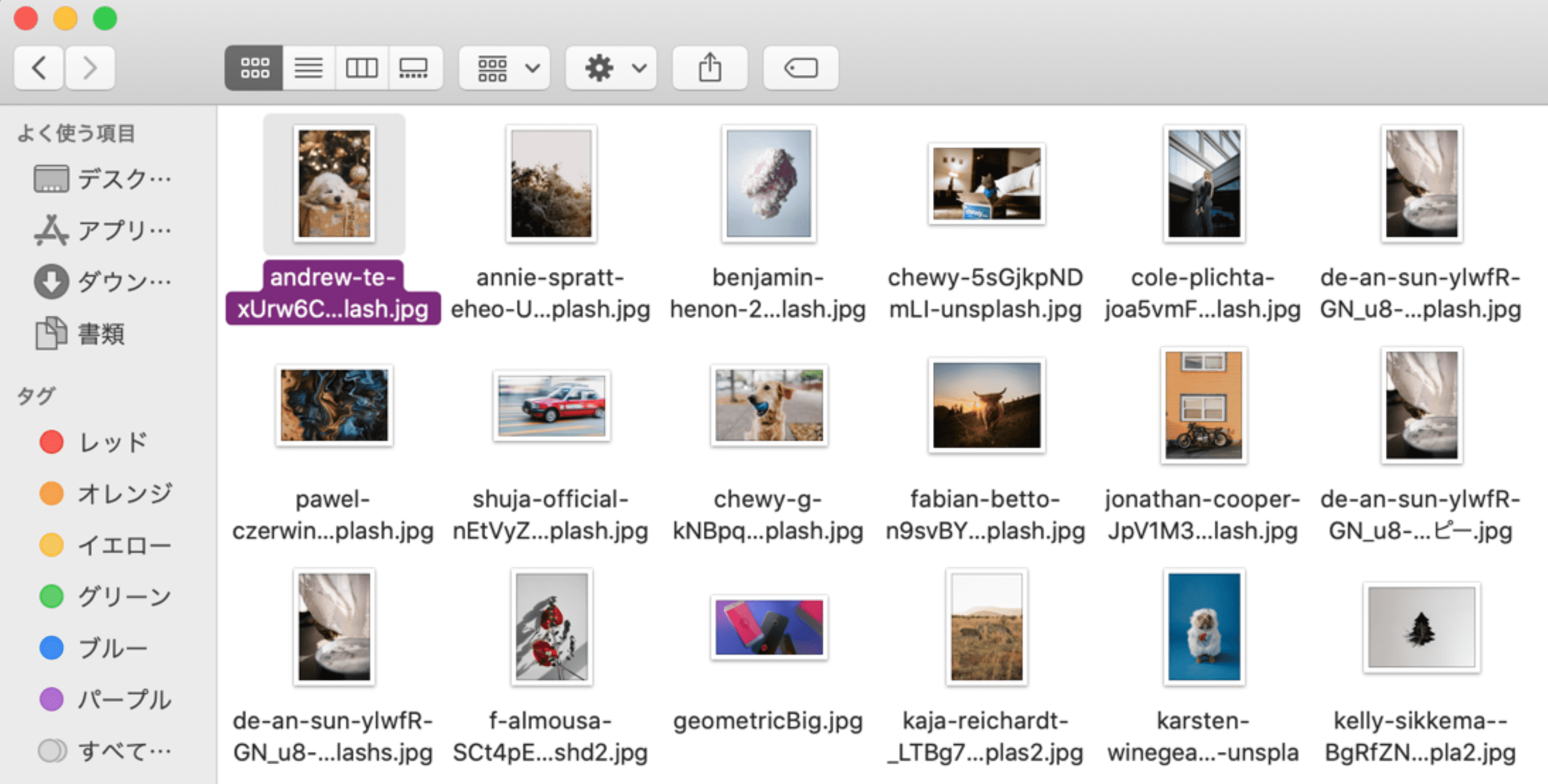
 MacのFinderは、画像ファイルが実物の写真のように表示されます。
MacのFinderは、画像ファイルが実物の写真のように表示されます。
オブジェクトは自身の性質と状態を体現する
OOUIは、作業に必要な要素をユーザーが識別できる状態にします。
ウィンドウ、画像、アイコン、ファイル、フォルダ、ボタンなどは全てオブジェクトとみなし、ユーザーがそれらを見てそれが何であるか、どんな状態か、何ができるかなどを把握します。各オブジェクトはユーザーの作業のためにリアルタイムの状態を常に色や形で示さなければいけません。
上記でも述べているようにユーザーが操作するオブジェクトがリアルタイムで変化することで日常生活で体験していることと同じような感覚で操作ができます。
 選択されたオブジェクト(写真)が、「選択された状態」であることを視覚的に示しています。
選択されたオブジェクト(写真)が、「選択された状態」であることを視覚的に示しています。
オブジェクト選択→アクション選択の操作手順(名詞→動詞の順序)
OOUIの大きな特徴で、操作手順が「オブジェクト(名詞)選択」→「アクション選択(動詞)」になっています。ユーザーはまず操作対象(オブジェクト)を選び、そのオブジェクトで実行が可能なアクションを選択します。
繰り返しますが、普段の生活の中で私たちが行っている動作と同じです。
私たちが何かを買うとき、まずお金を払って商品を選びません。
欲しい商品をレジに持っていきお金を払って購入します。
人間のメンタルモデルと操作の流れが異なってはいけません。
名詞→動詞の操作手順にすることで、やることに縛られず、自由な順序で目的を達成できます。操作を強制しない”モードレス”な状態になりアクションを再選択してもオブジェクトを選択し直す必要がありません。
モードレスとは文字通り、”モード”を”レス”する、つまりモードを少なくするという意味です。UIにおける”モード”とは、ある操作を行った際の機能制限のある状態のことで、モードがあるとユーザーは作業の途中で別のことをしたくなった場合に、まずモードから抜け出すための操作を行わなければなりません。
これはユーザーにとって不便で使いにくいものです。
ユーザーが自由な順序で作業を行えるモードレスは、使いやすいUIを考える上では必要不可欠です。
(名詞→動詞の操作手順の例外として、銀行のATMのように利用ケースが限定的な場面で、ある程度制限を掛けたほうが合理的な場合は動詞→名詞の操作手順になることもあります。)
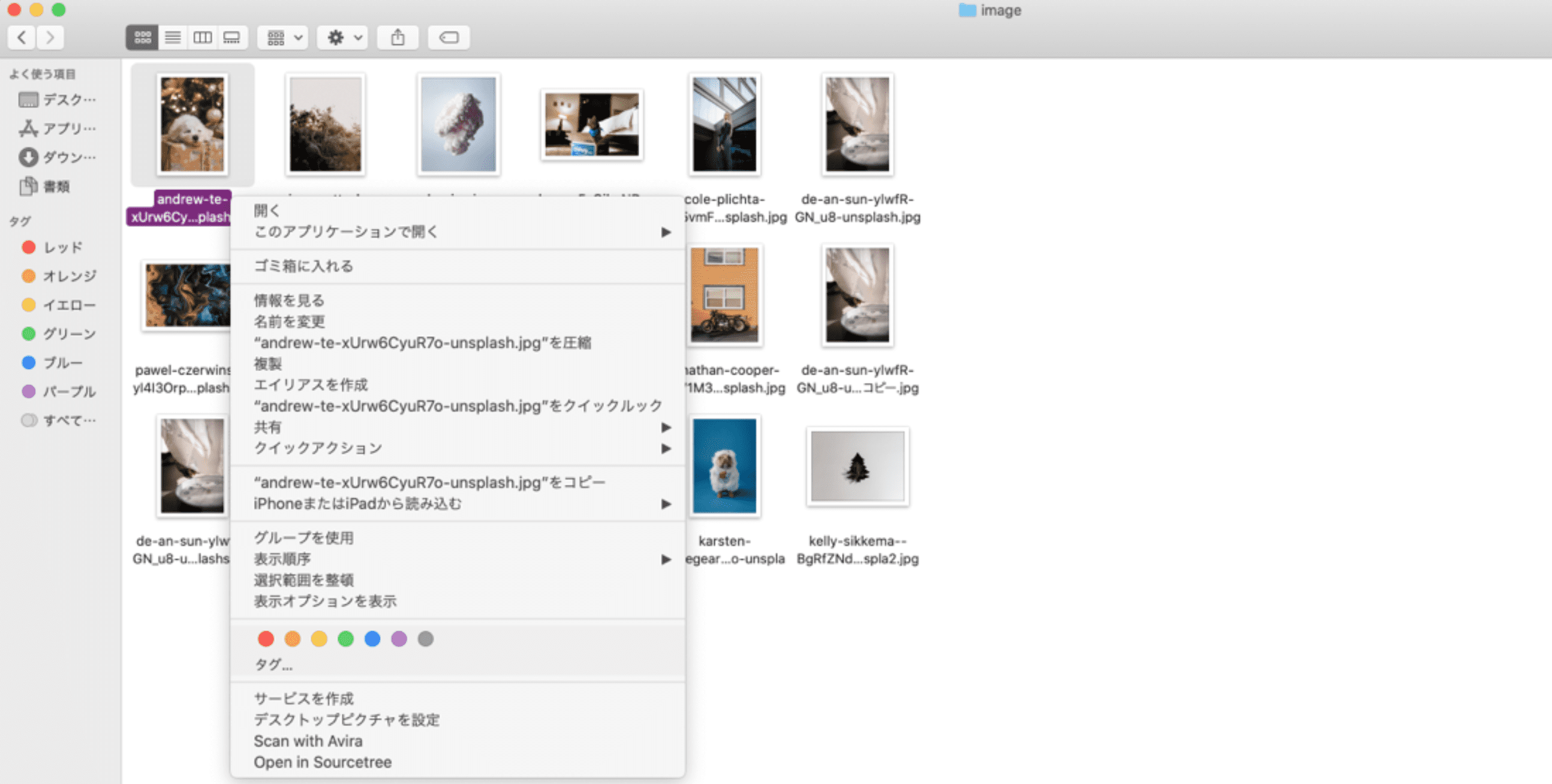
 ユーザーは操作のオブジェクト(写真)を選択し、その後実行可能なアクション(「開く」「ゴミ箱に入れる」「名前を変更」「複製」「共有」など)を選択します。
ユーザーは操作のオブジェクト(写真)を選択し、その後実行可能なアクション(「開く」「ゴミ箱に入れる」「名前を変更」「複製」「共有」など)を選択します。
全てのオブジェクトが互いに協調しながらUIを構成する
OOUIでは、重要なものが大きく、重要でないものは小さく表示されたり、同じ種類のものは同じ形や色で表現されるなど、あらゆるオブジェクトが、全体として一貫した表現ルールのもとに組み合わされ、作業空間(UI)を構成しています。
並列関係のものは横並びに、階層関係のあるものは上から下や、左から右へという順序で認識されることを前提としています。
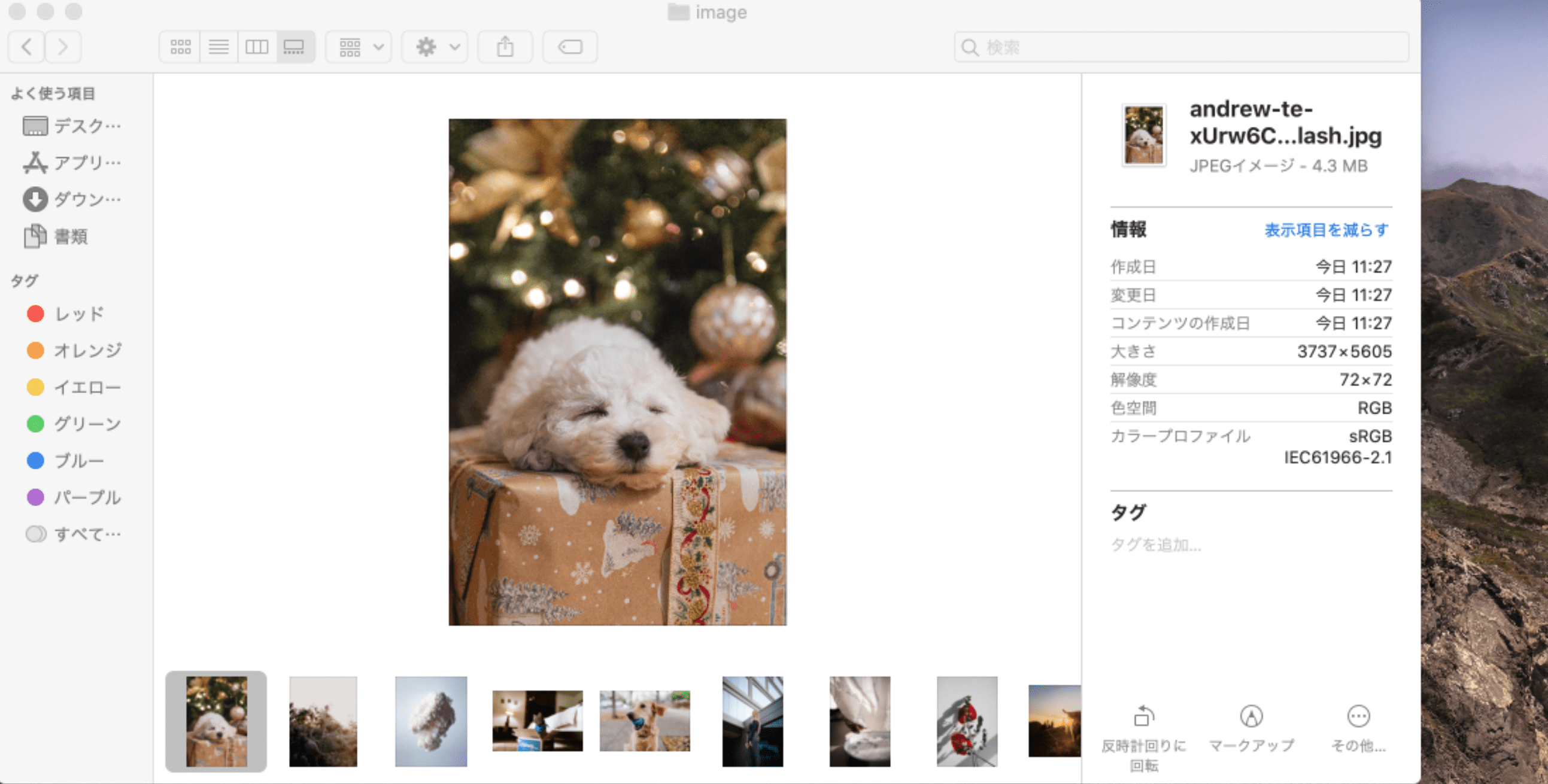
 選択中のオブジェクト(写真)は画面中央に大きく表示され、それ以外のオブジェクト(写真)は横並びで並列関係であることを明示しています。
選択中のオブジェクト(写真)は画面中央に大きく表示され、それ以外のオブジェクト(写真)は横並びで並列関係であることを明示しています。
OOUI設計の手順
次に、実際にOOUI設計を行う際のステップを見ていきたいと思います。
ここでは、「社員名簿アプリケーション」を例に説明していきます。
①オブジェクトの抽出(オブジェクトモデリング)
オブジェクトモデリングはOOUIのなかで最初に行うプロセスで、それ以降のすべてのステップにおける鍵となります。
まずはじめに、ユーザーの操作対象となるオブジェクトの抽出を行います。
オブジェクトの抽出を行うためには「誰が」「何を」「どこで」などの複数の情報を把握する必要があります。
そのため、オブジェクトモデリングを行う前にあらかじめ実際のユーザーインタビューや自分で使って調査するなどの取り組みを十分に行う必要があります。この調査分析が不十分だと、デザインを間違った方向に向かわせてしまいます。
その後、次の作業を行います。
想定されるタスクの洗い出し
⇩
抽出した名詞を整理(粒度や名称を揃える)
⇩
名詞の関係性をつなげ、オブジェクトを特定する
⇩
オブジェクト、プロパティ、アクションを紐付けて関係性を整理する
今回の「社内名簿アプリケーション」ではタスクとして次のようなものが想定できます。
- Aさんの所属部署を確認する
- Bさんを営業部に追加する
- 総務部の紹介文を確認する
- Cさんが出勤しているか確認する
- Dさんの連絡先を確認する
この中で名詞→動詞になっている部分として、Aさん(Bさん、Cさん、Dさん)、所属部署、営業部(総務部)、紹介文、連絡先が抜き出せます。
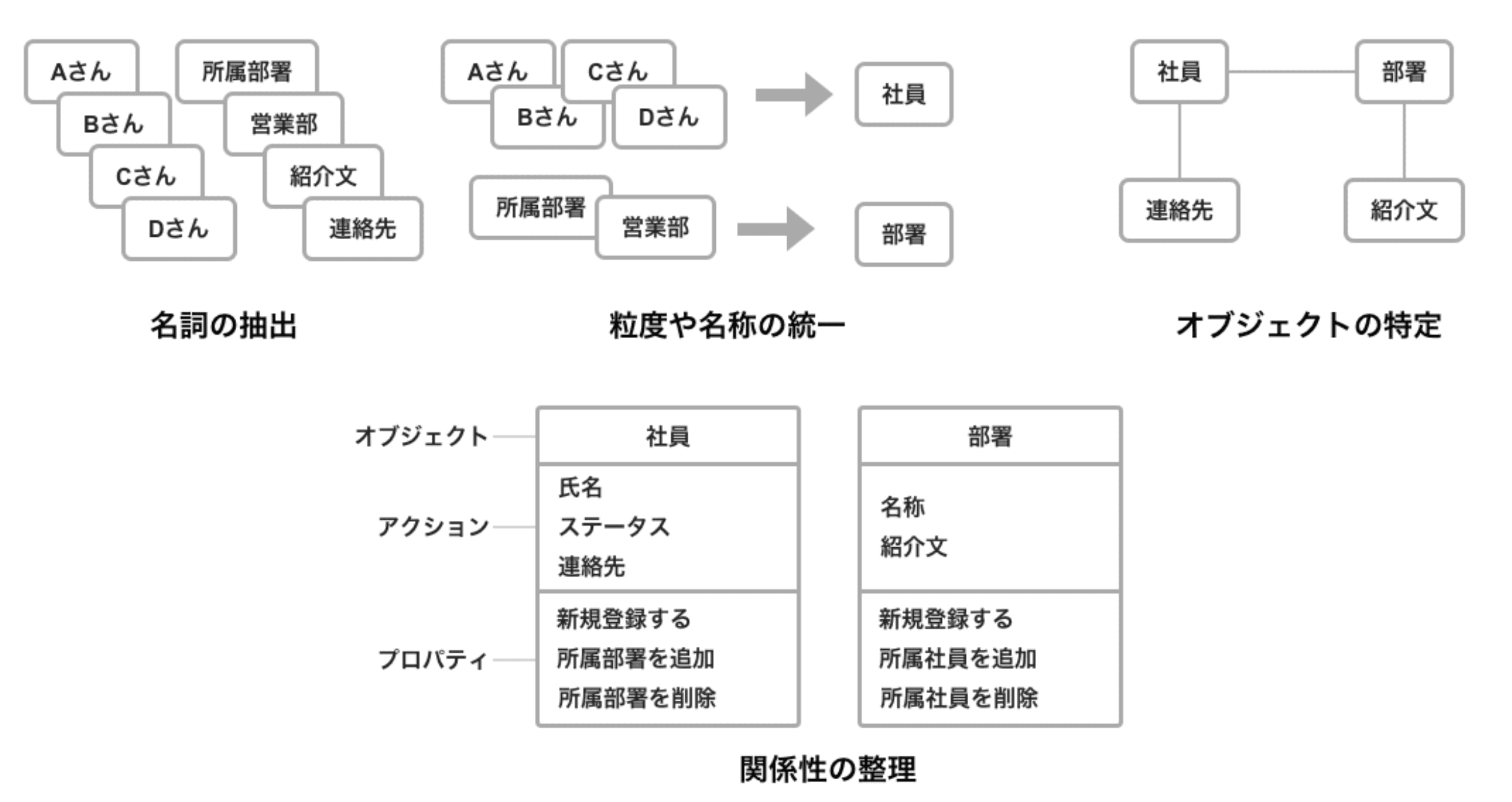
その後、上で説明した流れで作業すると以下のようになります。
 この作業がOOUIにおいて最も重要だと思います。
この作業がOOUIにおいて最も重要だと思います。
なぜならば、ユーザーにとって認知負荷が少なく、自由に操作することのできるシステムを作るためには、ユーザーにどのようなオブジェクトを提示すれば、出来そうな「タスク」を想起できるか、という視点が大切だからです。
抽出したオブジェクトをそのままUIに落とし込むのではなく、私たちのメンタルモデルと操作の流れを一致させる必要があります。
②ビューの検討
オブジェクトの形が明らかになったら、具体的なビューの構造やビュー同士の関連を検討します。ここでいうビューとはリストやウィンドウ、グリッドで分けられたデザインのまとまりなど、ユーザーが目にする情報表示領域のことです。また、一つのオブジェクトは複数のビューで扱われます。
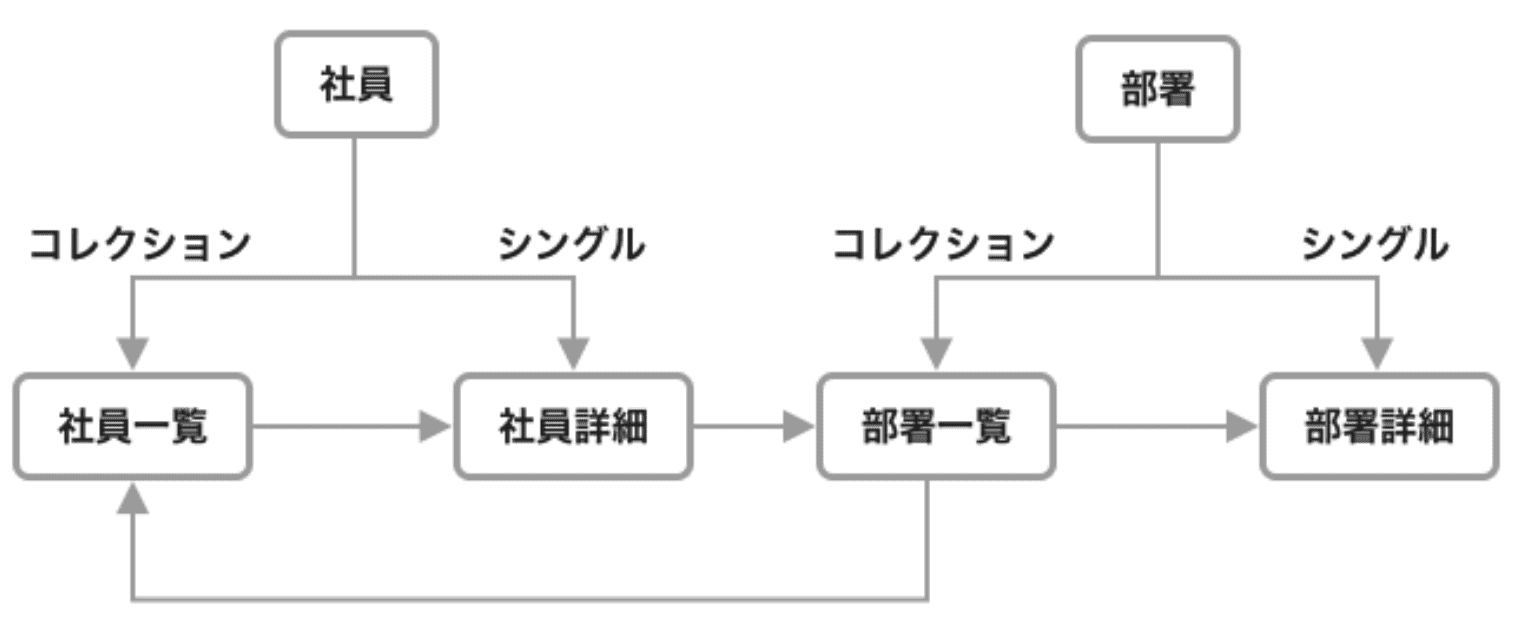
OOUIにおいて、ビューの表現にはコレクションビュー(一覧)とシングルビュー(詳細)で表現されます。
下のような関係図とビューの設計により実際の画面に近い形へ落とし込んで行きます。
 以上、OOUI(オブジェクト指向UI)について説明してきました。
以上、OOUI(オブジェクト指向UI)について説明してきました。
OOUIを取り入れることで単に使いやすいソフトウェアになるだけではありません。前述したように、必要の無い操作手順をユーザーが覚える必要がないため、ユーザーの作業効率の向上に繋がります。
また、OOUIを取り入れてない設計よりも必要なコントロールや画面数が減ることで実装やメンテナンスのコストが下がり、保守性も高まります。
クライアントの抱える問題やユーザーの要望などに速く・効率的に対応することが可能になります。
これらを踏まえてOOUIは、「使いやすい」だけでなく「変化に強い」ソフトウェアをつくるのに適していると言えるのではないでしょうか。
参考文献:ソシオメディア株式会社 上野学 藤井幸多,「オブジェクト指向UIデザイン」
参考リンク:https://www.sociomedia.co.jp/3950
▶︎in-Pocket編集部より
アイスリーデザインで実施しているUI/UXデザインにおけるサービスの特徴、手法や関連事例などについては、こちらをご覧ください。

https://www.i3design.jp/in-pocket/8933
https://www.i3design.jp/in-pocket/9478
【PR】i3DESIGNから書籍が出版されました!
架空のプロダクトを題材にUIデザインの「あるある」を徹底解説しました。