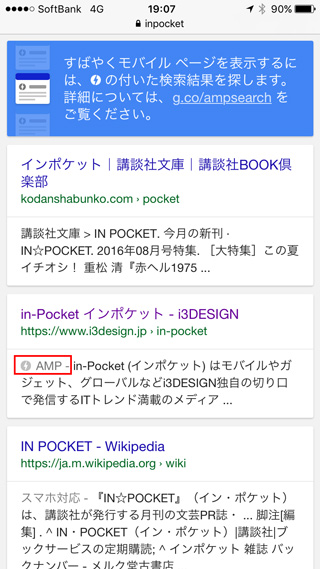
2016年8月2日Googleは重大な発表を行いました。早ければ今秋から年内にかけてGoogleのモバイルでの通常の検索結果に、AMP対応のページを表示するというものです。既に、この検索結果の確認は、開発者プレビューで確認することができて、当社のオウンドメディア・in-Pocketもご覧のように表示されるようになっています。

モバイルの検索結果に、「スマホ対応」ラベルが表示されるようになり、企業のウェブ担当者はスマホ対応が無視できないと言ってから早2-3年で、今度は「AMP対応」ラベルとサイト運営者からすると大変です。
そこで今回は、実際当社にてAMP対応サービス「Rabbit (ラビット) 」をリリースしてみて、進めている幾つかのパイロットプロジェクトの経験から、AMP対応で考慮しなければならないポイントと、今後、予測される未来について言及してみます。
1. どのページをAMPに対応すればいいのか?
AMPに対応するためには、そもそもAMP用のHTMLタグで記載がされていなければなりません。このHTMLの仕様は既にampproject.orgでも公開されています。当初AMPはシンプルなHTMLとインラインのCSSということで表現できるサイトは、非常にシンプルなものでした。しかし最近の動向をみるとサイトの表現をリッチにするためのコンポーネントも続々と発表されています。
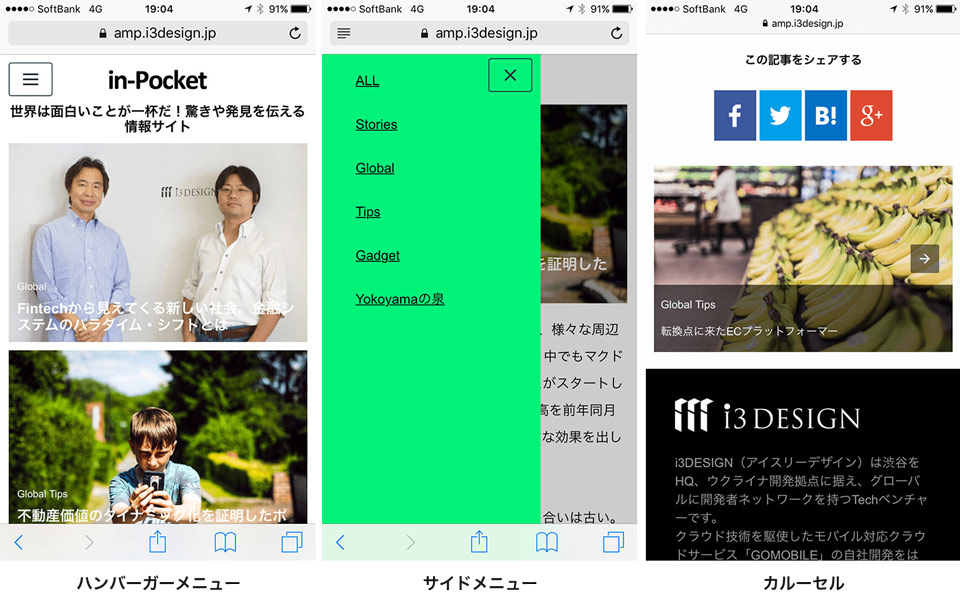
- サイドメニュー
- カルーセル
- ライトボックス
これらによって、これまでニュースサイトの記事だけ対応するケースが多かったの対してトップページ、一覧ページ、詳細べージとサイト全体をAMP対応させることが可能になってきました。
我々が運用するin-Pocketも当初、記事詳細だけをAMP対応させていましたが、新しいコンポーネントの追加に伴い早速メニューバーとカルーセル機能に対応させていくと、結果、サイト全体がAMP対応になりました。

AMP対応のコンポーネントは、今後も追加されていくことが予想されますが、サイト運営者側からするとサイトのどの箇所をAMP対応をする必要がある、もしくはしたほうが良いというのを考慮する必要があります。
2. AMPに対応すれば終わりでない可能性がある
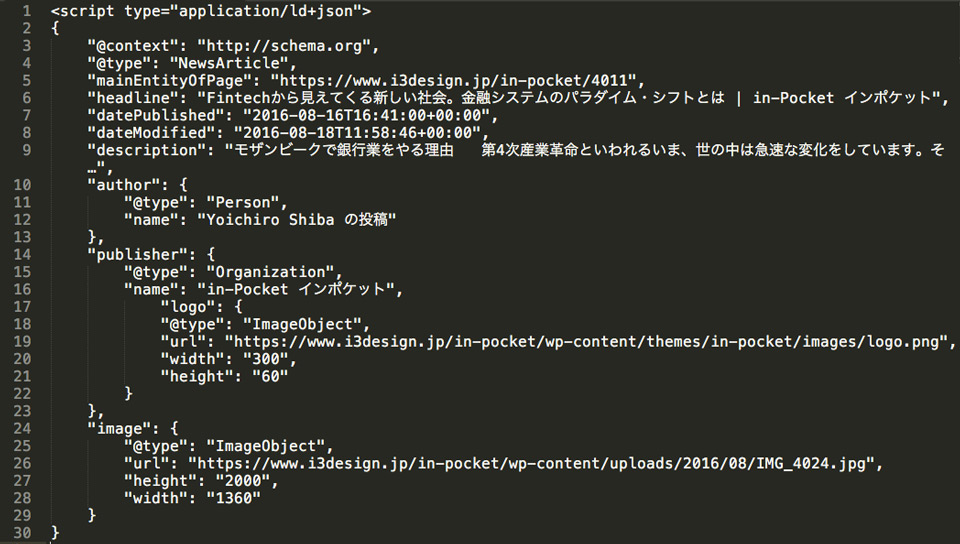
AMPでは技術仕様を固めながらプロジェクトが進んでいるため技術仕様の変更が度々行われ、先のコンポーネントもそうですが適用範囲の考え方も拡張されています。技術的な視点からすると、悩ましい項目の1つは、ampのHTML内に記述される構造化データ(json-ld)です。
具体的には以下のような記述です。

当初、AMPはニュースサイト、ブログサイト等がメインスコープであった為に、検索結果として表示するには構造化データのをjson-ldが必要とされ、AMP対応が有効であるかどうかのValidationチェックの対象でもありました。
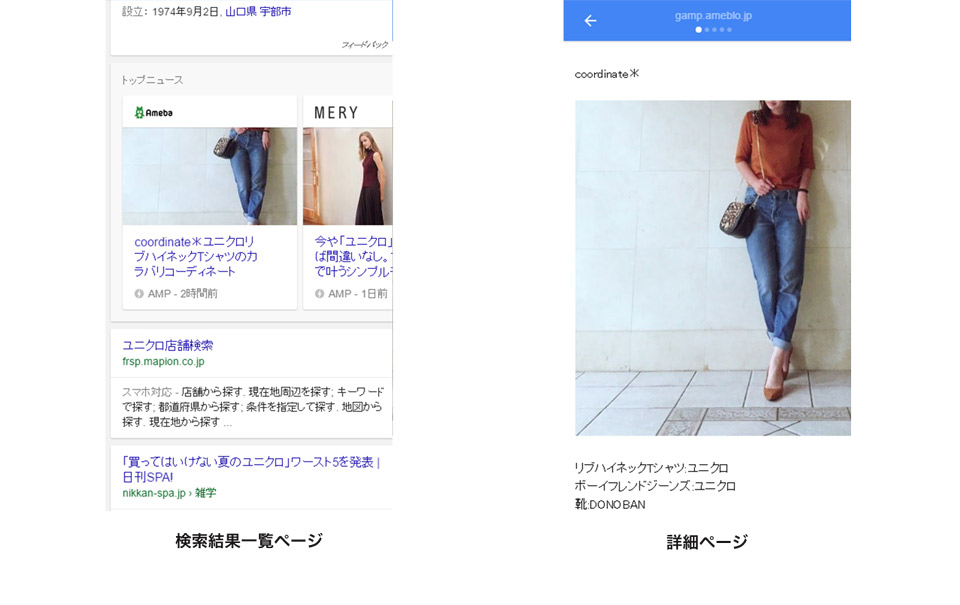
この構造化データは、主にモバイル検索した後に関連のAMP記事として画像と共に表示する際に利用されていましたが、8月2日の関連記事以外にもモバイル検索結果としても表示されるとアナウンスがあった後にすぐ、追加で2つのニュースが発表されました。
- 構造化データはValidationチェックの対象から外す(必ずしも必須としない)
- live updatingという機能でニュースサイトなどでサイトを閲覧している途中にニュースを表示
これは結構悩ましてくて、簡単にいうと構造化データの吐きだし方をサイトと対象のページによって検討する必要がある、ということです。
説明を加えると、前者は、米国のebayのAMP対応とも関係していてebayのAMP対応ページを調査しても分かったのは、上に例示したような構造化データの持ち方と異なっています。
後者の場合にはニュースサイトの記事等は、逆に構造化データの作成日時、更新日時が重要になってきて、この情報をつかってAMP上は最新記事の更新等を伝えることができます。しかし、これは記事詳細においては利用したとしても、ニュースのトップページ、もしくはカテゴリページでは考え方が異なるため別の構造化データを用意するか、もしくは無視するという対応が必要になってきます。
この辺りの技術仕様は流動的でもあるので、早い段階にAMPに対応する場合には、仕様変更にも考慮する必要があります。
3. ウェブサイトの画像を必ずしもAMPサイトに使える訳ではない
AMP対応で、次に悩ましいのはAMPサイトでの画像をどうするかです。正確には、先に記載した構造化データにも関係していて、上の構造化データでは検索結果に表示する画像のサイズ、パブリッシャー名等も宣言しています。画像のサイズは、ご覧のとおりで定義することはできるのですが、実際のニュースサイトの場合に表示させたい画像が必ずしも横長であるわけでなく、縦長の画像だったりします。

その為、AMP対応用の画像は、必ずしもPCサイトやスマホサイトのものがそのまま使える訳ではありません。
ネット上でAMP対応の状況について調べてみると、Wordpressで構築されたサイトをプラグインでAMP対応をした事例がいくつか散見されます。これらの中でも指摘されているのは、構築されたサイトの画像に、WidthとHeightの指定がなくて画像サイズの変換をうまく対応できない、とあります。
当社が提供しているRabbit (ラビット) でも、当初オリジナルのウェブサイトからAMP用のHTMLに変換する場合に同様の問題があり、オリジナルサイトにサイズを入れてもらう対応を考えましたが、これは汎用的でないとということで、オリジナルサイトの画像を取得して、画像サイズを計算しなおしてAMP用に対応できるように画像変換処理を入れることにしました。
ただ、これでも悩ましいのは縦長の画像の中央部分を、横長で使いたいようなケースです。大手のニュースサイトの場合には、これらの問題に対応する場合にAMP対応用の画像を通常のウェブサイトとは別に用意をしています。
各社が対応される際にも、画像は要考慮のポイントになります。
4. AMP対応サイトとスマホ対応サイトはどっちが検索結果に表示されるのか?
AMP対応サイトがモバイルの検索結果に表示されるようになると、問題なのはAMP対応サイトとスマホ対応サイトのどっちが検索結果に表示されるかです。
冒頭にデベロッパー向けのGoogleの検索結果をスクリーンショットで載せていますが、これでみるとAMPに対応しているin-Pocketは「AMP対応ラベル」でAMPサイトが表示されています。「スマホ対応」のサイトは、1ページ目には表示されず、これはどっちかしか表示されない?という状況が起きています。
そこで社内で問題になったのが、AMP対応サイトが先に出てくるのであれば、UI上、AMPサイトからスマホサイトへの導線をどこかに確保しなければならないんじゃないかと。しかしサイトを確認しながら、簡単なニュースサイト等であれば、逆にAMP対応サイトのほうがすっきりしていて見やすいこともあり、スマホサイトへのリンクが不要じゃないか、という結論にいたり、in-Pocketの場合には現状、スマホサイトへのリンクを敢えてしていません。
これはサイト運営者からすると悩ましい問題です。折角スマホ対応したのに、AMPに対応すると、もしかするとスマホサイトは不要になる?という事態です。
ただビジネスの観点から考えると、メディアサイトの場合にはスマホサイトで広告収益等を得ているわけでは、AMPサイトでいいんじゃないかとは現段階ではかなり難しいと考えています。その為、現実的には、AMP対応ページは新たな導線確保としての対応と、スマホサイトへの誘導を行うことによって棲み分けを行うのがいいのではないかと考えられます。
最初に指摘したどのページをAMPに対応するのか?というのも、この辺りの導線設計に関わってきます。
最後に
ここまでAMP対応をするに考慮しなければならないポイントを説明させていただきましたが、最後に、現段階で予測されるAMPサイトとウェブサイトの今後についての考察してみたいと思います。
「マイクロモーメント」を重視するGoogleの戦略から考えると、予測される未来は次のようになります。
ユーザーは、モバイルの検索結果には表示スピードを最適化したAMP対応したページが表示されるようになり、そこからより詳細をみたい人はPWAに対応したサイトで、オフラインでのコンテンツ確認、かつWeb PUSHで最新情報の取得等をシームレスで行えるようになるのではないかと思われます。
サイトの実装方式も、サイトの特性によって異なってきて、例えばブログサイトのようにAMPだけで十分に表現できるようようなサイトの場合には、スマホサイトの概念が後退してきて、AMP自体にService-Workerを対応させるといったことも考えられます。
ECサイトのような場合には動的な箇所と、静的な箇所でサイトの構造が変わるか、もしくは決済フローといった動的な箇所も、現在のようなカートフローから全くことなったUXになることも想定されます。(既にAMPプロジェクトでは第3四半期でECサイトでのAMP対応をマイルストーンにおいて、フォーム、サムネイル画像のサポートはアナウンスされています)
ウェブが発明されて約四半世紀が過ぎ、スマホサイトが普及して早5年が立ちます。ここに来てのAMPの登場と最近のGoogleの動向を見ていると、3-4年後のウェブサイトは、大きく転換の時期に来ているのではないかと我々は予測しています。
▼AMP対応サービス ラビット▼