トンマナ(トーン&マナー)は、Webサイトやコンテンツのデザインに一貫性を持たせるために欠かせないルールです。
マクドナルドの赤と黄色、無印良品のミニマルなデザインなど、有名ブランドが強い世界観を持っているのは、配色やフォント、文章表現に至るまで細部にわたってトンマナが設計されているから。しかし、明確なルールがなければ統一感が失われ、ユーザーに違和感を与えてしまうかもしれません。
本記事では具体例を交えながら、トンマナの基本から具体的な設計手順、ライティングにおける注意点まで詳しく解説していきます。
UIデザインにおけるトンマナについては以下の記事で詳しく解説していますので、気になる方はぜひこちらもご覧ください。
アイスリーデザインでは、美しい外見や素敵なコンセプトだけでなく、ユーザー体験を豊かにするUI/UXデザインを提供しています。
モバイルアプリ、SaaSプロダクト、業務システムやECサイトなど幅広いプロダクトに対応していますので、トンマナ設定やUI/UX改善にお悩みのご担当者様はぜひお気軽にご相談ください。
トンマナとは?
トンマナとはトーン&マナーを略した言葉で、「デザインの一貫性・統一性を保つためのルール」のことを指します。
印象に残るWebサイトには意図的にトンマナの設計がされています。
デザイナーは依頼を受けてからなんとなくデザインを考えていくわけではありません。より魅力的なデザインを作るためには、現状の課題やプロジェクトのコンセプトなどを明確にしてデザイン全体のルールを作り、世界観を固めていくステップが必要になります。
このデザインのルール作りがトンマナの設計なのです。
トンマナの例
有名ブランドのWebサイトは、それぞれ独自のトンマナを効果的に活用しています。各ブランドのデザイン視点でのトンマナのポイントを解説します。
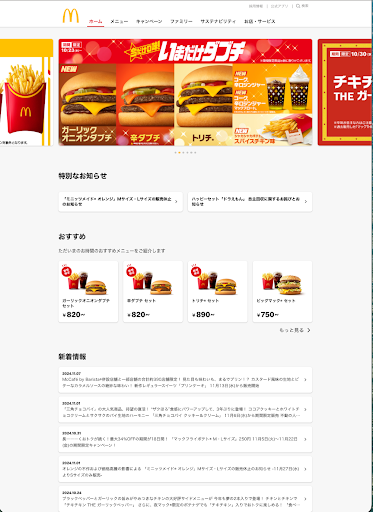
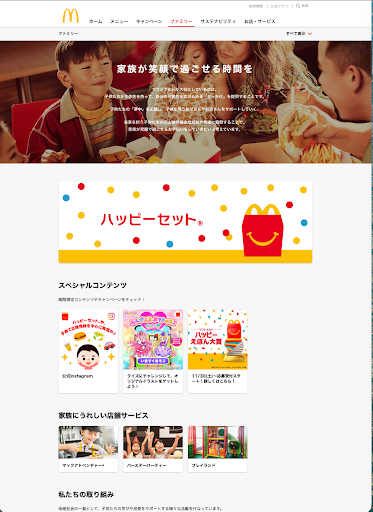
マクドナルド


画像出典:マクドナルド公式サイト
マクドナルドといえば赤と黄色を連想する人が多いと思いますが、CMや商品パッケージ、Webサイト、アプリのデザインも一貫して赤と黄色が目につくデザインとなっています。またフォントも全体的にゴシック体で統一されています。
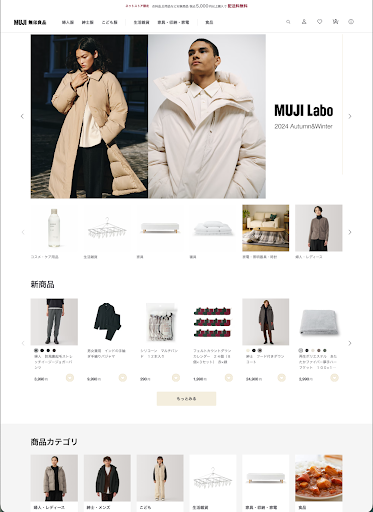
無印良品


画像出典:無印良品公式オンラインストア
商品や店内装飾にも徹底したミニマリズムが感じられる無印良品は、サイトのデザインもシンプル。白、グレー、ベージュなどのニュートラルカラーを基調に余計な装飾を排除し、製品そのものに焦点を当てたデザインを採用しています。
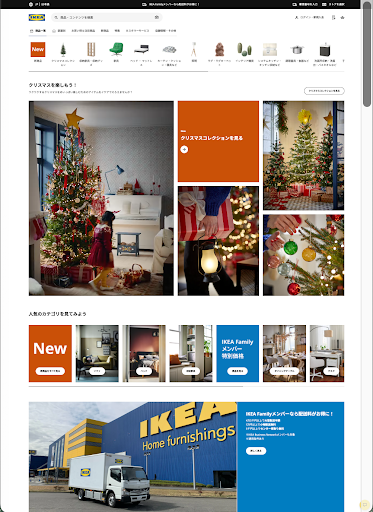
IKEA


画像出典:イケア公式オンラインストア
IKEAのサイトは、北欧デザインを彷彿とさせる、シンプルで機能的、かつ美しいラインが特徴的なデザインとなっています。また、インテリア同様、鮮やかなアクセントカラーを効果的に使用している点も印象的です。
UNIQLO


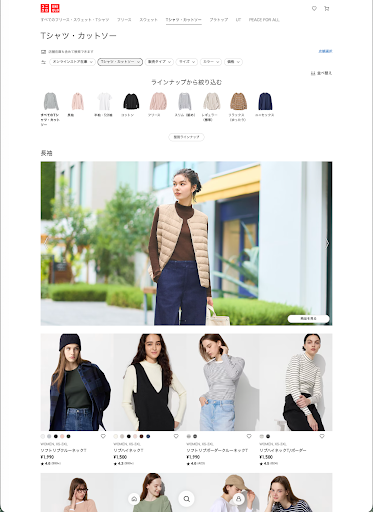
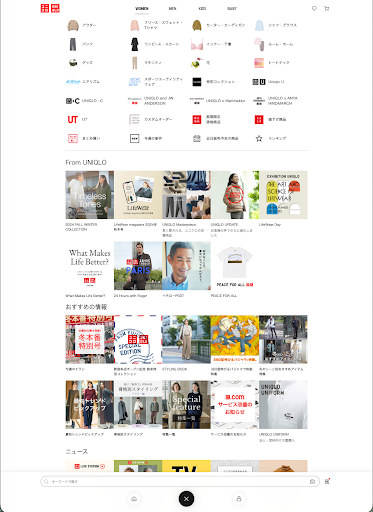
画像出典:ユニクロ公式オンラインストア
UNIQLOのWebサイトは、白や薄いグレー、黒を基調に、ロゴカラーの赤がアクセントとして使用されており、クリーンで整然とした印象です。余白を多く取ることで、視覚的に圧迫感がなく、まるでUNIQLO店舗の広々とした空間を歩いているような印象を受けます。
トンマナを揃えるメリット
ではトンマナを揃えることでどのようなメリットがあるのでしょうか?
【ユーザー側】ブランドやサービスの「らしさ」が生まれる
まずひとつはそのブランドやサービスの「らしさ(世界観)」を印象づけることができるという点です。上記で紹介したブランドは名前を聞いただけで世界観や雰囲気を思い浮かべることができると思います。
その理由は私たちが普段なにげなく見ているWebサイトやアプリ、広告、商品パッケージなどでデザインの雰囲気を統一させているからです。
【ユーザー側】統一されたUI/UXでサービスを迷わず利用できる
2つ目は、Webサイト上でユーザーが迷うことなくスムーズに目的を達成できるようになります。
ユーザーがWebサイトを利用するのには必ず目的があります。
例えばAmazonで、ある商品を買いたいという目的があったとします。
ユーザーはAmazonのTOPページから検索機能を使って欲しい商品を探しますが、もし検索結果のページだけが楽天のようなデザインに変わっていたらどうでしょう。ユーザーは「違うサイトに来てしまったのか?」と混乱してしまい、目的が達成できずにサイトから離脱してしまうかもしれません。
そのためトンマナの設計をしサイト全体のデザインを統一することで、ユーザーは違和感を覚えずサイトを回遊することができます。
【制作者側】デザインの認識を合わせられる
3つ目は作り手側のメリットです。
いざデザインを作ってみるとそれぞれが担当している部分で違うデザインになっていた、なんてことはよくあります。
事前にトンマナを設計しておくことでメンバーが持つデザインの方向性のズレを防ぎます。複数人で作業する際にはますますトンマナの設計が重要になります。
変化の早い現代では、複数のプロダクト・部署・デザイナーが一貫性のあるUIデザインを素早く的確に適用することが求められています。
そうは言っても、社内で一貫性のあるUIデザインを保つのは難しいもの。そんな課題を解決するのが、デザインのルールやパターン、実現するためのリソースなどを統合した「デザインシステム」です。
アイスリーデザインでは、トンマナ設定からデザインシステムの構築、内製化支援まで幅広く対応しています。ぜひお気軽にご相談ください。
トンマナの要素
トンマナを設計する際に必要となる要素を解説していきます。
色
色選びはトンマナを設計する上で最も重要視すべきポイントです。
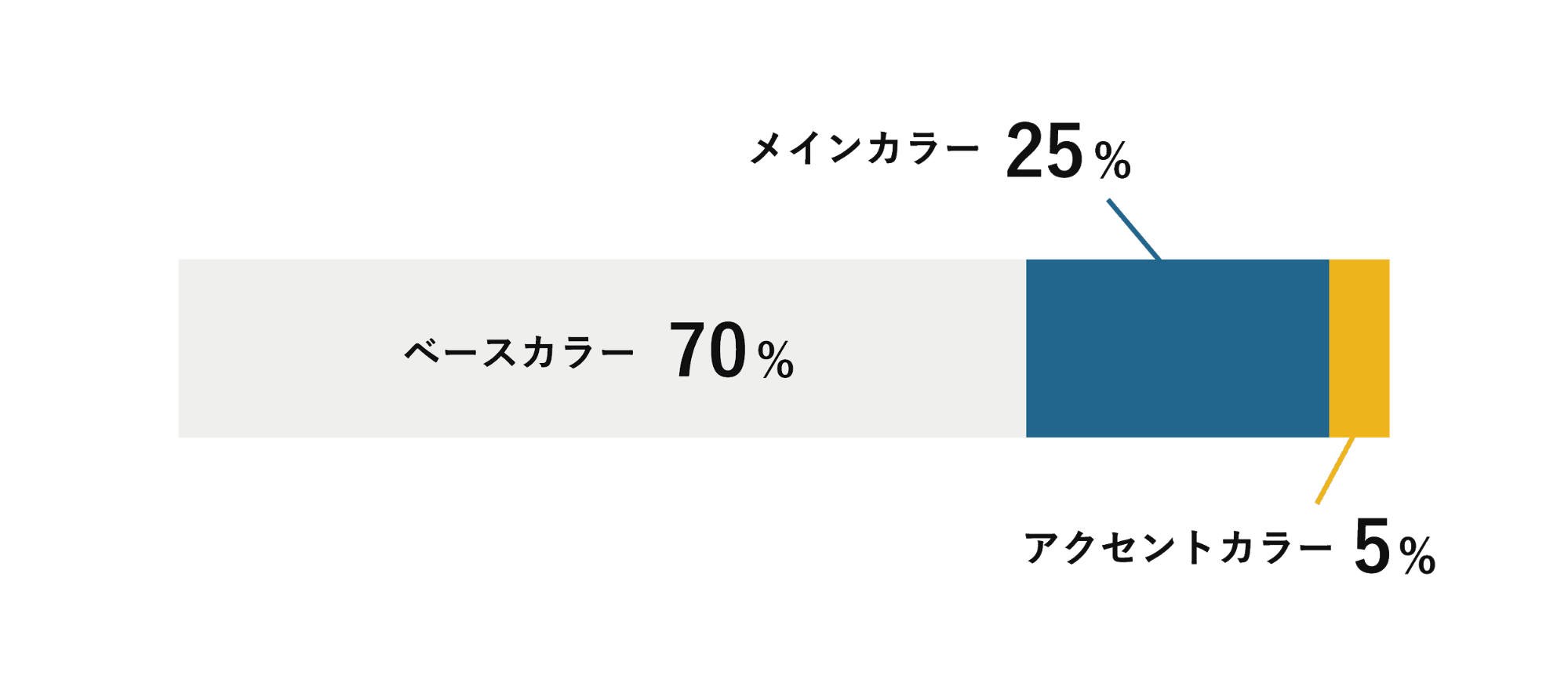
色は増えるほどバランスが取りづらくなってしまうので基本は3色を目安に考えるのがおすすめです。色数を絞り、割合を決めることでバランスの良い配色を作ることができます。

- ベースカラー(70%)
多くの場合、背景や余白などに使われる色です。一般的には白や明るいグレーなどが使われることが多いです。
- メインカラー(25%)
テーマとなる色です。コーポレートカラーや既存のロゴの色が使用されることが多いです。
- アクセントカラー(5%)
変化や刺激を加える役割の色です。メインカラーの反対色を使うとメリハリがつきます。また、それぞれの色を考える際は、競合となるサービスとの差別化も考慮しておきましょう。
フォント

フォントも印象を左右する要素です。使用するフォントや文字の大きさ、太さを調節してユーザーの読みやすさやイメージに合ったフォントを選びましょう。
素材

ボタンの角は直角なのかそれとも柔らかみを持たせるのか、アイコンは丸みをつけるのかなど、出したい雰囲気に合わせて統一します。
余白

余白にルールを決めると見やすさやまとまりが生まれ、より洗練された印象になります。余白が小さく詰まっているデザインだと元気な印象になり、余白が大きいと落ち着きや高級感を持たせられます。
画像

ユーザーに雰囲気を伝えたり、情報を一目でわかりやすく伝える写真やイラストも重要なデザイン要素のひとつです。
同じ写真でも補正の仕方次第ではっきりした鮮やかなイメージにさせたり、柔らかくふんわりしたイメージにさせるなど変化をつけることができるので、出したい雰囲気に合わせて調節をします。
イラストを使用する際もトンマナに合った色味や雰囲気のイラストを選ぶと良いでしょう。
インタラクション
インタラクションを使うことでより魅力的な世界観を演出することができます。ゆっくりとした動きで重厚感を表現したり、スピード感のある動きで軽やかさを表現するなどコンテンツのイメージに合ったアニメーションを取り入れてみましょう。
トンマナを設計する
それではいよいよ、トンマナの設計方法を説明していきます。以下の手順を踏むと作りやすいので参考にしてみてください。
1.ターゲットを描く
例えば、カフェのWebサイトを作りたいとき、「筋トレが趣味で健康志向な女性がターゲットの渋谷にあるカフェ」と「かわいいもの好きでインスタをよく利用する10代学生がターゲットの原宿にあるカフェ」では、同じカフェでもターゲットの年齢・性別・ライフスタイルによって、デザインの方向性が変わっていきます。
ターゲットに響くデザインを考えるために、この工程でターゲットをしっかり絞り込みましょう。
2.サービスの価値を考える
次にトンマナを設計する上で軸となる、ブランドや商品の「サービス価値」を導きだします。サービス価値を考えるためにプロジェクトのコンセプトや、サービスの目的は何なのかを具体的に整理し言語化していきます。
3.キーワードを導き出す
サービスのターゲットやサービス価値をもとに、デザインで重視したいキーワードを抽出します。 キーワードは「ナチュラル」「優しい」「柔らかい」「力強い」「クール」などシンプルで簡潔な言葉がおすすめです。
ある程度キーワードが出たら、よりイメージに近いキーワードをいくつかピックアップします。
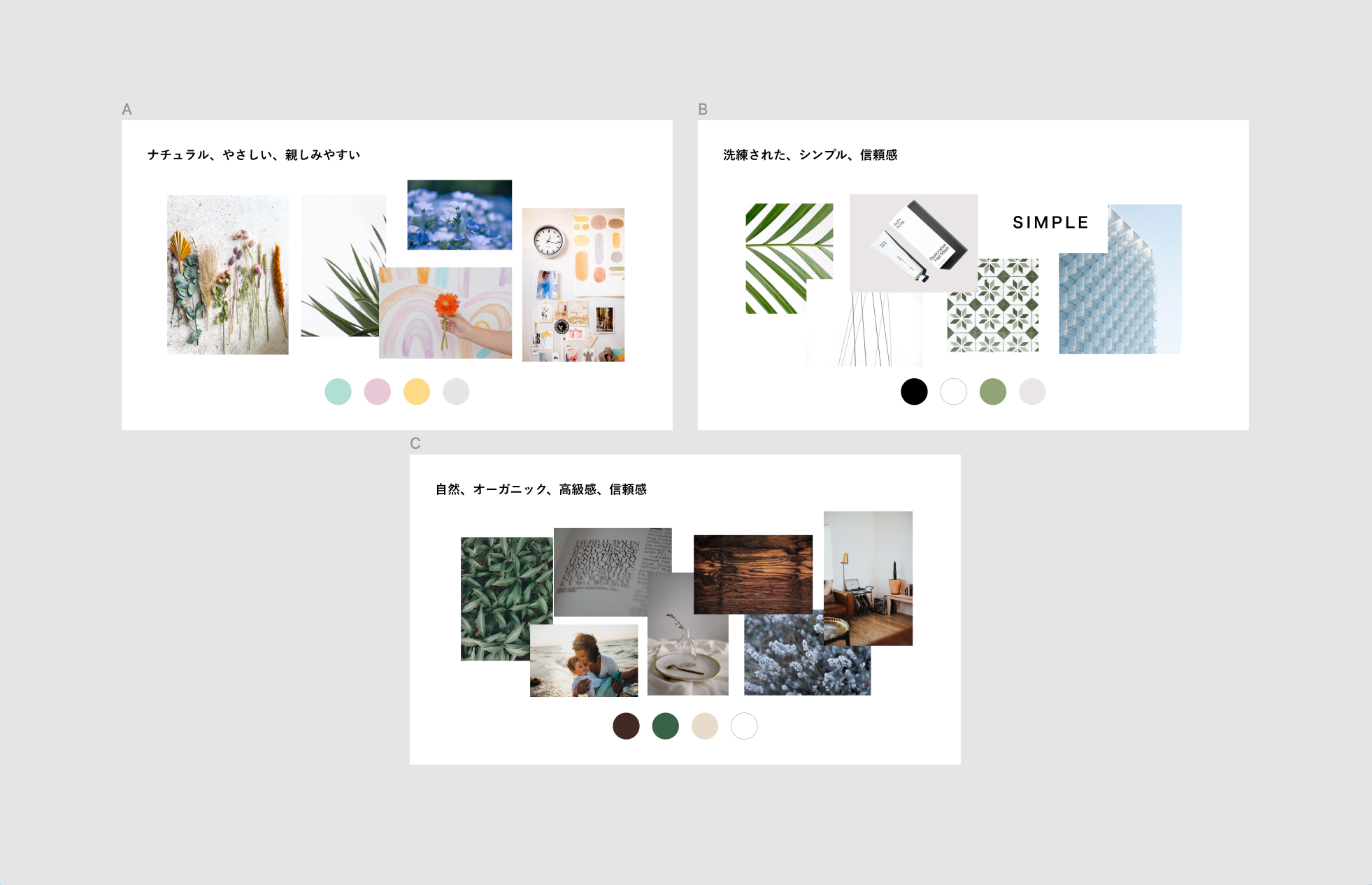
4.ムードボードを作成する

ピックアップしたキーワードからイメージを膨らませ、ムードボードを作成していきます。(ムードボード:ビジュアルの世界観が伝わるように、写真やイラストを集めてコラージュしたもの)
ムードボードを作ることでより詳細にビジュアルの方向性を詰めていくことができます。また、関係者間で認識を合わせる際にムードボードを使うことで方向性のズレが生じにくくなるというメリットもあります。ムードボードは3枚程度を目安に作成し、どのムードボードがイメージに合っているのかを比較検討していくのが良いです。
ムードボードの作成を複数人で行う場合は共同で編集できるFigmaやInVisionのboard機能を使うことをおすすめします。
トンマナの大枠が決定したら具体的なデザインを詰めていきます。
トンマナ設定で失敗しないための注意点とコツ
トンマナは配色や文言など抽象的な要素が多いため、明確なルールを決めておかないと効果が半減してしまいます。
たとえば、文章は若年層向けにくだけた口調なのに、画像や色合いが高級路線だと統一感が欠けてしまい、ユーザーは違和感を感じてしまうでしょう。
ここでは、トンマナ設定を成功させるための具体的な注意点とコツを解説します。
ターゲット・ペルソナを明確にする
ペルソナとは、ターゲットユーザーを具体的にイメージした架空の人物像です。年齢・性別・職業・趣味・価値観・情報収集方法・抱える悩みなど、細かいプロフィールまで設定しましょう。ペルソナを明確にすることで、どんな情報や表現が響くか把握しやすくなり、ターゲットに最適なトンマナにできます。
明確な人物像を持たずに進めるとトンマナの軸がブレてしまい、ユーザーの心に響かないコンテンツになってしまうかもしれません。ペルソナ設定を行う時は、オンライン(Web検索・SNS)とオフライン(アンケート・インタビュー)の両方でターゲット層を徹底リサーチし、リアルな人物像を描くことが大切です。
架空の人物とはいえ、具体的な顔や生活背景を思い描くことで、ライティングやデザインに一貫性が生まれ、読者に響く表現を選びやすくなります。
ペルソナを明確にするには、ユーザーインタビューが役立ちます。ペルソナの明確化以外にも、カスタマージャーニーの強化、そしてプロダクト改善にもつながる手法です。
ユーザーインタビューについては、以下の記事で詳しく解説しています。
フレームワークを活用する
トンマナ設定には、抜け漏れのない分析が欠かせません。そこで役立つのが情報整理のフレームワーク「5W1H」です。
5W1Hは「When(いつ)」「Where(どこで)」「Who(誰が)」「What(何を)」「Why(なぜ)」「How(どのように)」の観点から伝える内容を整理する手法で、抜け漏れのない戦略立案に役立ちます。
たとえば、景観がウリの結婚式場を広告する場合、以下のように整理できます。
- When(いつ):キャンペーン期間中
- Who(誰に):絶景ロケーションを求めるカップル
- How(どのように):写真や動画を用いたWeb広告
このようなフレームワークを活用することで、ターゲットに最適なトンマナの方向性が見えやすくなるでしょう。
ライティング・文章作成時に設定すべきトンマナ
Webサイトや記事などの文章コンテンツを制作する時は、読者にとって読みやすく、そしてブランドの意図が正しく伝わるようにトンマナを設定する必要があります。
設定すると良い主なトンマナは、言葉の使い方を統一する「表記ルール」、語尾や口調をそろえる「文体」、1文あたり・記事全体の「文字数」、そして使わない言葉を定めた「使用NG表現」です。
ここでは、それぞれのトンマナをどのように設定するかを解説します。
表記ルール
まず、言葉の表記に関する統一ルールを事前に決めておきましょう。たとえば以下のように、同じ意味でも表記が異なる(表記揺れ)が起きないようルールを決めておきます。
- 数字や漢字・かな表記:「一人」「ひとり」「1人」
- アルファベット表記:「Web」「WEB」
- 送り仮名:「取り組み」「取組み」「取組」
- 単位の表記:「パーセント」「%」
同じ意味の用語で表記が揺れてしまうと、読者に小さな違和感を与える原因になります。そのようなストレスが積み重なると読者の離脱につながることもあるため、表記はできる限り統一しましょう。
表記揺れをなくすことで文章全体に一貫性が生まれ、ストレスなく読み進めてもらいやすくなります。表記ルールは、社内で共有する一覧表を作成しておくと便利です。
文体&文章表現
文体はターゲットに合わせて決めておきましょう。敬体(です・ます調)は柔らかく親しみやすい印象、常体(だ・である調)は堅く厳かな印象になるため、読者層に合った口調に統一します。
若者向けなら親しみやすい「話し言葉」寄りに、大人向けなら落ち着いた「書き言葉」寄りにするのもよいでしょう。
文体が混在していると統一感が崩れ、読み手に違和感を与えてしまうので、語尾の調子も含めて統一することが大切です。また、文体以外にも、以下のような点を事前に決めておくことをおすすめします。
- 一人称:「私」「当社」「弊社」のどれを使うか
- 敬語表現:「〜と思います」「〜と存じます」など、どの程度丁寧にするか
これらを統一することで、文章全体のトーンが揃い、読者に安定した印象を与えられます。
文字数
読みやすい文章にするには、1文の長さにも気を配りましょう。一般的に1文は40〜60文字程度がよいとされています。
あまりに長い一文だと「何について書かれていたのか?」と読者が読み返すことになり、理解の妨げになってしまいます。逆に極端に短い文が続くのも情報が細切れになって読みづらく、読者にストレスを与えてしまいます。
「ワンセンテンス・ワンメッセージ」を意識し、一つの文につき伝えたい内容は一つにすると理解されやすくなります。
また、トピックごとに情報量が偏らないよう、記事全体や段落ごとの文字数に目安を設けておくのもよいでしょう。
使用NG表現
誤った表現で炎上やトラブルを招かないよう、NG表現(使わない言葉・書き方)のガイドラインも定めておきましょう。たとえば、根拠のない「日本一」「最安」などの誇張表現を使わない、他社や読者を必要以上に否定・批判しない、といったルールです。
とくに公序良俗に反する言葉や差別的な表現には要注意する必要があります。企業によっては競合他社の固有名詞を出すことを禁じるケースもあります。加えて、ジェンダーや容姿に関する不用意な言及、政治・宗教などセンシティブな話題への言及も避けるのが無難です。
また、ポジティブな世界観を打ち出したいのにネガティブな言葉を使うなど、設定したトンマナと矛盾する表現も避けましょう。
事前にNGリストを共有しておけば、不適切な表現をうっかり使ってしまうリスクを減らせます。
まとめ
今回はWebサイト制作におけるトンマナ設計のコツとポイントについてお話しました。トンマナの設計には時間や手間がかかりますが、トンマナがあることによってWebサイトのクオリティーが格段に上がります。
是非、Webサイト制作の際に活用してみてください。
▶︎in-Pocket編集部より
アイスリーデザインで実施しているUI/UXデザインにおけるサービスの特徴、手法や関連事例などについては、こちらをご覧ください。




















本記事は、2021年5月14日に公開された記事を再編集し、2025年12月10日にin-Pocket編集部により情報を追記しております。