こんにちは、アイスリーデザイン、プロジェクトマネージャーの間藤です。
アイスリーデザインではPCサイトをSPサイトに変換するSMARTCONVERTやFlamingoの他、最近はPCサイトをAMPサイトに変換するRabbitといった自社サービスを提供しており、僕はプロジェクトマネージャーとしてこれらのサービスの導入支援を行なっています。
今回、WordPressのプラグインであるWP REST APIが、Wordpress 4.7からコアに取り込まれ、色々と応用ができそうだったので、その結果を記事にしてみました。
ちなみに、この記事を書く前までは「WP REST API? ごめんなさい、聞いたことありません。」という状態で、なかなかWP REST API について理解するのにも苦労したので、「WP REST API」初めてです、という方にも分かりやすいように記事を書いていく気持ちです。
1. WP REST APIとは?
- WP → WordPress → 分かります!
- REST → REpresentational State Transfer → 分かりません!
- API → Application Programming Interface → APIね!
といった形で、略語を辿ってもなんのことかわからないのですが、簡単にいうと、WP REST APIとは、WordPressのデータベースの情報をJSON形式で取得できるAPIのことで、主な特徴はこんなところです。
- 取得、作成、更新、削除が利用可能
- 作成、更新、削除といったデータベースの情報を書き換える作業が必要な時は、クッキー認証、OAuth 認証、ベーシック認証を用いてアクセス可能
- 以前はWP REST APIというプラグインだったが、WordPress 4.7からコアに組み込まれた(2016年12月6日)
ちなみに、プラグインからコアに組み込まれたことで、若干仕様が変わっており、公式ドキュメントも違うので注意してください。 僕はずっとプラグインのドキュメントを読んでおり、「ドキュメント通りに実装しているのに何故できないのだ?」とつまずいておりました。
となり、コアのドキュメントは後者です。
2. 早速、使ってみよう。検証開始!
2-1. 検証対象
サイト名:TROPISH(トロピッシュ)
WP ver:4.7.4(2017-05-15 時点で最新)
ちなみにこのサイトは僕がWPの勉強&SEOの実験がてらに個人的に運営しているお魚のサイトです。(更新ストップしていますが)
2-2. 検証ツール
検証にはWeb APIのテストクライアントサービスの1つであるPostmanを利用しています。

2-3. 投稿一覧を取得する
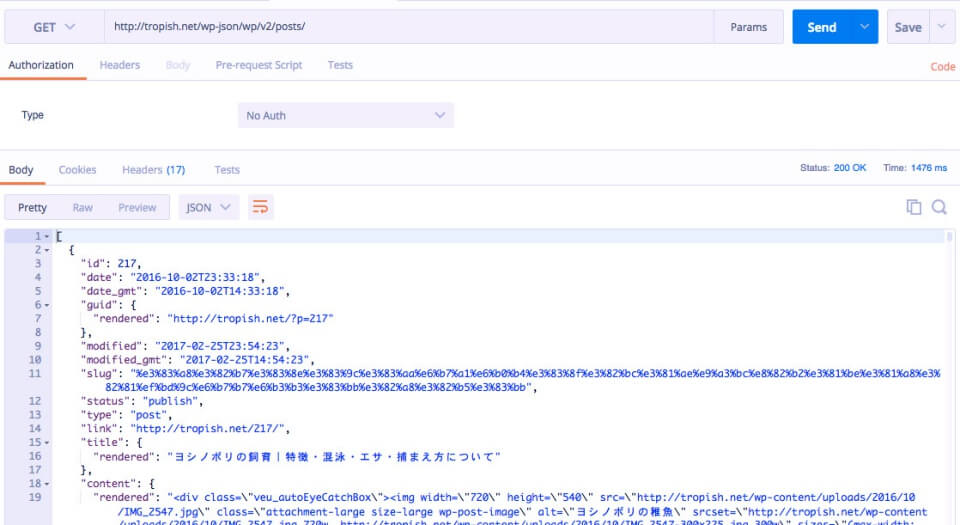
GET http://tropish.net/wp-json/wp/v2/posts/

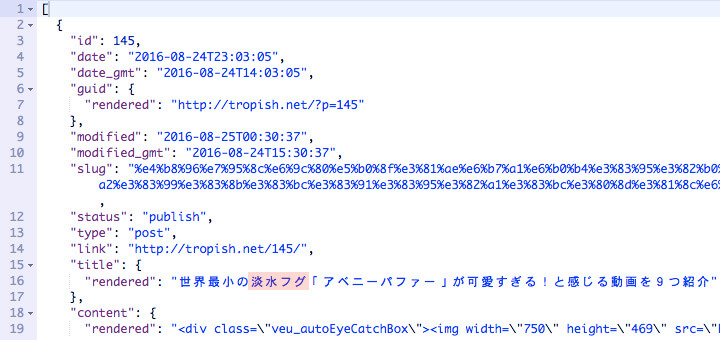
※Postmanの画面のスクリーンショットです。
こんな形で、JSON形式で投稿一覧を取得できます。ちなみにこのデータは下の方に延々と続き、僕のサイトの場合で719行ありました。
2-4. 指定したIDの投稿ページを取得する
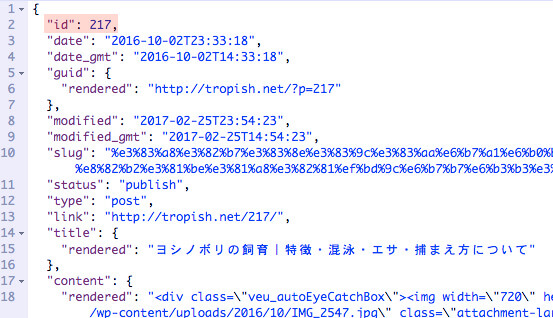
例えば、投稿IDが217番のページを取得したい時はこちら
GET http://tropish.net/wp-json/wp/v2/posts/217/

ID217の投稿データを取得できていることがわかります。
その他にも公式リファレンス(英語)を確認すると他にも様々なエンドポイントが利用できるので、一通り試してみることをオススメします。(下記一部抜粋)
| Resource | Base Route |
|---|---|
| 投稿一覧 | /wp/v2/posts |
| カテゴリ一覧 | /wp/v2/categories |
| タグ一覧 | /wp/v2/tags |
| 固定ページ一覧 | /wp/v2/pages |
| メディア一覧 | /wp/v2/media |
| ユーザー一覧 | /wp/v2/users |
ユーザー一覧を利用することで、簡単に「ユーザー紹介ページ」も作れますね。
2-5. アイキャッチ画像を読み込む時は、2回APIを叩く必要あり
これは、僕がページを作り込んでいるときにハマったことですが、アイキャッチ画像は、投稿リソースからは取得できないため、下の方法で取得する必要があります。
- 投稿リソースを取得する /wp/v2/posts
- 投稿リソースのメディアIDを元に、メディアリソースを取得する /wp/v2/media/
2-6. カスタム投稿タイプのエンドポイントを作成する
標準ではセキュリティの関係上、用意されていませんが、カスタム投稿タイプのエンドポイントも作成可能です。
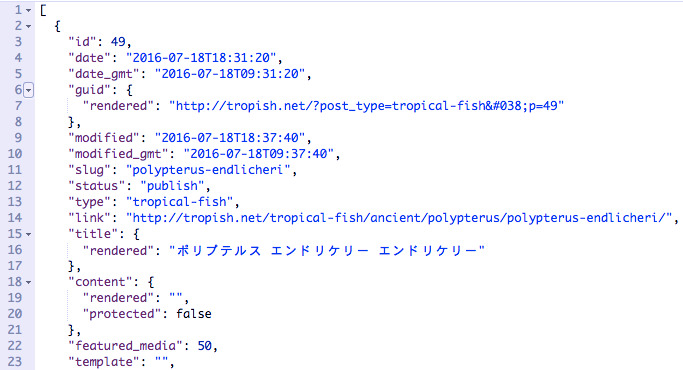
GET http://tropish.net/wp-json/wp/v2/tropical-fish/

僕が作成している「tropical-fish」というカスタム投稿タイプの情報を取得できます。
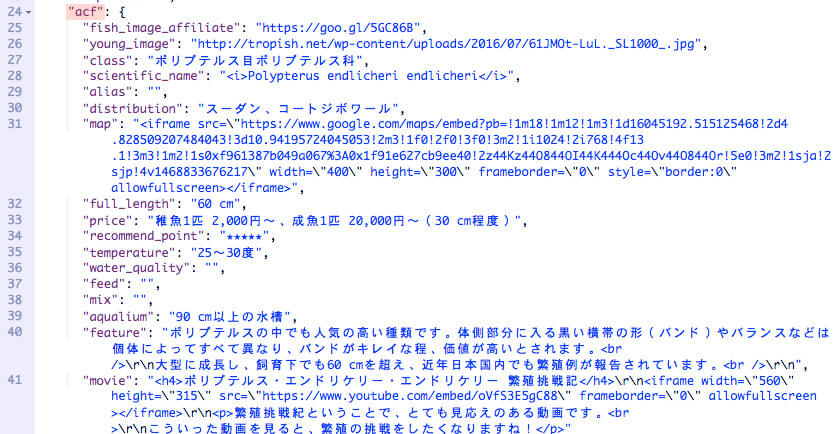
ちなみに、ACF to REST APIのプラグインを利用することで、簡単にカスタムフィールドの値も取得が可能です。

2-7. キーワードにフィルターをかけて取得する
GET http://tropish.net/wp-json/wp/v2/posts?search=”淡水フグ”

こんな感じで検索をかけることもできます。
その他にも下記パラメーターも利用可能です。
| Arguments | 説明 |
|---|---|
| per_page | 一覧を取得した場合、一度に何ページ取得するか デフォルト:10 |
| search | マッチした文言があるページを取得 |
| after | 指定した日時以降の記事を取得 形式:ISO8601 |
| author | 指定して著者の記事のみ取得 |
| author_exclude | 指定した著者以外の記事を取得 |
| status | 記事の状態を指定して取得 デフォルト:publish |
| tags | 指定したタグの記事を取得 |
(公式リファレンスより一部抜粋)
3. 検証終了!作ってみよう!
3-1. jQueryのajax関数を用いて取得した値を表示する
実際に使ってみたコードを見てもらった方がわかりやすいと思うので、記述します。
// カスタムエンドポイントを設定する
var site_url = 'http://tropish.net/';
var api_url = site_url + 'wp-json/wp/v2/tropical-fish';
// ajax関数を用いてAPIを叩く
jQuery.ajax({
type: 'GET',
url: api_url,
dataType: 'json',
}).done(function(json){ // 取得に成功した場合は記事タイトルを表示する
var len = json.length;
for(var i=0; i < len; i++){
jQuery(".json").append('<p>'+json[i].title.rendered+'</p>');
};
}).fail(function(json){ // 取得に失敗した場合は「読み込めませんでした。」を表示
jQuery('.json').append('読み込めませんでした。');
});DEMOページ by CodePen
こんな形で、カスタム投稿タイプ「tropical-fish」に登録されたタイトルの取得と表示ができます。
3-2. WPのテーマに組み込んでみる
次は実際にWordPressのテーマにWP REST APIを用いた絞り込み検索の機能を組み込んでみました。
ページ:熱帯魚検索
機能:僕が独断と偏見で決定した、熱帯魚のオススメ度をベースに絞り込み検索ができる
こんな形でWP REST APIで取得できる値を使って様々なことができます。

DEMOページ by CodePen
(こちらからフロント部分のソースを確認できます)
4. WP REST APIを用いたWebフロントエンドとアプリ開発
これまでWordPressといえば、プラグインを用いることで、記事サイトを超えて会員サイトやECサイトが作れたりとその幅を大きく広げてるイメージでしたが、WP REST APIでさらにその先が見えた気がしました。
具体的には、ざっくり下のような形で構築できるのではと思います。
- WordPress
– 必要データの出力のためのカスタマイズ
– エンドポイントのカスタマイズ
- Webフロントエンド
– デザイン作成
– HTML/CSS/JSでフロント作成
– REST API呼び出し
- アプリ
– デザイン作成
– 対象のプログラミング言語でフロント作成 (Java, Swiftなど)
5. まとめ
WP REST APIでは取得の他にも認証を用いることで投稿、更新、削除も利用でき、今回、検証できたのはさわりの部分ですが、WP REST APIを用いて何ができそうか? というイメージを持つことができたので、よかったかと思います。
実際にAPIを叩くことで理解が進みますので、まだ試したことがない方は良かったら試してみてください。
ちなみに次のステップとして「WP REST API x Monaca」でこのサイト(インポケット)のニュースアプリを作ってみようと思います。完成したらアプリの紹介も兼ねて、この場で報告するかもしれません!お楽しみに^^






















[…] 先月のWP REST APIの検証とWordPressのテーマへの組込の記事の中で『次のステップとして「WP REST API x […]