ついに、日本のGoogle検索にAMP Client ID APIが対応し、Google AnalyticsでのAMPページのアクセス解析が大幅に改善されました。実際に弊社のin-Pocketでも試しに導入してみましたので、その結果とともに共有します。
1. AMPとGoogle Analyticsのこれまで (おさらい)
- 2015年10月07日:GoogleがTwitterや大手メディアとともにAMP立ち上げ ニュース記事
- 2016年09月20日:google.comにAMPが対応 Google Official Blog
- 2016年10月21日:google.co.jpにAMPが対応 Google Japan公式ブログ
- 2017年05月16日:Google AnalyticsがAMPページからオリジナルページのユーザーを同一となるように解消 Google Analytics公式ブログ
- 2017年09月05日:Google AnalyticsがGoogle AMP Cacheからオリジナルページのユーザーを同一にできるAMP Client ID APIをリリース、だが日本のGoogle検索は対応外 Google Analytics公式ブログ
- 2017年10月末頃:AMP Client ID APIが日本のGoogle検索にも対応 ←今ここ Google Analytics Official Help
ちなみに、AMP Client ID APIが日本のGoogle検索に対応したという公式アナウンスはまだですが、GoogleのYusuke Utsunomiya氏がいち早く、Google Analytics Official Helpの変更(日本のGoogle検索にも対応)に気づき、対応済みであることがわかりました。
2. AMPページのアクセス解析が抱えていた問題点
これまでのAMPは表示速度が大幅に向上する反面、Google AMP Cacheから配信されることで正確なアクセス解析を行うことができないという問題点がありました。
通常、検索エンジンにおいてユーザーがアクセスする流れは次の通りです。
- 検索エンジンに検索キーワードを入力して検索ボタンを押す
- 検索結果からページを選択する
- ページが表示される (example.com など)
- サイト内で回遊する、もしくは検索結果に戻る
ですが、AMPページを持っている場合、流れはこうなります。
- 検索エンジンに検索キーワードを入力して検索ボタンを押す ← ここは同じ
- 検索結果からページを選択する ← ここも同じ
- Google AMP Cacheからコンテンツが配信される (google.co.jp/amp/* など)
- サイト内で回遊する場合:オリジナルサイトに遷移する (example.com など)
- 検索結果に戻る場合:検索結果に戻る
Google AnalyticsではClientIDというCookieを付与することで、訪問しているユーザーが同一かどうかを判断しています。しかし、上記の4番ではドメインが変わるため、同一ユーザーかどうか判断することができません。そのため、別ユーザーとみなされます。
サイト管理者としてはサイト内で回遊しているだけなので、同一ユーザーとしてカウントしたいところですが、この遷移も離脱と見なされていました。そのため、AMPページのアクセス解析において、直帰率の上昇、サイト滞在時間の減少、コンバージョンが取得不可といった、大きな問題がありました。
3. Google AnalyticsがGoogle AMP Cacheからオリジナルページのユーザーを同一にできるAMP Client ID APIをリリース (2017年9月5日)
上記の問題点に対して、AMP Client ID APIを利用することで、Google AMP Cacheでもオリジナルページでも同一のCookieを参照することができるようになりました。
2017年9月5日時点では、google.com内のGoogle AMP Cacheのみが対象でしたが、その約2ヶ月後の今日時点(2017年11月8日)では、google.co.jpなどの各国のトップレベルドメインでも使えるようになりました。
4. AMP Client ID APIの設置方法
1. AMPページにmetaタグを設置する
下記のmetaタグを<head>内に設置します。
<meta name="amp-google-client-id-api" content="googleanalytics">2. オリジナルページのanalytics.jsを修正する
トラッキングコードを修正して、AMP Client ID APIを有効に
ga('create', 'UA-28885986-1', 'auto'); // 変更前
ga('create', 'UA-28885986-1', 'auto', {'useAmpClientId': true}); // 変更後3. (タグマネージャの場合) フィールドを追加する
Google タグマネージャを使ってGoogle Analyticsを設置している場合は、タグの設定からフィールドを設定します
・フィールド名:useAmpClientId
・値:true
設置方法の詳細については、Set up Google AMP Client ID APIが参考になります。
5.実際に試してみました
in-PocketはAMP対応サービス「Rabbit」を利用して以前からAMP化しておりました。そのin-PocketにAMP Client ID APIを設定してみました。下記が確認手順になりますので、デベロッパーツール付きのPCブラウザで同様の操作をしていただければ再現できると思います。
1. 「アイスリーデザイン in-Pocket」Google検索

一番上のAMPラベルつきのページをクリックします。
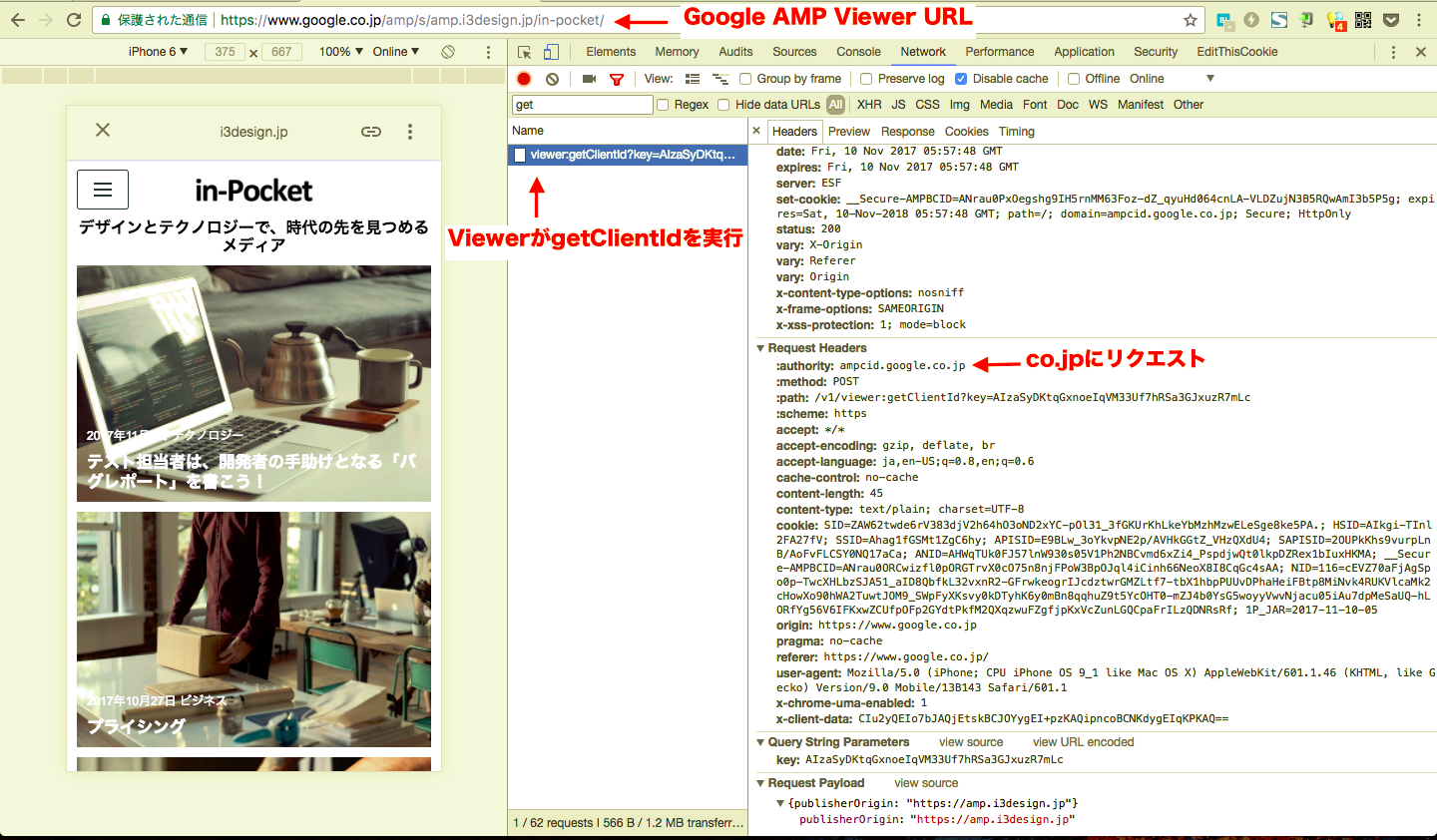
2. Google AMP CacheのAMPページにてgoogle.co.jp宛にgetClientIDを実行
これまでは.comにしかリクエストできなかったのがきちんと、.co.jpになっているのが分かります。
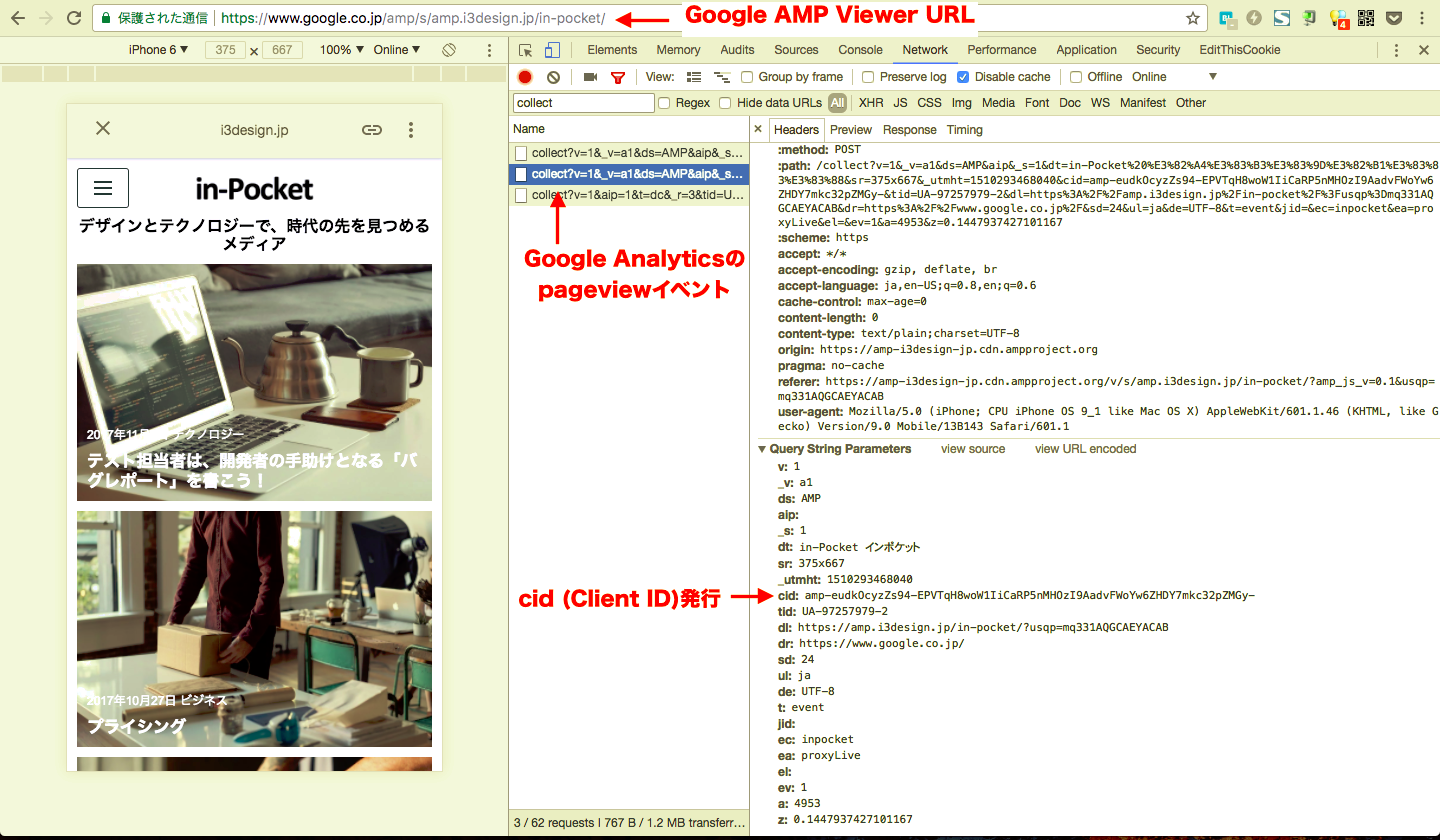
3. Google AMP Cacheでcid (クライアントID)発行
cidに「amp-xxxxx…..」という値が設定されているのが分かります。とても長いですね。
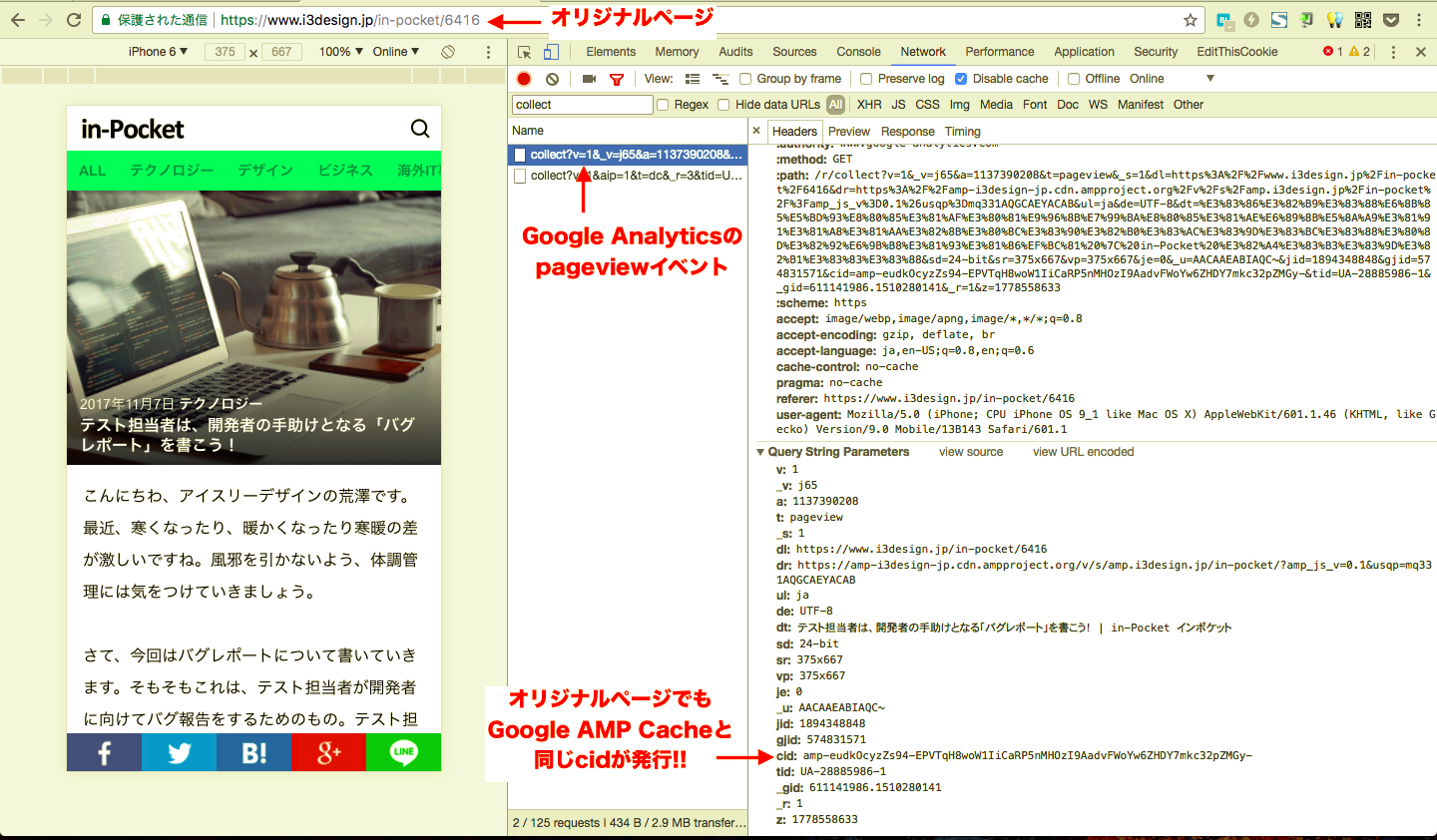
4. オリジナルページでもGoogle AMP Cacheと同じcidが利用されていることを確認!
cidがGoogle AMP Cacheとオリジナルページと同様になっていることが分かります。実際に試して見たときは、かなり感動しました。
6. まとめ
今回のユーザー情報引き継げない問題が解決されたのは、AMPが発表されて2年間の歴史の中でも、アクセス解析においては一番インパクトのあることだと思います。まだまだ、JS制限によりヒートマップが行えないなど課題は残っていますが、今回のアップデートで、よりAMPが広まりそうですね。
また、AMPについてホットなニュースがありましたら、記事を書きます。