こんにちは。デザイナーの黒瀬です。
今回は、みなさまご存知のSketchについて、いいと思った点&悪いと思った点を列挙します。最近の案件で、PhotoshopとSketchを行ったり来たりしていたので、その際に気がついたことを主にまとめています。
Sketchって結局何が良いのか?
Sketchの特徴といえば、何より動作の軽快さ。とにかくここにつきます。旧世代のMacbook Airでも問題なく制作に打ち込めた時は感動しました。
直感的に操作できるGUIと動作の軽快さがもたらすストレスフリーさったらないです。
代表的なデザイン制作ソフトといえばやはりAdobe Photoshop & Illustratorですね。(開発終了したFireworksは省きますよ)
Photoshopは画像編集が大得意であるけれどもベクター描画に弱いし、Illustratorはベクター描画に強いけど簡単な画像の編集ですら難しい…
じゃあ、ソフトを使い分ければいいじゃん、って話になりそうですが、低スペックPCでAdobe製品を2つも立ち上げて アートボードいっぱい作ってファイルをいっぱい開いて書き出してなんてしてたらさすがにPCが破滅します。
まぁ、上2つのソフトはもともとDTP用っていう建前があるので、多機能さや精度は大判かつ大量印刷にも耐えられるレベルになっているわけです。
ではUIデザインにはどうか?
正直、オーバースペックだと思っています。
むしろ、昨今のUIトレンドを見ると、ただ美しいエレメントが置いてあればいい、っていうわけでもなく、よりインタラクティブであることが大前提になっています。
こうなると、従来の1枚絵のデザイン画像を作るためにオーバースペックなハイエンドソフトを何時間もこねくり回して齷齪するのにも少し疑問が生まれてきます。
だったら、設計図としてのデザイン画はさっさと作って、プロトタイプ作成に注力した方が有意義なはず…
ということでSketchです。
上記の点を踏まえ、Sketchを使用する目的は主に2つ。
- デザイン(画)作成時間の短縮すること。
- ウェブサイトやアプリにとって最良のアウトプットがなされること。
以上です。
さぁ、この目的に対して果たして何が優れているのかを見ていきましょう。
1. 操作が簡単なこと。
テキストレイヤーの作成や、グレープレイヤー/エレメントの選択の切り替えもさることながら、クリップボードからのコピペがスムーズだったりなど、Photoshopだと少し手間がかかったりする部分がとにかく直感的に操作できる。単純に、作業時間の短縮に効果覿面。
2. マークアップ前提であること。

Sketchで表現できるスタイルは、90%近くCSSで実現できます。逆を言えば、CSSで表現できないスタイルを作成することは、機能的にできません。なので、デザイナーはデザインを作りながら、「そうやって実装するか」をより鮮明に思い描く必要性が生まれます。この点は、アウトプットに役立つ点ですね。
3. ベクター描画であること。

動作は軽快でありながら、ベクター描画であること。昨今の高解像度ディスプレイに耐えうるUIを書き出す時には必須。これも最良のアウトプットを追い求める上では不可欠な要素と言えるでしょう。
4. アートボードを量産できる。

Sketchの動作の軽さはこういったところで発揮されます。ボタン一つ作成するだけでもパターンをいくつか出して、それをデザイン画の中に落とし込んで精査して… とかいう作業をしたりします。それ以外にも、大量のコンテンツページや予約フローを作る時なんかには一度に全ての画面を見て、ページ間でmarginのズレがないか、色味は正しいか、要素は正しく含まれているかなどを確認できると作業がぐっと捗ります。そんな時に、10個くらいのアートボードを横並びにしてもSketchだとサクッと動きます。これは時間短縮にかなりプラスになりますね。
といったところでしょうか。他にもたくさんいいところはありますが、作り込みをするという点ではなく、デザイン作成時間の短縮とアウトプット、この2点に対して「良い!」と思ったところをあげました。
Sketchの悪い点
では次に、ここ直してよ…という点。
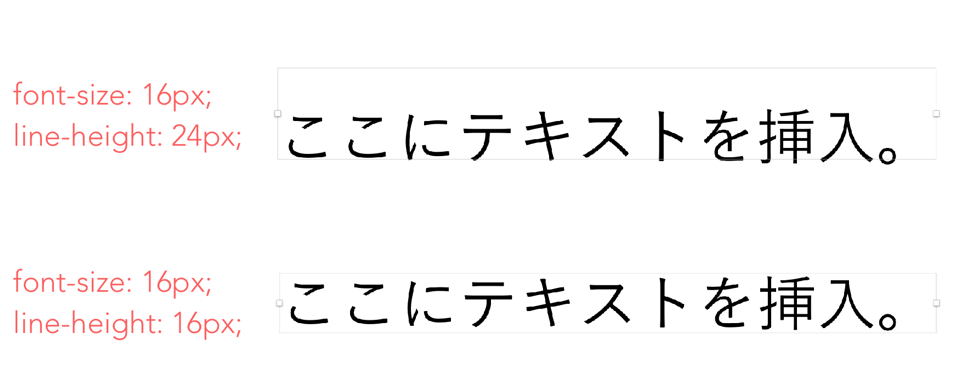
1. 日本語入力が下手。
line-heightを指定したりすると、不要なボックスが生成されます。

これは、レイアウトを作る際に要素間の距離を測りながらやっていると地味に不便です。
2. パス描画に癖がある。
よほど複雑なアイコンでも作ろうとしない限りはSketchで事足りるのですが…Illustratorってやっぱり使いやすいなと思います。この点だけは。
というところでしょうか。この2つは、あまりSketchを信用しすぎるとドツボにはまるので要注意。せっかく短縮できた時間を無駄に浪費してしまいます。
要素間の距離は自分の目で見て適切な距離をとり、パス描きたい場合は、大人しくIllustratorを使えば良いと思います。
最後に
Adobe Fireworksの開発が終了したことで一気に人気が出た、という印象のSketch。UI作成はもちろんのこと、ワイヤーレベルの描画であれば本当にパパッと終わるので、サイトマップ作成やちょっとした資料を作成するのにも使えます。
何より、マークアップすることを前提に考えられているのでデザイナーにももちろん使って欲しいですが、普段プログラムを書いている人なんかにもぜひ、触って欲しいですね。