初めまして。黒瀬です。
11月からデザイナーとして入社しつつプロジェクトマネージャーやマークアップもやっています。
最近引っ越しをして通勤時間も短くなりハッピーになったので、ついでにデザインツールも引っ越ししてデザインフローの時間短縮ができればハッピーになれるのでは?とかいう短絡的な発想をもとにこの記事を書いています。
今回は、UIデザインツールの「Sketch」とプロトタイピングツールとして広く愛されている「inVision」の新機能「Inspect」についてです。
この機能で、デザイナーとエンジニアの連携をより密に、簡潔に、明快にしましょうということで、誰でも始められる「Sketch/inVision」の使い方を簡単にご紹介します。
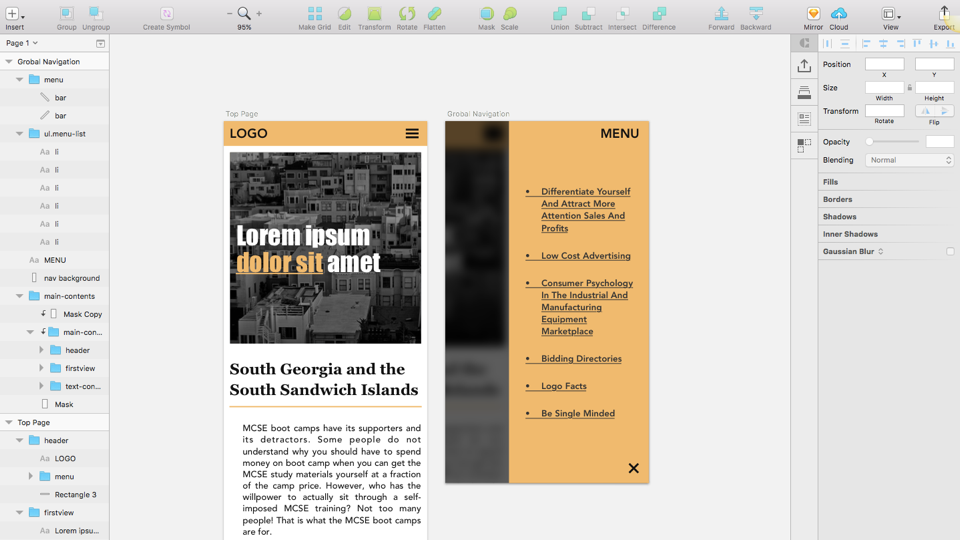
Sketchとは?

- UIデザインツール
- mac専用
- 動作がすこぶる軽い
- ベクター描画
- プラグイン・素材が豊富
- エクスポートがめちゃくちゃ楽
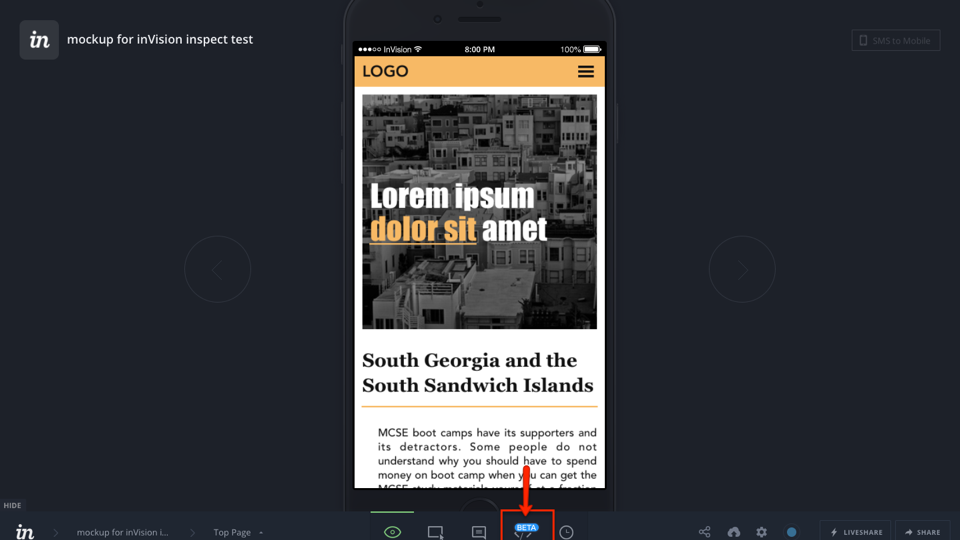
inVisionとは?

- プロトタイピングツール
- 複数ページ分のデザイン画の間を遷移イメージを描く事ができる。
- 複数人でのデザインレビューや実機を用いたデザインの確認ができる。
ざっとこんなところです。
以前in-Pocketで取り上げたinVisionまとめもあわせてご覧ください。
Sketchはadobe製品に比べて動作が軽い上、プラグインや素材も潤沢に転がっているので、「ワイヤーをとりあえずパパッと」なんてレベルから、ビシっと決まったデザインカンプの作成までOKです。
一昔前のMacbook Airとかでもハキハキと動きます。
が、Adobe製品とは互換性が皆無に等しいので、Adobeが主流の現場に.sketchファイルを持ち込んでもキョトンとされるだけです。
じゃあsketchファイルを渡さないで、pngと指示書でやって貰えばいいじゃない!
と言われても指示書を作るのは手間なので、inVisionを使ってそこらへんは楽しちゃいましょう。
指示書の作成コストを節約
ということで、まずはinSpectで確認出来る項目を見てみましょう。
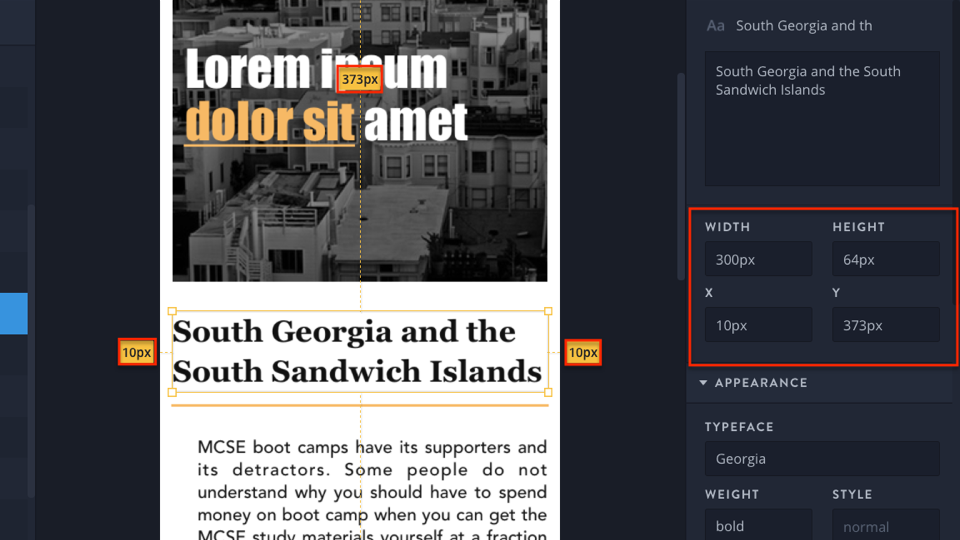
エレメントのwidthとheightと相対位置

レイヤーをクリックするとエレメントのサイズが表示され、他のエレメントにホバーすれば、そのエレメントとの距離も測ってくれます。
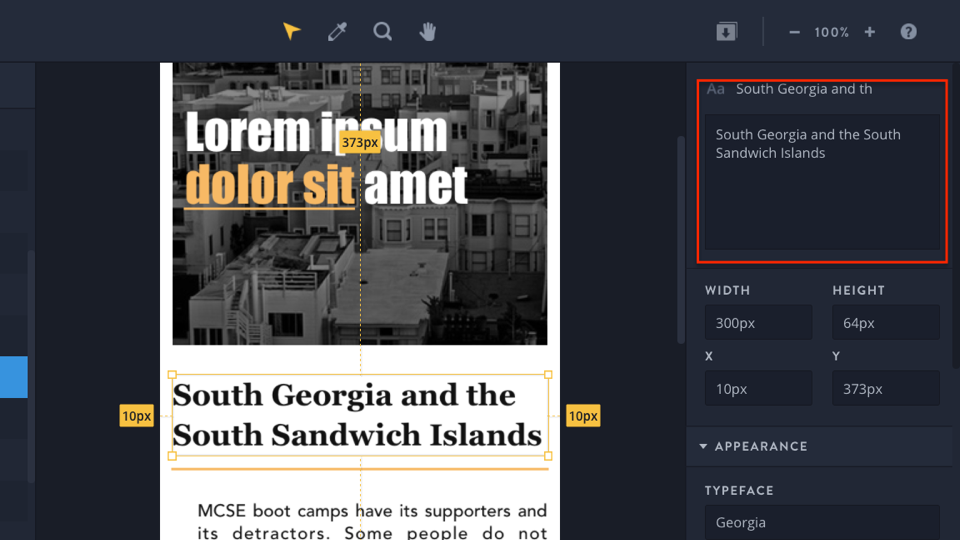
テキスト内容

テキストの内容もまとめてくれてます。クリックすればまるっと選択できるのも便利です。
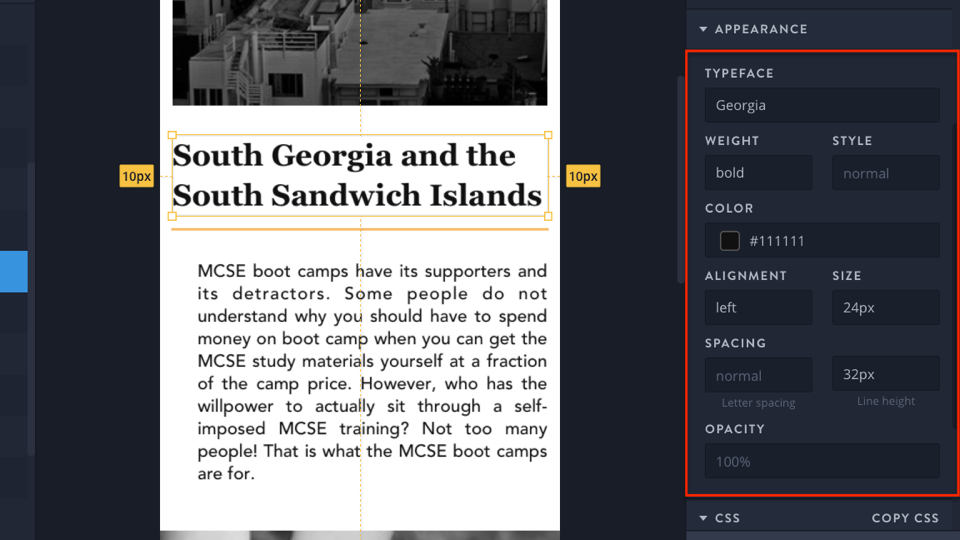
テキスト情報とエレメントの色情報

font-size, font-family, letter-spacing, line-height, text-align, colorをまとめて確認できます。

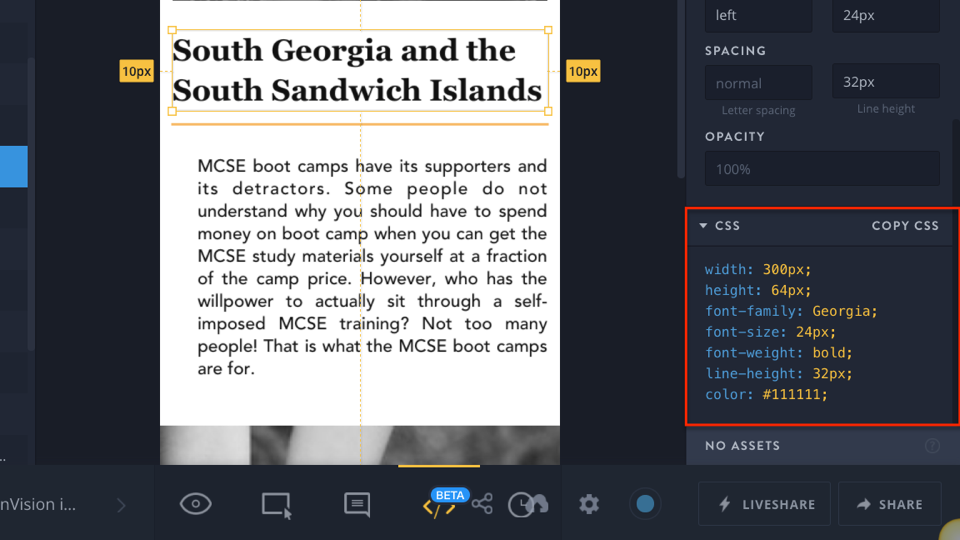
一個一個cssを書くのが面倒だって方は、cssをまるっとコピーしちゃいましょう。ここまでの内容を読み取ることができれば、エンジニアもマークアップの際にイラつくことはないはず。
画像の切り出しの手間を節約

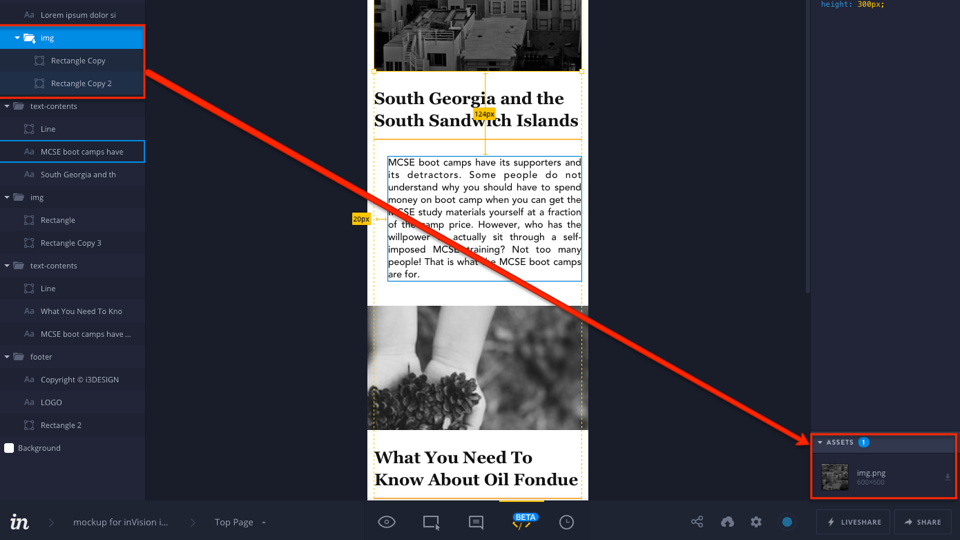
画像素材の切り出しもinspectからできます。
書き出したい画像素材をクリックして、右下の「Assets」からダウンロードするだけです。
死ぬほど便利。デザイナーもエンジニアも手を煩わせることがありません。
デザイン制作の際に、書き出し予定の画像に設定を加えておくことを忘れずに。(Sketchなら「Make Exportable」、Photoshopなら「画像アセット」)
データの受け渡しの手間を節約
inVisionはpsdやsketchデータをPCのローカルディレクトリと同期します。
DropBoxやGoogleDriveと同じような雰囲気です。
デザインデータの修正が発生した場合、inVisionフォルダのデータを修正すれば、inVisionの画面も自動で更新されます。デザイン修正とそれに伴うマークアップの修正の際に起こるコミュニケーションの齟齬も削減できます。
まとめ
指示書の作成が不要/画像の切り出しの手間を節約/データの受け渡しの手間を省くことができる
これだけでも作業フロー内の無駄を省くことができると思います。
それでもダメなら導入コストが節約できるという旨も伝えておきましょう。
| ソフト | 個人 | 法人(チーム) |
|---|---|---|
| Adobe コンプリートプラン | 4,980円/月 | 6,980円/月 |
| Sketch | 12,986円(今後$99/年) | – |
| inVision | $25/月 | $99/月 |
デザインを確認するだけのエンジニアはfreeプランでinspectも使えるので、タダです。
デザイナー1人 + エンジニア1人 の最小構成人数であれば1年で$399。
日本円で4万円程度。余裕で回収出来る金額ですね。
意思疎通をより直感的に、余計な手間を省くことでデザイナーはよりクリエイティブへの追求をする時間が増えますし、エンジニアは余計な心配をせずに作業に打ち込むことができます。
これを機に制作フローの改善ができればいいですね!