こんにちは、アイスリーデザインの荒澤です。
さて、前回は『フラミンゴIDEについて』までをご紹介いたしました。
▼前回の記事はこちら▼
【第2回】フラミンゴで始めるPCサイトからスマホサイトへの変換 〜ついに、最適化始動!!〜
第3回目では、『フラミンゴIDEでのソースコードの書き方』等についてご紹介したいと思います。
1.UIライブラリとUIフレームワークの使い方
まず初めに、PCサイトを作るにしろ、スマホサイトを作るにしろ「このUIライブラリを使いたい!」とか「このUIフレームワークを使いたい!」という方がいらっしゃるかと思います。
ソースコードの書き方を説明する前に『UIライブラリ』と『UIフレームワーク』のフラミンゴでの利用方法をご説明します。
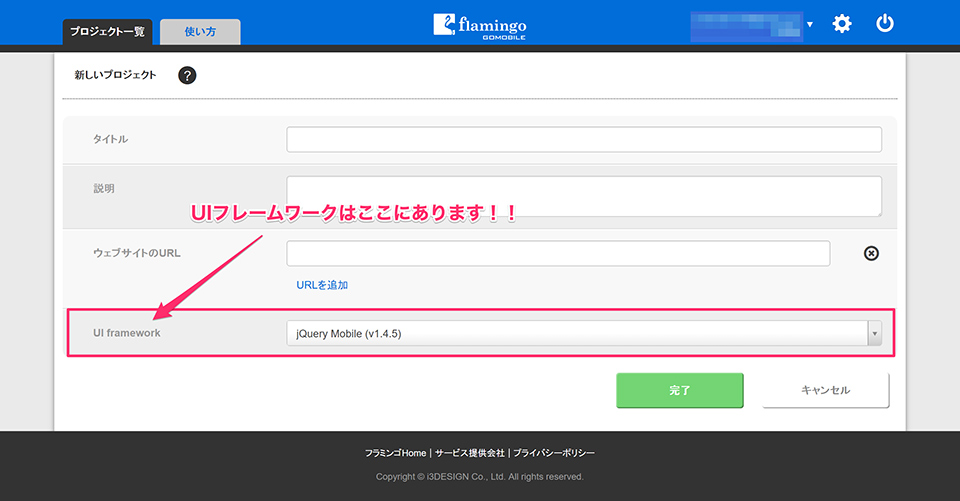
プロジェクトを立ち上げる際に、『UI framework』の箇所で、BootstrapかjQueryを選択することができるセレクトボックスがあります。ここでいずれかのフレームワークを選択すると、選択されたものがダウンロードされた状態でプロジェクトを立ち上げることができ、また、各フレームワークのガイドに従ってダウンロードしたものを、フラミンゴのファイルマネージャーにアップロードすることで、使用することもできます。
これは『UIライブラリ』も『UIフレームワーク』同様にダウンロードしたファイルをフラミンゴにアップロードすることで、使用することができます。
ファイルのアップロード方法は次回の『IDEで開発開始!《後半》』でお教えします!

『UI framework』は上の画像の場所にあります。
それではまず、ログインをしてフラミンゴIDEまで移動しましょう!
今回は変換用にPCサイトを作成しましたので、こちらのサイトを変換していきます。
2.テンプレートを作成してみよう
フラミンゴでソースコードを書くにあたって、テンプレートの作成が必要となります。
テンプレートとは、PCサイト向けにデザインされたページをマルチデバイスに適応させるために、スマホやタブレット上でのページの見え方を記述するところです。
では、実際にトップページのテンプレートを作成してみます。
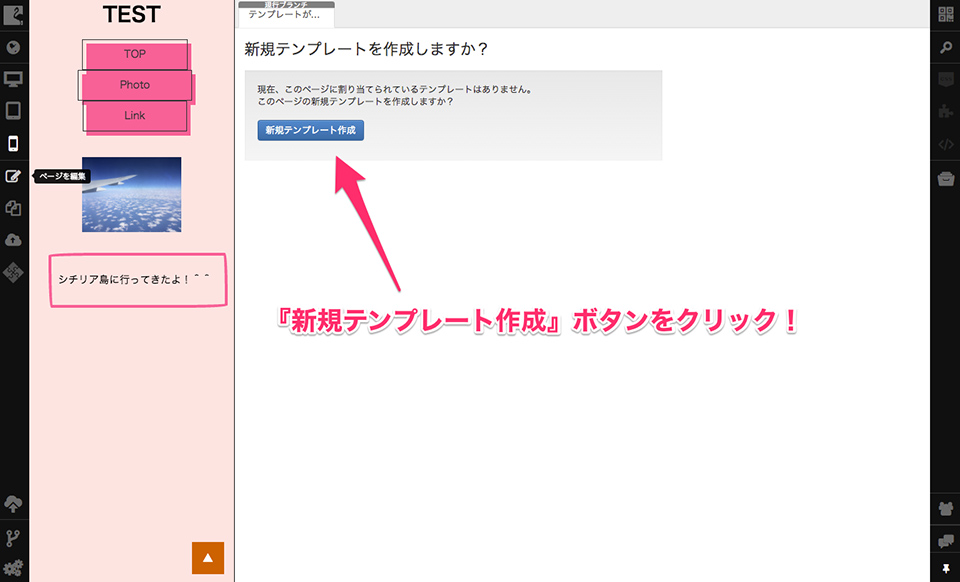
まず、表示されている『新規テンプレート作成』ボタンをクリックしてみましょう。

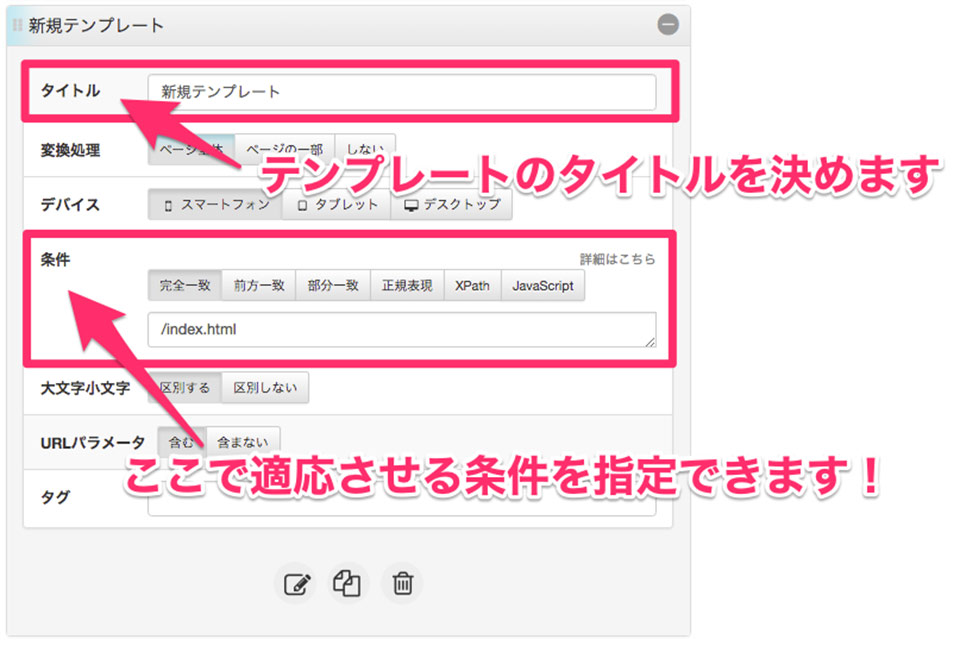
すると、次のページが表示されます。
ここでテンプレートを適応させる条件を決めます。今回はURLで判定していきます。

✦テンプレートの便利な点
例えば、お店の商品詳細ページであれば商品ごとに複数のテンプレートを作るのではなく、条件の内容次第で、複数ある商品詳細ページを1つのテンプレートで変換することが可能です。
詳しくはこちらをご覧ください!
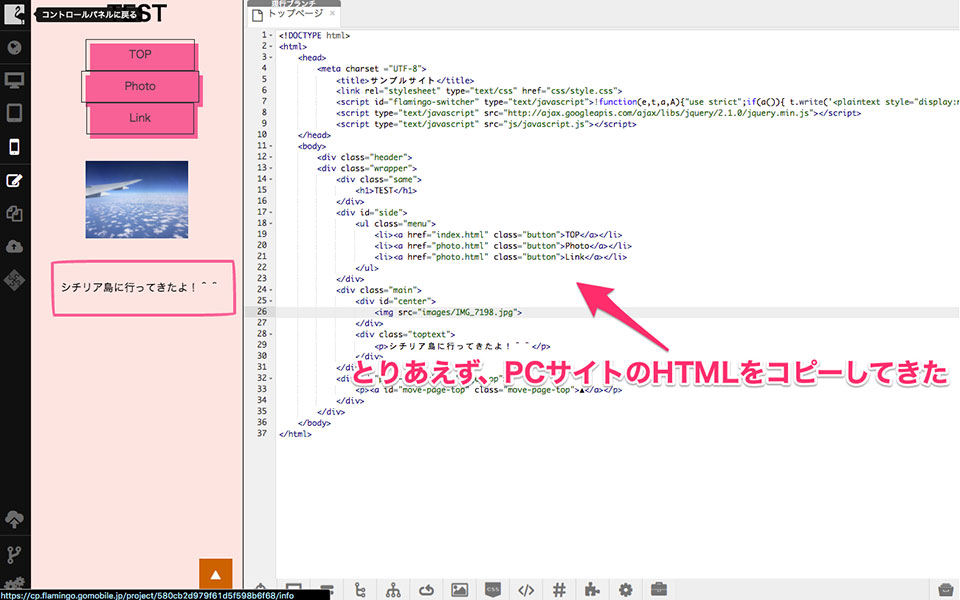
テンプレートが完成しましたので、ソースコードの編集をしていきます!
今回はPCサイトのトップページのHTMLをコピーしてきました。
ちなみに、コピーしてこなくても1からHTMLを書いて編集できるところがフラミンゴの特徴です。

既に、PCのCSSが適応されていますね。
PCのHTMLをコピーしているので、現在はCSSなどもPCサイトのものがあたっている状態です。これからスマホサイトにするために、CSSもJSもスマホ用に書き込んでいきます。
そのあたりのお話は、次回更新予定の『ファイルをアップロードしてみよう』でご説明いたしますので、少しお待ち下さいm(_ _)m
次に、パラメーターでPCサイトからデータを取得していきます。
3.パラメーターってなあに
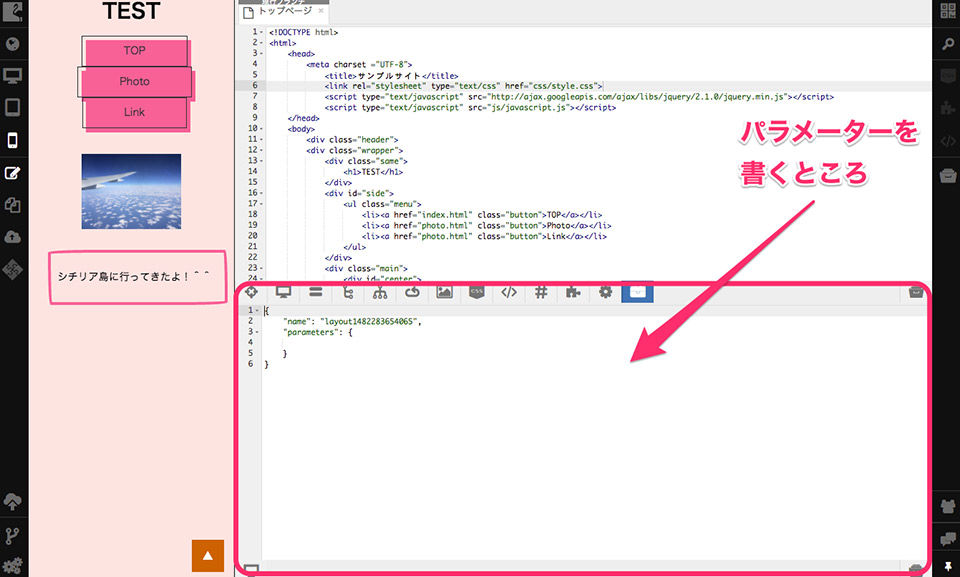
フラミンゴを使って変換するには、まずパラメーターを書く必要があります。
パラメーターはPCサイトからデータを取得するのに必要なものになり、XPathで記載します。
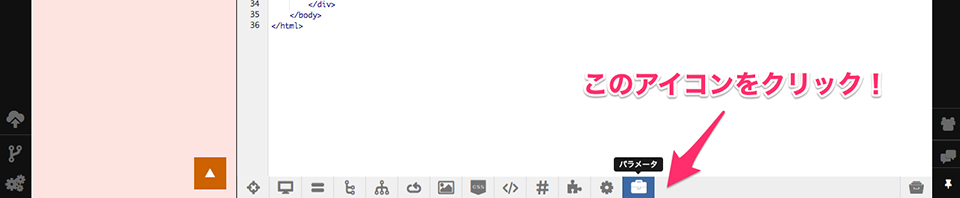
パラメーターはフラミンゴIDEの下部に表示されています。
このアイコンをクリックすることで、XPathを書くスペースが表示されます。


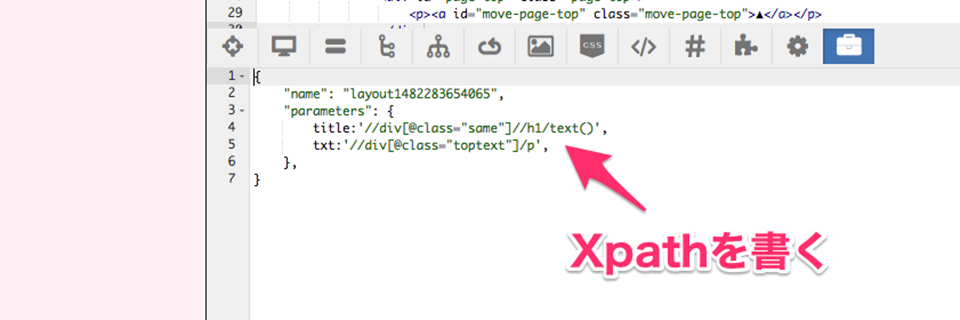
例でトップページのタイトルである『TEST』を取得してきましょう。
まずは、XPathでトップページのタイトルのデータを取得してきましょう。
(XPathの書き方についてはこちらを参考にしてください!)

これで、データの取得は完了です。
では次に、デバイスに表示させるようにソースコードを書いてみましょう!
4.実際にフラミンゴ独自のソースコードを書いてみよう!
HTMLは通常の書き方ですが、フラミンゴではPCサイトから取得してきたデータをフラミンゴ独自の書き方をします。

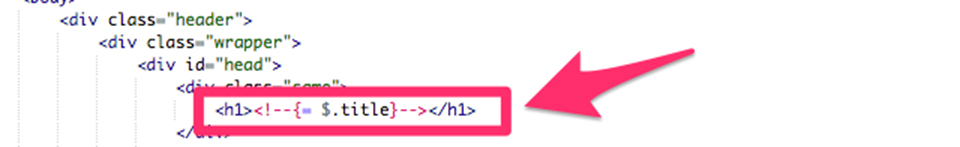
例えば、下記の書き方です。
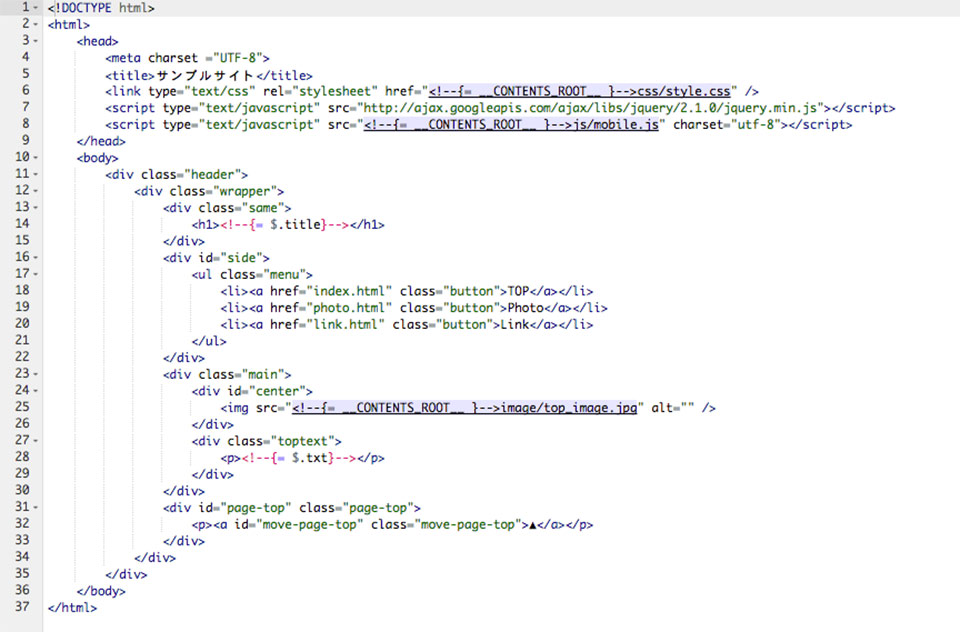
<!--{= $.title}-->この書き方で、パラメーターのデータが表示されます!
また、パラメーターで定義された変数は全て『$』で関連付くようになっています。
それでは、トップページ全体を表示させるように、ソースコードを書いてみましょう!

画像のようなソースコードになりました。
画像の中に
<h1<!--{= __CONTENTS_ROOT__ }-->上記のようなソースコードがあります。これについても、次回更新する記事で説明いたします!
(フラミンゴ独自のソースコードの書き方の詳細はこちらをご覧ください。)
今回は、『IDE上でソースコードの編集を行う』までご説明しました。
リリースまで後もう少しです!
それでは次回、『IDEで開発開始!《後半》』でお会いしましょう!





















[…] […]
[…] ▼前回の記事はこちら▼ 2017-01-19【第3回】フラミンゴで始めるPCサイトからスマホサイトへの変換 〜IDEで開…こんにちは、アイスリーデザインの荒澤です。 […]