アイスリーデザインでは、社内で新しいツールを導入する際にはそれを提案した人が社内周知のための勉強会を実施するのがルールになっています。
今回、デザイナーから提案があり、新しく導入したのはプロトタイプツールとしても有名な「InVision」です。当初、このツールを導入して解決したい課題がありました。
今まで抱えていた問題と、ツールの導入プロセス
アイスリーデザインではウクライナに子会社があり、そこでマークアップを行っています。デザインファイル作成後のコーディング作業を外部に委託されている会社は、発注先が外部か自社の子会社か位の違い思ってもらえれば大丈夫です。
また自社サービス「flamingo」というPCサイトをモバイルサイトに最適化するクラウドサービスを提供しているため、単純にデザインファイルをHTMLにして終わりではなく、このマークアップされたHTMLをflamingo上に実装、その後テストを行うというプロセスがあり、その中で以下のような課題が3つありました。
1.担当者間で社内レビューの連携が不十分
社内でのデザイン確認をする際に、レビューの精度、粒度がばらばら、ということもあり、見た目の確認が先行して細部まで確認の議論がされていませんでした。特にマークアップファイルをflamingoに実装するフェーズと、テストフェーズとの連携が十分ではありませんでした。
2. スマホでのデザインイメージ確認
またスマホサイト、アプリ用にデザインされたイメージがクライアント側でスマホで見た場合のイメージが十分にわかず、確認に時間がかかる、もしくは後工程になってから修正が入り、手戻りが多数発生していました。
3. マークアップ指示書の作成の負荷
例えば動きの説明と、子会社へコーディングの指示を出すだけでも、指示書作成にかなり手間がかかり効率的ではありませんでした。端的にいうと担当者間、エンジニア、テスト設計者に細かい仕様を伝えるのが大変でした。
flamingoという自社サービスへの実装フェーズは、ある意味、アイスリーデザイン独自のプロセスではありますが、1.2.3.はデザインをしてマークアップ、納品というプロセスをとっている会社であれば、同じような状況を容易に想像がつくかと思います。
ちなみに、今回InVisionを導入するために社内周知した時の資料がこちらです。
実際に、社内での勉強会を開いてみての印象は概ね好意的で、想像以上の反響もありました。
そもそも、「InVisionって何?」

InVisionとは?
デザインデータからサイトやアプリのプロトタイプ(試作品)を作るコラボレーションツールになります。
InVisionを使うと、こんなことができます
アイスリーデザインでは以下のように使っています!
- プロトタイピング
- デザインレビュー(社内)
- デザインの確認(顧客)
- コーディングの一覧進捗管理
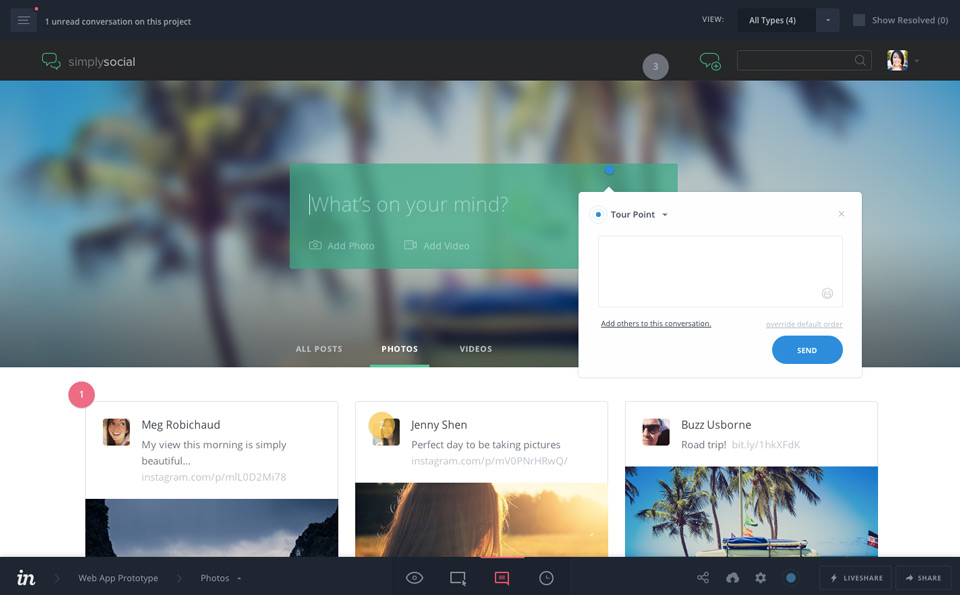
InVisionの便利な機能例
弊社で重宝している機能はこの4つです。
- モバイルでの実機確認がより手軽になる
- デザインのバージョン管理ができる
- コメントが簡単につけられる
- コメントが色分けできる

- –COMMENT(ピンク)
- –PRIVATE COMMENT(グレー)
- –DEV NOTE(黄色)
- –TOUR POINT(水色)
例えば、ディレクターからデザイナーへのコメントはピンク、デザイナーからコーダーへのコメントは水色というように分けることも可能です。
特にスマホサイトの作成や、アプリ開発が多いアイスリーデザインでは、すぐに実機で見られる!というのは重要なポイントでした。
InVisionで出来ないこと
- 小規模案件では逆に使えない
- 複雑、微妙な挙動は作れない
- デザイン確認fixまでは難しい。顧客確認時は今まで同様デザインデータと補足資料が必要
- マークアップ依頼で細かな指示が必要な場合は別途補足資料が必要に
- マークアップをプッシュしたあとはあまり使えない
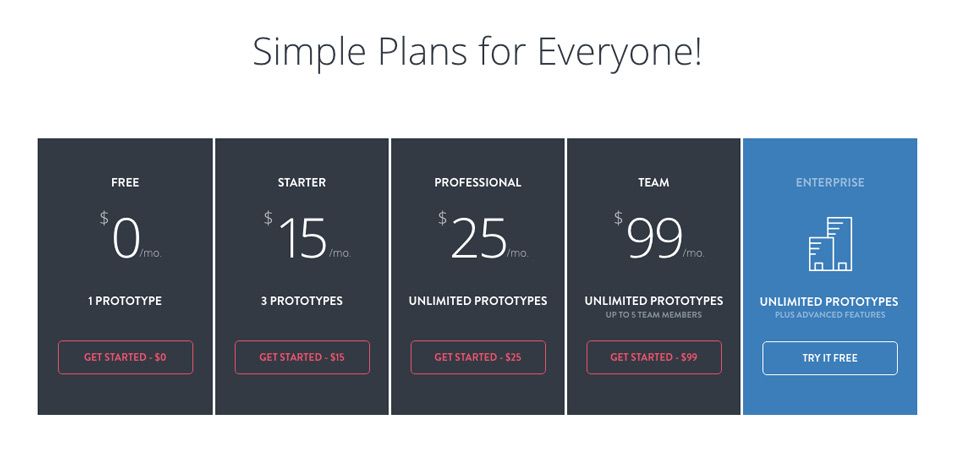
InVisionのプラン
「ENTERPRISE」プラン以外は、無料でも有料でも使える機能はほぼ同じです。有料版の場合は、作成できるプロジェクトの数が変わります。

実際に導入してみて何が変わったのか?
今回、社内勉強会を通して実際に導入してみて一番変わったなと思うのは、仕事におけるコラボレーションのやり方です。具体的に実際に改善された点を挙げてみます。
InVisionを導入して改善された点
1.社内でのデザイン確認精度がUPした
⇒導入後、プロトタイプで実際に近い挙動を確認することで、ページの使い勝手などデザイナーでは気づきにくい部分の意見がもらえるようになった
2.本番に近い挙動を顧客側で前もって確認できるようになった
⇒マークアップ作成前に挙動含めた大枠のデザインやプロトタイプを顧客側に確認してもらうことで、後工程の手戻りも減らせるようになった
3.マークアップ工程での指示漏れを防げるようになった
⇒プロトタイプで挙動まで作成してからマークアップに依頼することで指示漏れを防止、依頼作業がスムーズになった
まとめ
プロトタイプを作成するということは、新しいことではありませんが、InVisionを導入したことで作業効率が格段に改善され、社内でのコミュニケーションがスムーズになったと実感しています。同じ社内でも、同一プロジェクト内の他のメンバーとの意見交換、他ポジションのメンバー同士、相手の仕事にはなかなか口を出しにくい、そんな時にも、こういったオープンなツールがあるのはとてもありがたいですね。
Web制作においてはデザイナー・エンジニアの区別はどんどんなくなってきています。
InVisionのようなコラボレーションツールを利用する事で、「デザインに対してエンジニアの意見を反映させる」、「デザイナーからの意見を実装に反映させる」という関係になることで、より分野の境目が無くなっていくと、より良い「プロジェクト」になるのではないかと思います。



















[…] 以前in-Pocketで取り上げたinVisionまとめもあわせてご覧ください。 […]