こんにちは。i3DESIGN新卒デザイナーの吉尾です。
最近、プログラミングが不要でWeb開発ができるノーコードツールの一つ、”Webflow”を使ったサイトリリースがあり、色々と発見がありましたので、Webflowについて特徴や基本的な使い方、今回のサイトリリースでの実際に利用した機能、メリットデメリットをご紹介したいと思います。
未経験者の方にとっては少しハードルが高いかもしれませんが、この記事を読んで全体像を把握し、実際に手を動かして頂ければと思いますので是非最後までお読みください。
Webflowとは?
コードを書かずにWebサイトやWebアプリケーションを作る為の環境としては、DreamweaverやBindのようなアプリケーションの他、Wix、Jimdo、STUDIOなどのWebベースの開発環境などがあります。
数ある環境の中でも特に人気のある開発ツールがWebflowです。サイト制作から公開までこれ一つで完了できます。
Webflowの特徴
- 豊富なテンプレート
- SEO、SSLなどの機能性の高さ
- 操作方法だけでなくWebサイト制作の基礎から応用まで学べる充実した公式のチュートリアル
豊富なテンプレート

無料、有料も含めて数多くのテンプレートが揃っています。
公式URL:https://webflow.com/templates?utm_source=dashboard

Showcaseページでは、世界中のクリエイターがWebflowで作ったWebサイトがたくさん掲載されています。
公式URL:https://webflow.com/discover/popular#recent
SEO、SSLなどの機能性の高さ

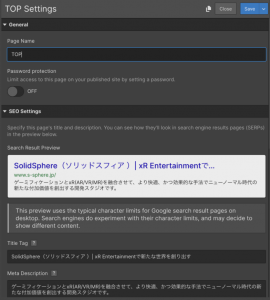
SEO設定はもちろん、細かい設定が可能です。

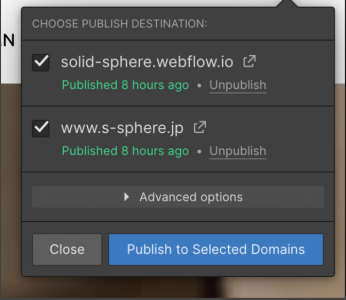
独自ドメインも簡単に使うことができます。
操作方法だけでなくWebサイト制作の基礎から応用まで学べる充実した公式のチュートリアル

チュートリアルは全て英語ですがパーツ毎に丁寧な解説動画が掲載されていたり、複数のレッスンをまとめたコースも用意されています。
Webflowを使ってサイト制作
6月に弊社がVR・ARコンテンツ開発会社であるSolidSphere(ソリッドスフィア株式会社)をグループ会社化したのに伴い、サイトをリニューアルすることになりました。その際にWebflowを使用しデザイナーのみでサイトリニューアルを行いました。
近年、ノーコード開発ツールは目覚ましい進化を遂げており、それを取り巻く環境も劇的に変わっています。弊社も是非その流れに乗ってみようということで今回Webflowでサイトリニューアルを行いました。
ソリッドスフィア株式会社URL: https://www.s-sphere.jp

基本的な使い方
ページ作成は、左右のパネルを操作して行います。
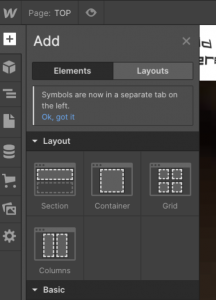
Addパネル

エレメント(セクション、ブロック、テキスト、画像、動画など)やレイアウト(ヒーローイメージ、カードレイアウトなど)をクリックまたはドラッグ&ドロップして構成します。
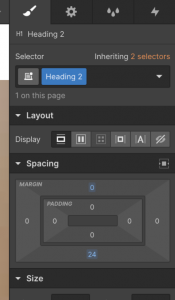
Styleパネル

CSSの設定は右側のパネルで調整します。要素の並び、余白、サイズを調整します。細かな調節が可能な為、デザインの再現性が高いです。
また、指定したスタイルはクラスとして定義されるので、他の場所で再利用することも可能です。
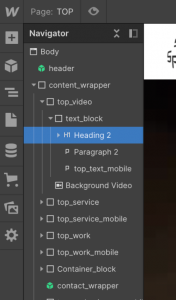
Navigator

ページの構成をレイヤーで管理できます。順番を入れ替えたりする際に使います。
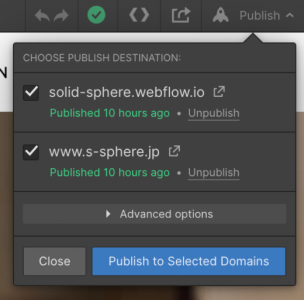
Publish

構成が完了したら公開します。無料プランではwebflow.ioのサブドメインで公開されます。独自ドメインで公開する場合はここでドメイン接続が可能です。
今回のサイトリニューアルで利用した機能
実際のサイトリニューアルで利用した機能を紹介します。
シンボル
基本的な概念はSketchのSymbolと同じで同じ要素を繰り返し配置する場合に使用します。ボタンやカード要素のものなどをシンボル化し作業の効率化を行いました。

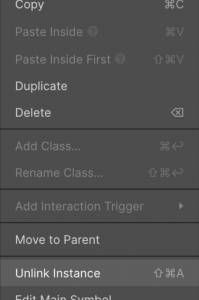
特定のシンボルのみシンボル化を解除したい場合は右クリックしてunlink Instanceを行うことで解除が可能です。

CMS
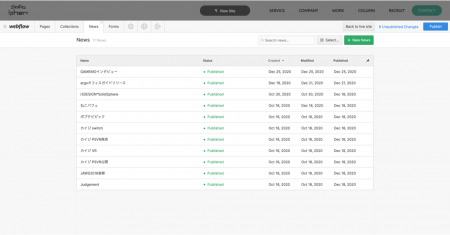
基本的なCMS機能でブログやコラム、ニュースなどのコンテンツを後から追加する際に利用します。今回はソリッドスフィアのコラムとニュースを発信するページで利用しました。後から記事を追加するのは簡単です。
Editorログイン後に右上の緑色のボタンを押して記事を書くだけです。

カスタムコード
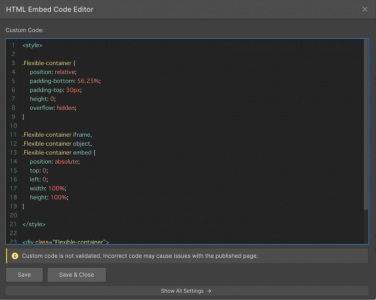
無料プランでは利用できませんがカスタムコードを利用することでよりリッチなカスタマイズが可能です。カスタムコードを駆使することでこの様なサイトも再現することができます。逆に、カスタムコードを使用しないと解決できない所が何箇所かあったので、無料プランの一番のネックではないかと感じました。

パスコードプロテクト
サイト構築段階での情報漏洩を防ぐ為に、サイトの閲覧にプロテクトをかけました。この機能も無料プランでは利用できません。サイト全体にパスワードをかけることだけでなく、ページ単位でプロテクトすることも可能です。
(参考URL:https://university.webflow.com/lesson/password-protect-your-site-or-web-pages)

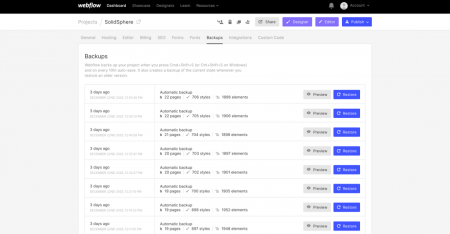
バージョン管理(バックアップ)
バージョン管理も自動的に行ってくれます。
何かしらの問題が発生し、バージョンを戻す必要がある場合に利用します。各バックアップのプレビューも見ることができる為、どのタイミングのバックアップに復元するか迷わずに行うことができます。
(参考URL:https://university.webflow.com/lesson/backups)

複雑なインタラクションの実装
複雑なインタラクションを実装したいと思った際に役に立った方法をお話しします。はっきり言うと、インタラクションの実装方法は個人によって異なります。
その中でも、実際に私が実装し、役立った方法をご紹介します。
①Webflow Universityで調べる
前述した様に、比較的オーソドックスなインタラクションはWebflow Universityで検索すると公式のチュートリアルが出てくるので実装する事ができます。
②Webで「Webflow+実装したいインタラクション名(英語)」で検索する
例えば「Webflow flexbox image」と検索すると、公式のチュートリアル動画だけでなくそれ以外の解説がたくさんヒットします。
その中でもYouTubeは、難しいインタラクションを一つ一つのアクションを丁寧に解説している動画が数多く投稿されています。
優れたインタラクションの解説動画を投稿しているチャンネルを見つけるのもおすすめです。

このチャンネルでは、自力では思いつかない様なインタラクションをたくさん解説しています。逆に、動画を見て「こう言うインタラクションがWebflowでもできるんだな」と学ぶ場面もありました。
メリットデメリット
メリット
- 初学者でも速いスピードで成長・構築できる。
- 高品質なテンプレートを活用できる(世界中のクリエーターの作ったテンプレートが利用可能)。
- Webflow側で面倒な環境設定を全て自動で行ってくれる。
- 直感的に作業できる(使いやすいUI)。
- サイトのデザイン変更作業が一人で完結できる。
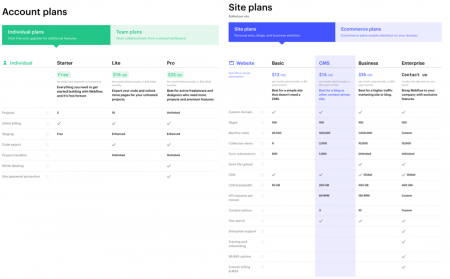
- 料金プランが分かり易い。
サイトプラン/アカウントプランのそれぞれに対しての料金プランあります。

基本的な機能は無料プランで全て利用できますが以下の点は注意が必要です。
- プロジェクトが2つまでしか作れない。
- 1プロジェクトが2ページまでしか作れない。
- webflow.ioドメインで公開される。
- 別アカウントへのプロジェクトの譲渡。
- サイトにパスコードをかけてプロテクトできない。
- カスタムコードを書くことができない。
- 複数人がデザインを同時に編集することはできない。
この様な制限があります。そのため、基本的にはアカウントは無料プランで、プロジェクト単位で有料プランにアップグレードするのが良いかと思います。
デメリット
- HTML/CSSの知識がないと使えない。
section、div blockやflexboxなど基本的なHTML/CSSの知識がないと正直ほとんど使えませんが、上記でも述べている様に丁寧なチュートリアルがあるのである程度は学習しながらで進めることができます。 - 言語には全て英語が使われている(チュートリアルなども全て)。
最後に
実際にリリースするまでに、
・IEでflex boxが効かない
・Edgeでデザイン崩れが起こる
・日本語入力に弱い(文字が入力できない・反映されない・消せない)
等の点があるなど、多少の問題がありました。
とはいえ、出来ることの制約はあるものの自由度は抜群に高いと思います。
前述の様に、自分のやりたいことの実装方法は比較的簡単に見つけることが可能です。
Webflowを使えばデザイナー×エンジニア間のやりとりも無くなり、かなり動き易くなります。「この画像が欲しいので下さい」などのやりとりをしなくて良いのは嬉しいです。制作時間の短縮ができるためプロトタイプに向いていると思いました。
金銭・効率・学習など様々な面から見ても優れているWebflowを利用してみてはいかがでしょうか。
▶︎in-Pocket編集部より
アイスリーデザインで実施しているUI/UXデザインにおけるサービスの特徴、手法や関連事例などについては、こちらをご覧ください。