アプリの開発を始める際、ネイティブアプリとWebアプリではどちらが良いのか、迷うことはありませんか?「ネイティブアプリはデバイスにダウンロードして使うもの、Webアプリはブラウザ上で使うもの」という違いは理解されている方が多いかもしれませんが、実はその他の部分においても両者は大きく異なります。
今回は、多数のアプリ開発に携わってきたi3DESIGNのデザイナーの経験をもとに、ネイティブアプリとWebアプリの違いをUI/UX観点で解説していきます。
ネイティブアプリとは
ネイティブアプリとは、App StoreやGoogle Play Storeから端末に直接ダウンロードして使うアプリのことです。オフライン環境でも使用できるほか、カメラやプッシュ通知、GPSなどに直接アクセスできるため、デバイスの機能をフル活用することができます。
例として、「YouTube」のネイティブアプリ版を見てみましょう。
画面下部のタブバーには、5つのアイテムが並んでおり、真ん中にはプラスアイコンのボタンが配置されています。このプラスアイコンをタップすると、動画をアップロードしたり、ショート動画を撮影したりできます。これらはデバイスの写真アプリや、カメラアプリの機能に直接アクセスすることができるという、ネイティブアプリならではの特性を活かしていると言えます。

また、再生中の動画を下にスワイプすると、小さなウィンドウで表示されます。これにより、動画を再生しながらアプリ内を回遊することができます。このような複雑なインタラクションを滑らかに実現できる点もネイティブアプリの特徴です。
Webアプリとは
Webアプリケーションとは、インターネットブラウザ(Chrome、Safari等)上で使用できるアプリのことです。そのためインストールは不要で、データはクラウド上に保存されます。
先ほどと同じく「YouTube」のWebアプリ版を見てみましょう。
ネイティブアプリ版と比較すると、タブバーのアイテムは4つになっており、動画アップロードの導線がなくなっています。Webアプリでは、カメラなどのデバイスの機能に直接アクセスすることはできないため、動画再生の機能に絞ったと考えられます。

また、Webアプリ版はブラウザ上で表示するため、アドレスバーが表示されます。これによりアプリのコンテンツを表示するエリアがやや狭まります。動作についても、タップで次の画面に遷移する、スワイプで前の画面に戻るなどの操作が基本です。ネイティブアプリのような滑らかさはなく、ウィンドウ表示など複雑なインタラクションは再現できないことがわかります。
ネイティブアプリとWebアプリの違い
アプリ開発の基本となるネイティブアプリとWebアプリの違いをまとめると、下記の4点になります。

それぞれの違いについて詳しく見ていきましょう。
1. インストールの有無
ネイティブアプリは端末に直接インストールして使用しますが、Webアプリはインターネットブラウザ上で使用するため、インストールは不要です。
2. インターネット接続
ネイティブアプリは、オフライン環境でも利用可能です。インターネット上の動画や音楽の再生など、目的によってはオンライン接続が必要な場合もありますが、それらを端末にダウンロードする機能を付与するなど、オフラインでもアプリを使用できるように設計されているケースも多くあります。
一方Webアプリは、ブラウザへのアクセスが求められるため、インターネット接続は必須となります。
3. アプリの動作
ネイティブアプリでは、オフライン環境でもデバイスの機能を直接利用できるため、動作が非常に滑らかです。また、OS独自の複雑なジェスチャー操作が可能で、画面間をシームレスに移動できます。さらに、ネイティブアプリは端末の機能を利用できるため、カメラアプリに直接アクセスしたり、プッシュ通知でユーザーのアプリの利用を促すこともできます。
Webアプリはブラウザを介するため、若干のレスポンスの遅延が生じることがあり、操作もタップとスクロールなどシンプルなものが基本です。また、アプリ内のナビゲーションの他にも、ブラウザの戻る・進むボタンで前後の画面に移動することも可能です。カメラやGPSなどの端末の機能の使用は、ブラウザアプリに対する制限に依存します。
4. 開発とメンテナンス
ネイティブアプリは、プラットフォームごとに開発する必要があります。iOSとAndroidでは開発言語や開発環境が異なり、同じ機能を2つのコードベースで実装する必要があるため、開発コストは高くなります。さらに、アプリをリリースするためには、アプリストアの審査が必要であり、ネイティブアプリ開発のハードルは高いと言えます。
また、アプリの機能を更新した場合、ユーザーがその機能を利用するには、ユーザー自身がアプリストアを通じて手動で更新する必要があります。
Webアプリは、ブラウザベースで動作するため、プラットフォームに依存せず、アプリストアへの申請も不要です。そのため、ネイティブアプリより比較的コストを抑えて開発することができます。
また、アップデートにユーザーの操作は不要で、サーバーサイドの更新で即時反映されます。
その他の形式:ハイブリッドアプリ、PWA
ここまで、Webアプリとハイブリッドアプリについて解説してきましたが、両者の特性を組み合わせたアプリの形式も存在します。
ハイブリッドアプリ
ハイブリッドアプリとは、Webベースの開発言語を使用して開発するアプリです。1つのソースコードをベースにiOSとAndroid両方のアプリを作成できるため、開発コストと時間を大幅に削減することができます。
開発には、JavaScriptやPython、ReactなどのWebの開発言語を使用でき、CordovaやReact Native、 Flutterなどのフレームワークがあります。具体的には、Facebook(React Native)やユニクロ(Flutter)がハイブリッドアプリの例としてあげられます。

PWA
PWA(Progressive Web App)とは、Webサイトをアプリ化したものです。ホーム画面にアイコンを表示できたり、ブラウザのアドレスバーやメニューを非表示にできるため、ネイティブアプリに近いUIを実現できます。
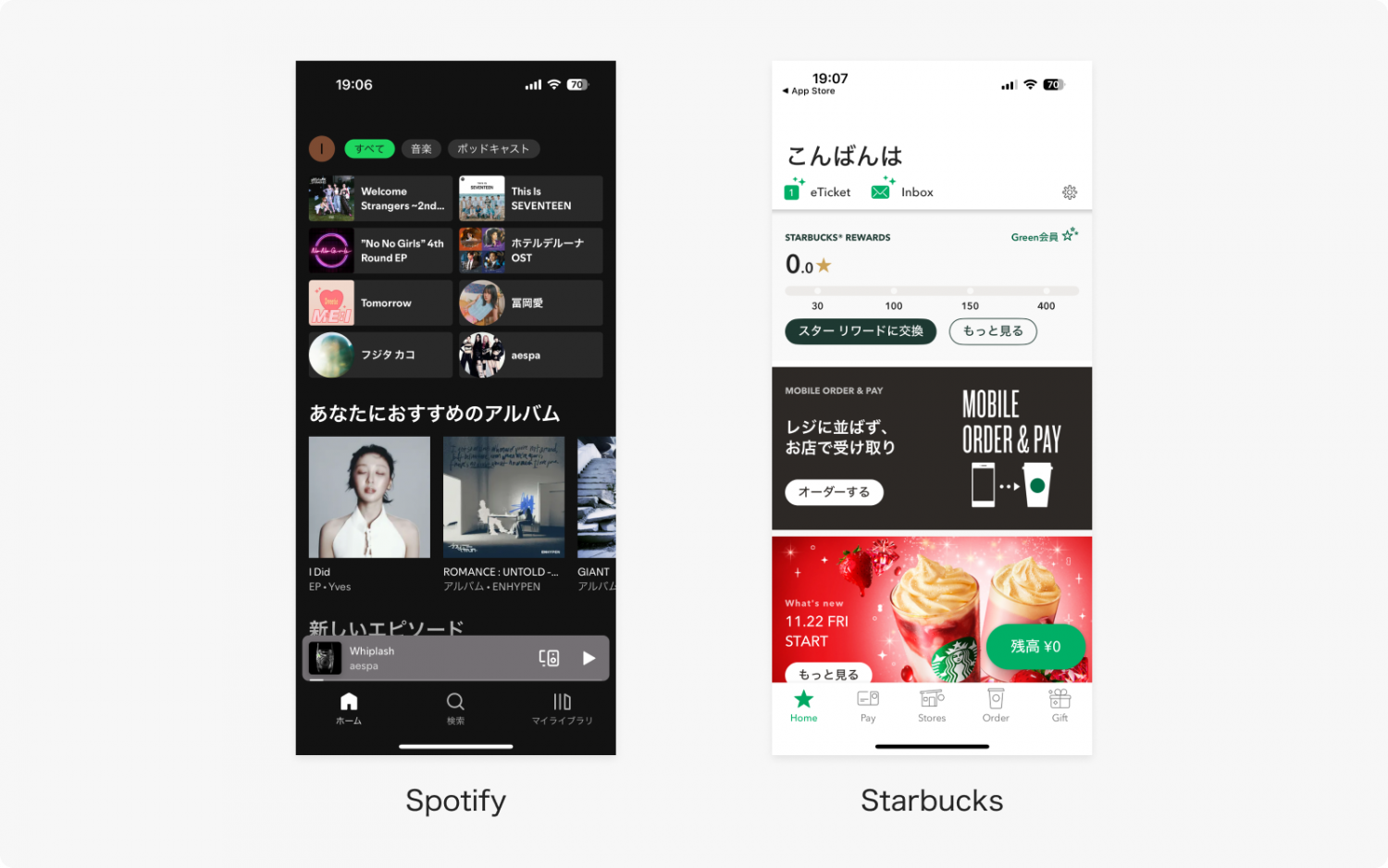
Spotify、Starbucksなどのアプリでも、一部の機能にPWAを用いています。

ネイティブアプリとWebアプリのUI/UXを比較
ここからは具体例を用いながら、ネイティブアプリとWebアプリのUI/UXについて比較していきます。
アプリのUI/UXを左右する6つの要素
アプリ開発では、ユーザーの視点に立ったアプリ設計を行うことが、アプリの利便性と競争力を高めるうえで重要となります。したがって、まずは下記の6つの要素を総合的に検討しましょう。
1. ターゲットとなるユーザーは誰か
2. ユーザーが抱えている課題は何か
3. ユーザーはどのようにタスクを実行するか
4. どのようなデバイスを使用するか
5. オフライン環境で使用するシーンがあるか
6. アプリをどの程度の頻度で利用するか
1. ターゲットとなるユーザーは誰か
まずは、ターゲットユーザーの年齢層、性別、職業、デバイス環境などの基本的な属性を把握することが重要です。これらの属性によって、ユーザーのニーズや行動パターン、ITリテラシーなどをどう考えるべきかが変わってきます。例えば、高齢者向けのアプリでは操作のわかりやすさが重視されますが、若年層に向けた場合、アプリを普段から頻繁に利用していると考えられるため、高度な機能やスワイプ・長押しなどによる自由度の高い操作が求められます。
2. ユーザーが抱えている課題は何か
ユーザーが生活や業務の中で不便に感じている部分を把握し解決することで、アプリの付加価値が高まります。例えば、天気予報アプリで、ユーザーの「急激な気温の変動によってどんな服を着れば良いかがわからない」という課題を解決するとします。その場合、毎日決まった時間に適切な服装を提案して通知する機能や、暑がり・寒がりといった個人の設定に合わせて体感温度を伝える機能など、アプリに必要な機能を考えることができます。
3. ユーザーはどのようなタスクを実行するか
ユーザーの目的に沿ったタスクフローを設計することも重要です。目的のタスクを少ないステップで完了できることはもちろん、複数のタスクを並行して行う可能性があるかについても考慮するなど、ユーザーの自然な行動に沿ったインタラクション設計が求められます。また、カメラやGPSといった、端末の機能をどのくらい使用するかというところも開発するアプリの形式の選定にかかわるため、ユーザーがどんな機能を必要としているかか、予めできるだけ具体的に想定しておく必要があります。
4. どのようなデバイスを使用するか
スマートフォン、PC、タブレットなど、デバイスによっても考慮するべきことが異なります。例えば、スマートフォンであれば指で操作するのが一般的なので、指が触れた時のUIを考えることがメインになりますが、PCでの操作を想定する場合では、カーソルを当てた時(ホバー)とクリックした時のUIをそれぞれ考える必要があります。また、特定のデバイスに最適化するものと、スマートフォンやPCなど様々なデバイスでの使用を考慮する必要があるものでは、アプリの設計が大きく異なります。

5. オフライン環境で使用するシーンがあるか
ネットワーク接続が不安定、または制限されている環境で使用されるかどうかということも、アプリの設計を左右します。例えば、地下鉄内部など通信環境が悪い場所で使用することも想定される交通アプリでは、オフラインでも列車の時刻表や路線図を表示し、乗り換え案内ができるようにすれば、ユーザーは移動中でも便利に活用できます。アプリの利便性をより高めるためには、オフライン時に入力したデータが、ネットワーク接続が復旧した際に自動的に同期されるという機能をつけることも有効です。
6. アプリをどの程度の頻度で利用するか
利用頻度に応じて、アプリの設計やユーザー体験を最適化することも重要です。
2023年の調査によると、アプリの利用時間は、ブラウザアプリが約15%、ブラウザアプリ以外のアプリは約85%となっています。つまり、端末にインストールして使用するネイティブアプリの方がユーザーにとっては気軽に使いやすく、利用頻度としては高いということです。
(参考:https://www.fuller-inc.com/news/2024/03/app-market-whitepaper2023)
例えばメッセージアプリなど、ユーザーが日常的にチェックするアプリは、すぐにメッセージを確認できるような体験設計が重要になります。
ネイティブアプリのメリット・デメリット
ネイティブアプリのメリットは、高いパフォーマンスと充実した機能性にあります。一方でデメリットとしては、プラットフォームに合わせた開発やアプリストアの審査など、開発のハードルが高いことがあげられます。
そのため、カメラ機能との連携や高度なグラフィック処理が必要なアプリや、オフライン再生などを行うアプリを開発する場合は、ネイティブアプリが適しているといえます。
例として、弊社が開発したアプリである「ぐるっとAI見積り」をご紹介します。

こちらは、引越しの見積りをする際、ユーザー自身が部屋の中をスマートフォンでぐるっと撮影するだけで、AIが自動で見積り金額を算出してくれるアプリです。このアプリは、今まで引越し業者さんに自宅に来てもらう形で行っていた見積りを、スマートフォン1つで完結させるという目的で開発されました。
このアプリの場合は、まず、ユーザーのタスクとして部屋の撮影があるため、デバイスの機能であるカメラの利用が必須になります。また、撮影したデータは3Dモデルに変換され、ユーザーはその3Dモデルを動かして、部屋が撮影できているかを確認します。この3Dモデルの表示には高度なグラフィック処理が必要になります。
以上のことから、このアプリには、ネイティブアプリとしての開発が適しているといえます。
Webアプリのメリット・デメリット
Webアプリのメリットは、サーバーサイドで更新が容易にできるため開発効率が高い点と、クロスプラットフォームで幅広いデバイスに対応することができる点にあります。しかし、デメリットとしてブラウザを介するため、動作が比較的遅かったり、プラットフォーム特有の機能が使いにくいということもあります。
そのため、通信環境の良い場所で頻繁な更新が必要な情報提供サイトや、タブレットなどのさまざまなデバイスで使用されることを想定する業務アプリの場合は、Webアプリが適しているといえます。
例として、「Googleドキュメント」をUI/UX観点で分析してみましょう。

Googleドキュメントは、Googleが提供するブラウザベースの共同編集可能な文書作成ツールです。
これは、「Microsoft Wordなどに代表される従来の文書作成ツールでは複数人で同時に1つの文書を編集できない」という課題を解決するために誕生したアプリです。そのため、基本的にオンライン環境で使用する想定で、リアルタイムでのコラボレーションを重視します。また、PCだけでなくスマートフォンやタブレットで文書の作成・編集を行いたいシーンも想定されることから、デバイスは特定のものに限定されません。そのため、デバイスを問わず、統一されたUIにする必要があります。
以上のことから、Googleドキュメントの場合は、Webアプリのほうが適していると判断できます。
まとめ
いかがだったでしょうか?今回は、ネイティブアプリとWebアプリの違いをUI/UX観点から解説してきました。
ネイティブアプリとWebアプリにはそれぞれ長所と短所がありますが、プロジェクトの目的やターゲットユーザーに合わせて、最適なUI/UXを実現できる適切な開発手法を選択することが重要です。
i3DESIGNでは、アジャイル開発手法を効果的に適用しながら、優れたUI/UXを実現するモダンなアプリケーション開発を行ってきた実績が多数ございます。どのようにアプリを開発するべきかお困りでしたら、ぜひお気軽にお問い合わせください。