皆さんはじめまして、アイスリーデザインでフロントエンド・エンジニア駆け出しの大上です。
先日、とある新規プロジェクトを任された時、「サイト制作の効率化がしたい。このプロジェクトではBootstrapを新しく導入してみよう」とマネージャーに持ち掛けられました。実は、今まで弊社のクライアントプロジェクトの多くはCSSフレームワークは用いることは少なく、以下のフローが一般的だったんですが、Bootstrapを使えばこんな風に変えられるのだそう。
Bootstrapを導入することによる変化
今までは…
- ページデザインを作る
- ピクセルパーフェクトの観点からHTMLにマークアップする
- 実装する
↓
Bootstrapを使うと…
- Bootstrapでhtmlを静的に作る
- 実装する
しかもhtmlの作成は一から行う必要がなく、Bootstrapにある既存cssやjsが利用出来る優れもの。「なるほど、これは業務の効率化に役立つじゃないか!」
ということで、Bootstrapについて色々と調べてみたのですが、これがなんとも便利。うまく利用すれば確実にサイト作成時間を短縮することができそうです。
そこでふと、あることが浮かんできました。「Bootstrapを使えば、htmlにそこまで詳しくない人もページが作れるんじゃないだろうか?」
当社ではエンジニアの他にも、デザイナーやプロジェクトリーダーという形でサイト作成に携わっている社員が多くいます。そんな人たちにとって、Bootstrapは一番手軽かつ分かりやすい実践教材になれるんじゃないか。調べた内容を自分の中で整理することもできるし、よし、社内共有会を開こう!そんな流れで、『Bootstrap勉強会』を開催することになりました。
一目瞭然。実際に作ってみた。
色々説明するよりも、実際にBootstrapを使ってサイトを作ったほうが伝わりやすいと思って実際に勉強会共有用として作ってみました。それがこちら↓
https://github.com/n-ohue/study-bs
Bootstrapとは? -CSSフレームワークの一種
『プログラミングにおいて、一般的な機能をもつ共通コードをユーザーが選択的に上書きしたり特化させたりすることで、ある特定の機能をもたせようとする抽象概念のことである。(Wikipediaより)』
⇒辞書的な意味ではいまいちわからない!!
例えるならカレーのルー
ちらっと他のサイトで見て、分かりやすかった例えを引用させていただくと…
- スパイスを使用してやらなければいけないことが、ルーを使えば簡単にできる
- それぞれのルーに特徴がある⇒やりたい事に合わせてフレームワークが選べる
- あまり知識がなくても美味しいものを作ることができる
CSSフレームワークの例
- Bootstrap
開発元はTwitter社
- Foundation
Bootstrapと同じくらい人気。(海外ではよく使われている)
- Pure
Yahoo!が開発したCSSフレームワーク
メリット・デメリット
カレールーを使うのとスパイスを調合するのでは何が違う?
メリット
- スピーディーにできる⇒既に枠組みができているので、classを付与するだけで構成ができる
- 知識が疎くても美味しくできる⇒ルールに則って作成すればレイアウト、デザイン共に整えられる
デメリット
- 同じ味になってしまう⇒テイストが似通ってしまう
- ルーを使用して表現できる味は限られる⇒やりたいこと全てができるわけではない
『このボタンをこう配置してカラーコード〇〇の色にして〜』と言った、具体的なイメージがある場合、そのイメージに合わせるにはBootstrapに存在するclassだけでは補えない可能性があります。あくまでカレーのルーなので、この香辛料を使いたいんだ!となった場合のみ、付け足す必要がある。
⇒ただし、アイディア次第でより使いやすいものになる!
ここまでできる!Bootstrapで作られた国内のレスポンシブWebデザインのサイトまとめ20個
同じBootstrapを活用しているのに、こんなに様々なバリエーションがあるんですね。
デザイン初心者でも実際にこんなことができます
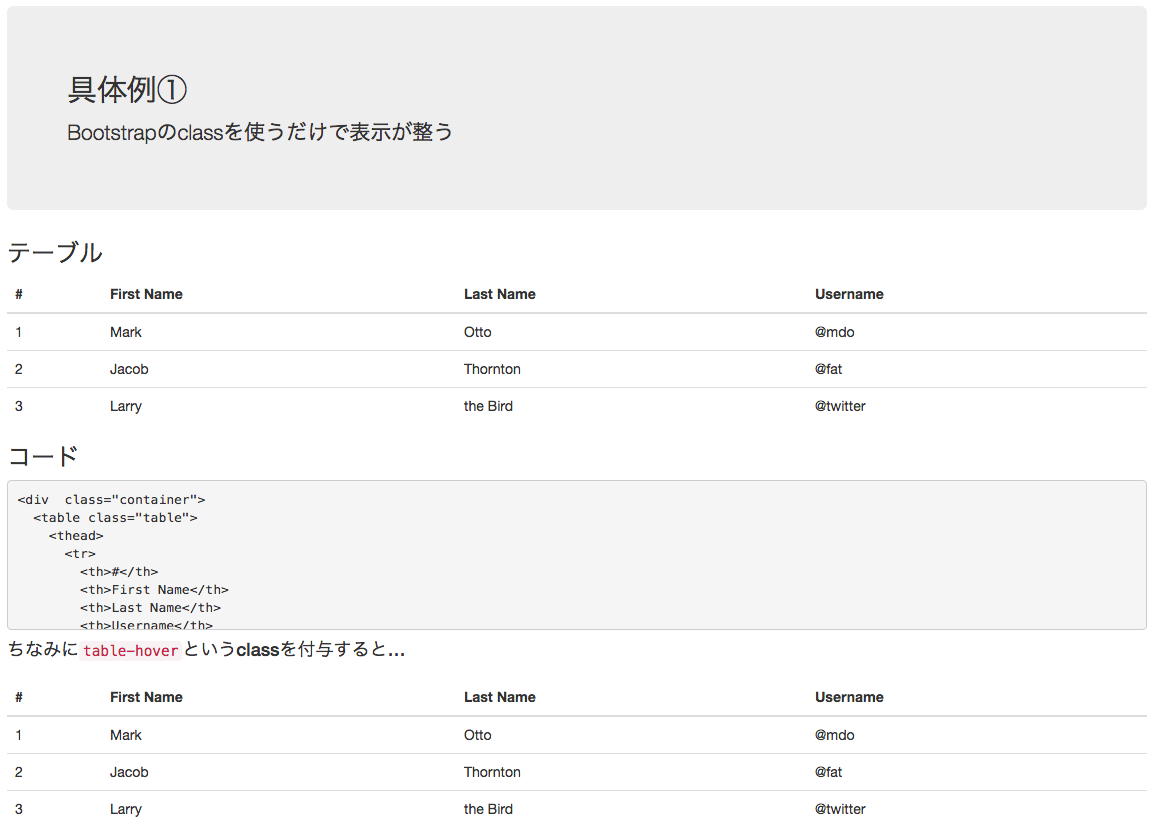
具体例①

テーブルってCSS直書きするとそれなりの行数を使いますが、Bootstrapではclassを指定してあげるだけでこんなにきれいなものが!ラインも1段目と2,3段目で強弱つけられるし、1段目の見出しを太字にもできます。
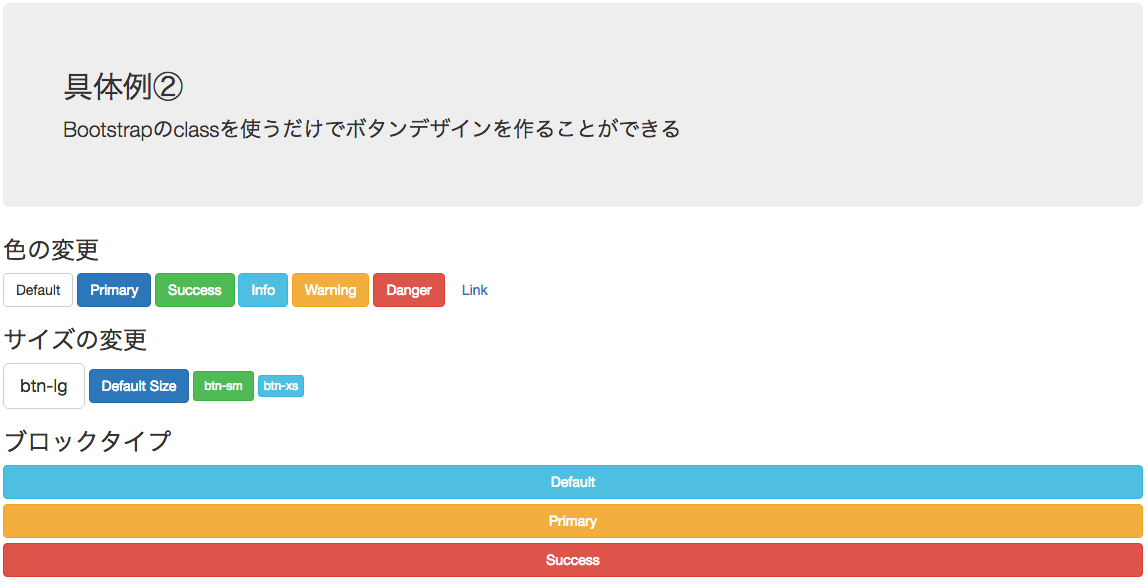
具体例②

同様にボタンデザインも簡単class指定で。ブロックタイプの画面幅いっぱいに伸ばすことだってできちゃいます。
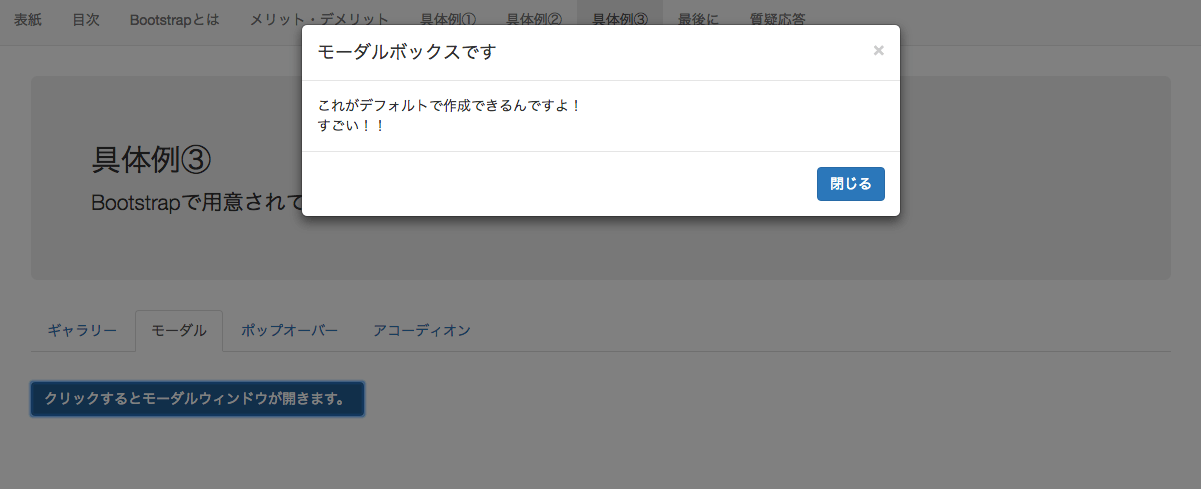
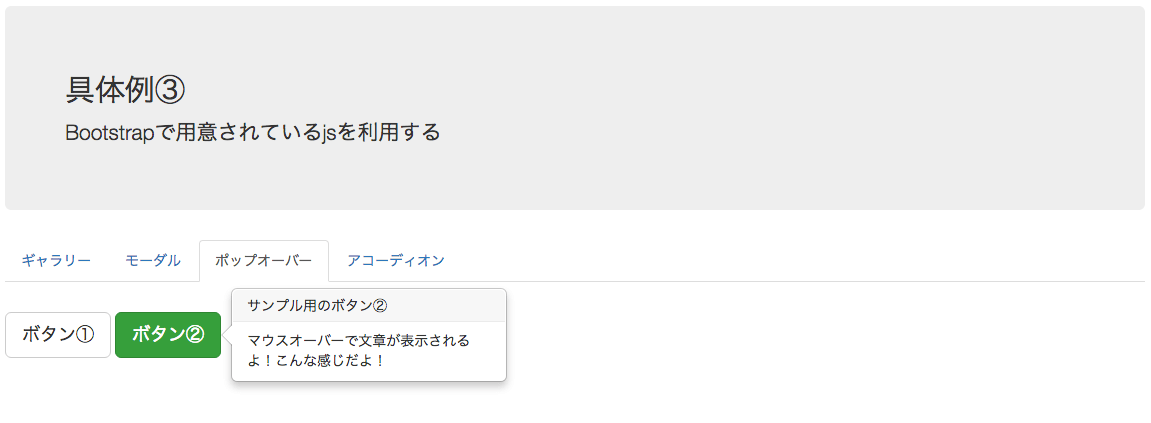
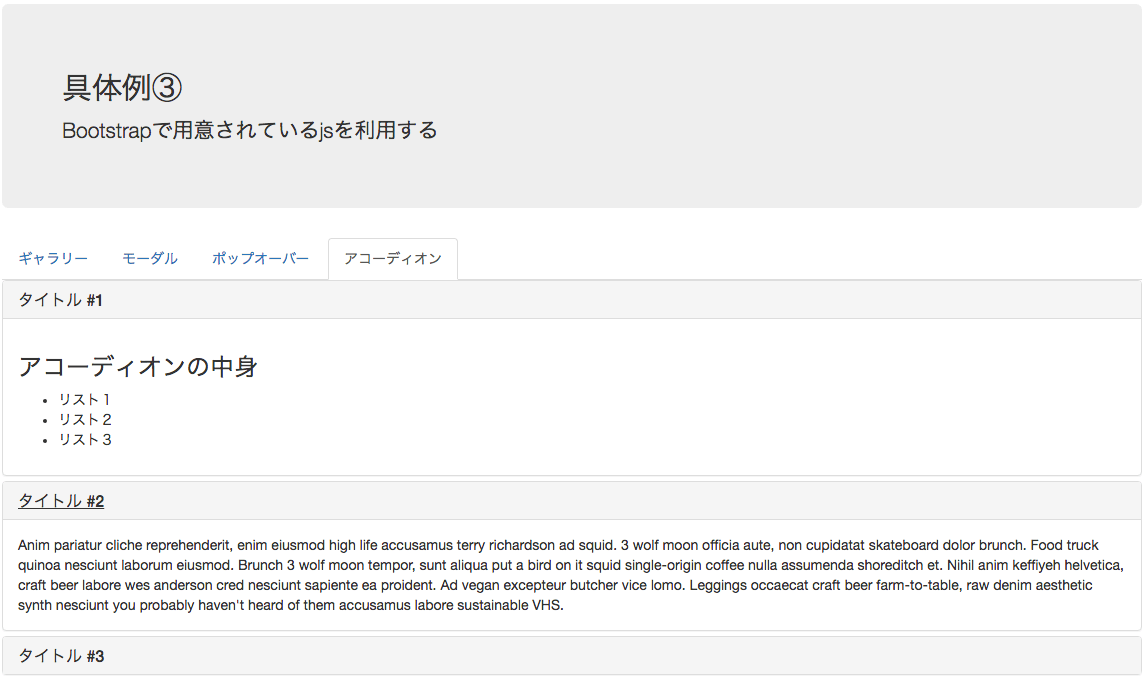
具体例③




日ごろのデザイン実務に、こんな風に役立てませんか?
- ケース別Bootstrapでの工数軽減例
- 社内での業務効率化例 など
今回、実際にbootstrapを調べてわかったこと
初めてBootstrapを使用してみて一番強く思ったことは、『これを使えばHTMLに詳しくない人でも整ったサイトを作ることができるのではないか』ということでした。もちろん全くの無知識では難しいでしょうが、例えばCSSについてまだ勉強中だ、という方などは、Bootstrapが一つのお手本になるのでは?と思います。
サイトを作成するために使うのはもちろん、一つの教材として活用してみるのもよいのではないでしょうか?