こんにちは、デザイナーの武本です。最近のUIは、気持ちの良いインタラクションが多く取り入れられていることが当たり前になってきています。皆さんはUIの動きを考えるときに、何を参考にしていますか?
良いアニメーションやインタラクションを考えるのは僕のようなWebデザイナーの仕事です。が、すぐに思い浮かぶわけではなく、やはりいろいろなサイトやアプリを探します。最近、僕が探したインタラクションの中ですごくインスピレーションを得られた24選を紹介します。「なかなかいい動きが思い浮かばない・・・」、そんな時にはぜひこちらを見てみてください。
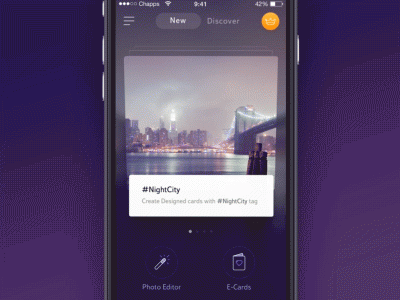
- 1 ラインのインタラクションが美しいメニュー
- 2 ダイナミックな画面切り替え
- 3 紙のように動くインタラクション
- 4 直感的なフィルタ変更が可能
- 5 タブバー特有の問題にアプローチ
- 6 本を選ぶ。がコンセプト
- 7 チャットのインタラクションをより面白く
- 8 紙をめくるような気持ちよさ
- 9 心地の良いリロード
- 10 気持ちが伝わるハートのインタラクション
- 11 よりスマートな支払い方を
- 12 近未来を感じさせるUI
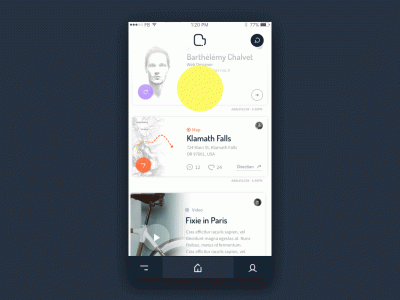
- 13 小さなインタラクションの効果
- 14 クレジットカードの番号入力を直感的に
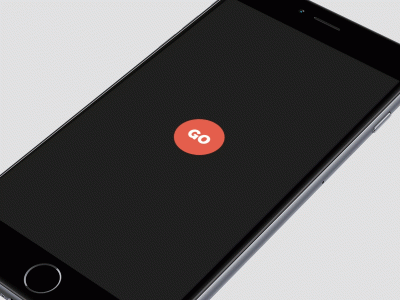
- 15 速さでゲーム感を表現
- 16 ラインとサークルを使ったスマートなUI
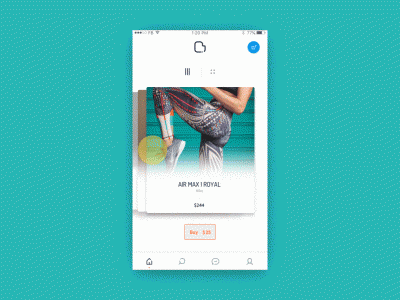
- 17 癖になるほどのスムーズなレイアウト切り替え
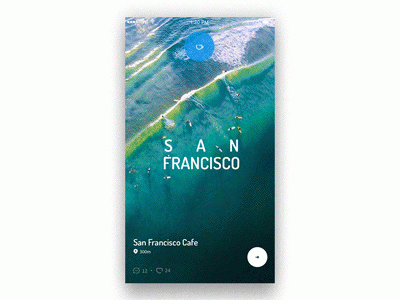
- 18 美しい写真の見せ方
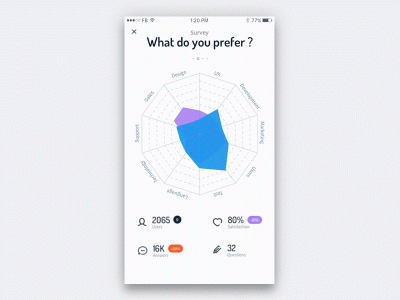
- 19 グラフ表示を面白く
- 20 広がりが美しい操作アイコン
- 21 スタイリッシュに見えるゼリーのような弾力
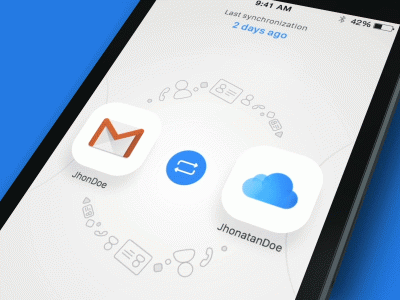
- 22 ドラッグして、シンクロさせるだけ
- 23 均一じゃないインタラクションがよりスタイリッシュに
- 24 均一じゃないインタラクションがよりスタイリッシュに
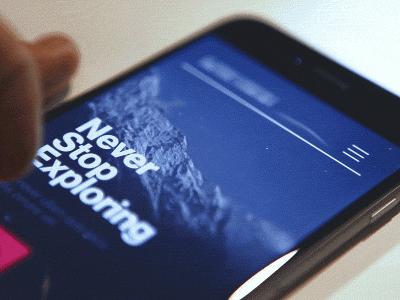
ラインのインタラクションが美しいメニュー
Floating burger 2.0
上下スクロールすると、画面上部のラインがハンバーガーメニューの周りをくるっと囲んだり、戻ったりします。細いラインの動きがシャープです。
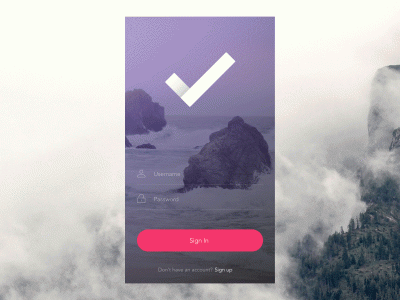
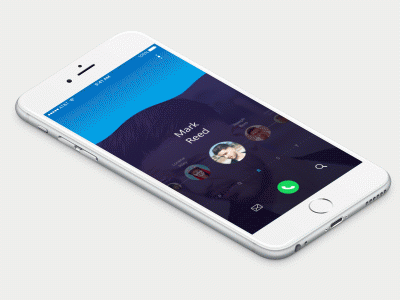
ダイナミックな画面切り替え
Login & Home Screen
Sign inのボタンがローディングに変わり、画面切替わりのタイミングでそのローディングが一気にズームアップし、画面が切り替わります。
紙のように動くインタラクション
Delivery Card
配達先情報をカードに見立てたアクション。紙のようににパタパタ折り畳むインタラクションが気持ちいいです。
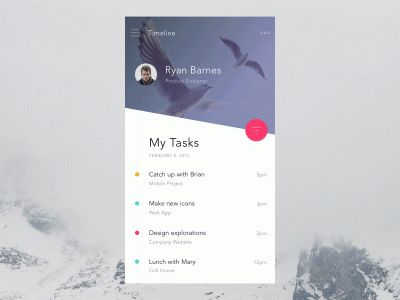
直感的なフィルタ変更が可能
Filter Menu
色とインタラクションでより直感的に作成できるTo Doリスト。メニュータップで円形の放射状に拡大。瞬時にフィルタ変更できるのが便利です。
タブバー特有の問題にアプローチ
Animated sliding tab bar
タブバー特有の「画面サイズ幅を余計にとる」問題にアプローチしたインタラクション。シンプル&コンパクトです。
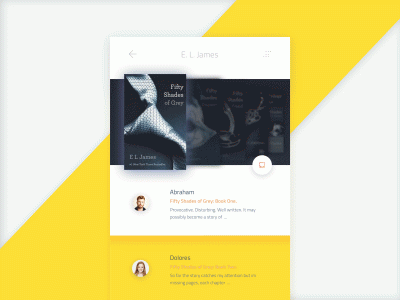
本を選ぶ。がコンセプト
Book selecting
本を選ぶ際の挙動に特化したインタラクション。次の対象物の表示タイミングが素晴らしいです。
チャットのインタラクションをより面白く
Chat Concept animation
ゆらゆらとした波のようなインタラクションと弓をひくようなインタラクションが特徴的。遊び心のある動きですね。
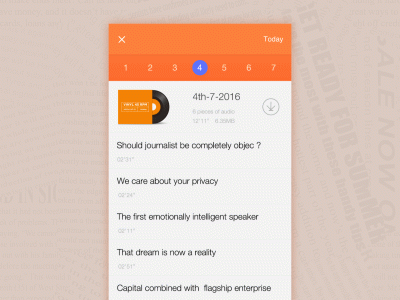
紙をめくるような気持ちよさ
Calendar choosing
紙をめくるように直感的な操作を可能にするカレンダー。遷移スピードも速くスムーズ。
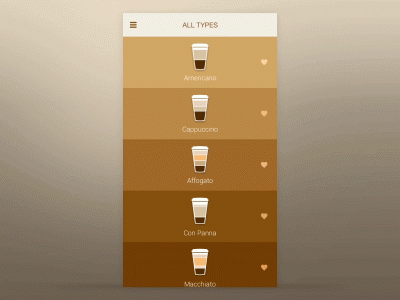
心地の良いリロード
Motion about reloading
コーヒーをモチーフにした挙動がユニークなリロードのインタラクション。波打って注がれるコーヒーの雰囲気が出ています。
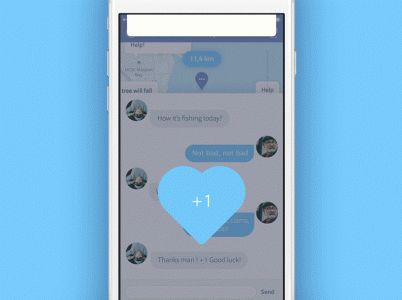
気持ちが伝わるハートのインタラクション
iOS App Transitions
すべての動きがとってもスムーズ。「Thanks!」のハートアイコンのインタラクションとサイズが可愛らしいです。
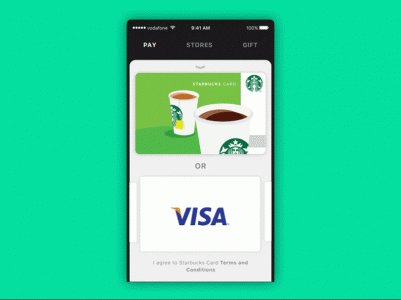
よりスマートな支払い方を
Starbucks Credit Card Interaction
スターバックスカード or クレジットカードをスワイプで素早く選び、支払いをよりスムーズにします。
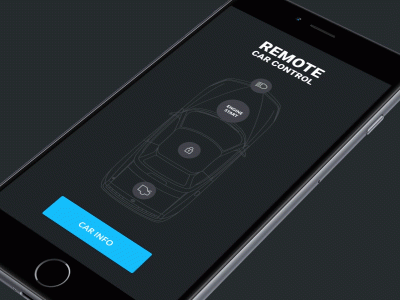
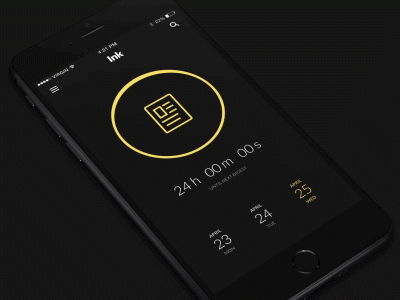
近未来を感じさせるUI
Remote Car Control
エンジン停止やロックなどマイカーでリモート制御するアプリコンセプト。黒をベースに近未来を彷彿とさせるスタイリッシュなデザインです。
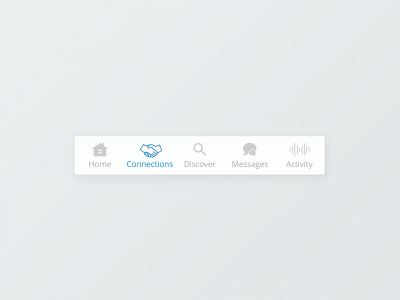
小さなインタラクションの効果
New connection!
新しいコネクションが追加された時のインタラクション。小さいパーツですが、握手する手が上下に動くだけで人とつながったというイメージがわきますね。
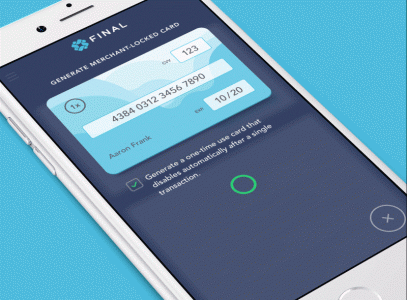
クレジットカードの番号入力を直感的に
Final App Interaction
クレジットカード番号が1回ずつで変わるサービス。番号を盗まれるのを防止するのと、支払い先ごとにカード番号を別にすることが可能に。このアプリで一括管理ができて便利ですね。色合いも参考になります。
速さでゲーム感を表現
Circle Game Menu
PlayStationのような、ボタンがゲームっぽさをより一層引き立てます。インタラクションの動きも気持ち良い速さです。
ラインとサークルを使ったスマートなUI
New Project for MarketMe
メニューアイコンのタップで真上にすっと伸びるラインと円状の検索ボタンが印象的。
癖になるほどのスムーズなレイアウト切り替え
Arco Eshop
横スワイプでの閲覧から縦2ラインでの閲覧へスムーズに切り替えできます。
美しい写真の見せ方
Arco
ブラインドが開くようにして画面が切り替わるコンセプト。写真も美しいです。
グラフ表示を面白く
Arco – Graph
グラフ表示用UIですが、グラフ内で数値が増減する際にインタラクションが施してあり視覚的にも分かりやすいのが特徴です。ぐにゃっと動くインタラクションがただのグラフと一味違うを出しています。
広がりが美しい操作アイコン
Menu access [Origami]
メニュータップで、縦方向と横方向に操作アイコンが広がります。ブルーとオレンジが印象的です。
スタイリッシュに見えるゼリーのような弾力
Photo Cards App
対象物が左右に首を振り、より立体的に見せています。弾力のある動きが気持ち良いです。
ドラッグして、シンクロさせるだけ
Synchronization App
連絡先情報を別のアカウント(アプリ)間で同期するためのもの。アイコンを入れ替えるだけで簡単に同期が終了します。直感的操作を実現しつつ、細部のデザインまで作りこまれている。
均一じゃないインタラクションがよりスタイリッシュに
Lockscreen (animated)
ロックスクリーンのUIデザイン。あえてアイコンとアイコンネームに表示タイムラグを発生させることで均一性を崩した所にセンスの良さを感じます。
均一じゃないインタラクションがよりスタイリッシュに
Epic Black Friday Deals
米国で有名なブラックフライデーの告知UI。ブラックとイエローの配色が印象的。
いかがだったでしょうか?シンプル系からダイナミックな動きまで幅広いインタラクションがたくさんありますね。インタラクションはクライアントやエンジニアにどんなUIをイメージしているのかを説明するのにも直感的でわかりやすいので、そう言った意味でもとても便利です。僕がインタラクションを探す時によく見ているのは今回紹介した「dribbble」です。是非これからのデザインの参考にご活用ください!