AI技術は急速に進化し、UIデザインの分野にも大きな影響を与えています。特に、アクセシビリティの改善においてはAIツールが積極的に活用され、大幅な効率化が進みはじめています。
このような技術革新が進む中、UIデザインはもはや「アクセシブル」であることにとどまらず、「インクルーシブ」を目指せる段階まで来ていると考えられます。
2025年3月28日に開催されたUXデザインカンファレンス「UX DAYS TOKYO 2025」の講演『ニューロダイバーシティ×デザイン:誰もが使いやすい未来をデザインする』では、Google シニア・プロダクトデザイナーのケリー・ダーン氏によって、生成AIを使って誰もが使いやすいUIが実現していく未来について語られました。
この記事では、最初に日本のアクセシビリティ改善に関する状況を筆者の視点でまとめたうえで上記の講演内容をレポートし、最後に講演内容に対する所感を記載しています。
そのほかの講演内容やイベントレポートについては以下の記事にまとめていますので、合わせてお読みください。
AIとアクセシビリティ
UIデザインにおけるAI活用が進む中、特にUIのアクセシビリティ改善は、AIによる大幅な効率化が可能になる領域です。
アクセシビリティチェックに特化したサービスもありますが、汎用的な生成AIであっても画像やURLを読み込ませるだけで簡単にアクセシビリティチェックを実施できます。
「WCAG(Web Content Accessibility Guidelines)のガイドラインに照らして、この画面のアクセシビリティ改善が必要な箇所を指摘して」
といったプロンプトとともに画像をアップロードするだけで、ある程度信頼できる回答が得られるでしょう。もちろん人の目による確認は必要ではあるものの、アクセシビリティの評価・改善にかかる工数は従来と比べて大きく削減できるようになりました。
リソースの不足を理由にアクセシビリティ対応が後回しにされるケースも多かったことを踏まえると、このような効率化によってアクセシビリティ改善の取り組みがより普及していくことが期待できます。
「アクセシブル」の先にある「インクルーシブ」なUI
近い将来、AIの活用によって「アクセシブル」なUIが確実に増えていくと考えると、その先の未来についても想像が進みます。これまでは「アクセシビリティを向上させる」という観点にとどまっていましたが、AIの力を借りることで、さらに「ユーザーのインクルージョンを促進する」という領域にまで辿り着けるかもしれません。
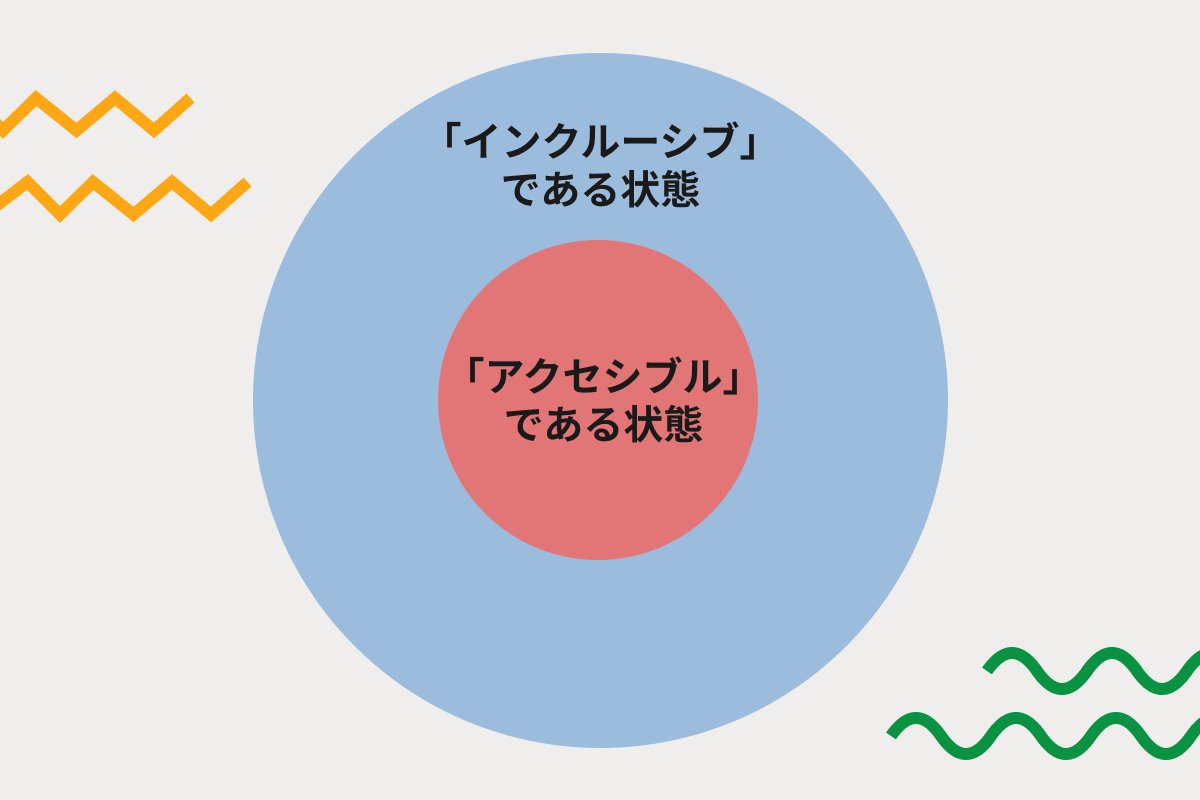
アクセシブルとインクルーシブの違い
「アクセシブルである」、つまりアクセシビリティとは、日本語では「利用しやすさ」などと訳され、障がいの有無にかかわらず、すべてのユーザーが情報やサービス、製品を平等に利用できる状態のことを指します。デジタルプロダクトにおいては、例えば視覚障がいのある人でも見やすいように文字の色やコントラストを調整する、情報を音声で読み上げられるようにするといった取り組みがアクセシビリティ向上のために行われています。
一方、インクルージョン(=「インクルーシブであること」)とは、日本語で「包括」「包摂」などを意味する言葉で、多様な属性を持つ人々が、それぞれの個性を尊重され、社会の一員として平等に活躍できる状態を指します。「利用しやすさ」を意味するアクセシビリティよりも広範な概念であり、アクセシビリティはインクルージョンを実現するための土台となる要素のひとつだと言えるでしょう。

インクルーシブなUIとは、たとえ少数派に分類されるユーザーであっても自身がユーザーとして尊重されていると感じられ、そのプロダクトに対して安心感や帰属意識を持てるようなUIだと考えることができます。
レポート:『ニューロダイバーシティ×デザイン:誰もが使いやすい未来をデザインする』
2025年3月、「UX DAYS TOKYO 2025」で行われた講演では、自身もニューロダイバーシティ(※)の当事者であるというGoogle シニア・プロダクトデザイナーのケリー・ダーン氏により、誰にとっても使いやすいUIの実現に向けた生成AIの活用方法について語られました。
※「ニューロダイバーシティ」(神経多様性)とは、発達障がいを能力の欠如や障害ではなく「人間の自然な違い」と捉える考え方です。

ユーザーが抱えるさまざまな問題
ダーン氏は、ユーザーを取り巻く状態は想像よりも多様であると話しました。アクセシビリティ対応などの文脈では視覚・聴覚など明確な障がいを持っているユーザーをまず想起する人も多いかもしれませんが、ユーザーが抱える問題は障がいだけではないのです。
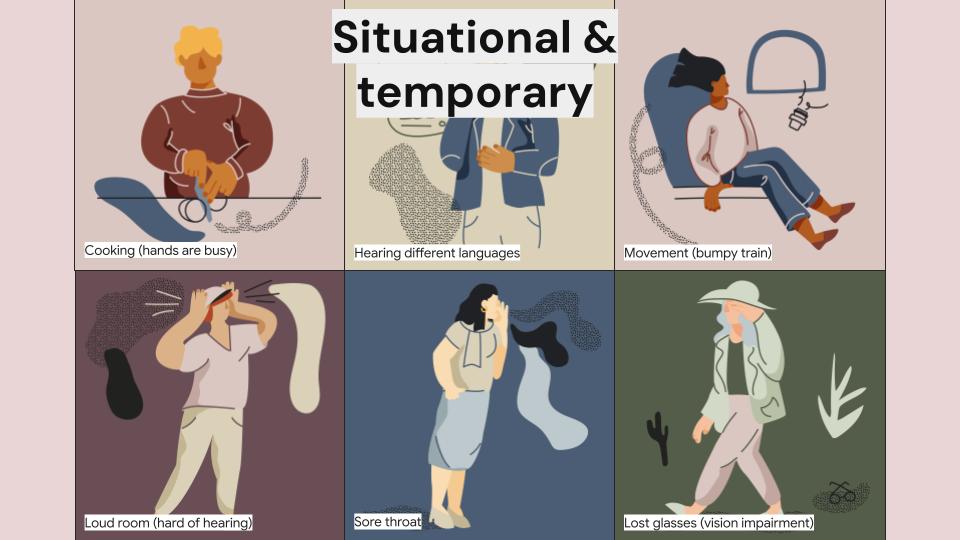
例えば、以下のような状態では、障がいを持たない人であっても一時的に操作をしにくくなります。
- 料理中など、手が汚れていたり濡れていたりしてデバイスを持ちにくい状態
- メガネをなくしてしまうなど、視力が十分でない状態
- 周りが騒がしく、音声を聞き取りにくい状態

また、以下のような発達障がい(ニューロダイバーシティ)は外部からはわかりにくいこともあります。
- 自閉スペクトラム症
- ADHD (注意欠如多動性障害)
- 学習障がい
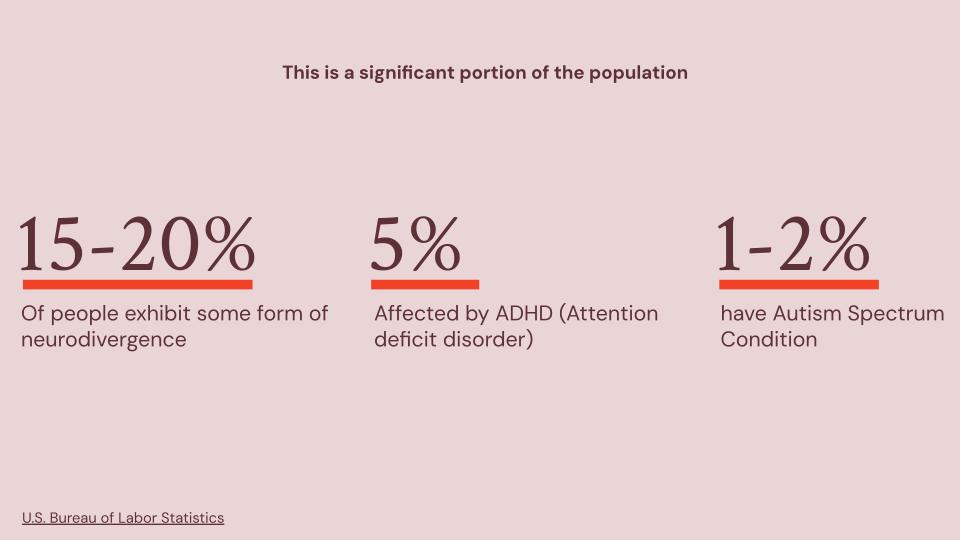
米国労働統計局の調査によれば、人口の15〜20%は何らかの神経多様性を抱えているそうです。
例えば、ADHDを持ち合わせているユーザーは20人に1人(人口の5%程度)と言われますが、ダーン氏は「このようなユーザーは、画面内の要素やアニメーションが多いUIだと操作に集中するのが難しいかもしれない」と語りました。

どのようにAIを活用できるか
本来、ユーザー1人1人の状況や特性に応じて「最適なデザイン」は異なると考えられます。つまり、1万人のユーザーがいれば1万近いパターンのUIが必要になりますし、利用する環境に合わせてUIも動的に変化することが求められます。
もちろんそのような対応をするには膨大な工数がかかるため、現実的ではないと考えられてきました。しかしAIを活用することで、こうした未来を実現できるロードマップが見えはじめています。
インクルーシブなUIの実現に向けてデザインプロセスにAIを取り入れる方法として、ダーン氏は以下の2つを紹介してくれました。
1.多様なユーザーのジャーニーを作成する
現在のUX/UIデザインでは、メインとなるユーザーのペルソナを1〜2パターン想定し、ユーザーがプロダクトを通じて目的を達成するまでの過程をジャーニーマップとしてまとめることが多いです。しかし、上述のようにユーザーが多様であることを考えると、ジャーニーマップに当てはまらないユーザーはこの時点では無視(軽視)されてしまっていることになります。
もちろん、メインターゲットとなるユーザーを絞ることはプロダクトのコアバリューを定めるうえで重要です。プロダクトの方向性をある程度固めてから、さまざまなユーザーに配慮する施策を考えることは「アクセシビリティ対応」としては十分有効でしょう。
一方で、「インクルーシブ」なUIを実現するためには、この段階から「メインターゲットではない」多様なユーザーが経験するジャーニーについても考えておく必要があります。
これまでは、このように多様なユーザーを想定したジャーニーを考えるのはリソースの面で難しいことが多かったでしょう。しかしAIを使えば、短い時間でたくさんのジャーニーを作成できます。
ダーン氏は、犬の散歩代行マッチングを行う『PawPaw』という架空のアプリを例に具体的なプロンプトの考え方を紹介してくれました。
まずはメインユーザーのジャーニーを以下のようなプロンプトで作成します。
以下のタスクを実行したいユーザーを想定してジャーニーを作成してください。
「仕事中に犬を散歩させてくれる人を近くで見つけたいので、Pawpawアプリを使用して近くの利用可能な散歩代行業者を探します。」
メインユーザーのジャーニーを作成した後、さらに以下のようなプロンプトを入力することで、多様なユーザーのジャーニーを短時間で作成できます。
以下のタスクを実行したいユーザーを想定してジャーニーを再作成し、指示に従って追加のジャーニーも作成してください。
「私は[視覚障がい者]です。仕事中に犬を散歩させてくれる人を近くで見つけたいので、Pawpawアプリを使用して近くの利用可能な散歩代行業者を探します。」
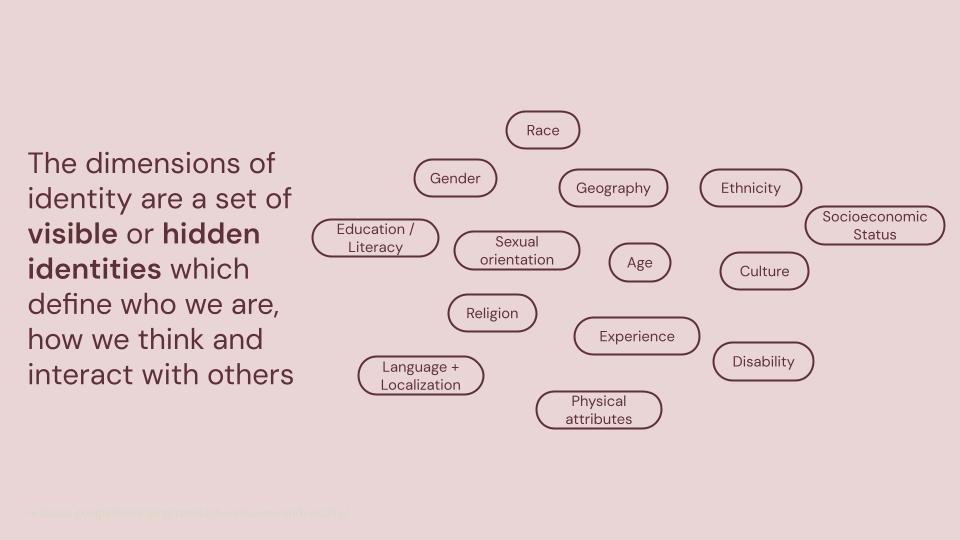
以下の各観点からそれぞれ、[視覚障がい者]の部分を対応する内容に置き換えてください。身体障がい、神経多様性、年齢、居住地、文化、経験、経済状況…
このように多様なユーザーのジャーニーを作成することで、コンセプトの時点からさまざまなユーザーの姿を念頭におきつつプロダクトを作っていくことができます。

ダーン氏は、障がいなどの多様性もアイデンティティの一部であることから、各観点を「アイデンティティの次元」と呼んでいました
2.ユーザーが状況に合わせてUIを調整できるようにする
さらに、どんなユーザーにとっても使いやすいUIを実現するために、ユーザーが自らの特性や状況、好みに合わせてUIを動的に調整できるようにします。
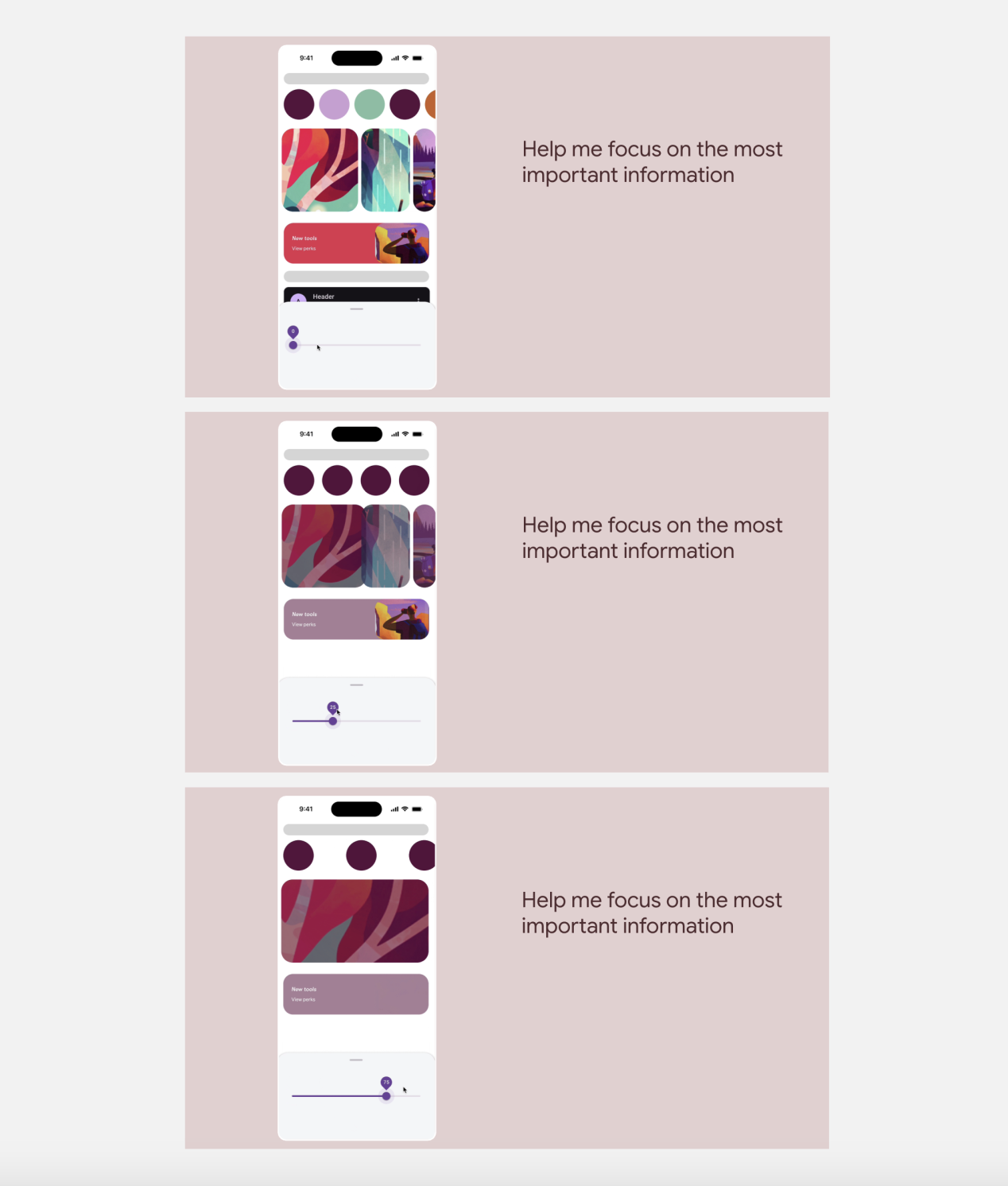
例えば、ADHDで集中力に課題があるユーザーの場合、画面内の要素が多すぎたりアニメーションが過剰であったりするUIは使いづらく感じることがあります。「そのような場合には、ユーザーが『画面の賑やかさ』を自由に調整できる機能があると良い」とダーン氏は話し、実際のイメージを共有してくれました。

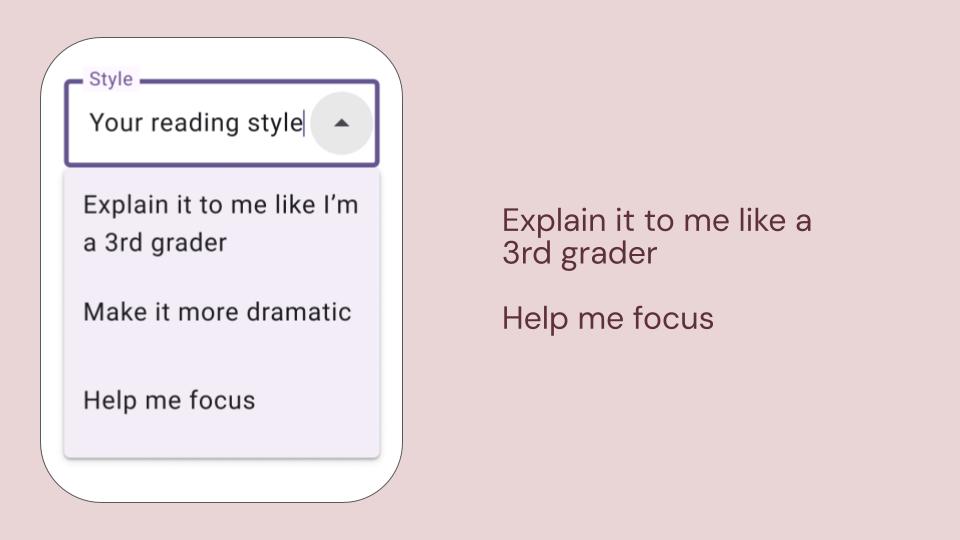
ほかにも、専門的で難解な内容を説明している画面において、説明のスタイルを「小学生にもわかるように」「ストーリー仕立てに」などと指定できるようにする、といった機能についての言及もありました。
このような選択肢を用意できれば、障がいの有無を問わず誰にとっても使いやすいUIになるでしょう。

所感:実現に向けてデザイナーに求められることと懸念
ダーン氏の話は非常にわかりやすく魅力的で、技術面などの課題については特に言及がなかったものの、遠くない未来にこういったUIが実現できると思わせられました。
AIを活用することで、人の手では不可能であったレベルで多様なユーザーに配慮できるようになれば、社会的にとても意義のあることです。
一方で、こうした取り組みが普及するためには技術の進歩だけでは足りないだろうということも想像されました。
法改正などによってその必要性が広く知られるようになったアクセシビリティ対応でさえ、まだ浸透しているとは言えない現状があります(2023年の総務省の調査結果などを参照)。「インクルーシブなUI」が技術的には実現可能になったとしても、実際に社会に取り入れられるようになるには積極的な啓発活動を行って理解を促す段階を経なければなりません。
アクセシビリティやインクルージョンへの配慮は、すべての人にとってより使いやすく有益なプロダクトを実現するために必要であることをデザイナーが理解し、社内外を問わず発信していかなければならないと感じました。
また、AIはどれだけ精度が上がったとしても間違った答えを出す可能性があるうえ、AIを提供する組織の意向によって回答が左右されるリスクもゼロではありません。AIを活用するのと並行して、私たち一人ひとりがアクセシビリティやインクルージョンについて正しく学び、自分自身の理解を深めていく必要があることはこれまでと変わらないと思います。
まとめ
AI技術の急速な進化により、UIデザインのさまざまなシーンでAIが活用できるようになってきました。特にアクセシビリティの分野でAI活用が進んでおり、このまま技術が発展すれば「アクセシブル」を超えて、ユーザーごとの特性に対応した「インクルーシブなデザイン」も可能になるでしょう。
もちろん注意は必要ですが、AIを正しく活用できれば、すべてのユーザーが尊重されていると感じ安心して使えるプロダクトを生み出せます。デザイナーはアクセシビリティやインクルージョンについて積極的に学び、発信して、デザインの各プロセスで多様性への配慮を促進していきましょう。