Service Features
サービスの特徴
ユーザー課題の明確化
ユーザー中心設計プロセスでユーザーの持つ課題を明らかにします。課題を見える形にアウトプットすることで共通認識を持った上で解決方法を明確にすることができます。
正しい情報設計と検証
UIデザインのプロフェッショナルとして、デジタルプロダクトの情報設計における「あるべき姿」をご提案します。各プラットフォームの特性に配慮した上で、ユーザビリティの検証を行います。
使いやすく、実現可能なデザイン
私たちのデザインは見た目の斬新さや美しさはもちろん、「使いやすく」なおかつ「実現可能な」デザインです。検証に基づいたユーザビリティの追求、実装時の負担が考慮されたデザインを得意としています。
Case
ケース

SaaSのUIデザイン
サービスの要件定義からモバイル/デスクトップ/管理画面に至るまでスピーディにデザインを作成します。

業務システム・アプリケーション
オブジェクト指向UI(OOUI)の手法を活用し、業務の効率性を高める業務アプリケーションのデザイン・ユーザビリティ改善を行います。

ネイティブアプリ
iOS/Androidのガイドラインに精通したデザイナーが効率的かつ効果的なデザインをご提案します。

ユーザビリティ改善
ヒューリスティック分析・GA分析でユーザビリティの課題の抽出・分析と仮説立案・改善案のご提案と、KPI設計から改修ロードマップと継続的な改善運用をサポートします。

VI・ブランディング
サービスの提供者の想いからサービスの持つ人格を導き出し、顧客像・業界のポジショニングなどの要素とバランスをとりながらビジュアルの定義までを具現化。ロゴや各種アセットの制作まで可能です。

デザインシステム
デザイン原則を定義して、運用に強いシステムを作る。デザインシステムはスタイルガイドに加え、ブランドの”らしさ”や運用面を考慮したコンポーネント管理までを定義します。
Process
プロセス
私たちのデザインプロセスはユーザー中心設計のプロセスをベースに、オブジェクト指向UI(OOUI)の手法を用いることで、ユーザーとソフトウェアの間をスムーズに繋ぎ合わせます。

調査・分析
調査・分析
調査・分析フェーズでは、アクセス解析やヒューリスティック評価といったプロダクト評価、ユーザーリサーチなど複数の角度から既存システムの持つ課題を見つけ出し、新たに作るサービスが「どうあるべきなのか」を定義します。また、ブランド分析によってサービス提供者側の想いを明らかにし、システム特性やユーザーを理解した上でのデザインで目指すべき方向性を探ります。
設計・評価
設計・評価
設計・評価フェーズでは「調査・分析」フェーズの成果を元に課題の解決策をFigmaなどのプロトタイピングツールを用いて実際に形にし、ユーザーからのフィードバックを得ながらブラッシュアップしていきます。
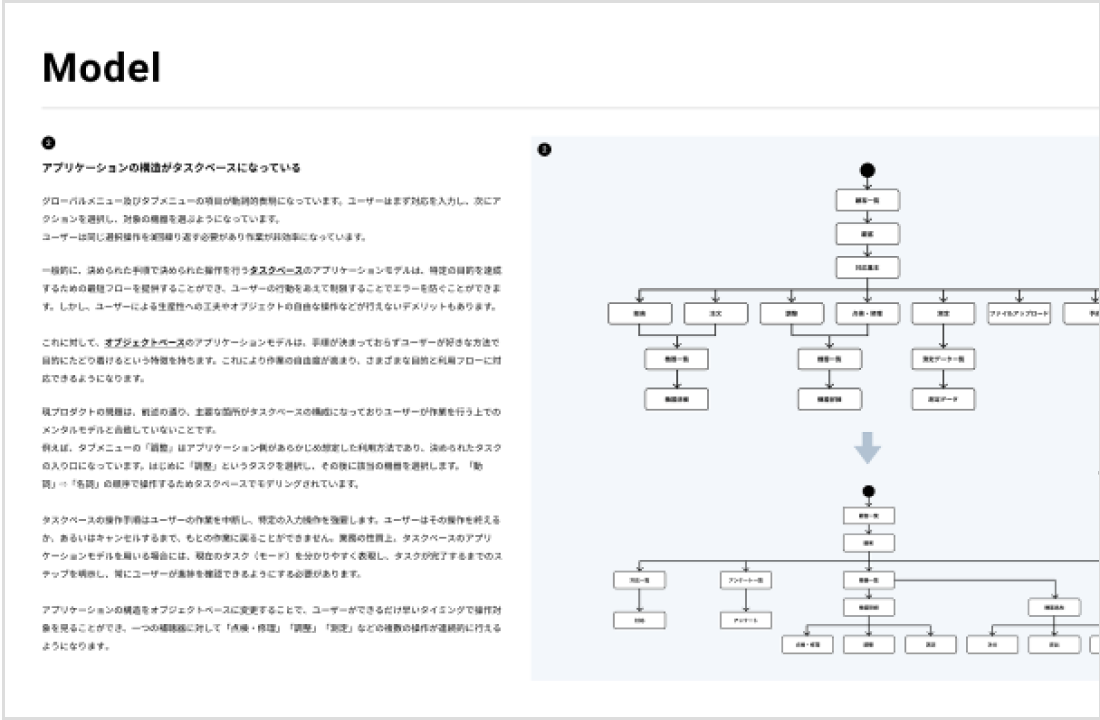
プロダクトで扱われる情報構造を分析し、OOUI(オブジェクト指向UI)の設計思想をベースに、最適な構造を探索します。
実装・運用
実装・運用
i3DESIGNのサービス範囲はデザインだけではありません。社内にエンジニアを抱える企業だからこそ、効率的な実装と運用を見据えたデザインシステムの構築まで対応が可能です。
React JSやType Script、Next.jsなど、ウェブアプリケーションのコーディングが可能である他、デザインシステムを作る上でのあらゆる点でサポートいたします。
Methods & Tools
手法とツール

ユーザビリティテスト
サイトやアプリを利用することが想定される人(ユーザー)に、実際のサイトやアプリケーション、プロトタイプを操作してもらい、ユーザビリティに関わる問題の抽出と原因探索を行います。

エキスパートレビュー
専門家視点でプロダクトを分析します。ヒューリスティック分析の観点からユーザビリティ(UIの操作性)の問題点を発見するなど、プロダクトで扱われる構造/骨格/ビジュアルの観点で課題や障害の元となる原因を究明します。

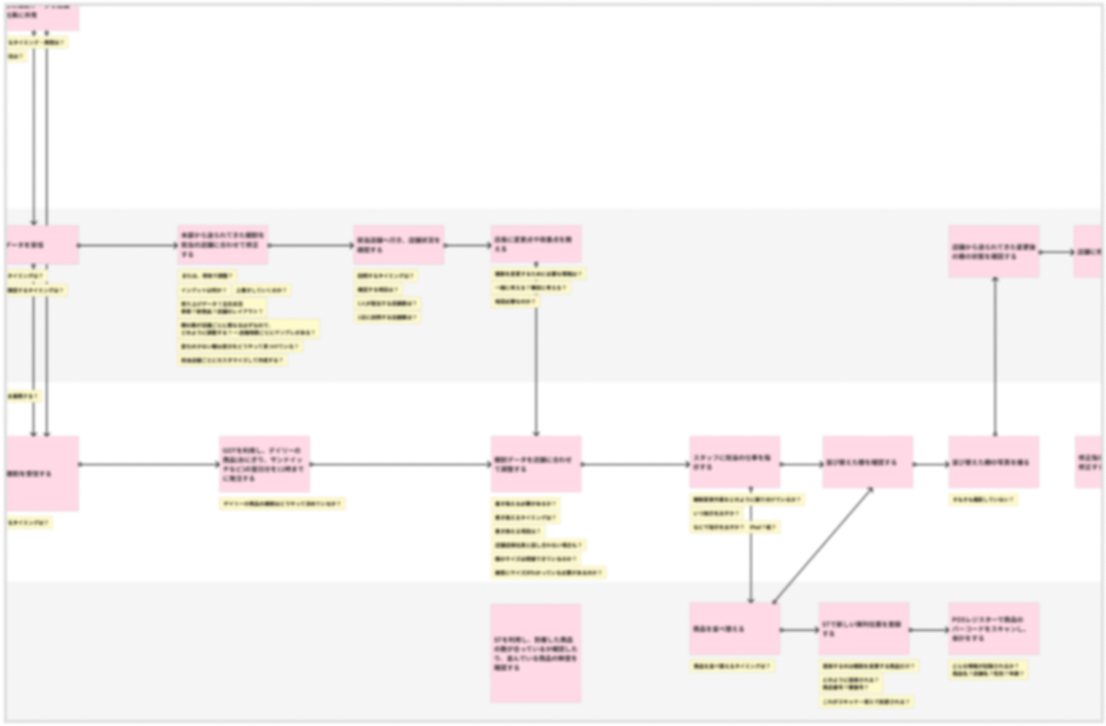
ユーザーフロー図
それぞれのステークホルダーごとの行動フローを時系列に沿って細かく書き出し整理します。対象のプロダクト・サービスに携わっているユーザーの関係性が明確にすることができます。

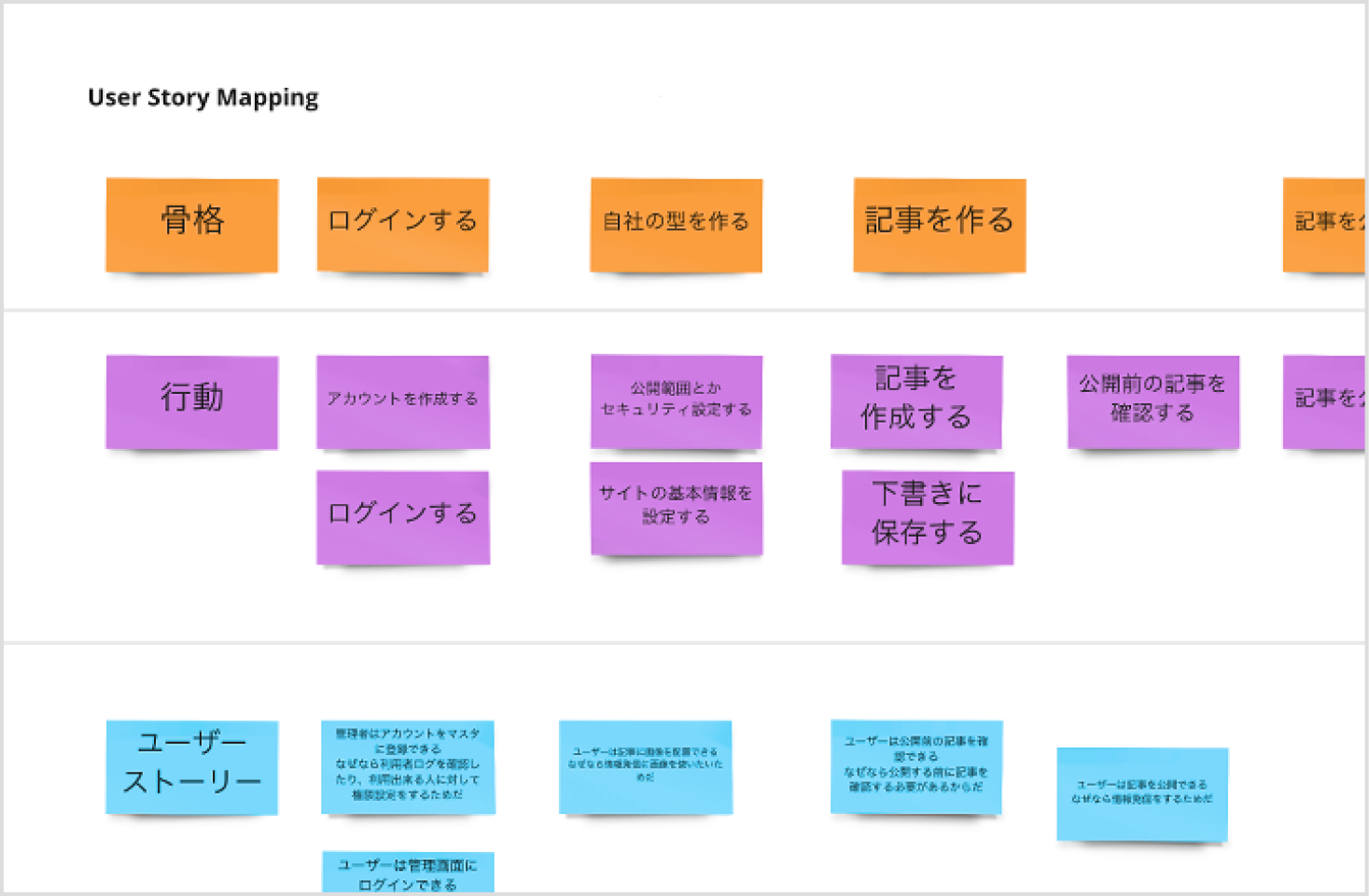
ユーザーストーリーマッピング
ユーザーストーリーをカードに書き出し、左右に時間軸を時系列に左右に並べ、上下に機能の深さを付けて整理する手法です。機能の抜け漏れを防ぎ、機能の優先度から分割線を引くことでリリース計画を表現することもできます。

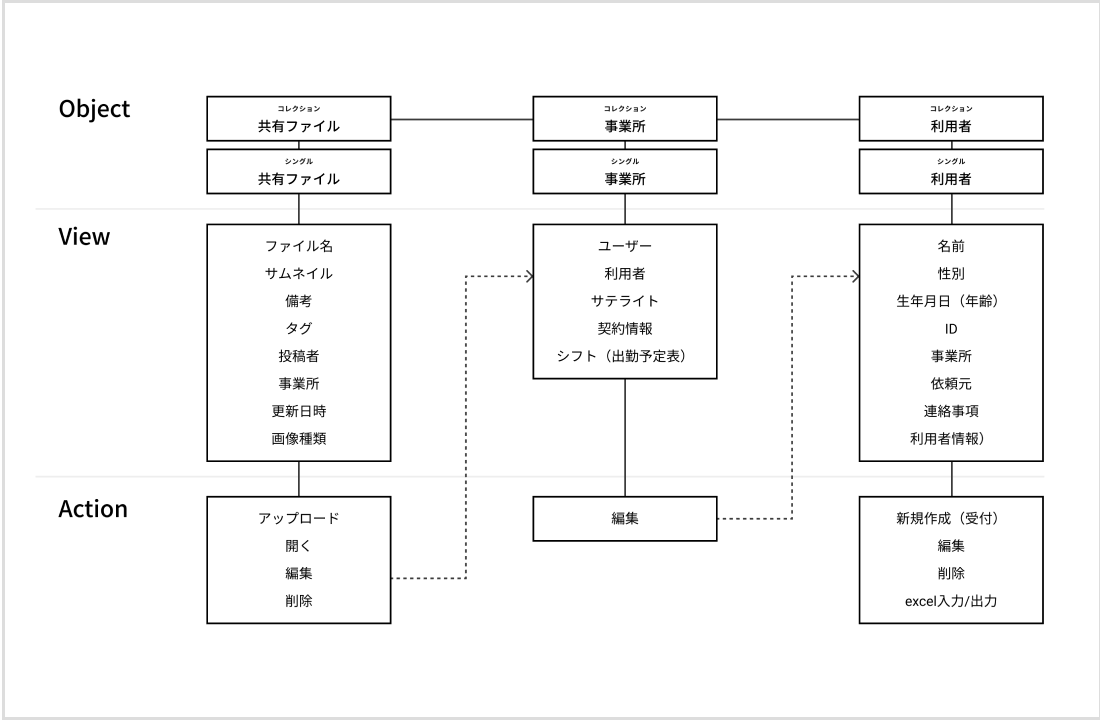
ドメインモデリング(OOUI)
システムにおけるユーザーの関心が高いと考えられる要素をオブジェクトと捉え、それぞれの関連性を視覚化します。OOUIを行うことで情報が整理され、多様なユーザー要求に答えながらも変化に強いシステムを構築できるようになります。

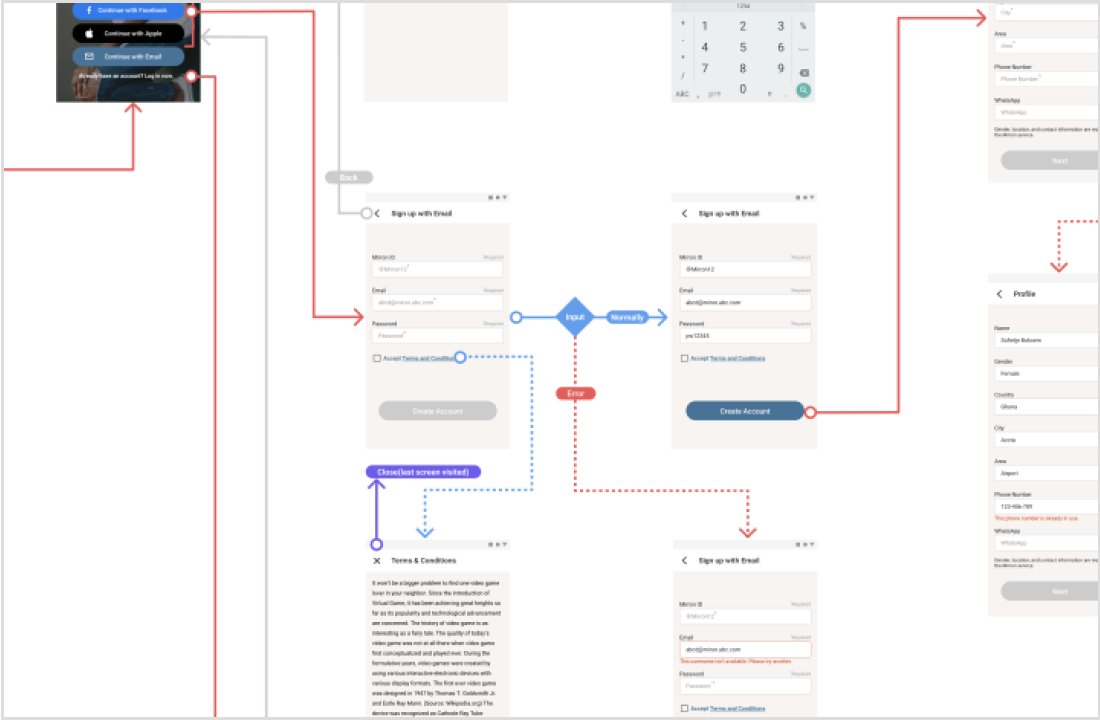
プロトタイピング
プロトタイピングツールを使い、アイデアを見えるカタチに素早く変換します。実際にリリースされるものに近い状態で確認できることで、静止画では気づけなかった課題などを発見したり、ステークホルダー間での認識齟齬を無くすことができます。

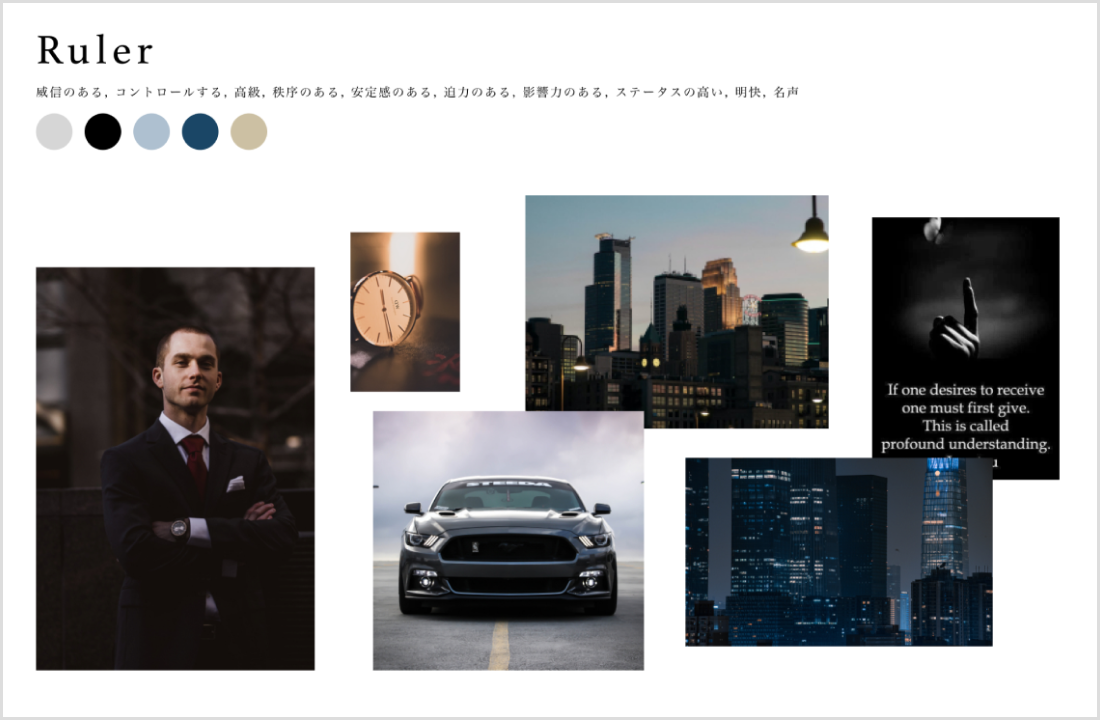
アーキタイプ分析
ユングの提唱する12の人格をプロダクトに当てはめ、ブランド分析に活用したプロセスです。「ムードボード」と呼ばれる世界観を表現したコラージュを作成し、プロダクトのビジュアルデザインを定義していきます。

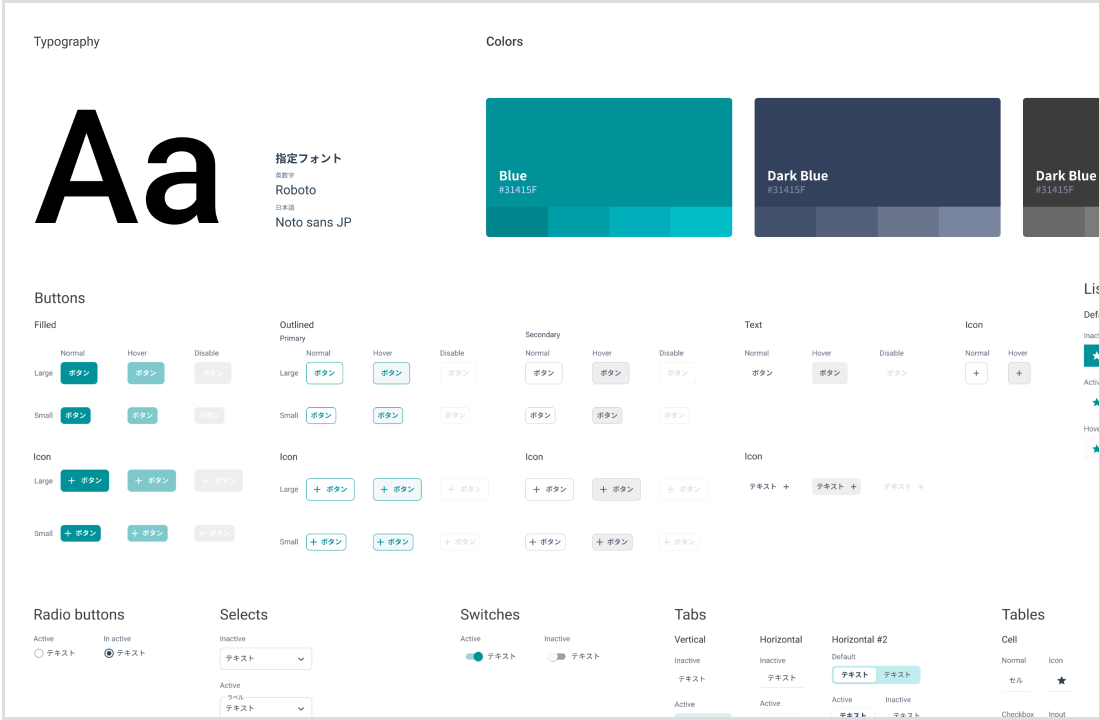
デザインシステム
デザイン原則やスタイルガイド、コンポーネントライブラリ等のデザインルールが集約されたデザインシステムを作成します。デザインシステムを導入することでクオリティとブランドの一貫性を担保することが可能になります。

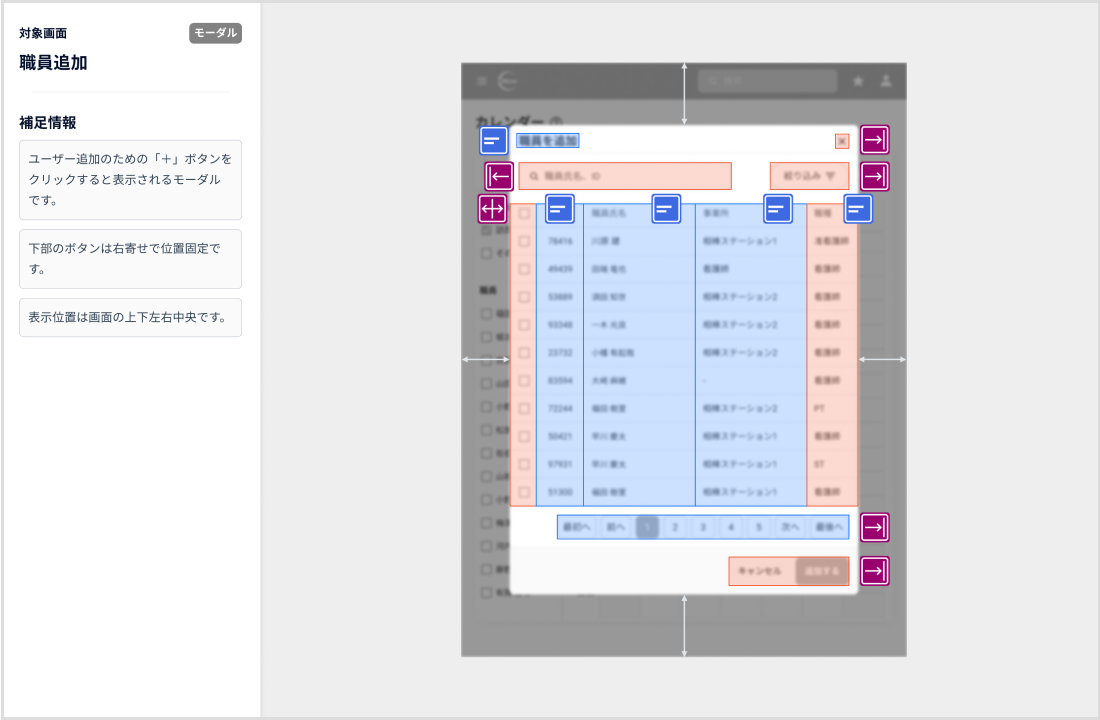
レイアウト指示書
デザインファイルはウィンドウサイズを固定サイズで作成するため、実装したものの画面サイズが伸縮した際に思わぬデザイン崩れが発生してしまうケースがあります。レイアウト指示書はそういったケースを防ぐためにレイアウトのルールなどを記載した資料であり、エンジニアが実装する際に参照する資料となります。
Other Services
その他のサービス
Contact
さまざまな企業のDX・新規事業の支援を行っています。
まずはご相談ください。
