インタラクションデザインはUI/UXを考える上で重要な要素のひとつです。
スマートフォンやタブレット、PCには必ず私たち人間との”インターフェイス(接点)”が存在します。その”インターフェイス”が
- どのように反応すれば、ユーザーは”今なにが起きているか”を直感的に理解できるか
- どのようなデザインや動きであれば、ユーザーは自然に次の操作ができるか
- どのように情報を視覚化すれば、ユーザーは心地よく使い続けられるか
- どのような操作をすれば、どのような体験を得ることができるか
を考え、デザインするのが“インタラクションデザイン”です。
このプロセスを具体的に分析し、ユーザーがストレスなく目的を達成できるものにすることがインタラクションデザインの目的と言えます。使いやすく、違和感なくスムーズに使えるものを作る上で”人間の感覚”がとても重要です。
では、具体的にインタラクションデザインとはどんなものであるかを詳しくみていきたいと思います。
- 1 インタラクションデザインの5つの要素
- 2 インタラクションをデザインする時に役立つ質問
- 2.1 Q1.ユーザーがマウス、指、またはタッチペンを使用してインターフェイスを直接操作するにはどうすればよいか?
- 2.2 Q2.外観(色、形、サイズなど)は、どのように機能するかについての手がかりをユーザーに与えるか?
- 2.3 Q3.エラーメッセージは、ユーザーに問題の解決法、あるいはなぜエラーが発生したのかを説明できているか?
- 2.4 Q4.アクションが実行されると、ユーザーはどのようなフィードバックを受け取るか?
- 2.5 Q5.アクションからレスポンスまでの時間はどれくらいか?
- 2.6 Q6.お馴染み、もしくは標準的なフォーマットが使われているか?
- 2.7 Q7.情報のかたまりの数が7つ(±2)であるか?
- 3 インタラクションデザインの実例
- 4 おわりに
インタラクションデザインの5つの要素
インタラクションデザインに関係する要素は、以下の5つに分類することができます。
1.情報
ボタンやラベルなどのインタラクション特有の情報です。ユーザーにわかりやすく十分な情報を伝える必要がありますが、負担のかかる情報量や配色にならないように注意することが必要です。
2.視覚的要素
画像、タイポグラフィ、アイコンなど視覚的にユーザーと関わりのある要素です。これらの要素は、情報をユーザーへ伝える際に、情報を補助する役割を担います。
3.物理的なオブジェクトまたは空間
マウスやキーボード、スマートフォンやノートパソコンなどユーザーと製品間にインタラクションが発生する時に、ユーザーが使用するものです。また、インタラクションが発生する空間も考慮します。物理的な物質と空間、どちらもインタラクションの発生と密接な関係性があります。
4.レスポンス時間
インタラクションデザインでは、アクションに対しての応答時間を快適にする必要があります。ページ遷移した際に、ページの読み込みスピードが遅すぎると、ユーザーはストレスを感じます。逆に応答時間が速ければ、システムやWebサイトに対して、ユーザーは快適で信頼できると感じます。
5.アクション
Webサイトやアプリで、ユーザーがどのような行動や操作を行い、目的を達成するのかを考える必要があります。そのとき、ユーザーと製品間にインタラクションが発生したときに抱く感情も考慮します。
インタラクションをデザインする時に役立つ質問
有意義なインタラクションを作り出すために前述した5つの要素をプロダクトに取り入れるためにデザイナーはデザインのためにいくつかの質問事項を問います。Usability.govが提唱している、インタラクションのためにデザイナーが考慮すべき質問をみていきます。
Q1.ユーザーがマウス、指、またはタッチペンを使用してインターフェイスを直接操作するにはどうすればよいか?
A.ボタンを押す、インターフェイス上でドラッグアンドドロップするなどが含まれ、ユーザーが製品と可能なインタラクションを定義するのに役立ちます。
Q2.外観(色、形、サイズなど)は、どのように機能するかについての手がかりをユーザーに与えるか?
A.ユーザーがその使用方法を理解するのに役立ちます。
Q3.エラーメッセージは、ユーザーに問題の解決法、あるいはなぜエラーが発生したのかを説明できているか?
A.起こりやすいエラーが予想できて、解決しやすくなります。
Q4.アクションが実行されると、ユーザーはどのようなフィードバックを受け取るか?
A.ユーザーがアクションを実行すると、システムが応答してアクションを確認し、ユーザーにアクションのフィードバックを通知します。
Q5.アクションからレスポンスまでの時間はどれくらいか?
A.レスポンスは、immediate(0.1秒未満)、stammer(0.1-1秒)、interruption(1-10秒)、disruption(10秒以上)の4つのレベルで段階分けできます。
Q6.お馴染み、もしくは標準的なフォーマットが使われているか?
A.ユーザーにとって馴染みのあるサイズやフォーマットであれば学習しやすくなります。
Q7.情報のかたまりの数が7つ(±2)であるか?
A.ジョージミラーが発見した、人間の短期記憶は一度に7±2個のものしか同時に把握、記憶することができないという考え方です。
次に、インタラクションデザインを考慮したアプリケーションのデザインを見ていきたいと思います。
インタラクションデザインの実例
Processing button animation(Maczmart氏)

送信ボタンを押すとプログレスインジケーターが表示され、送信が完了すると送信前のボタンと違う形状になることでユーザーは現在の状況をすぐに確認できます。
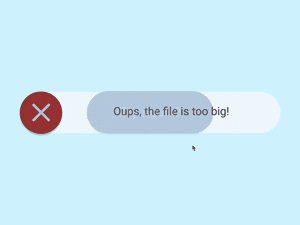
Daily UI #011 – Flash Message(Anca Pintilii氏)

アップロードボタンを押すとプログレスインジケーターが表示され、アップロードが失敗した理由を確認できます。
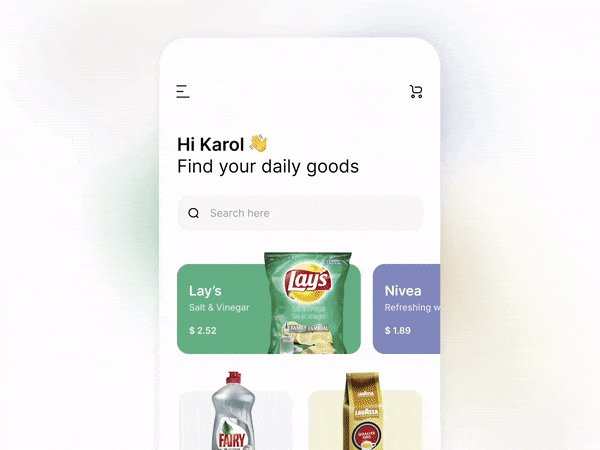
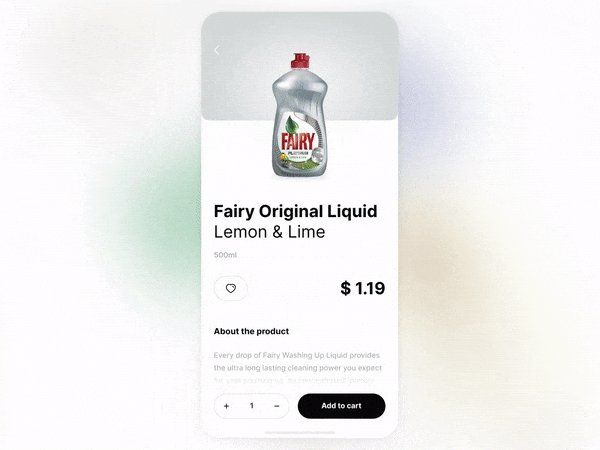
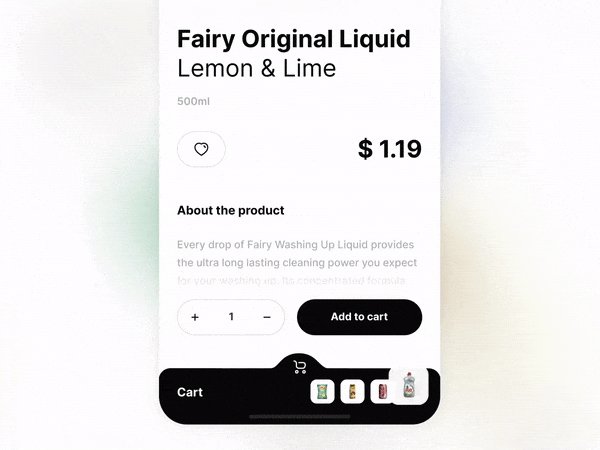
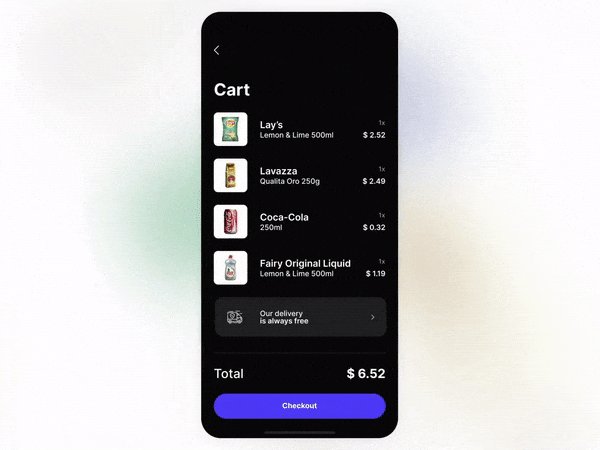
Shopping App Interaction(Karol Cichoń氏)

現実の世界で私たちがスーパーで買い物をするとき、商品をカゴに入れてレジまで持っていきます。このアプリではカートに入れる動作がリアルに再現されていて、「商品をカートに追加した」という動作をしっかり確認できます。
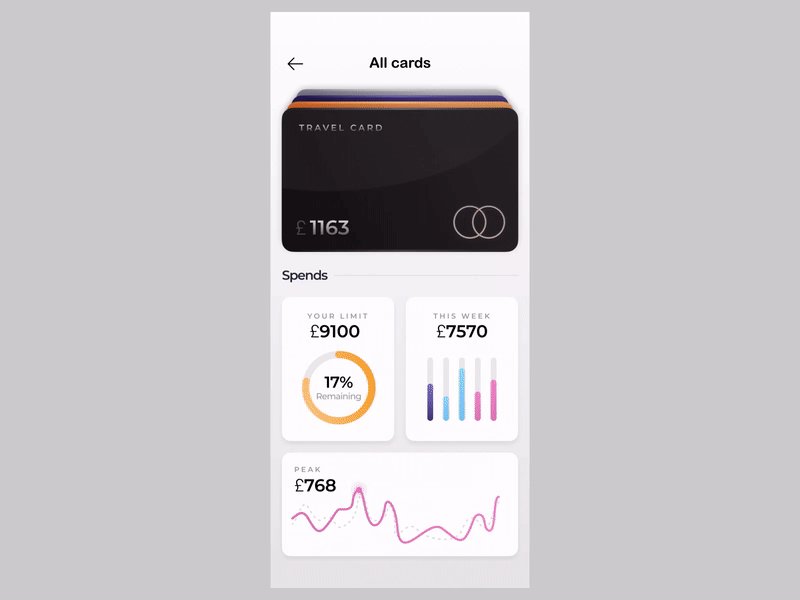
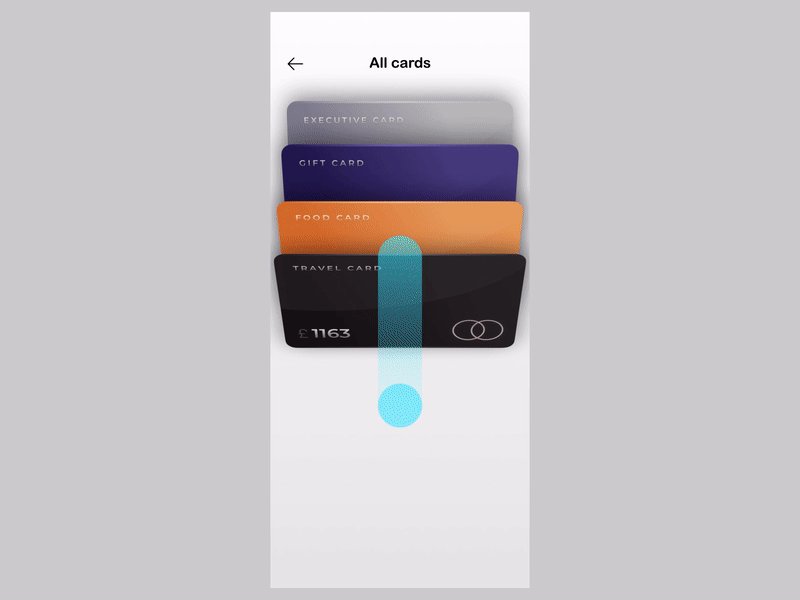
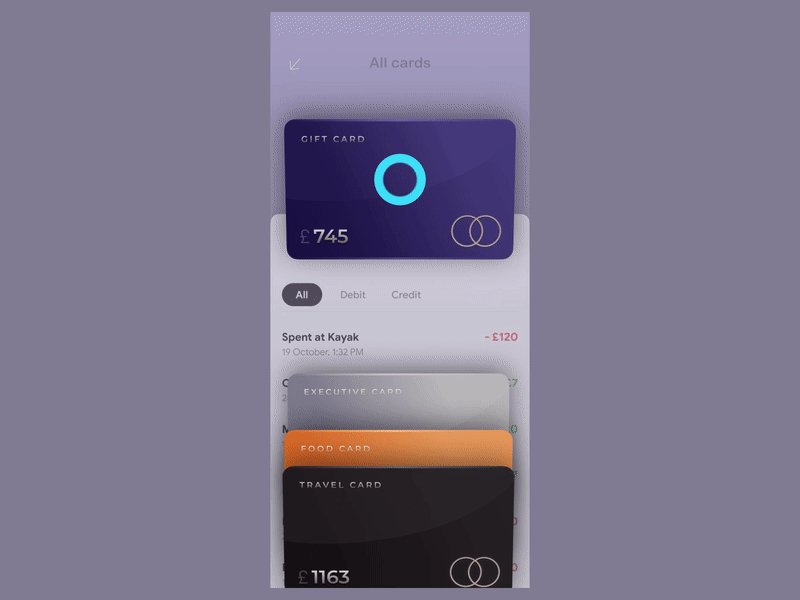
3D Flip Credit Card UI Animation(Aditya Vallat氏)

普段、財布からクレジットカードを選んで抜き取るときと同じように財布を開いて選び、閉じる動作をリアルに再現しています。
おわりに
ただ単にアニメーションつけるのではなく、動きに意味を与え、使いやすさを向上させるデザインをすることで、ユーザーが自然に使えるプロダクトになります。
ユーザーにとって馴染みのあるデザインはどんなものか、ユーザーがどんな考え方をして操作するか、という心理的な部分も考慮してデザインをすることでより良いプロダクトにつながります。
サービスやプロダクトを通してより良いユーザー体験を提供するために、インタラクションは欠かせないものです。
▶︎in-Pocket編集部より
アイスリーデザインで実施しているUI/UXデザインにおけるサービスの特徴、手法や関連事例などについては、こちらをご覧ください。