こんにちは、最近は週1ペースでタコスを作っています、UIデザイナーの佐々木です。
先日社内で、ワークショップ形式でのアプリ勉強会を行ったので、そのレポートです。参加メンバーはデザイナーの他に有志で、PM・エンジニアなど様々な役職が集まりました。
概要
勉強会の目的は以下になります。
製作者の意図を探っていく作業を通じて、優れたアプリを作るための方法を探る。コンセプトがどのような導線設計・画面設計に落としこまれているのかを理解する。優れたユーザー体験を提供するための工夫を学ぶ。
この勉強会では、使いやすい/使いにくいといったユーザービリティ面だけでなく、アプリが提供する体験の価値を捉えることによりフォーカスしています。
勉強会は2チームに分かれてそれぞれ別のアプリを対象に以下のような流れで行いました。
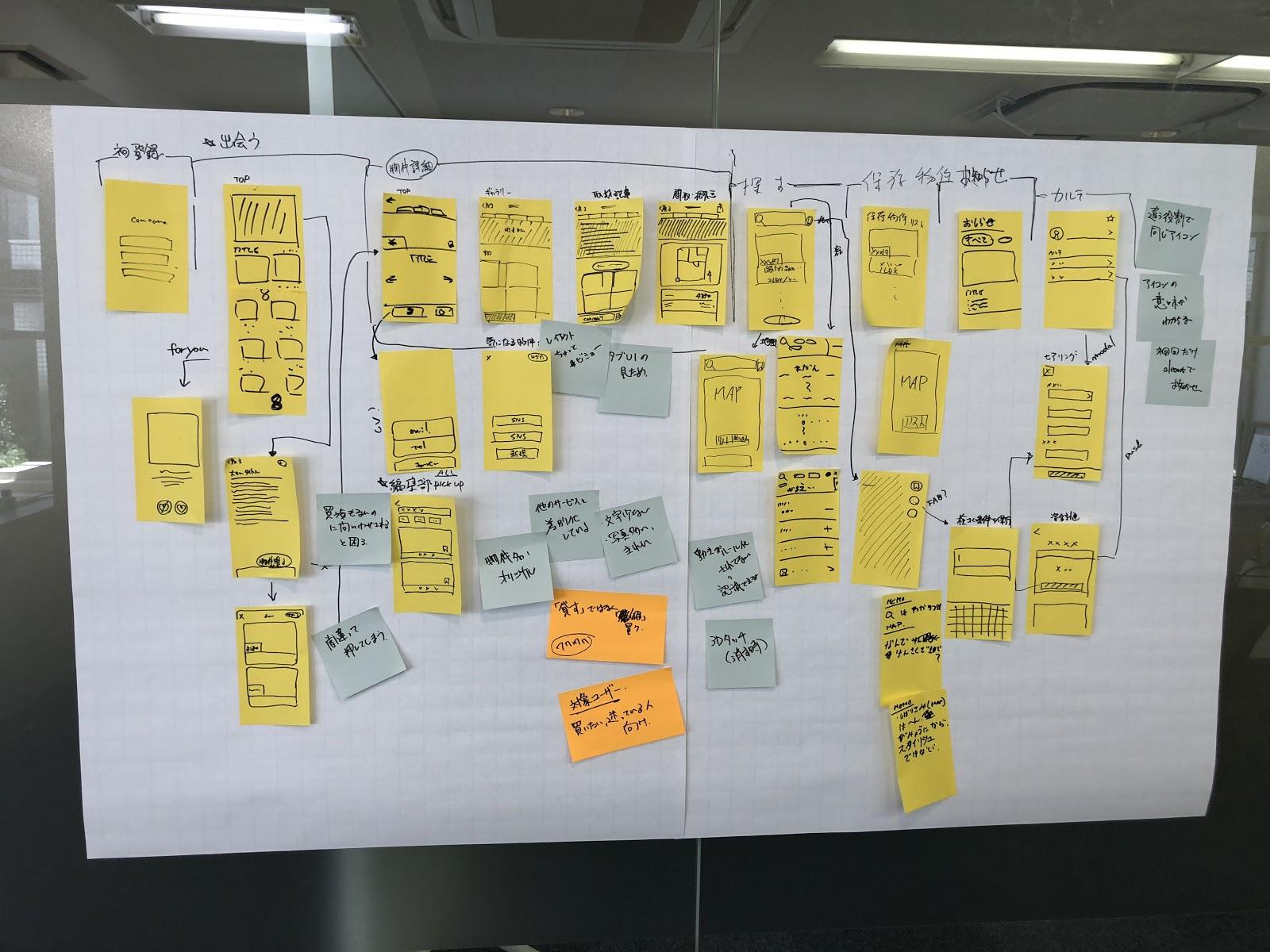
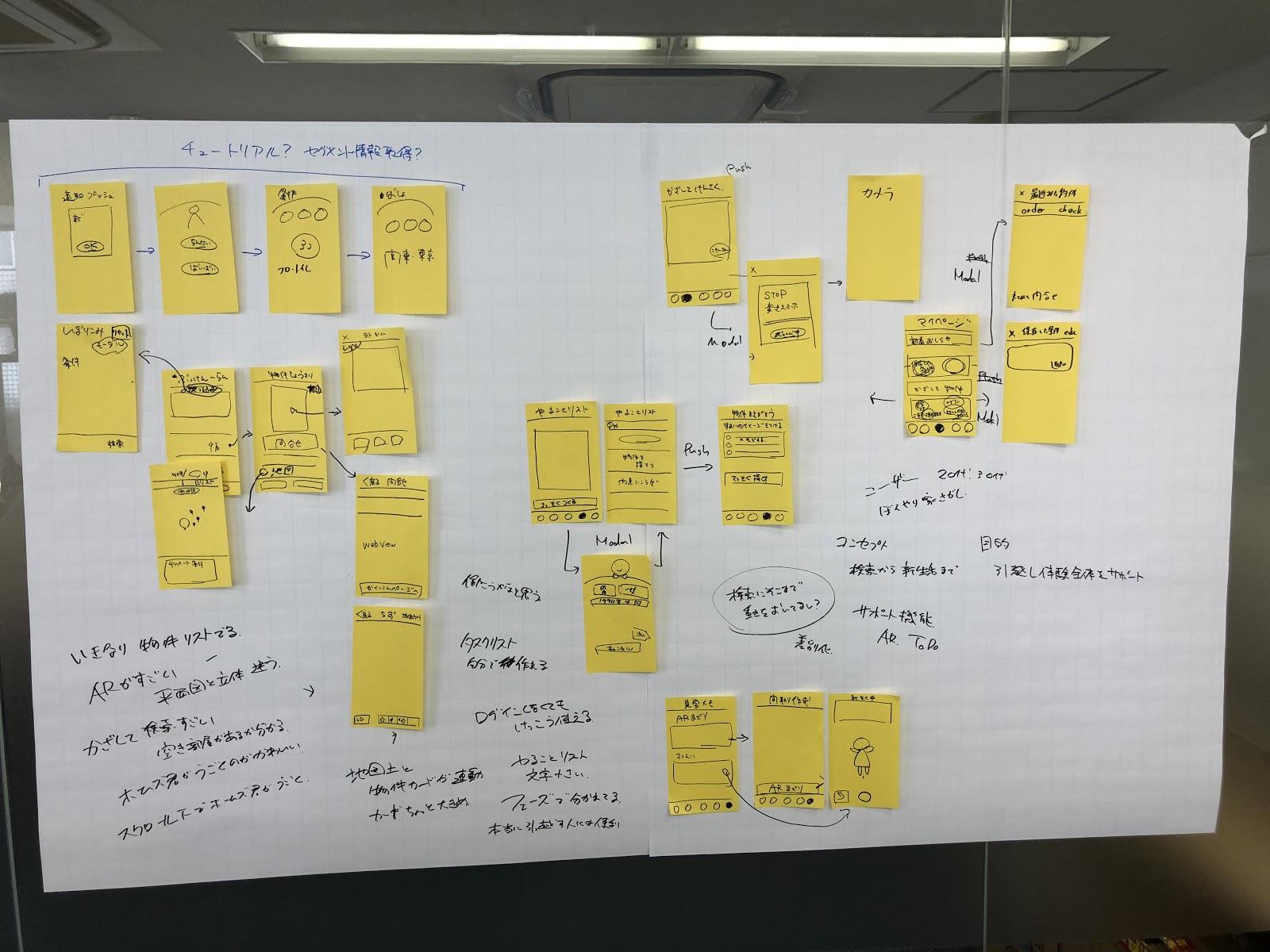
お題のアプリを触ってみながら、ふせんを使って簡易的なワイヤーを書く。ふせんに書いた画面をつなげて遷移図を作る。プッシュやモーダルなどの遷移方法も記載する。ある程度できたら、遷移図とアプリを見ながら、気づいた点をディスカッション。チームごとに発表、ディスカッション。
はじめの遷移図をつくる狙いは、目的までの到達経路を俯瞰しやすくすること。そしてディスカッションの内容は、まず観察的に捉えることから始め、その後分析していくよう促しました。あらかじめメンバーにはアプリを分析していく観点として、以下のような点について考えるように伝えています。
観察、発見
面白い、新しいと思ったところは? 疑問に思うところは? 理由がわからないところは?
分析
コンセプトはなんだろうか? ターゲットユーザーはどんな人だろうか? どんな利用状況を想定しているか? 外出中、通勤、寝る前? アプリの目的はなにか? ユーザーは何を達成したいのか? このアプリを使うことでユーザーの生活はどのように変わるだろうか? どうしてこのUIになったのだろう? UI/GUIと対象ユーザーの関連性は何か?
改善
直すべきところがあるとしたら、どんなところか? より良くするためにはどんな工夫が必要か? どんな機能があると良いか? 不要な機能はあるか?

ディスカッションのはじめはメンバーにとにかく気づいた点をあげてもらいます。深い考察でなくても違和感を言葉にしていくと後のディスカッションで解決できるかもしれません。ある程度気づきが出てきたら、ここからもう一歩踏み込んで、「なぜこうなっているのか?」というWhyの部分をみんなで考えます。そこでは先ほどの観点を念頭におきながら、そのアプリが作られた意図を逆引き的に探っていきます。
実施結果
今回は不動産アプリをテーマに2つのアプリをピックアップしました。カウカモとLIFULL HOME’Sです。
カウカモ


気づき
アイコンを多用した省略的設計が多いが、同型のアイコンで異なる意味と複数のインタラクションが設定されているため、ユーザーの認知・学習行動の妨げになっている。検索やレイアウトなどに独自UIが数多く使用されているため、ところどころわかりづらさがあったり、使いこなすのが難しいところがある。綺麗な写真が数多く掲載されている。物件名に独自のコピーライティングが施されているほか、文章量も少なく綺麗にまとめられているため、読み物として読みやすい。アニメーション・インタラクションが小気味よく、流し読みしていくモチベーションになる。ユーザーの年収や貯蓄額などから購入可能額を割り出すシミュレーションと、そのシミュレーションを用いた物件ごとの想定支払額の表記がわかりやすく、賃貸を探す感覚で探せる。
分析
対象ユーザーについて: 家を買おうかなぁ…とぼんやり思っている人、どんな家があるんだろう?と気になっている人、おしゃれな家に住みたいなぁと思っている人。つまり、比較的ライトなユーザー、直近で購入する予定がない人向け?
コンセプトについて: おしゃれな雑誌を流し読みする感覚で家を探せる。ストーリー仕立てで、読み物として楽しく、ワクワクしながら家を探すアプリになっている。「家を買う」という一大イベントを重く捉えさせないための工夫なのでは?
LIFULL HOME’S


気づき
チュートリアル的に、ユーザーの大まかな嗜好を取得して、ホーム画面を訪れた時点で既に物件がリスティングされている状態なのが良い。AR機能でホームズ君が動くのがかわいい。かざして検索がすごい! 精度が高く、豊富な物件データベースを持つホームズの強みを活かしている。細かいところまでよく作り込まれている。スクロールするとホームズ君が現れて動く。隠し機能的にミニゲームも用意されている! ログインしなくてもほとんどの機能が使えるのが魅力的。やることリストの文字が細かくて見づらいかも? 少し文字情報が多く感じてしまう。
分析
家探しから引越し完了までの体験全体をサポートしているのでは? ぼんやり家探ししている人でも使える機能になっている。市場の不動産アプリの検索UIは均質化しているので、そこにあまり重きを置かず、その他の機能で差別化している。検索して問い合わせをした時点でアプリの役割は終了、という従来型ではなく、引越し全体の体験を広く捉えてサポートしている。街を歩いている時にいいなと思った建物をカメラにかざせば空き部屋があるかわかる機能。内見のときに役立つ測量AR機能。細かな引越しタスクをフォロー、教えてくれるTodoリストの提供など。引っ越し体験の中で起きる様々な利用状況を想定している。
まとめ
今回はどちらのアプリも不動産のアプリでしたので、それぞれの強みや、他アプリとの差別化ポイントが見えたのが良かったと思います。競合ひしめく中でどのようなコンセプトだてをして、具体的な工夫につなげているのかが良くわかりました。当初のねらいである、「製作者の意図を画面を通して考える」という点については上手くいったのではないかと思います。
ワークショップ自体の反省点としては、画面を図に起こすのに時間がかかってしまったことや、やや駆け足で進めていったこともあり、UIの機微など細かな点までの観察には及ばなかった印象がありました。今後はこのあたりについて改善をしながら続けていければと思います。
今回取り上げたアプリはどちらも素晴らしいアプリなので、ぜひみなさんもインストールしてみてください。また、アプリを作られている方はデザイナーだけでなくチームでこういったワークショップをしてみると各々役職の視点の違いなどもでてくるので非常に面白いのではないかと思います。