サイトやプロダクトの改善に取り組みたいけど、どこをどのように改善すれば良いか分からない…といったお悩みはありませんか?
サイトやプロダクト改善の一歩目として、専門性を持ったデザイナーに依頼して改善点を把握するのはいかがでしょうか。
今回は、当社が実施しているエキスパートレビューについて詳しく説明していきたいと思います。
エキスパートレビューとは
アイスリーデザインで行っているエキスパートレビューとは、デザイナーがユーザビリティの原則や自身の知見をもとに、Webサイトやプロダクトを分析して、操作のしにくさなどの課題の元となる原因を発見する手法です。
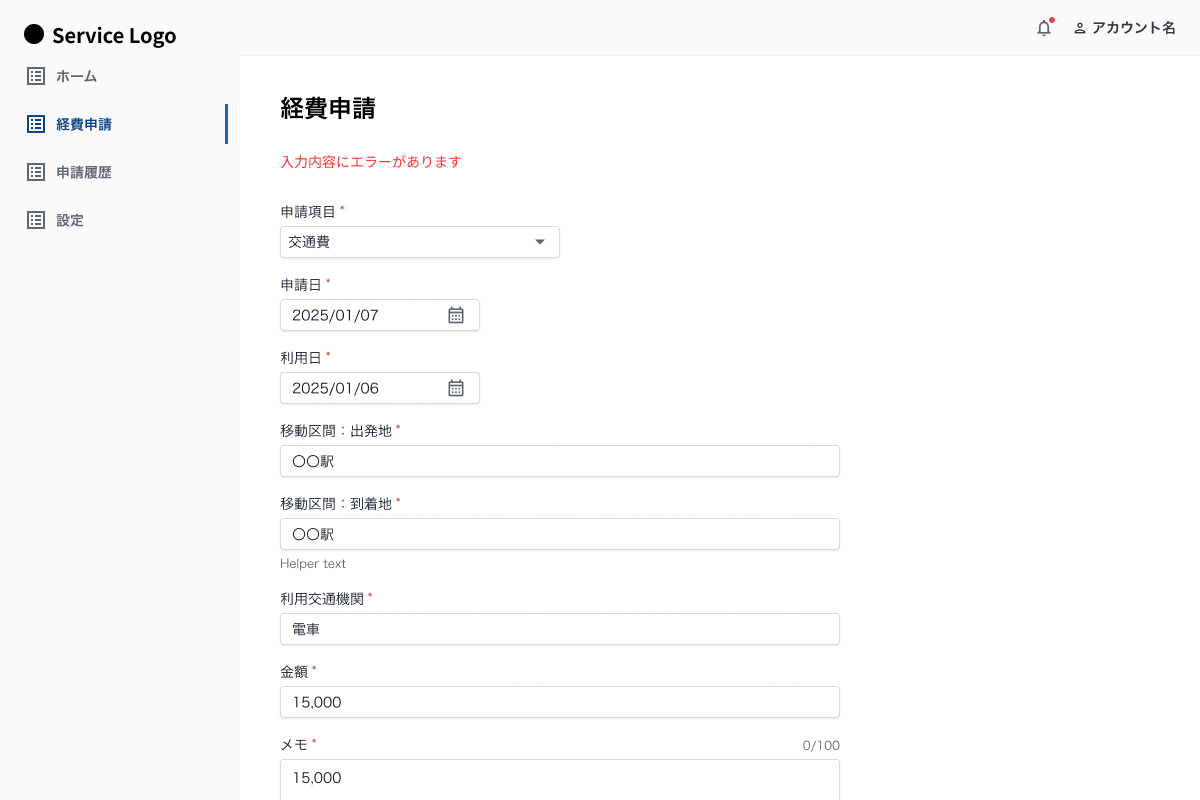
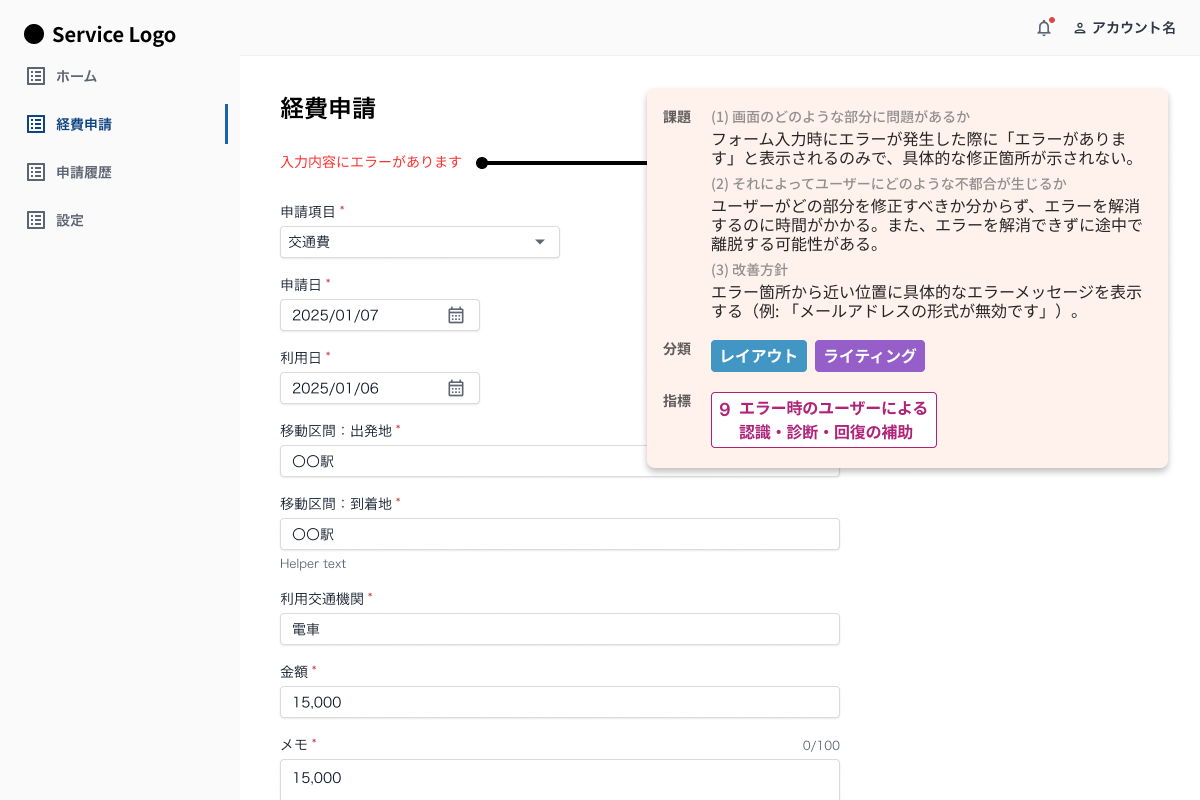
たとえば、以下のような申請フォーム画面があったとします。エキスパートレビューでは、次のような点を課題として指摘します。

- エラーメッセージの不十分さ
- 問題点:
必須項目を入力せずに「決定」ボタンを押下した際、「入力内容にエラーがあります」という簡単なエラーメッセージしか表示されず、どの項目がエラーの原因か明確でない。 - 課題:
エラーの原因が分かりにくいため、ユーザーが何を修正すればよいか迷い、タスク完了までの時間が長くなる可能性がある。結果として、サービスからの離脱の原因になる可能性がある。
- 問題点:
このように、エキスパートレビューを行うことで、現状のWebサイトやプロダクトにおける課題の原因を発見することができます。
ヒューリスティック分析やユーザビリティテストとの違い
ヒューリスティック分析との違い
ヒューリスティック分析は、ユーザビリティに関する既存の原則に従って分析を行い、改善点を発見する手法です。デザイン全体が基本的なユーザビリティ原則に従っているかをチェックします。
一方エキスパートレビューは、既存の原則に加えて、実施するデザイナーの経験や知識に基づいて分析を行い、潜在的な問題や改善点を特定します。
そのため、ヒューリスティック分析と比較してエキスパートレビューは、幅広い観点でレビューを行うことができるのが特徴です。具体的には、知見を持ったデザイナーが柔軟に評価することにより、対象システムの利用者層や、利用シナリオなど、そのサービスの特性を踏まえた評価ができます。その他にもユーザビリティだけでなくアクセシビリティやビジネス目標との整合性など、基本原則ではカバーできない幅広い観点でレビューを行うことができるといったメリットがあります。
ユーザビリティテストとの違い
ユーザビリティテストとは、想定されるユーザーやそれに近い被験者を募って実際のプロダクトやプロトタイプを利用してもらい、それを観察することでプロダクトにおける改善点を発見する手法です。被験者が操作する様子を専門家が間接的に評価します。
一方エキスパートレビューは、専門家自身が実際のプロダクトやプロトタイプを操作した上で分析して、改善点を発見する手法です。専門家がデザインを直接的に評価するため、ユーザビリティテストと違って、想定されるユーザーやそれに近い被験者を募る必要はありません。
ユーザビリティテストは、想定されるユーザーの条件が限定的な場合は特に、テストの被験者を探すのに多くのリソースが必要になります。しかしエキスパートレビューでは、ユーザーの募集が必要ないため費用や時間を抑えることができます。結果として、迅速に評価を開始でき、問題の早期発見が可能となります。
エキスパートレビューで評価する観点
エキスパートレビューでは、ユーザビリティの原理・原則に基づいて、デザイナーが培ってきた経験や知識と合わせて評価します。アイスリーデザインにおけるエキスパートレビューで参照することが多いユーザビリティの原理・原則は、「ニールセンのヒューリスティクス10原則」、「UX5段階モデル」、「WCAG」です。
ニールセンのヒューリスティクス10原則
「ニールセンのヒューリスティクス10原則」は、直感的で使いやすいインターフェースを設計するためのガイドラインです。ユーザビリティの専門家であるヤコブ・ニールセンによって提唱されました。具体的な10原則は以下の通りです。
- システムステータスの可視化(Visibility of system status)
- システムと現実世界の一致(Match between system and the real world)
- ユーザーのコントロールと自由度(User control and freedom)
- 一貫性と標準化(Consistency and standards)
- エラー防止(Error prevention)
- 想起よりも認識(Recognition rather than recall)
- 使用の柔軟性と効率性(Flexibility and efficiency of use)
- 美的でミニマルなデザイン(Aesthetic and minimalist design)
- エラー時のユーザーによる認識・診断・回復の補助(Help users recognize, diagnose, and recover from errors)
- ヘルプとドキュメント(Help and documentation)
10原則の一つである「システムステータスの可視化」の例をあげると、「アプリケーションが読み込み中の際に進行状況を表示する」はその実現方法の一つです。ローディングアニメーションなどを表示して進行状況を伝えることで、システムが処理を行っていることをユーザーに伝え、安心感を提供できます。これにより、ユーザーは不安を感じず、操作の繰り返しやアプリケーションの中断を避けることができます。
このように、「ニールセンのヒューリスティクス10原則」は良いインターフェイスを設計するための基本的かつ効果的なガイドラインです。
ただ、あくまで原則のため、かなり抽象的な内容になっています。
以下の弊社note記事で、具体的な事例を上げて原則をわかりやすくお伝えしています。気になる方がいたら、ぜひご覧ください!
▶ UIデザインのための10のヒューリスティクスについて改めて考えてみた
UX5段階モデル
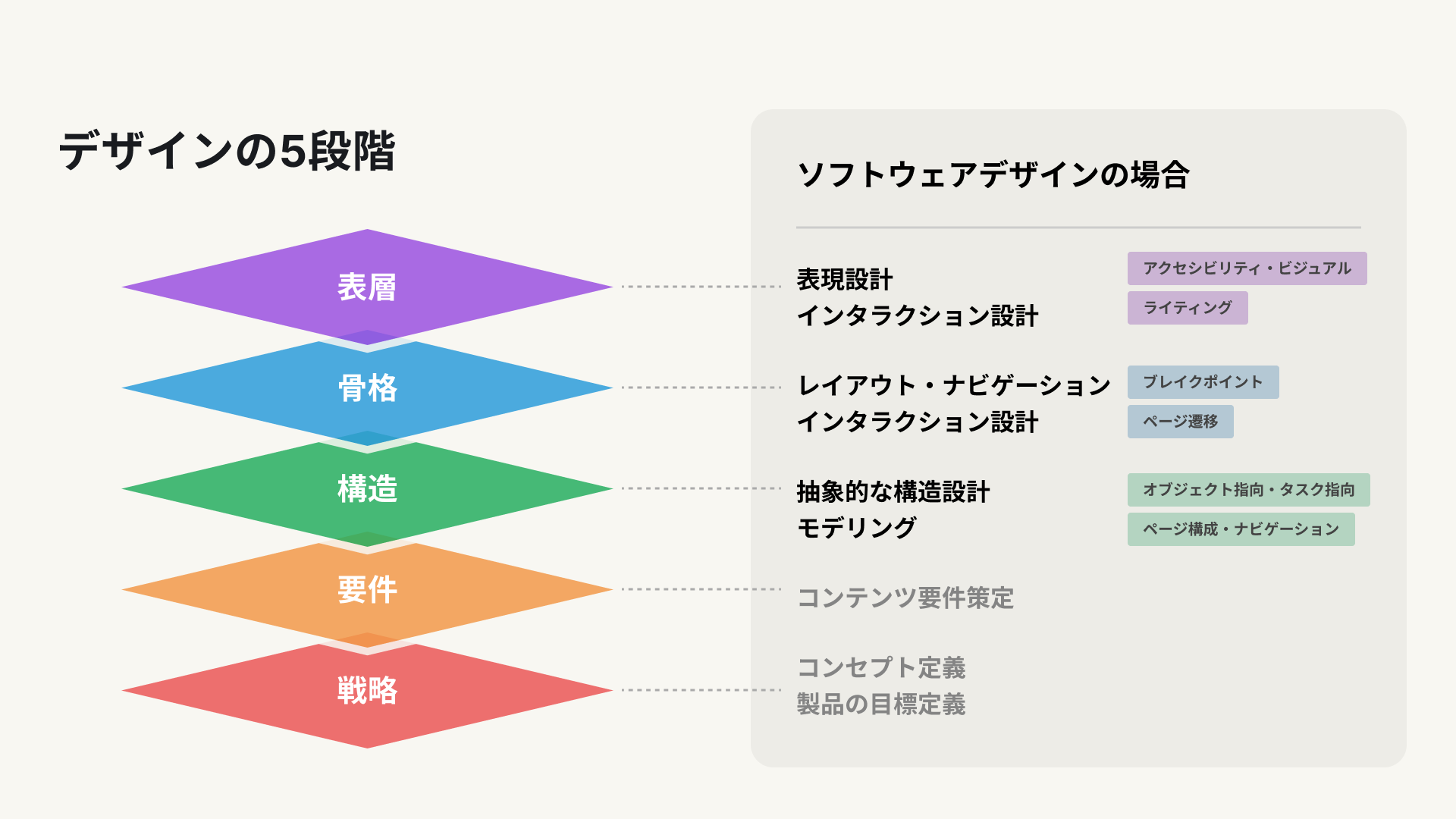
UX5段階モデルは、ユーザーエクスペリエンス(UX)の向上を目的とした評価・設計プロセスを示すモデルです。このモデルにおいて、UXの構成要素は以下の5段階に分類されています。
- 戦略
- ユーザーのニーズやビジネス目標を明確にし、製品やサービスが解決すべき課題を定義します。
- 要件
- ユーザーの要件や機能の範囲を決定し、どのような体験を提供するかを設計します。
- 構造
- 情報設計を行い、ユーザーが効率よく目的を達成できるようにナビゲーションを整理します。
- 骨格
- 画面レイアウトやコンポーネント配置を決め、ユーザーが直感的に操作できるようなインターフェースを設計します。
- 表層
- 最終的なビジュアルデザインやインターフェースを仕上げ、ユーザーが視覚的に心地よく操作できるようにします。
一般的に、表層に近い課題ほど改善の難易度が低く、戦略に近い課題ほど改善の難易度が高いとされています。アイスリーデザインのエキスパートレビューでは、構造、骨格、表層の3つの段階を対象に評価を行うことが多いです。また、レビューで検出された課題の種類をこのUXモデルの段階ごとに分類することもあります。分類によって、検出された課題をどこから改善していけばよいか判断しやすくなります。

ウェブコンテンツ・アクセシビリティ・ガイドライン(WCAG)
WCAGとは、World Wide Web Consortium (W3C)が策定したウェブアクセシビリティに関する国際的なガイドラインです。1999年に最初のバージョンが公開され、技術の進歩に合わせて継続的に改訂されています。
このガイドラインは、ウェブコンテンツにより多くの人がアクセスできるようにすることを目的としています。たとえば、以下のような内容が記載されています。
- 視覚障害者に向けて画像に代替テキストを提供し、画面リーダーで内容を読み上げられるようにします。
- 色覚特性を持つユーザーのために、色だけで情報を伝えず、テキストやアイコンでも補足することが求められます。
- キーボードだけで操作できるように設計します。
このように、WCAGに準拠することで、多くの人にとってウェブコンテンツがより利用しやすくなります。

エキスパートレビューに適しているプロダクト
アイスリーデザインのエキスパートレビューはどのようなWebサイトやプロダクトにも実施できますが、特に向いているタイミング・フェーズがあります。具体的にはサービス開発初期のMVPやプロトタイプ、リニューアルを検討しているプロダクトです。
サービス開発初期のMVPやプロトタイプ
低コストで迅速なフィードバックができるという点で、サービス開発初期のMVPやプロトタイプはエキスパートレビューと相性が良いと言えます。初期の開発段階では、特に予算や時間が限られています。実際のユーザーに操作してもらうユーザビリティテストを実施するためには、ユーザーを募集し、テスト環境を整え、分析するなど一連の流れに時間がかかるため、高いコストが発生します。
一方、エキスパートレビューは、少数の専門家による評価で済むため、コストを抑えつつ迅速にフィードバックを得ることができます。このため、限られたリソースで効率的に問題を発見し、次の開発に活かすことができます。
リニューアルを検討しているプロダクト
エキスパートレビューでは、専門家が過去のユーザー体験や業界標準を踏まえた視点から、現在のプロダクトの課題を発見します。リニューアル時には、新しいデザインや機能を追加するだけでなく、既存ユーザーが現在のプロダクトをどのように利用しているのかを分析し、具体的な問題や不便を特定することが重要です。
エキスパートレビューによって、これらの課題を明確にできるだけでなく、リニューアルを進める上で改善の優先順位を決定するための指針も提供します。
エキスパートレビューの実施の流れ
ここからは実際にアイスリーデザインで行われているエキスパートレビューの流れを説明していきます。なお、あくまでアイスリーデザインにおけるエキスパートレビューのため、他社のものとは異なる可能性があります。
1. レビューの目的と範囲の設定
まずはレビューの目的と範囲を確認します。
- 目的
- レビューの目的・目標を明確にします。
(例:ユーザビリティの改善、特定機能の課題発見など) - レビューの目的や目標によって、評価する観点が微妙に変わる可能性があるためです。
- レビューの目的・目標を明確にします。
- 範囲
- 評価対象となる画面や機能を定義します。
- プロダクト全体ではなく、特定のページやプロセスに絞ることも可能です。
2. 問題のある点を列挙する
評価対象となる範囲を決定したら、その画面をキャプチャし、一覧にまとめます。キャプチャは、エラーが発生した画面など細かい状態遷移も漏れなく取得するようにします。そうすることで、ユーザー体験をより包括的に向上させることができます。
キャプチャの一覧を複数のデザイナーがそれぞれ確認して、問題のある点を列挙していきます。このとき、複数のデザイナーが参加することで、より多角的な視点が得られます。また、指摘したポイントがなぜ問題だと言えるのかという根拠として、上述した原理・原則も含めて記載することで、評価が主観的になってしまうリスクも抑えることができます。
各課題について、以下のように具体的な内容、影響、対応策を記載します。
<具体例>
- 課題
- フォーム入力時にエラーが発生した際に「エラーがあります」と表示されるのみで、具体的な修正箇所が示されない。
- 影響
- ユーザーがどの部分を修正すべきか分からず、エラーを解消するのに時間がかかる。また、エラーを解消できずに途中で離脱する可能性がある。
- 改善策
- エラー箇所から近い位置に具体的なエラーメッセージを表示する。
(例: 「メールアドレスの形式が無効です」)
- エラー箇所から近い位置に具体的なエラーメッセージを表示する。

3. 問題点を分類し、全体の傾向を分析する
2.で列挙した課題が、UX5段階モデルの表層・骨格・構造それぞれどのレイヤーで発生しているか分類します。
複数の画面で同様の問題が発生していた場合、まとめて重要度の高い課題とします。
<具体例>
- 課題
- 画面A:フォーム送信ボタンが小さい
- 画面B:ボタンの色が背景色に対してコントラスト比が低いため、視認性が低い。
- 画面C:「次へ」ボタンと「戻る」ボタンがどちらもFilled(白抜き)になっており、優先度の違いが表現されていない。
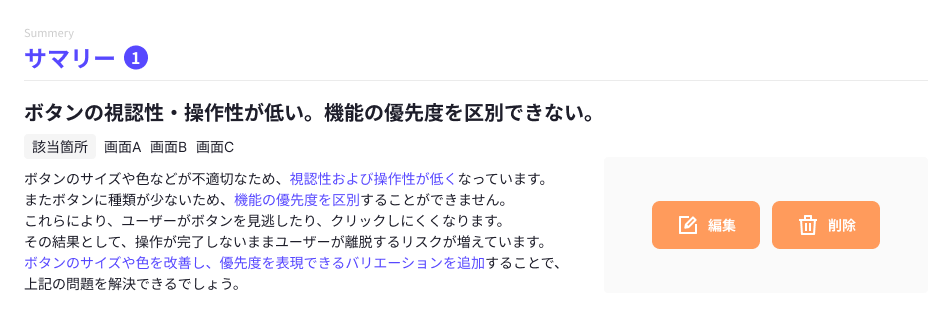
- 上記を要約した課題
- サイズや色などが不適切で、ボタンの視認性・操作性が低い。また、ボタンの種類がないため、機能の優先度を区別できない。
- 影響
- ユーザーがボタンを見逃したり、クリックしにくくなったりするため、操作が完了しないまま離脱するリスクが増える。
- 解決策
- ボタンのサイズや色を改善し、優先度を表現できるバリエーションを追加する。
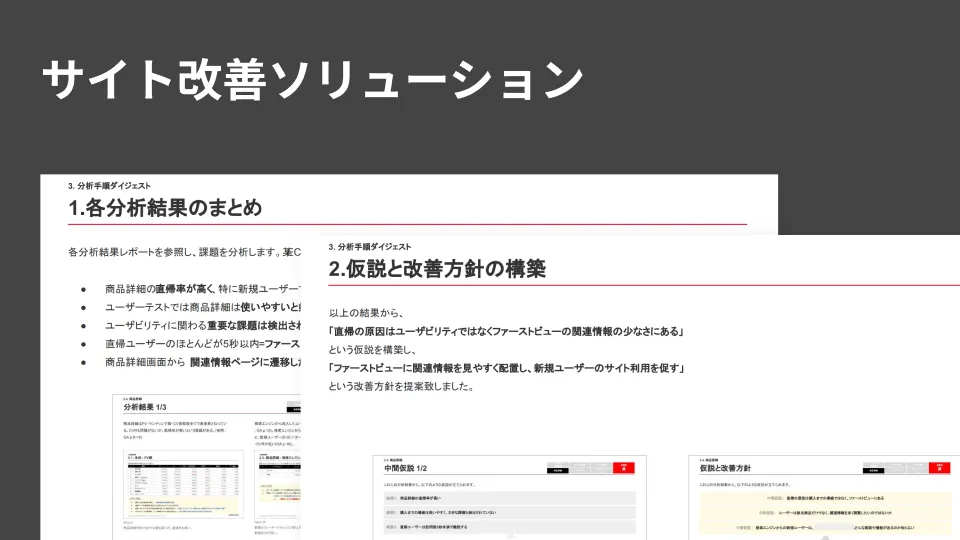
このように、分析結果を全体的な傾向としてまとめて、レポートを作成します。レポートは、社内の様々な部署・立場のステークホルダーが参照することを想定し、分かりやすく共有しやすい形式で作成するようにしています。各課題は、次のアクション(例:改善箇所の優先順位付け)の方針を立てやすいよう、課題の重要度や改善の難易度がわかりやすいようにまとめます。

まとめ
いかがでしたでしょうか。今回はアイスリーデザインが行っているエキスパートレビューについて紹介しました。ユーザビリティの原理・原則とデザイナーの知見を掛け合わせてエキスパートレビューを行うことで、ユーザーにとっての課題とその改善方針を素早く把握することができます。
もしエキスパートレビューに少しでも興味があれば、こちらからお気軽にお問い合わせください。