新アプリ開発で顧客接点を一元化、グループ会社との連携も強化
大和ハウスフィナンシャル株式会社
大和ハウスフィナンシャル株式会社様のスマホアプリ「HeartOneポータルアプリ」の企画・開発を担当しました。このアプリは「グループ内外のお客様をつなぐDX推進施策」として、お客様をサポートする仕組みの最初のステップです。弊社はプロダクトマネジメントからデザイン、開発まで一貫して実施しました。

Overview
概要
大和ハウスグループのカード戦略を支える新アプリ
少子高齢化や働き方の多様化など、人々のライフスタイルが大きく変化する中、企業と顧客の関係づくりも日々進化を求められています。大和ハウスフィナンシャルでは、グループ各社との連携を強化し、お客様を一元的につなぐことを目指し「HeartOneポータルアプリ」の開発に着手しました。
実は、これまでもアプリの開発を検討していましたが、複数回にわたって頓挫していました。その理由のひとつに、顧客接点の分散や、LINEやメールといったコミュニケーションツールの活用が主流であったことが挙げられます。しかし、社内で「お客様とより密な関係を築く仕組みが必要」という共通認識が生まれ、遂に本格的なアプリ開発に踏み切ることになりました。
その際、過去のシステム最適化で実績のあったアイスリーデザインに声がかかり、プロダクトマネジメントから開発・運用提案までを一気通貫で支援させていただくことになりました。
本記事では、大和ハウスフィナンシャルのカード戦略課の皆様と、アイスリーデザイン担当メンバーへのインタビューを通して、「HeartOneポータルアプリ」がどのように誕生したのか、その舞台裏に迫ります。
クライアントの課題
顧客接点の分散と一方通行のコミュニケーション
メールやSNSなど複数のチャネルに分散しており、ユーザーに合わせた情報を届けにくい。
スマホアプリ開発の不慣れ
大和ハウスフィナンシャル様として初めての本格的なスマホアプリ開発で、ノウハウが不足していた。
中長期的なグループ展開への対応
将来的に大和ハウスグループ各社・外部サービスとの連携を見据えた柔軟なアプリ基盤が必要。
i3DESIGNの解決方法
プロダクトマネジメントと要件整理
「実現したいこと」が多岐にわたる中、優先順位をつけてコア機能を明確化。リリーススケジュールと運用コストを考慮した段階的な開発ロードマップを策定した。
UX/UIデザインでユーザー視点を重視
グループ各社やカード会員ユーザーが直感的に利用できるデザインを提案。オブジェクト指向UIなどを用い、分かりやすさと親しみやすさを両立した。
スマホアプリ開発&海外プラットフォーマー対応
Apple・Googleとの申請業務で深夜対応が必要な場面も粘り強くサポート。デジタルカードなどセンシティブ情報を扱う機能でも、セキュリティ要件を満たす設計を実現。
Interview
インタビュー
グループをつなぐためのアプリ開発へ

左から大和ハウスフィナンシャル株式会社の小塩さん、氏川さん、岡田さん、アイスリーデザインの今野、田澤
―― 「HeartOneポータルアプリ」開発の経緯を教えてください。
大和ハウスグループは、住宅や商業施設から金融サービスまで多岐にわたる事業を展開しています。
そのぶん、お客様との接点も非常に幅広い。一方で、LINEやメールなどチャネルごとに情報発信が分散し、「本当に届けたいユーザーに適切な情報が届いているのか?」という課題感がありました。
そこで、グループ全体のサービスをまとめて横断し、お客様をサポートする仕組みが必要と考え、最初のステップとして『HeartOneポータルアプリ』を立ち上げることにしました。
パートナー選定の決め手。“何のためのアプリか”から伴走してくれた
―― 複数のベンダーを検討されたと思うのですが、アイスリーデザインを選ばれたきっかけは?
弊社にはアプリ開発の知見があまりなく、何から始めればいいか悩んでいました。以前、別プロジェクトでアイスリーデザインさんにスマホ最適化をお願いしたとき、想定外の課題にも丁寧に対応してくれた印象が強くて。
今回も「アプリ開発をリードしてほしい」という想いから、複数社の提案を比較したうえで、最終的にアイスリーデザインさんを選びました。
多くのクライアント様が「あれもこれも実装したい」という思いをお持ちです。ただし開発コストやスケジュールの兼ね合いもあるので、本当に必要なコア機能を見極めることが大切です。最初は大和ハウスフィナンシャル様のアイデアをすべてヒアリングし、そのうえで優先度を整理して提案させていただきました。

プロジェクト進行とデザインへのこだわり
―― プロジェクトの進行や開発過程で印象に残っていることはありますか?
要望が多岐にわたっていたので、正直どう整理したらいいのか手探りでした。アイスリーデザインさんにプロダクトマネジメント面をサポートしていただいたおかげで、リリースに必須な機能と、今後検討する機能をスムーズに切り分けられたんです。
そして個人的に一番大変だったのは、AppleやGoogleへの申請ですね。年末年始や海外との時差の影響で、申請しても返信がなかなか来ないことがあり、営業時間外にもかかわらず、アイスリーデザインさんから『もう一度連絡してみます』とメールが届いていたり…。お忙しい中、迅速に対応していただき、本当に感謝しております。おかげでスムーズにリリースできそうな見通しが立ちました。
海外のAppleやGoogleとの申請業務は想定外のやりとりも多かったのですが、チームで連携して迅速に対処し、スムーズに進行することができました。
あとはクレジットカード情報などセンシティブなデータを扱うので、セキュリティを最優先に設計しました。通信の暗号化や権限管理の仕組みを整えつつ、ユーザーの操作が複雑になりすぎないよう意識しています。

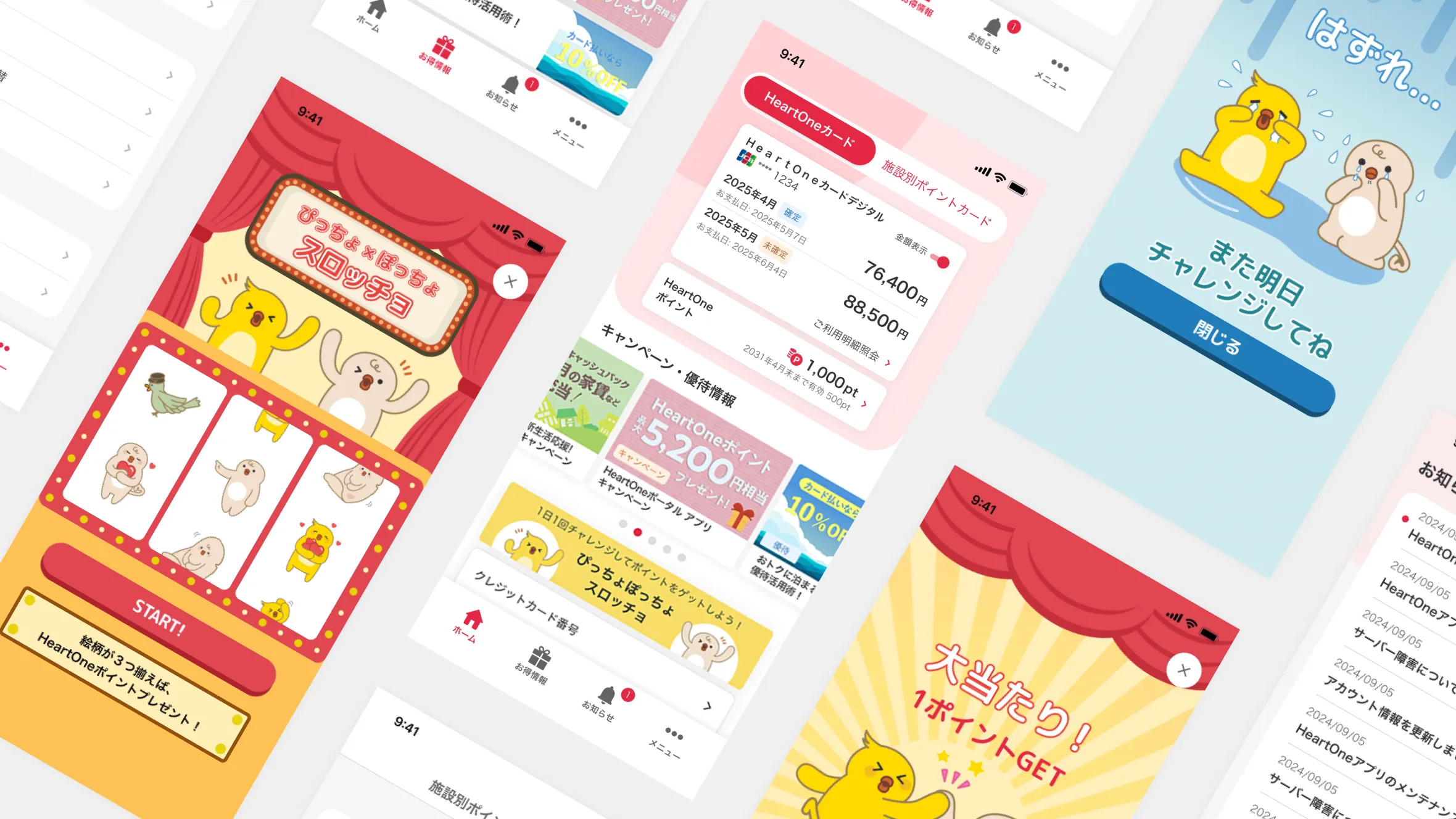
キャラクターの使い方などで社内からいろいろ意見はありましたが、最終的にはユーザーが迷わず使えるUIに仕上げてもらえたと思います。アイスリーデザインさんからも『セキュリティを担保しつつ、迷わず操作できるUIが大事』と言われ、具体的な根拠を挙げながら複数のデザイン案を提示してくれたので、社内の合意形成もしやすかったですね。
他にもカード情報の管理を扱うアプリなので、安心感を損なわないよう細かな点までご提案いただけました。
結果的に、キャラクターでポップさを出しつつも、クレジットカードの管理などセンシティブな機能はしっかり安心感が持てるデザインに仕上がったと思います。

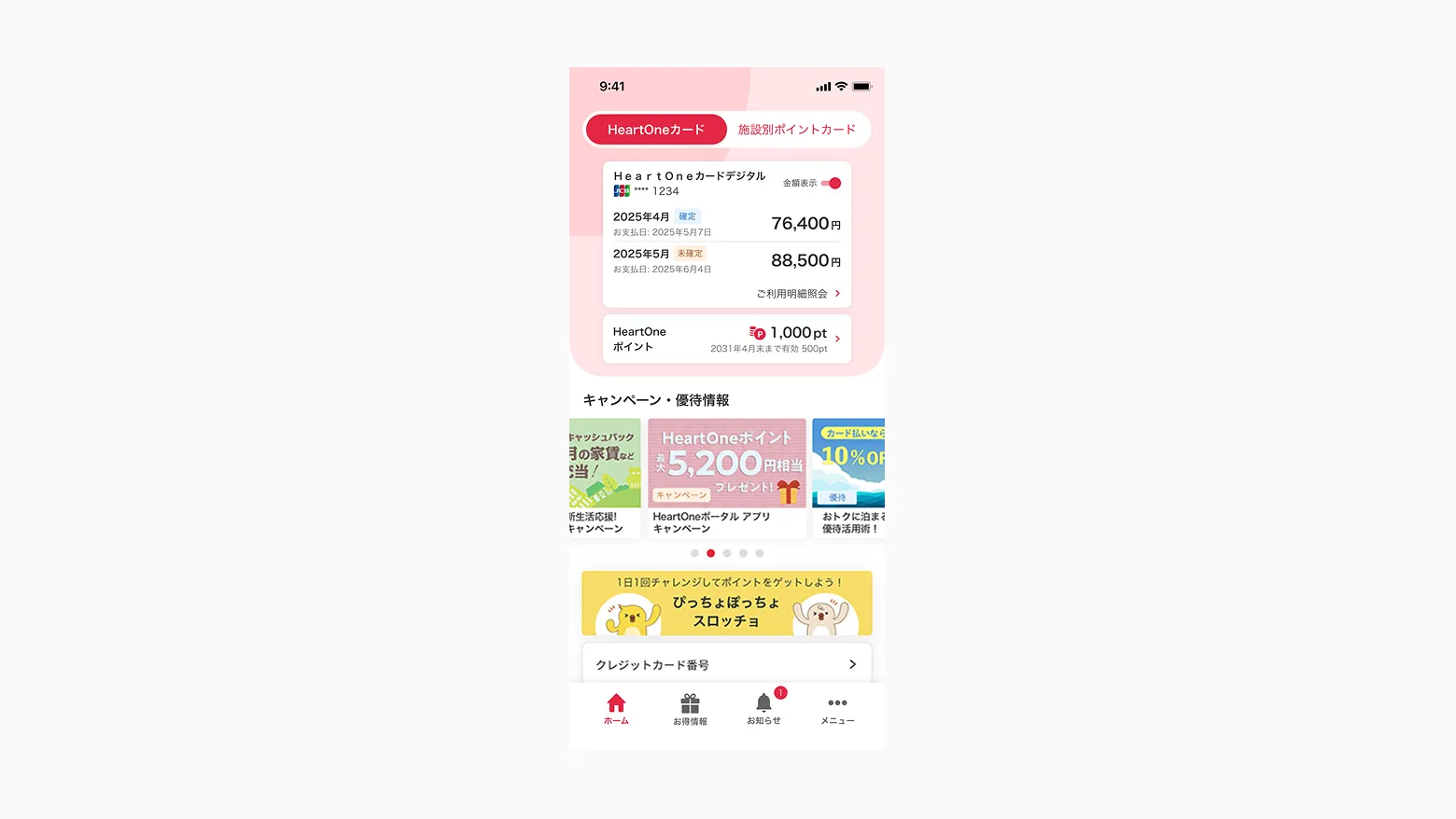
デザインに取り組む前に、ユーザーインタビューを行いました。6名にインタビューを行い、3通りのペルソナを作成。アプリにおける方針を決めた上でデザインを行いました。ユーザーがアプリで優先的に確認したい情報は大きく2つで、クレジットカードの支払額と、各ショッピングモールのポイントカードということがわかりました。これらを踏まえてデザインに反映させました。
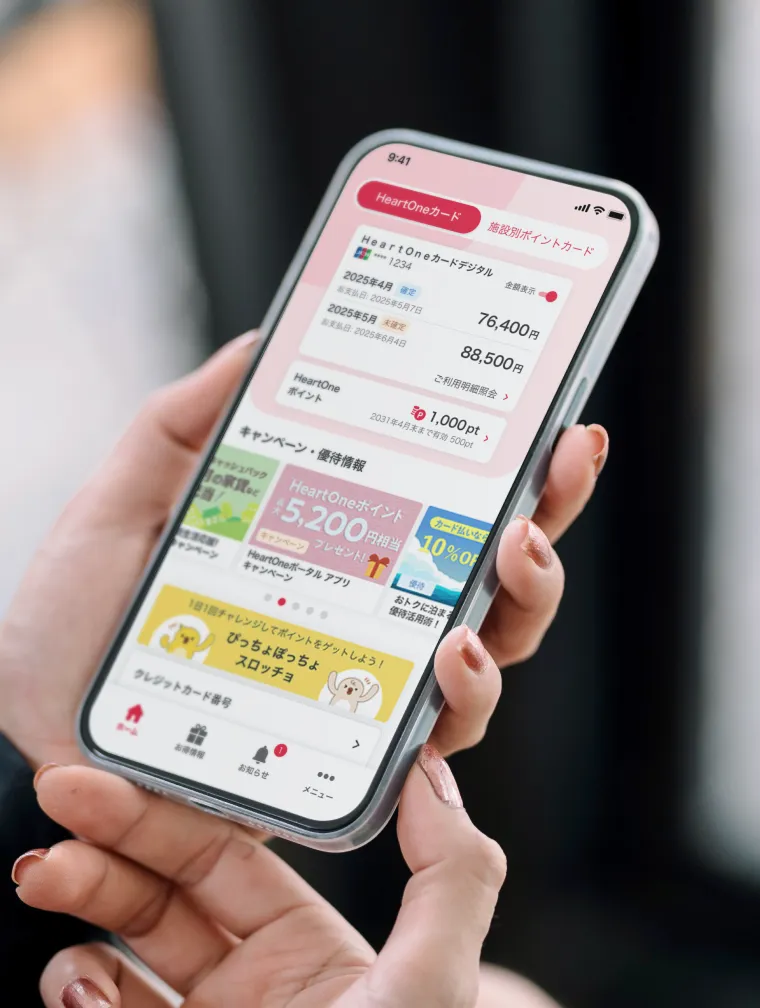
今回のデザインの特徴は、ホーム画面のみで完結するということです。
直感的に操作できるUIにするため、クレジットカードの支払額とショッピングモールのポイントカードをタブで行き来できるようにする工夫をしました。他にも、クレジットカードの金額表示を当月の確定分と、来月以降の未確定分が混乱しないように文字サイズ・テキストの色・タグを付けることで、一度見たら迷わないような表示にしています。
金額に関することなので誤認識が起こらないような配慮をしたことが、ユーザー様の安心感に繋がっているのではないかと思います。

アプリを育てグループ全体のエコシステム強化へ
―― 最後に「HeartOneポータルアプリ」の今後の展望を教えてください。
このアプリを軸に、他のグループ会社や外部サービスとも連携することで、“グループ全体のお客様をつなぐ”仕組みを実現したいと考えています。アイスリーデザインさんとは、リリース後も運用や機能拡張で伴走していただきながら、アプリをより良いものに育てていきたいですね。

リリースはゴールではなくスタートだと考えています。実際に使われる中で得られるフィードバックをいかに素早く反映し、より良い体験へつなげていくかが重要です。これからもユーザー様の利便性を高める施策を弊社からも提案させていただき、多くの方に継続的に利用されるアプリに育てていくご支援ができればと思います。大和ハウスグループ様の中長期的な戦略実現に向けて引き続き伴走いたします。
ただ作るだけでは終わらせない。
ビジネスの成果を導くスマホアプリ開発。
企業の成長を支える“ユーザー体験起点のアプリ開発”を提供します。
構想からUX/UI、開発、運用までをワンチームで伴走し、金融・不動産・人材・情報通信・小売など、さまざまな業界で培ったUXとテクノロジーの力で、ビジネスの変革を加速させます。