ユーザーが望む体験を創作するため、デザイナーが使うとよいテクニックや思考について詳しく見ていきましょう。上の画像は今回のテーマについてのヒントでした。そう、この思考法は「時間的な側面」を利用するものとなります。とはいえ、時間論、時空連続体、その他科学的な観点から論ずるということではありません。ここでは私が良く知る「デザイン思考」を重点的に取り上げたいと思います。
時間の捉え方
調理に時間のかかる料理をレストランで注文した場合を考えてみましょう。ウェイターから先にドリンクを勧められ、軽いおしゃべりを楽しむことができれば、料理を待つ間もそれほど苦にならないはずです。これをしっかりと心得ているのが一流のレストランと言えます。ドリンクは客をリラックスさせ、雑談は待ち時間を心地よいものにします。
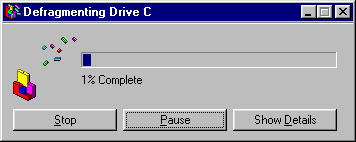
1つ目の例として、UIデザインに導入されたプログレスバーについて考えてみましょう。プログレスバーは、開始したプロセスが実行されるまでの所要時間をユーザーに知らせるため編み出されました。ユーザーはブルーのプログレスインジケータの最後にカーソルを合わせることで待ち時間を予測し、その間ゲームを楽しむこともできます。

その後の調査研究で、ユーザーはバーの進捗が早いほど、時間の進み方も早いと錯覚することが明らかとなりました。ドン・ノーマン氏はこの概念について、自身の著書で次のように述べています。
…時間は長くかかっても効率的に感じられるものは、時間がかからずとも効率を感じないものより有効である。
(この理論については他でも言及されていますので、ここでは詳しく触れませんが、関心のある方は2010年の調査についてこちらをご参照ください。)
翻って今、時間に対する認識を操作してエクスペリエンスを向上させる、優れた方法が数多く存在します。プリローダー、ローディングアニメーション、そしてプログレスバーが顕著な例です。
重要なポイント: 進捗状況が分からない状態で、ユーザーを待たせるべきではありません。待っていて欲しいなら、速度を最適化して時間に対する感じ方を味方につけることです。
UIにおける「ライフタイム」の一時的な操作
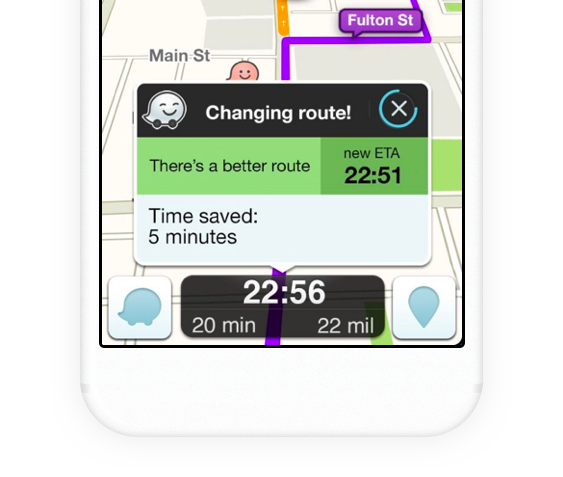
プログレスバーは進捗状況を画面上で知ることができるためとても便利ですが、一時的なUI要素のライフタイム(存続時間)をコントロールできればより一層効果的と言えます。運転中のドライバーがWazeを使用する際、自動で閉じるタイプのポップアップ画面でルートの変更を通知される場合があります。右上のライフタイムインジケータが画面を閉じるまでの時間を示しており、ユーザーは余裕を持って対処することが可能です。

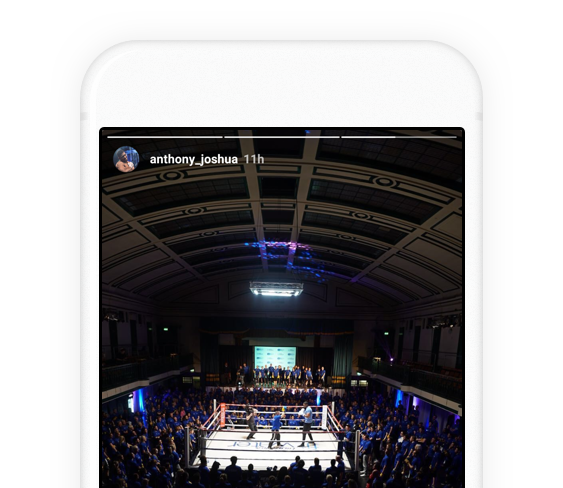
もう一つ活用例を挙げましょう。インスタグラムのストーリーは、上部にライフタイムが表示される設計となっていますが、ここにstop time機能が搭載されており、長押しすることでストーリーの表示時間を延長し、より長く視聴することが可能です。

重要なポイント: ユーザーが内容をより自由に操作できるよう、時間に応じた適切なメカニズムを提供しましょう。
意識的行動
代表的なユーザー行動に留意することは重要です。我々デザイナーは二次的行動、アンドゥ(取り消し)操作、「スライドして解除」ボタンなど各種確認アラートを用いますが、では時間をこの目的で利用する場合、どのようなことが可能でしょうか。
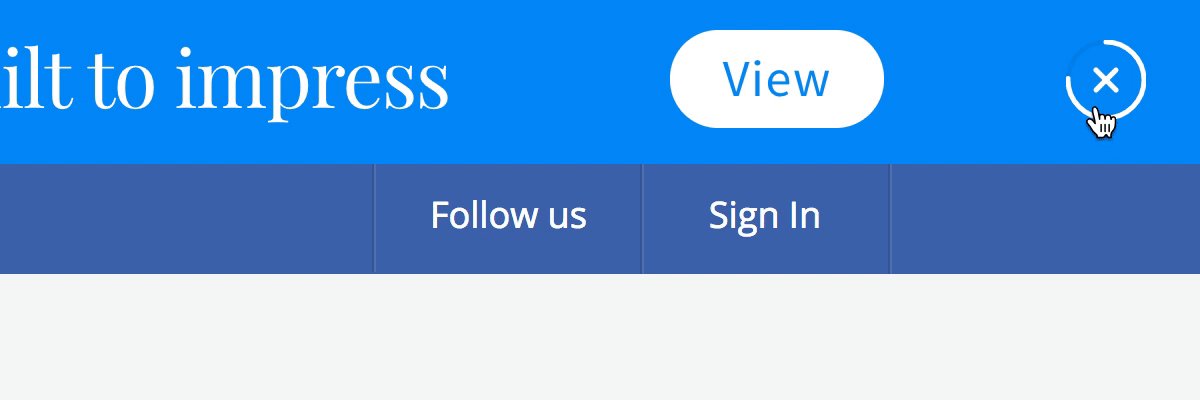
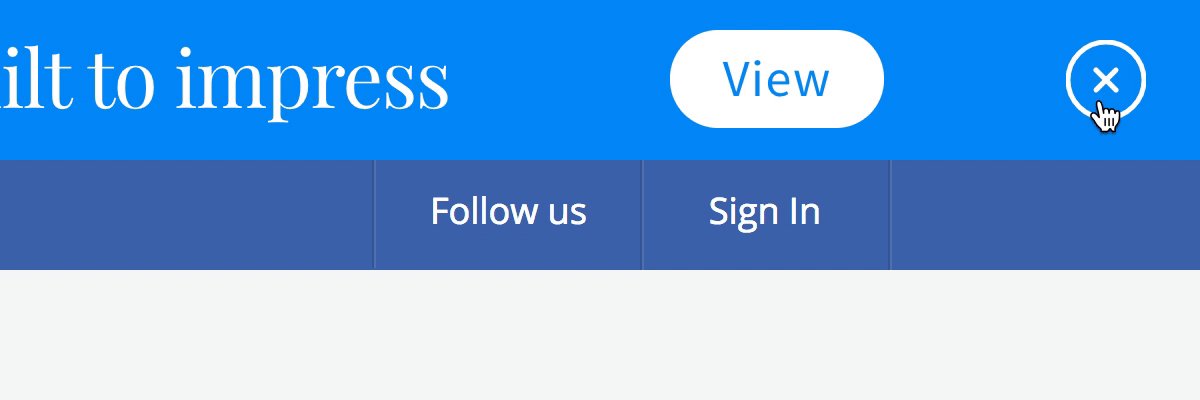
ここで1つ事例をご紹介します。あるUIに、アイコン上に一定時間カーソルを合わせると、その要素を削除する、または閉じるといった動作が実行される革新的な機能が施されていると考えましょう。このときユーザーには所定のエリアにカーソルを合わせ、動作の実行まで一定時間を待つという意識的な行動が求められます。

予想される時間的制約
時間的な制約をうまく利用するには、一時的な動作の制限が有効です。ほんの一瞬だけ動作を無効化し、その後再開させることで、動作の乱用を防ぐことができます。Principleを用いてこのアイデアを可視化してみましょう。
応援ボタンをプログラム上可能な時間内で無効化し、ユーザーの過剰な使用を制限することで、迷惑なメッセージとなってしまうのを防いでいます。また依存行動を制限するという利用の仕方もあります。モバイルゲームのMario Runでは、プレイに没頭したくても時間制限があるため、次のセッションに移るまでに一定時間待つ必要があります。こうすることでユーザーはいったん頭を切り替え、より生産的な行動に移れるという見方もできます。もちろんMario Runのタイマーには別の用途も存在します。
時間と生産性
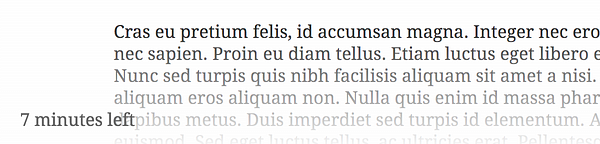
Mediumの優れた機能の一つに、記事の閲覧に要する(平均)所要時間の予測があります。例えば私が投稿した最初の記事は、下記のとおり所要時間8分でした。

またjQueryプラグインも同様の機能を備えています。記事の冒頭で所要時間が分かるだけでなく、読み進めるごとに残り時間が表示されるという点もまた有効です。
生産性という点から見ると、自動保存もまたユーザーのワークフローに大きな変化をもたらした機能と言えます。自動保存に要する時間はデザイン上、表には出ませんが、Mediumでは原稿を執筆中の画面で、ローディングバーとロゴの隣に表示される短いメッセージを組み合せ、自動保存の機能を可視化しています。
デザインに表れない時間の使用例
私は1年ほど前、ある地域のデザインコミュニティ向けに行ったプレゼンテーションで、デザイナーにとって極めて有用な楽観的デザインテクニックを紹介しました。コンセプトはごくシンプルで、ほとんどの場合において目標は達成されるという前提にもとづき行動し、結果は成功であるとみなす手法です。使っているソーシャルメディア上で「いいね」やブックマークの機能を使用する際と同様の考え方です。

ユーザーに短時間で多くのことを達成できたという印象を与えられるため、シームレスなユーザーエクスペリエンスを提供可能です。詳細についてはこちらをご覧ください。
デザイン理念における時間的次元の活用事例
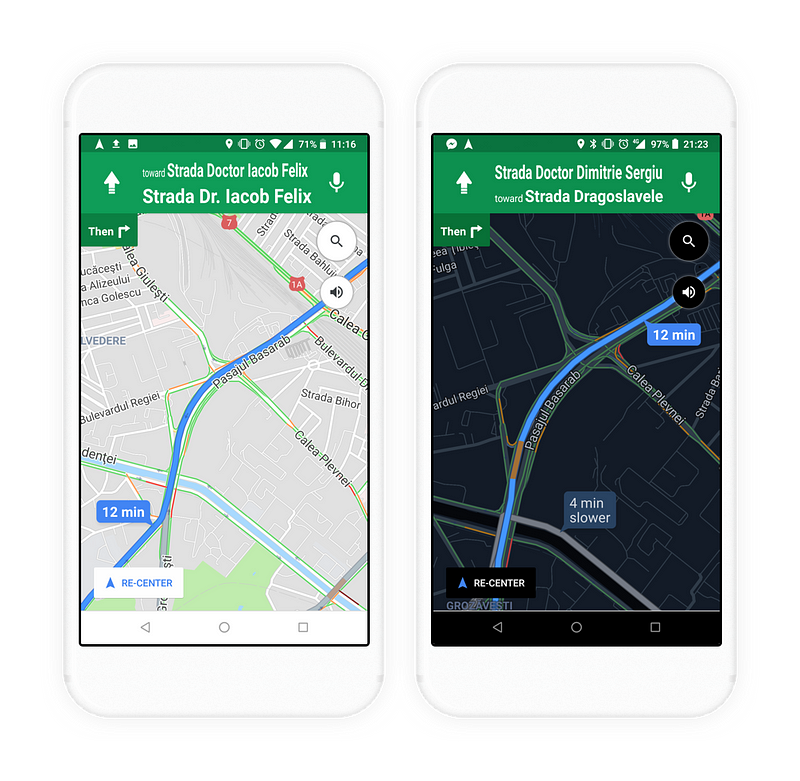
新しい街に移り住んで間もないため、私はGoogle Mapを頻繁に活用して周辺情報を入手しています。現地時間に応じて配色が変更される機能は、とても役立っているものの1つです。日中はコントラストが明確になる淡い配色が、夜間は落ち着いた暗めの配色が用いられています。

現地時間に応じて個別のユーザーエクスペリエンス要素を決定するテクニックは、デザイン理念における時間的次元の優れた活用方法と言えます。新たなプロジェクトに向けて、とりわけ長時間のユーザーセッションに対応するために、この概念を他でも頻繁に応用します。
重要なポイント: 時間を意識してデザインすることで、容易にユーザーの高評価を獲得できます。
サービスや製品の革新および改善に取り組む我々デザイナーは、空間的次元にとどまるのではなく、時間的次元を最大限に活用することが重要です。最後にテネシー・ウィリアムズの名言をご紹介します。
「2つの場所を隔てる最も長い距離は時間だ。」