著者: Moses Kim UX writer and researcher at Shakuro digital agency. Other than that, jiu-jitsu and games
こちらは、UX Planetから許可をいただいて翻訳・掲載している記事・画像です。Mobile UI Design Trends In 2018
今年のMobile World Congressで、今後数年間のアプリケーション開発者がどんなペースで動くかをうらなう、感動的かつ最新のAndroid端末が発表されました。私たちは、ハードウェアやフォームファクターやリソースなど、製造者から提供されるものに合わせることに慣れてきました。携帯電話のデザイナーたちは、もともとは何も機能がなかったパーツに多くの方法で機能を追加することで製品を完成させてきました。様々なことが実践されてきたとともに、諸分野で成熟してきたデザインが十分に研究された結果が、しっかりと現在利用されています。
しかし、デザイン自体をフレームワークの一種のように扱うことはできません。ハードウェアの機能に沿う形で、新しいモノがいろいろな場所で常に出現し続けて、集まっていますが、それを私たちはトレンドと呼んでいます。しかし、トレンドはどのように出現してくるのでしょうか? いつも、すべてランダムなのでしょうか? もしくは、デザイナーたちが戦略的に選択をしているのでしょうか。私はこう思っています。
「トレンドとはランダムに出現し、その中には、視覚的な美学への私たちの自然な傾向を体現したもの、一方でデジタルと体験の間をあいまいにしユーザーの瞬間的な反応を引き出すもの、そして、もう新しいものが入る余地がないような場所でまるで新鮮な空気を吸うためにあるようなものもある」
ちょっとおかしいな、と思うのは、急速に変化するモバイルインターフェースが手元にあるにもかかわらず、私たちが決して過去を手離さないことです。ヴィンテージ感やレトロなトーンへの恋焦がれる意識というものは何らかの理由により、忘れ去られることはありません。
ただこういったものは、よく考え、使い方を確立していかなければ、二度と利用されることはないでしょう。私は、過去に作ったものの蓄積こそが、最も新しい発見に役立つであろう、参考になる点を提供するものだと信じています。それは自分たちが思い付く全てのものを検証できるものでもあります。
その検証を念頭に置きながら、モバイルUIデザインの今年の動向が私たちにもたらすものを見ていきましょう。
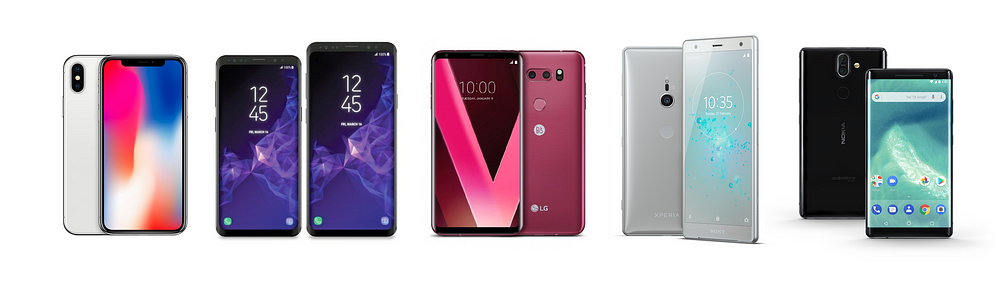
#bezelの終焉
どうしてかわからないのですが、私は2017年末まで、自分のケータイのどの部分についても「ベゼル」と呼んだことはありませんでした。あなたはどうですか? すべての始まりは、全画面、しかも最新の機能たちを突然恥ずべきベゼルのカテゴリーにすべて入れてしまったスマートフォンの登場でした。
本当にベゼルのために画面の4分の1インチのスペースを空ける必要があるのでしょうか。もしかして、今使っている物を無理やり嫌いにさせ、最新のものを何でも求めさせるように仕向けようとするマーケティングからのプレッシャーなんでしょうか。
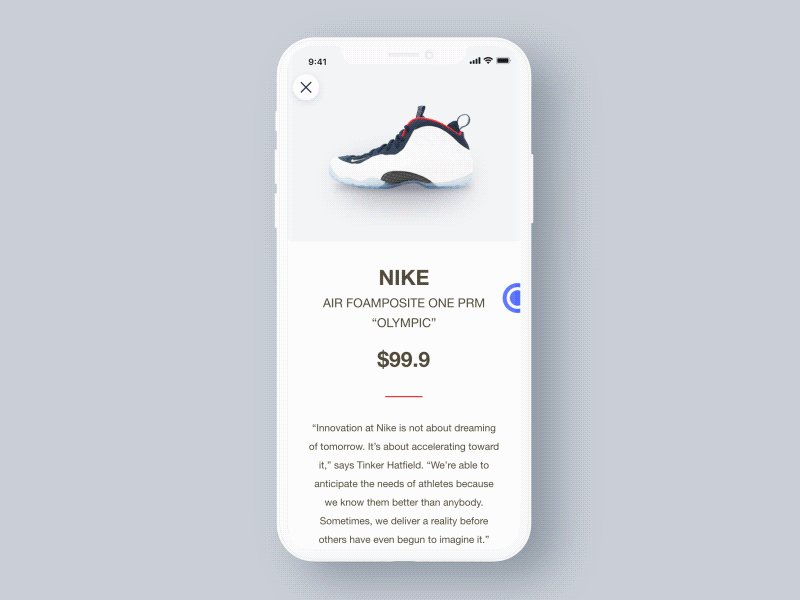
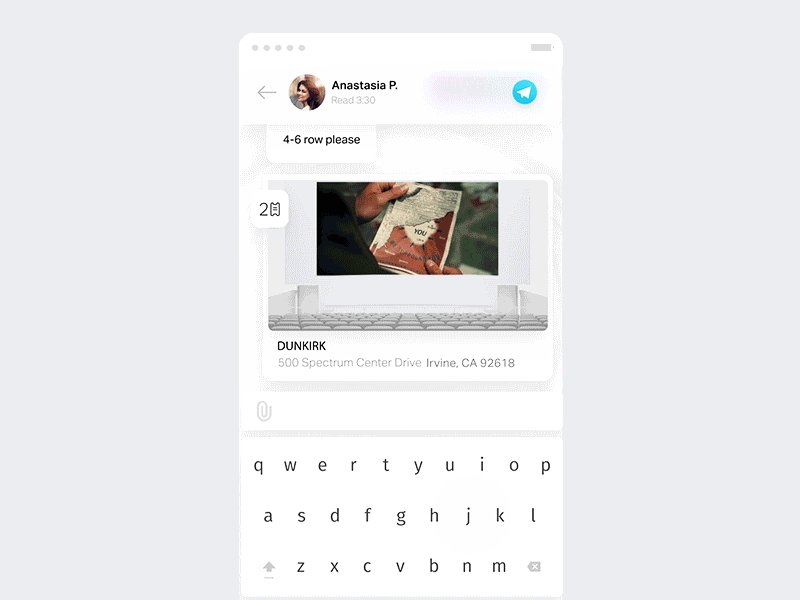
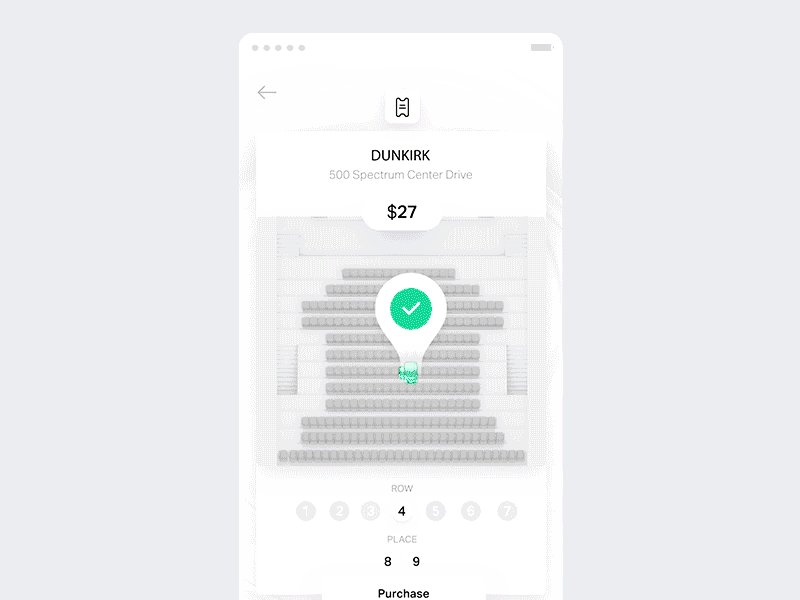
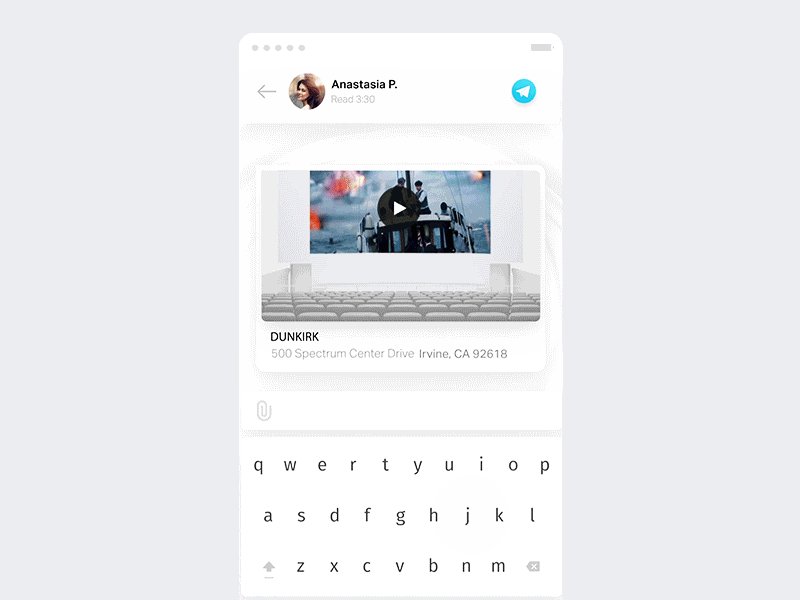
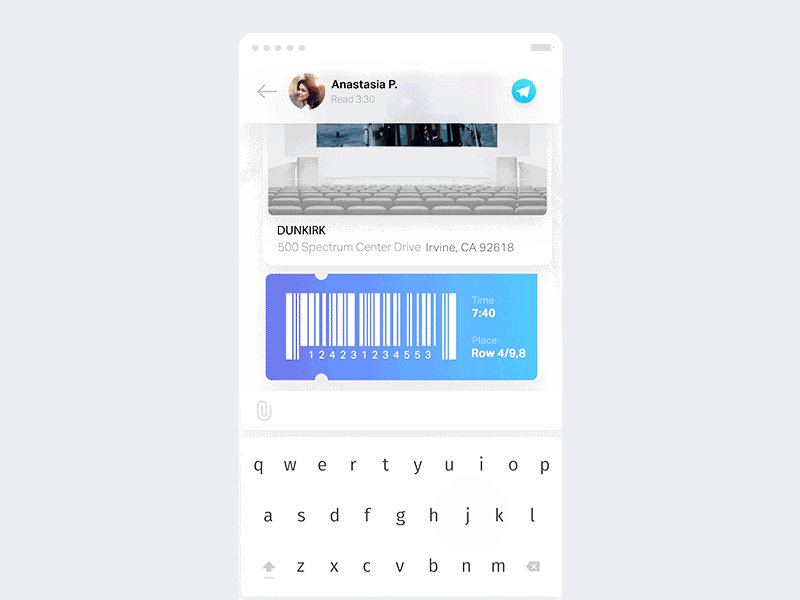
まあ、それが何だったとしても、全画面ディスプレイのスマートフォンはかっこよく見えます。と同時にモバイルUIに大きな変化を要求するものでもあります。より多くのジェスチャー、フレームから連続するストーリーへのモーフィング、情報のボーダーレス表示、感情に訴える高品質のイメージなどがその主なものです。
「ボタンレスUIは、ジェスチャーに完全に依存する仮想インターフェイスへの、リアルかつ不可欠な初めてのステップなのです。」

あやしい話
全画面ディスプレイのベゼルのない電話機で、コンテンツを論理ブロックに入れずに、フロー体験を作り出す場合、スマートフォン独自のフォームファクターにコンテンツをいれなければなりません。最新のスマートフォンを見てみましょう。真の全画面ディスプレイ体験を提供するものは、丸みのあるエッジを持っています。

人間工学を考えれば問題ありませんが、デザイン面ではUIデザイナーの、鋭いエッジの要素を組み込む能力をある程度制限してしまっているとも考えられます。
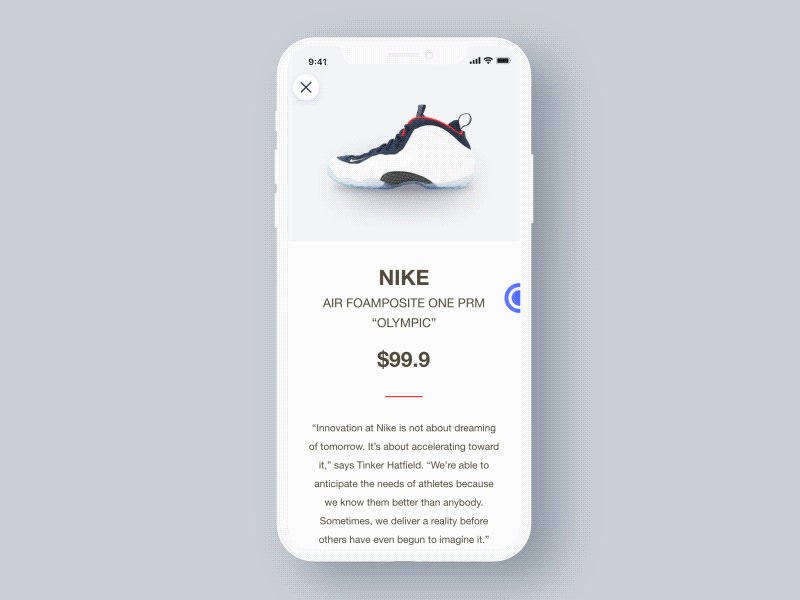
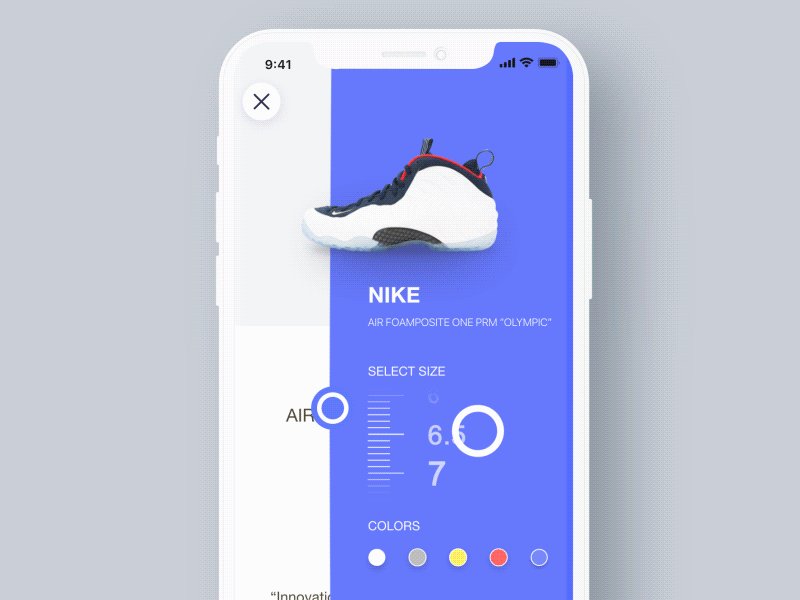
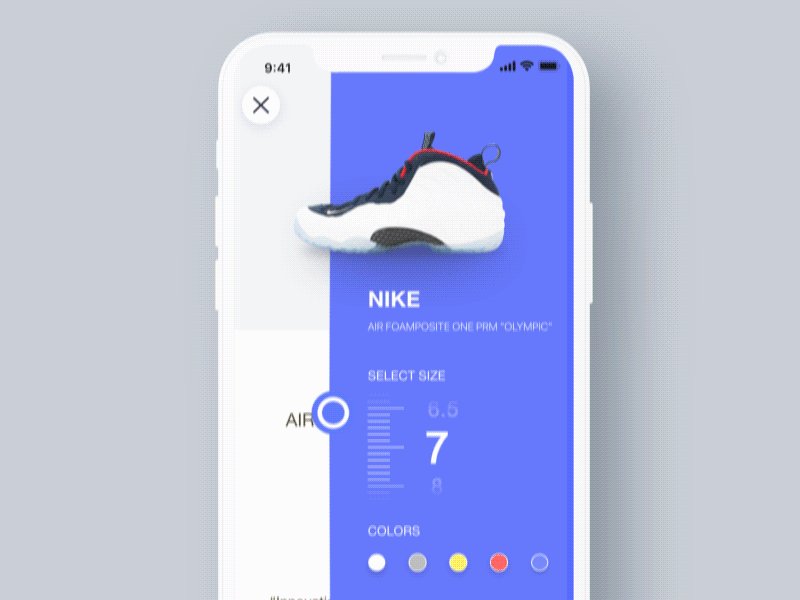
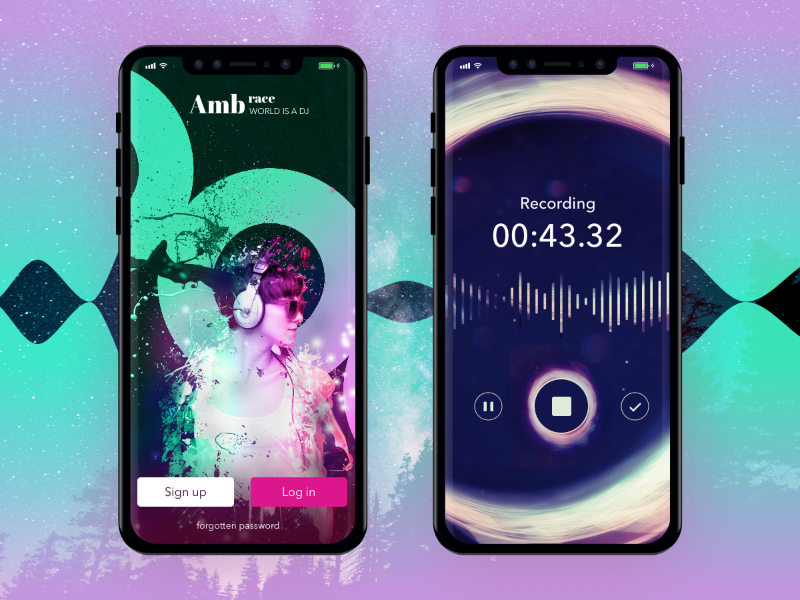
#grayscaleが減っていき、色・グラデーションが増えていく
淡い色は、フラットデザインのパラダイムの定番として、多くのデザイン規律の中に浸透してきました。私たちは、フラット・ミニマリズムによって視覚的階層とクリーンなユーザー体験(UX)を認識・評価できるようになりました。特
定の要素が悪目立ちしていたら不可能な話であったかと思います。が、やはり、時には目立つものが必要です。もはや意見を隠すことはなく、かつてないほど積極的に人々が声を上げ始めています。
ある意味では、残忍さがフラットデザインへ傲慢にも挑戦した形です。そして、軽蔑が残忍さに妥当性を与えました。突然ではありますが、デザインの一般的な法則から離れていくほど、デザインがより魅力的になるという現象が起きています。
モバイルデザインでは、私たちがこれまでに使用したビビッドな色に回帰する流れが、全ての種類の携帯電話のUIに起こるかもしれません。その時が、フラットが再び力を持つかもしれないところです。
「機能的な携帯電話UIに活気を加えることで、デザイナーたちは既存の経験を再活性化することができ、鮮やかな燃えるような色を使うことによって、私たちの持つような抗う気持ちに共感する、新しいレベルにたどりつくことができます。」

異議
色を使うことは自然で、誰にでも伝わるものではあるが、責任を持って利用されなければいけません。ムディサ・バタゴダが、それを破った素晴らしい逸話があります。個人的に、知覚的で深い状態でいる間に、大量のコンテキストカラーの組み合わせが目の前に現れてしまうのです。

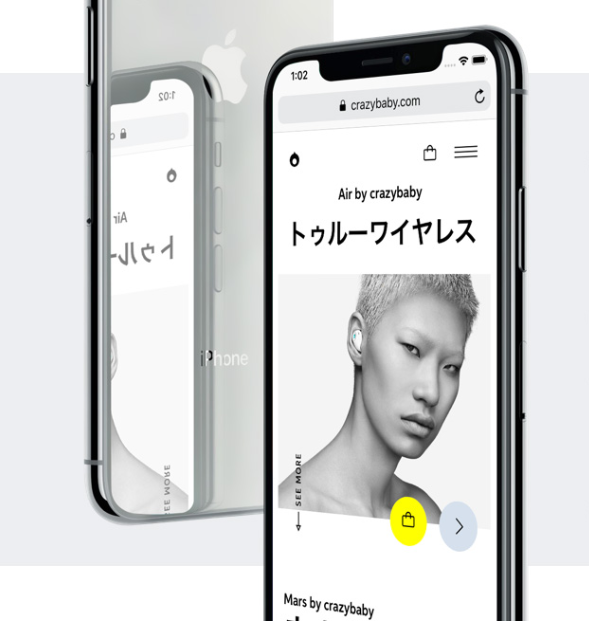
最低限のタイポグラフィ
画面のピクセルの密度、画面の鮮やかさなどを考慮すると、メッセージを伝達する手段としては、テキスト(携帯メール)が依然として、最も瞬間的で労力のない方法です。画像・ビジュアル・テキストが交わるところに、書体があります。ユーザーインターフェイスにいくつか機能性と美しさのポイントを組み合わせる能力は、成功したデザインへの鍵となります。ヘッダーとキャプションを美しくすることで、デザインのアンサンブルに貢献できるのです。
太字のスクリーンタイトルは、レーンにとどまっている間にタイポグラフィーを強調するための、Appleの控えめな試みと言えるでしょう。同時に、ミニマル・タイポグラフィは、あなたのインターフェースが出す声にトーンを与えようともします。
「フォントサイズとスタイルは、ビジュアル要素や同様のキャプションを使用し、UIをレイヤー化したり、取り散らかしたりすることなく、ビジュアルな階層を作成できます」。
書体のウェイトは、何と言ったかだけでなく、どのように言ったかによっても意味を伝えます。


それが言うように、
違いを生みだすのは、書体の大きさと配置だけではありません。コピーはまず第一に読める物でないといけません。他のことは全て二の次です。私たちは以前上げた記事の一つで、読みやすさの影響について取り上げたことがあります。どの書体を適切に使用するかを決めるときには、拡大、間隔、隙間、ストロークの多様性などの書体のすべての側面を考慮する必要があるのです。
#アニメ化 #スマート そして #3D
新しいスクリーン、ハードウェア、情報配信のすべての機能がさらに深まっているのであれば、UIも同様に変化する必要があるのは当然のことではないでしょうか。モバイルデジタル製品を通じて提供するサービスをパーソナライズかつ、カスタマイズすることができれば、コンバージョンの増加を期待できます。
「新しいモバイル技術が最も貢献する分野はアミューズメントです。」
残念ながらユーティリティは、マーケティングの観点では、常に頼りにできるものではありません。動き、機能するもの。売っていても、実際には機能しないかもしれないもの。機能し、かつ売れるものを生産することが、1番大切なポイントです。そうすることであなたの作り上げたクールなものが、機能し始めるのです。
アニメーションは、バックエンドプロセスに仕事をさせながら、ユーザーを巻き込む素晴らしい方法です。有意義なアニメーションは、この原理が呼ばれている名の通りとなります。アニメーションのバッキング技術が優れているほど、よい効果を生み出すのです。あなたが関わっているすべてのプロセスに文脈を吹き込むアニメのマイクロインタラクションは、娯楽性を呼び覚ます視覚的な鍵なのです。

注意散漫になりがちな時代に、スマートなインターフェイスは、ユーザーがミッションにとどまるために大いに役立ちます。機械学習の原則、深い分析、ユーザー調査への心理的アプローチを実行に移すことで、デザイナーはインタラクションの新しいレベルに踏み込んでいくのかもしれません。

3D UIの場合、商用で多目的デバイス用に用いることのできる技術はこれまでありませんでした。しかし、十分な時間と、その技術を見つけるために絶え間なく挑みつづけることが、間違いなく新技術の発見へ私たちを導くでしょう。モーション入力は機械を操作する最も自然な方法に立ち返っています。一方で、ホログラフィーディスプレイは生産されるに従い、よりシンプルになりつつあります。
今のところ、ユーザーを訓練し、徐々に3Dインターフェイスに順応させる良い方法は、模造した3DデザインをUIで使用することです。重要な意味を持たないかもしれませんが、大きな娯楽性はあります。アプリを売ろうとする上で、最後に考えることではない、ということは申し上げておきます。

警告
アニメーションはアニメーションのために存在することはできません。すべての行動に対して、インプットの力と強さに比例した応答を受け取ることを私たちは当然のことのように思っています。アウトプットがインプットを超えた場合、私たちは無意識のうちに不均衡を感じます。それが関連性の欠如につながり、アニメーションがもたらすはずの喜びが損なわれてしまうのです。簡単に言えば、アニメ化する必要のない物のオーバーアニメーションに注意しなければならないということです。
トレンドに従っていく一方で、私たちが危険にさらしているもう一つのことは、私たちのユーザーを出し抜くことです。聴衆のレベルを下げなければならないというわけではありません。しかし、あなたは、誰がどのタスクをしているか、環境オプション、およびユーザーに対して精神的な圧力を及ぼす可能性のあるすべての状況を正確に考慮する必要があります。
これは完全に使用できない非現実的な3DハリウッドのUIに適用されるが、見る事は楽しいものです。このような3Dアニメと重要なタスクを組み合わせることは、良い考えではないでしょう。有用性の観点からは、これらのインタフェースを機能させ、さらにアクセシビリティを向上させることからは、私たちはまだほど遠い状況です。

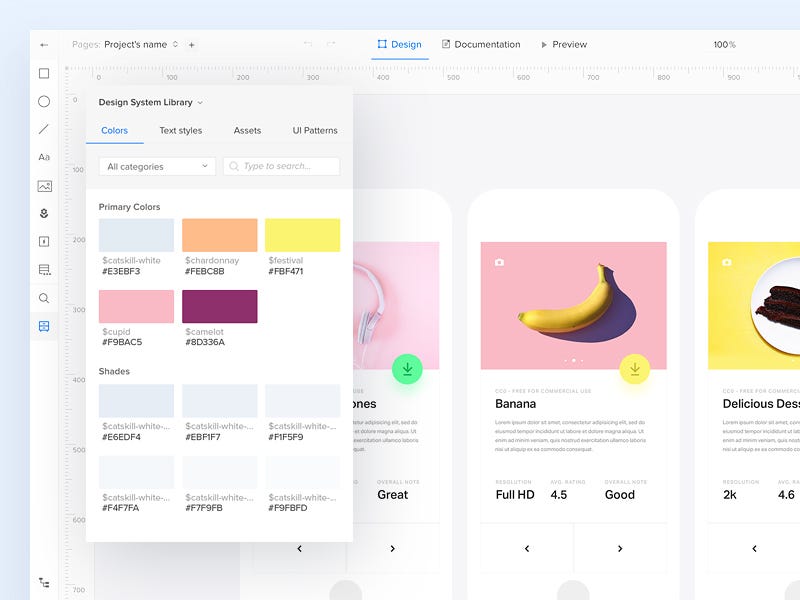
デザイン#システム
昨年、Abstractや他のいくつかのデザインバージョンコントロールツールのリリースで、多くのチームがUIとUXをデザインするための体系的なアプローチを取り入れ始めています。私たちはこれまで一貫性を確保するために、小さなチームであることや、特定のプロジェクトに取り組んでいる個人デザイナーを抱えることをしてきました。
しかし、これはプロジェクトの潜在能力が十分に発揮されることを保証するものではありません。結果として、チームは素晴らしいプロジェクトを持ち込んできた後で、平凡なプロジェクトを生み出してしまうのです。バージョン管理ツールと統合ツールは、デザインシステムを手助けすることができます。それによって、設計チームのパフォーマンスを平準化し、質が高いプロジェクトの安定した流れを保証できるのです。
1つのシステム内でデザインすることで、アニメーション化されたUIや直感的なUX、考え抜かれた配色、ナビゲーションなどのようなデザインチームの潜在能力を全て明らかにすることができます。多くのデザイナーが特に得意としている特定のものであれば何でも。
「デザインシステムは、一貫性、品質、そして様々な方向の楽しいデザインを守るための屋根になれるのです。」

徹底的な調査
1つのデザインシステム内で設計されたコンポーネントの安定性が大幅に向上している場合、幅広い規模で欠如しているかもしれないのはフレキシブルさです。さまざまな組み合わせで同じコンポーネントを再利用することは、モバイルアプリの拡張性、スピード、機能面では効果的ではありますが、面白くはありません。
今も昔も、空を照らし、何が起きているのか皆に知らせるための彗星のようなものが必要です。利用可能な最良のオプションではないかもしれませんが、ワイルドカードに対して開かれた扉はデザインリーダーの心の中になければならないものです。つまり、既存の枠にとらわれない考え方をするのです。またはプレースホルダにとらわれない、ということでもあるかもしれません。
トレンドとのグズグズな関係
トレンドの中にいることは、トレンドを見つける以上の何かになってきました。それは多くの企業がトレンドを先取ることに苦労しているという証左でもあります。変化するデザイン業界において、あなたがトレンドにとらわれ続けるなら、あなたは全く仕事をしていないことになるでしょう。今シーズンに何が起きようが、自然のなりゆきに任せたすべてが台無しになろうが、それに対して心を開きつづけるという教訓をトレンドから受け取ることができます。
もしトレンドを認識し、それらを手なずけ、最大限に活用することができたときに初めて、私たちは自分たちの手でトレンドの1つを創り出すことを期待できるのです。
こちらは、UX Planetから許可をいただいて翻訳・掲載している記事・画像です。Mobile UI Design Trends In 2018