スマートフォンの普及とともにモバイルが主戦場となっているWebの世界。しかし、モバイルサイトでネックとなるのが通信の不安定さや、通信制限などによる表示の遅延による離脱の可能性です。そこでGoogleを中心に策定されているモバイルWebの最適化技術が「AMP」と「PWA」。今回はそんなAMPとPWAの導入事例を合わせて8つご紹介します。
AMP導入事例
AMPはAccelerated Mobile Pagesの略称で、モバイルWebサイトを高速表示するための技術です。サイトをAMP対応させることで、Google検索結果に「AMP」ラベルがつくため、高速表示できることがユーザーサイドからもあらかじめ認識することができます。
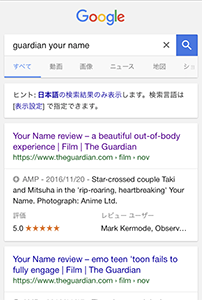
1.The Guardian

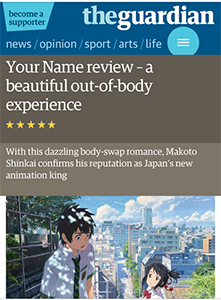
イギリスの新聞大手「The Guardian」のWebサイトです。各記事がAMP対応しており、検索エンジンから高速で記事の表示が可能。気になった記事をすぐに閲覧することができて利便性は抜群。関連記事等のリンクをタップすると本サイト(theguardian.com)内の記事へと遷移します。
2.朝日新聞デジタル

「The Guardian」同様に各記事がAMP対応。高速で記事表示が可能です。またGoogleでは媒体ごとに関連記事をカルーセル表示する機能も用意されており、AMP対応することで画面の多くを占有することができるメリットがあります。ここでは例として「朝日新聞デジタル」を挙げましたが「毎日新聞」「産経ニュース」「時事ドットコム」等もAMP対応済み。読売新聞の対応はまだのようです。
3.サンスター公式通販の読み物コンテンツ

「The Guradian」「朝日新聞デジタル」ともにメディアのAMP対応でしたが、こちらはECサイトのAMP対応事例…かと思いきや、ECサイト内のオウンドメディア的読み物コンテンツのAMP対応でした。国内ECサイトでは「ZOZOTOWN」が2016年にいち早くAMP対応をしたようでしたが、現在は非対応に(参考Webサイト(Web担Forum))。現状国内のECサイトのストレートなAMP対応は見られないようです。
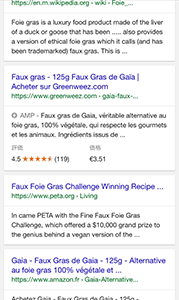
4.Greenweez

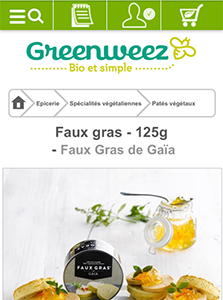
ところが、フランスのオーガニック食品ECサイト「Greenweez」はしっかりと商品ページまでもがAMP対応。AMP公式サイトの事例にも掲載されています(AMP公式サイト事例紹介ページ)。検索エンジンから商品情報の高速表示が可能で、カートに商品を入れるとAMPから本体サイトへジャンプ。しっかりとカートには商品が入った状態になっており、モバイルでのコンバージョン率は80%もアップしたそう。
PWA導入事例
PWAはProgressive Web Appsの略称で、モバイルWebでネイティブアプリのようなUXを実現する技術です。読み込み速度や表示の高速化のほか、オフラインでの動作やプッシュ通知の実現が可能。ホーム画面にボタンを追加することでアプリをインストールしたような感覚でサービスを利用できるようになるのが特徴ですが、現時点ではiOSが非対応のためAndroidでの利用が必須となります。
1.SUUMO
リクルートによる不動産・住宅・賃貸に関する総合情報サイト「SUUMO(スーモ)」。多くの物件情報を検索・閲覧するサービスのため、すでにネイティブアプリがリリースされていますが、いち早くPWAにも対応。大きな対応機能としては「オフラインでのキャッシュ閲覧」「通知」の2つ。そして「ホームスクリーンへのアイコン追加」によってアプリ感覚でサービスを利用することができるようになります。
2.タウンワーク
こちらも同じくリクルートによる、全国のバイト・アルバイト・パート求人を網羅する日本最大級の求人サイト「タウンワーク」。ホーム画面に追加したアイコンから起動すると、ネイティブアプリのようなスプラッシュ画面が表示。さらにWebサイトとは別レイアウトの画面となり、アプリライクな高速表示が可能となります。
3.Aliexpress
中国の楽天ともいうべきアリババが運営する海外向けECサイトです。やはりネイティブアプリのように動作するのが特徴で、このPWA対応により新規ユーザーの顧客登録率が104%増加、セッション中のサイト滞在時間が74%増加したと発表されています(参考Webページ)。「SUUMO」「タウンワーク」同様に、繰り返し使うユーザーが多いサービスに向いているようですね。
4.Twitter Lite
言わずと知れた人気SNS「Twitter」の軽量版である「Twitter Lite」もPWAによりサイズの軽量化を実現。ホームスクリーンへのアイコン登録はもちろんですが、メンションなどの通知をアプリ同様に受け取ることができるため、ネイティブアプリ感覚で使用が可能です。
まとめ
以上、AMP対応サイトを4つ、そしてPWA対応サイトも4つご紹介しました。AMPは検索エンジンやTwitterからの高速表示の需要が高いニュースサイトでの対応が中心。PWAはインストールなしでアプリライクな挙動を可能にするため、会員登録して繰り返し使用するサービスでの対応が進んでいるようです。
PWAはiOSがService Workerに非対応ということもあって、iOSのシェアが高い日本ではまだ導入が限定的なようですが、すでに対応しているサービスでは多くのメリットが報告されているのが印象的でした。今後インバウンド含め海外のユーザーを多く取り込みたいとお考えの場合は、積極的な導入を検討して損はないのではないでしょうか?
【最後に事例をもう一つご紹介します!】
ちょっとここだけの話…でもないのですが、i3DESIGNでは、既存サイトをAMP対応HTMLに変換するクラウドサービス「Rabbit」を提供しています。活用事例を挙げますと、東京新聞(中日新聞東京本社)様にてRabbitをご導入いただいておりまして、すでに2万7000ページ以上がAMP対応となっています。

対応したいなー、でも手間がかかりそうだな、と思っているご担当者様は是非Rabbitをご検討ください!