著者: Yin Zeng (Cindy)
User Experience Designer | Product Manager | http://yinzeng.me | yinzeng.ux@gmail.com
こちらは、UX Collectiveおよび著者本人から許可をいただいて翻訳・掲載している記事・画像です。UX Case Study: reimagine the ecommerce experience for IKEA
今回が、 General AssemblyでのUXプロジェクトへの初参加になります。目的は、IKEAのウェブサイトのe-コマース体験の価値を維持しながら再構想することです。
幸福とは自分の目標に到達することではありません。幸福とはそれを目指すことです。
今回は、ダブルダイヤモンド・デザインモデルに従い、ローファイプロトタイプやIKEAホテルならびにレストランといったアイディアにより、認識された問題を解決していきました。
目次
チャレンジ
顧客が製品の検索・ブラウジング・購入し、インスピレーションを得ることができるように、IKEAウェブサイトのe-コマース体験を再構想しました。
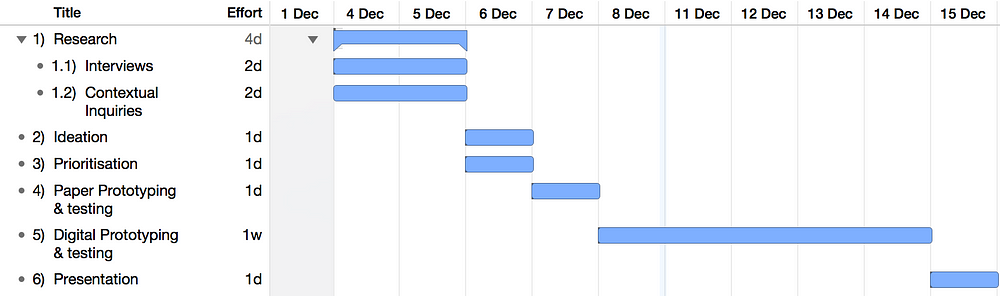
設定
- ・2週間 (2017年12月)
- ・UXデザイナー5名
プロセス

問題
オンラインでは製品を手にとって実感することができません。
オンライン購入の場合、ヘルプサービスを利用するのが難しいと利用者が感じています。
現在の情報アーキテクチャは複雑であり、使う気が失われたりストレスがたまりやすいのです。
結論
- 実用最小限の製品のインタラクティブなプロトタイプ
- 今後想定されるソリューションを考える
さらに詳細な説明...
発見 - 利用者はオンライン・店舗でどのように買い物をするでしょうか?
オンラインショッピングで問題がある個所を完全に調べ上げるため、IKEAだけでなく競合他社の店舗およびオンラインでの観察を実施しました。
その後、店舗内体験、オンライン体験、ならびに、家具の購入を含む、トピックマップに基づき面談をおこないました。
さらに利用者が直面する問題の共通点とその状況を考察して、利用者の回答をコーディングしました。
店舗での利用者が好きなこと
- ・製品を直接体験できる (目で見て手で触ることができる)
- ・必要に応じて販売員を利用できる
- ・人間が対象を探し、インスピレーションを得ることができる空間を提供できる環境
オンラインでの利用者が好きなこと
- ・多くの商品を素早く見ることができる
- ・商品をリストに保存できる
- ・製品の詳細や在庫状況をオンラインで確認することが可能



IKEA店舗でのコンテクスチュアル・インクワイアリー(文脈的質問法)
定義 - 今回の調査によると...
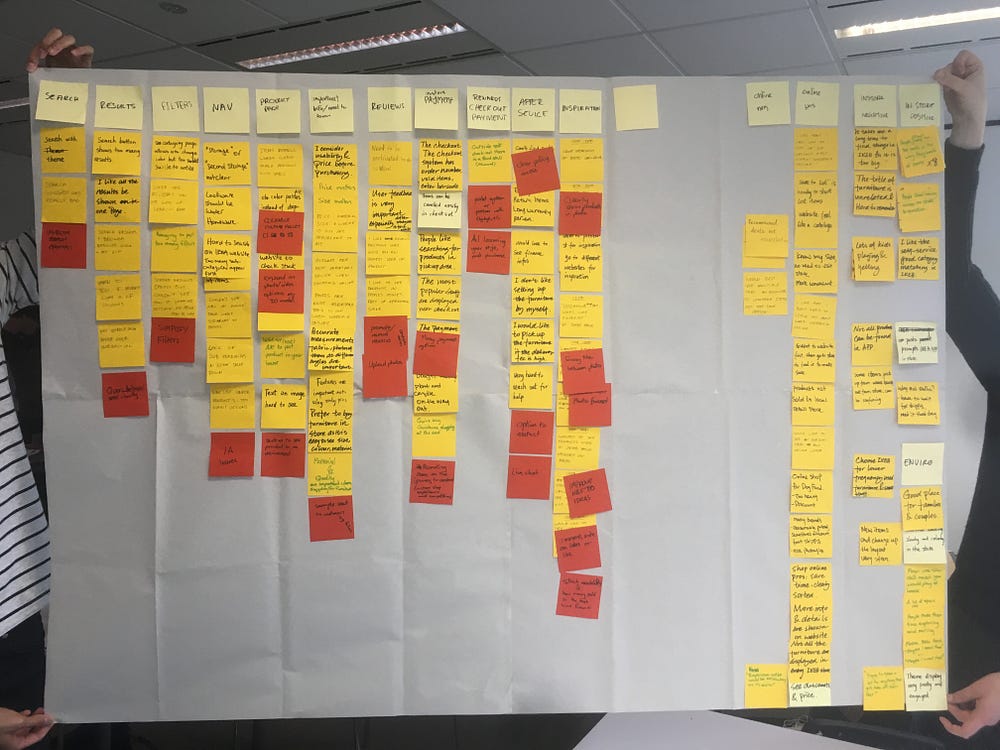
面談後、留意事項を類似性マップにまとめることで、オンライン購入時に利用者が抱える苦痛の特定ができました。
オンラインでは製品を直接手にとり実感することができません。
オンライン購入の場合、ヘルプサービスを利用するのが難しいと利用者が感じています。
現在の情報アーキテクチャは複雑であり、使う気が失われたりストレスがたまりやすいのです。
開発 - アイデアの拡充
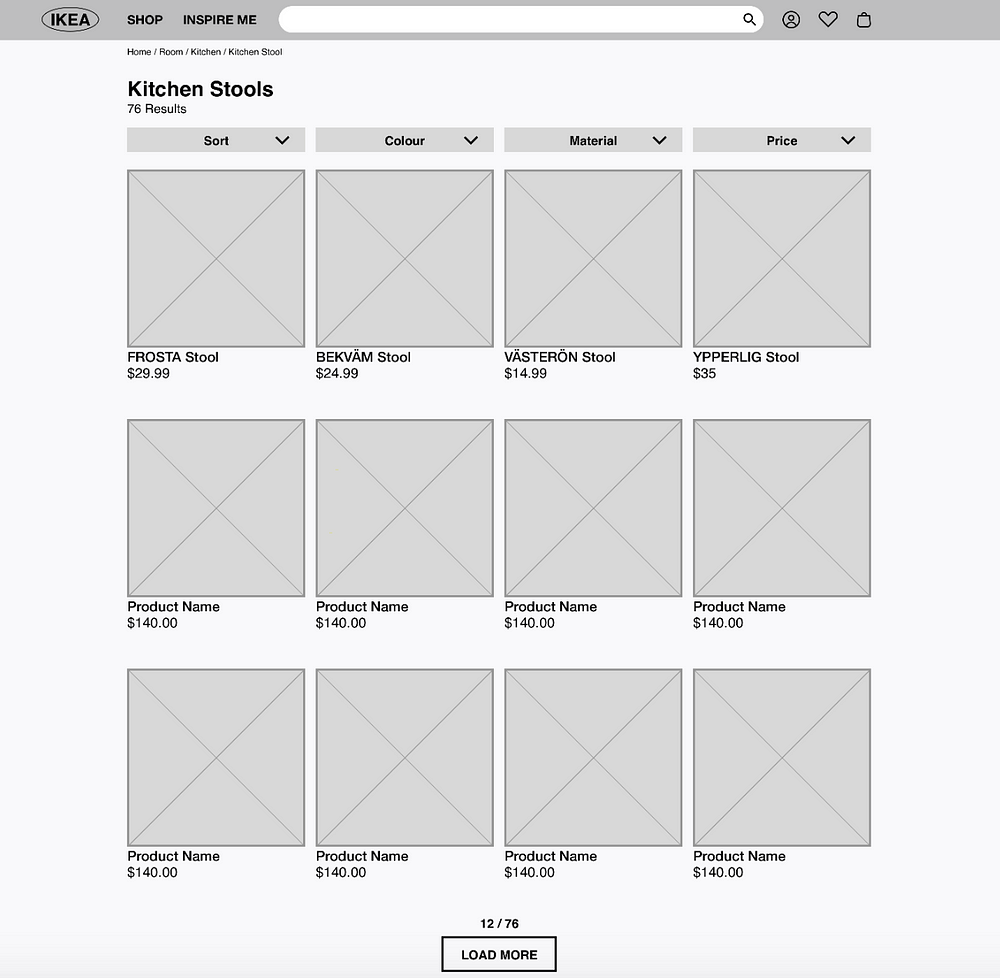
類似性マッピング後、リザルトページの最適化、検索プロンプトの改善、ライブチャットの新設、360度ビューおよび動画の活用、フィルターの簡略化、インスピレーションの追加他といった、プロジェクトの基本的な機能の定義をおこなうため、ソリューションに関するブレインストーミングをおこない、それらをフィーチャーマトリクス内に取りまとめました。
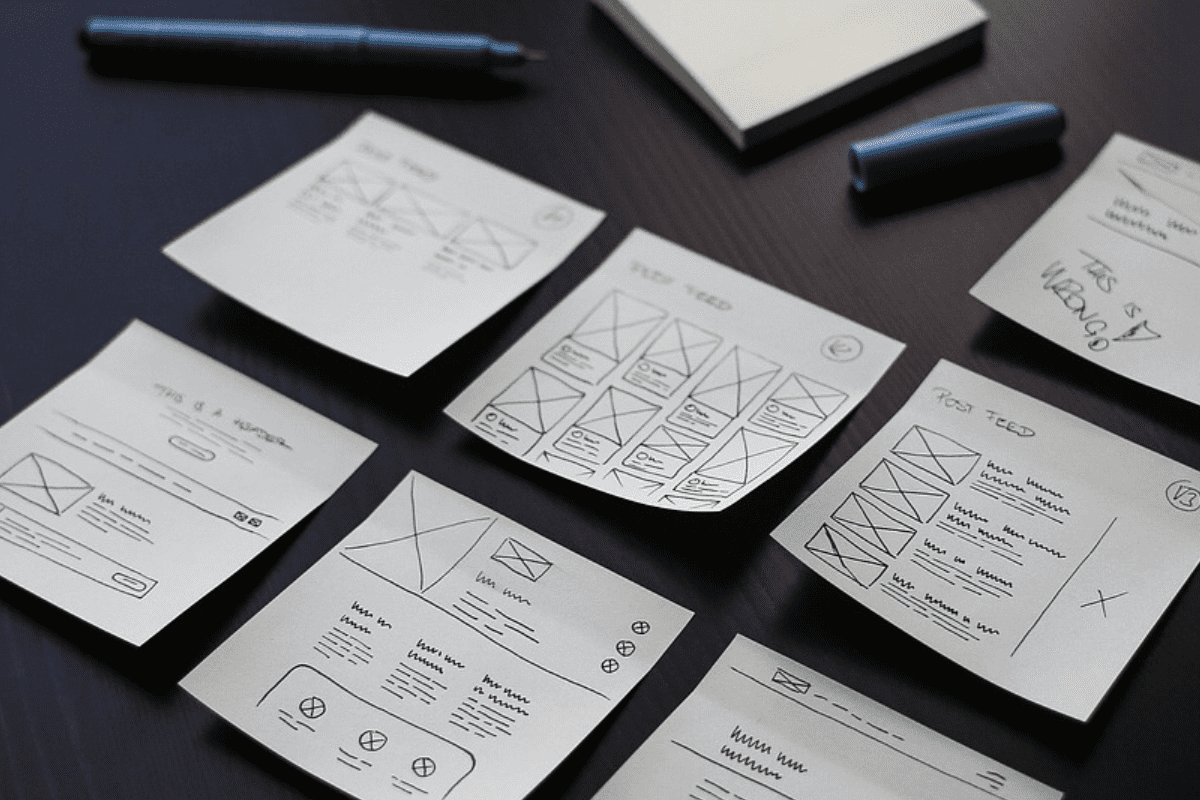
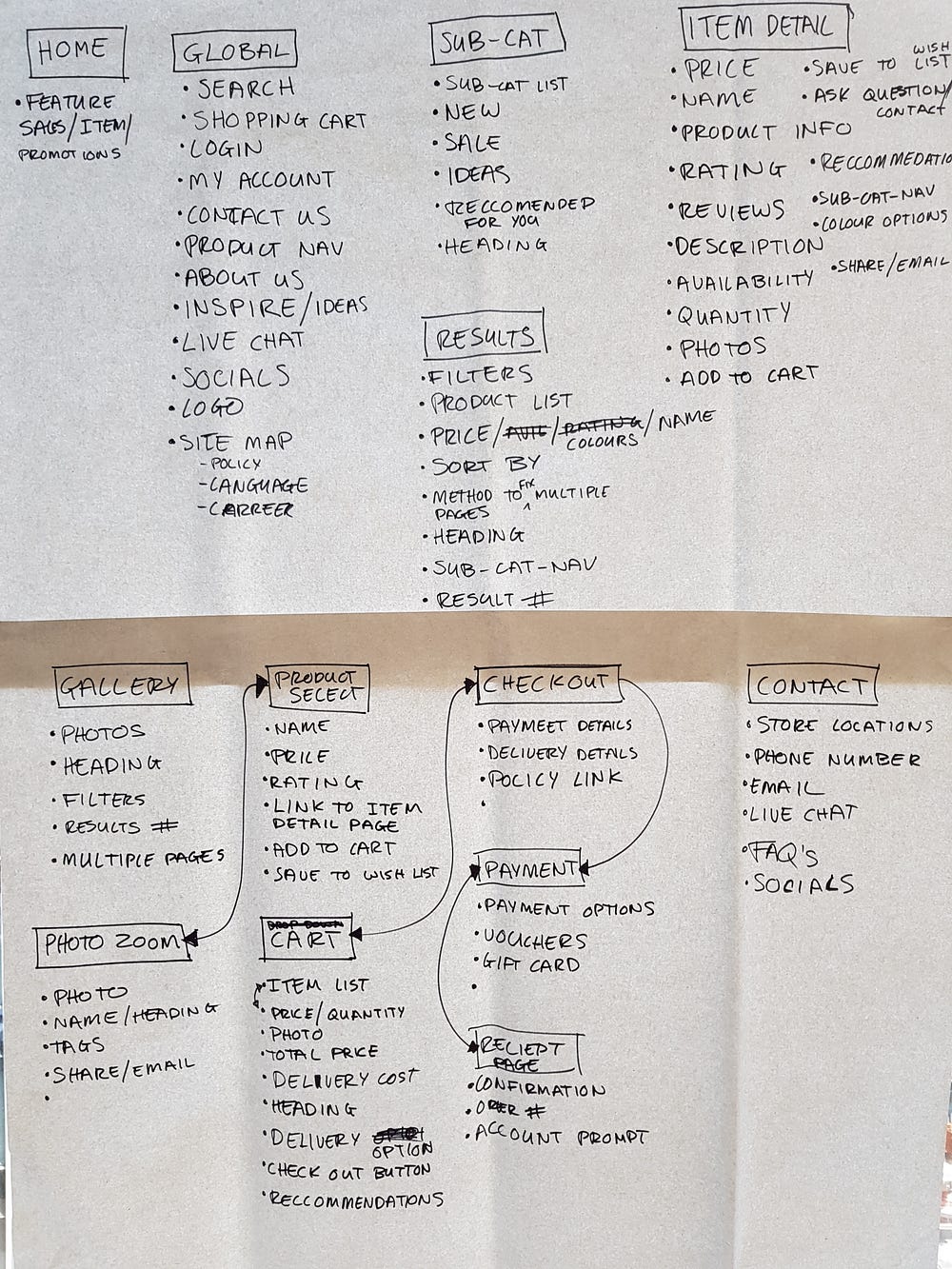
さらに、フィーチャーマトリクスに基づき、フィーチャーリストを作成し、それぞれのスケッチングを開始しました。その後、最初のペーパープロトタイプを作成しました。
利用者のフィードバック:
- ・「価格でソートする」フィルターと「価格」フィルターは混同しやすい
- ・すべての製品の詳細情報が画像の隣にあれば読みやすくなる。
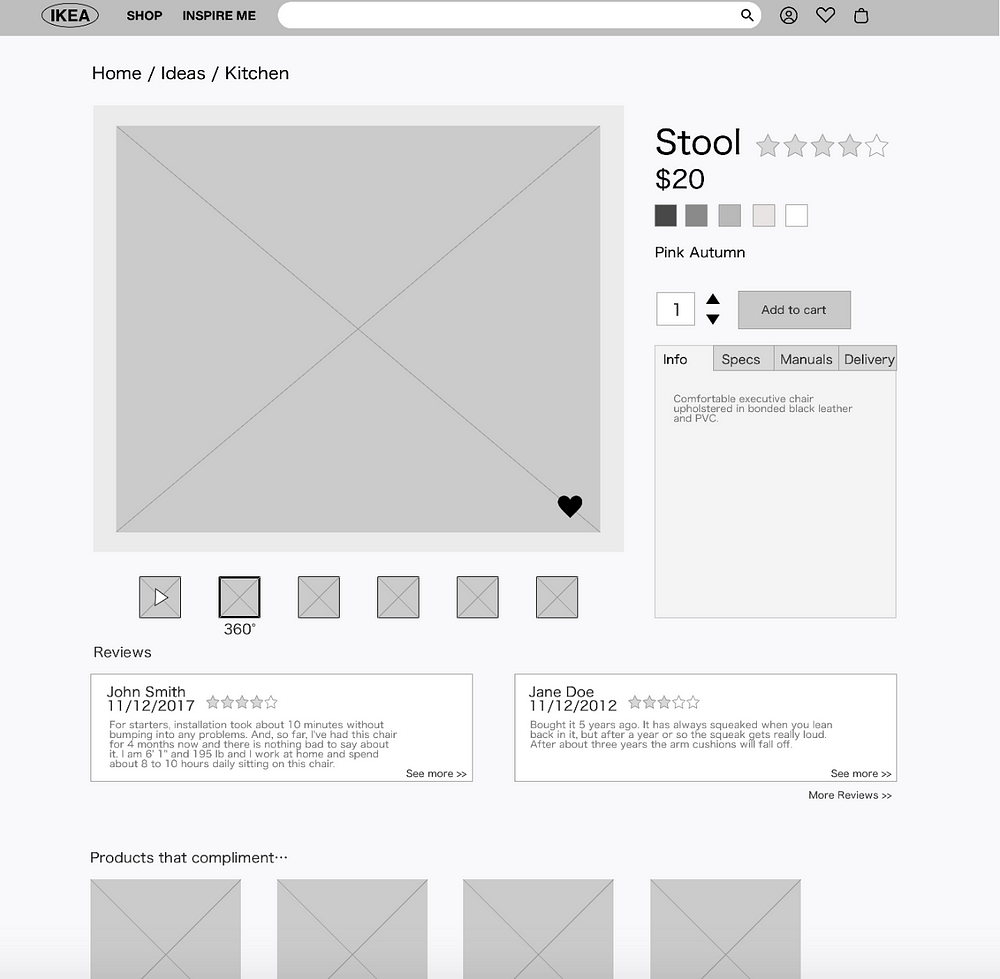
- ・製品ページに配送の詳細を
- ・レビューを短く、シンプルに、顧客はレビュー中で画像を見たいと考えている。
- ・配送の予定金額および時期を知りたい。
- ・製品の動画と360度画像の活用。
- ・「アイデア」と「私にインスピレーションを」の用語の改善。
- ・商品をウィッシュリストからカートへ、また、その逆ができるようにする。



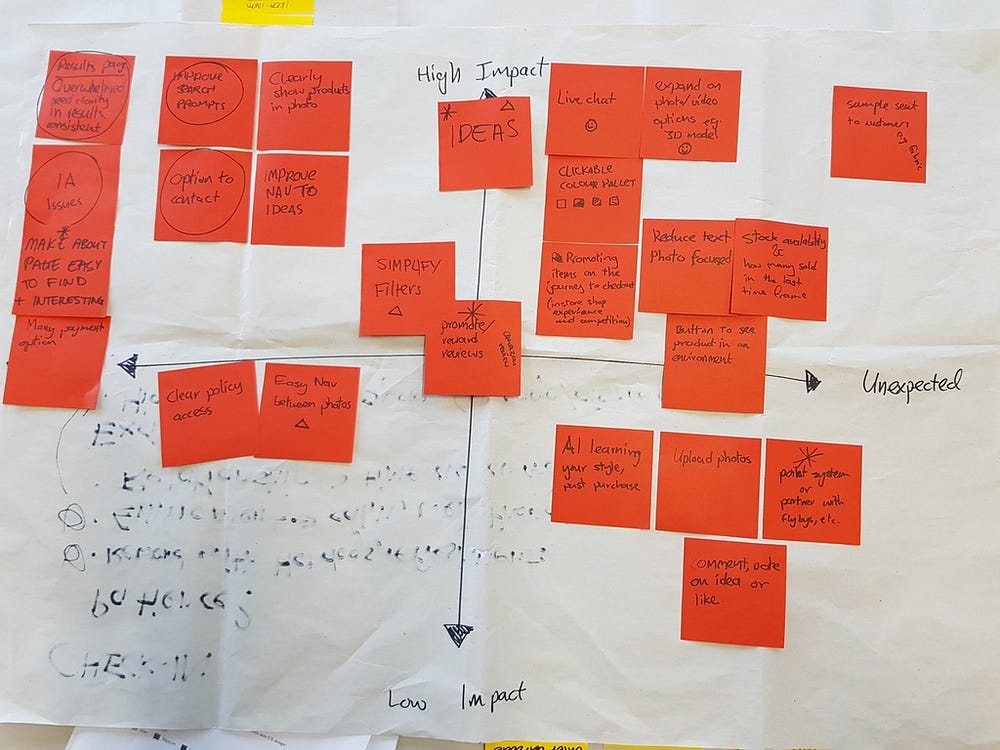
調査ならびにコンセプト考案ツール: 類似性マップ、機能リスト、機能優先マトリクス (期待/影響)
結論 - 実装と評価
最後に、製品の詳細情報を画像の隣に移動するなど、利用者のフィードバックに基づいてデジタルプロトタイプを実装しました。その後、ベンチマークタスクによりヒューリスティック評価と利用者によるテストを実施し、今後のイテレーションをまとめました。



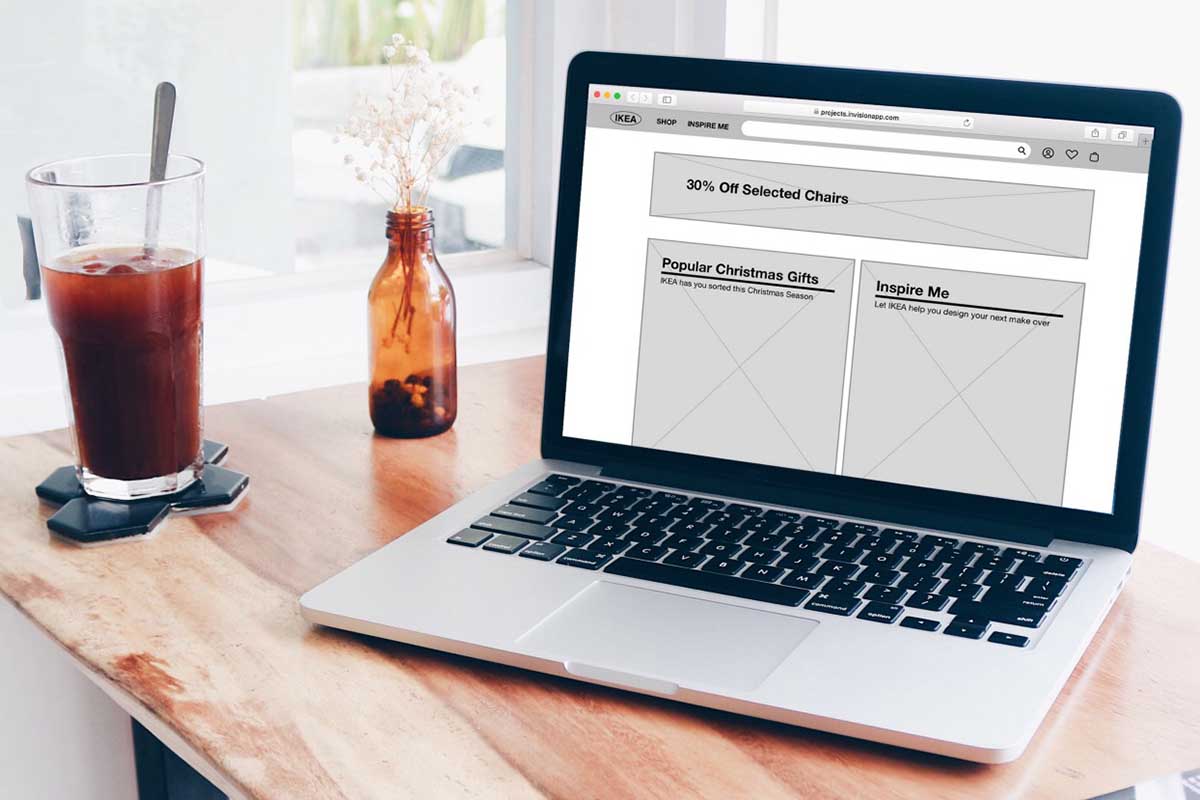
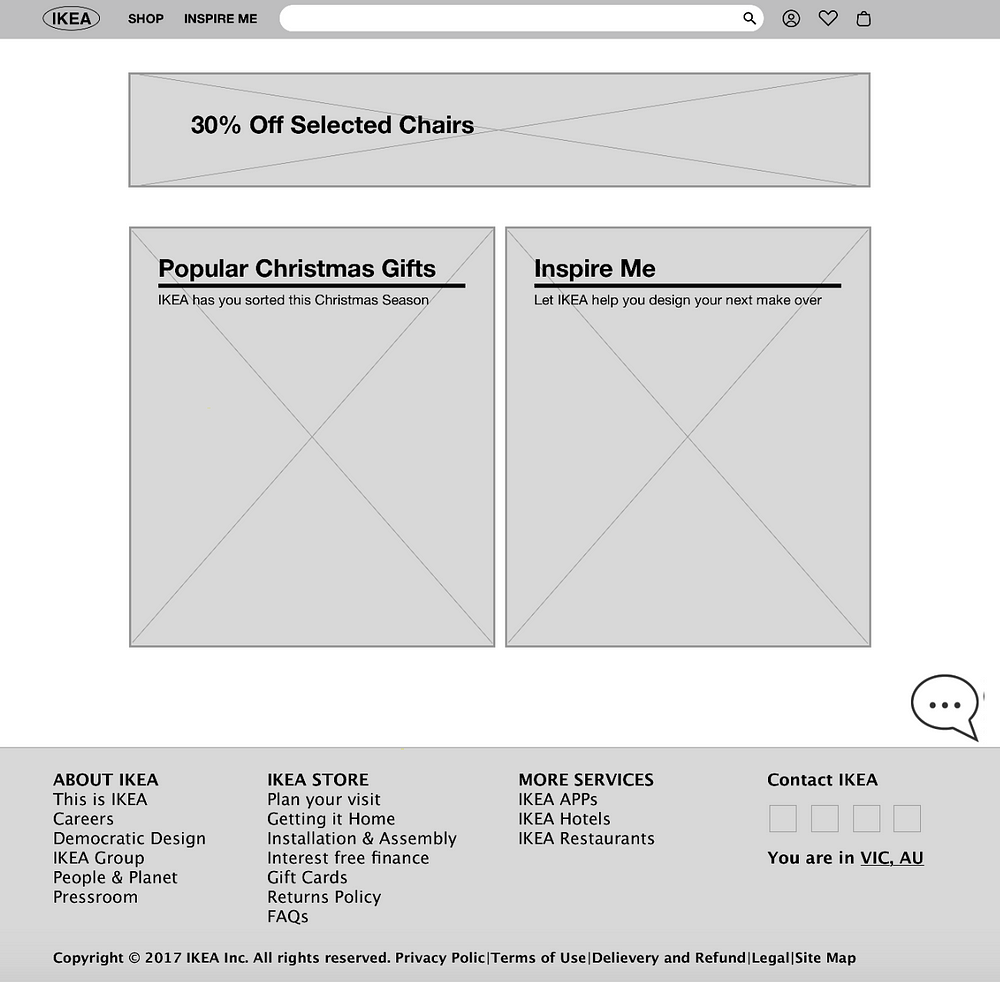
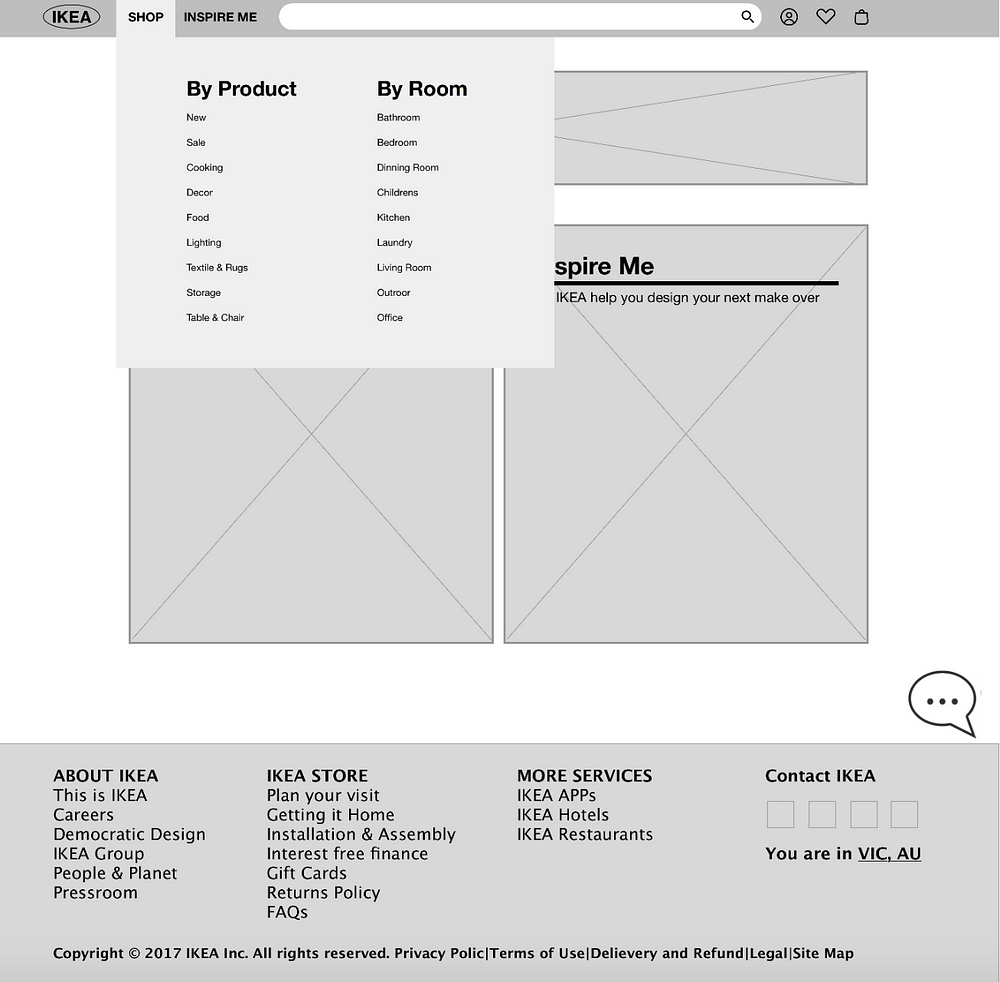
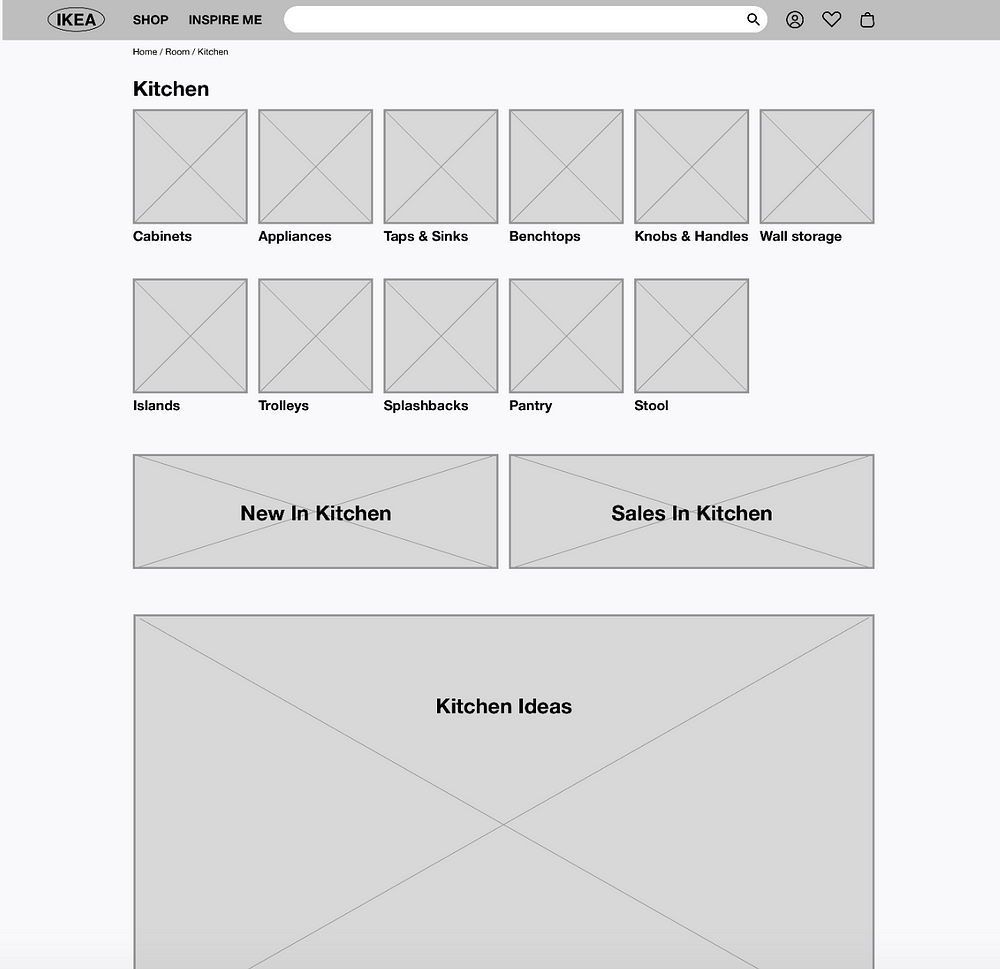
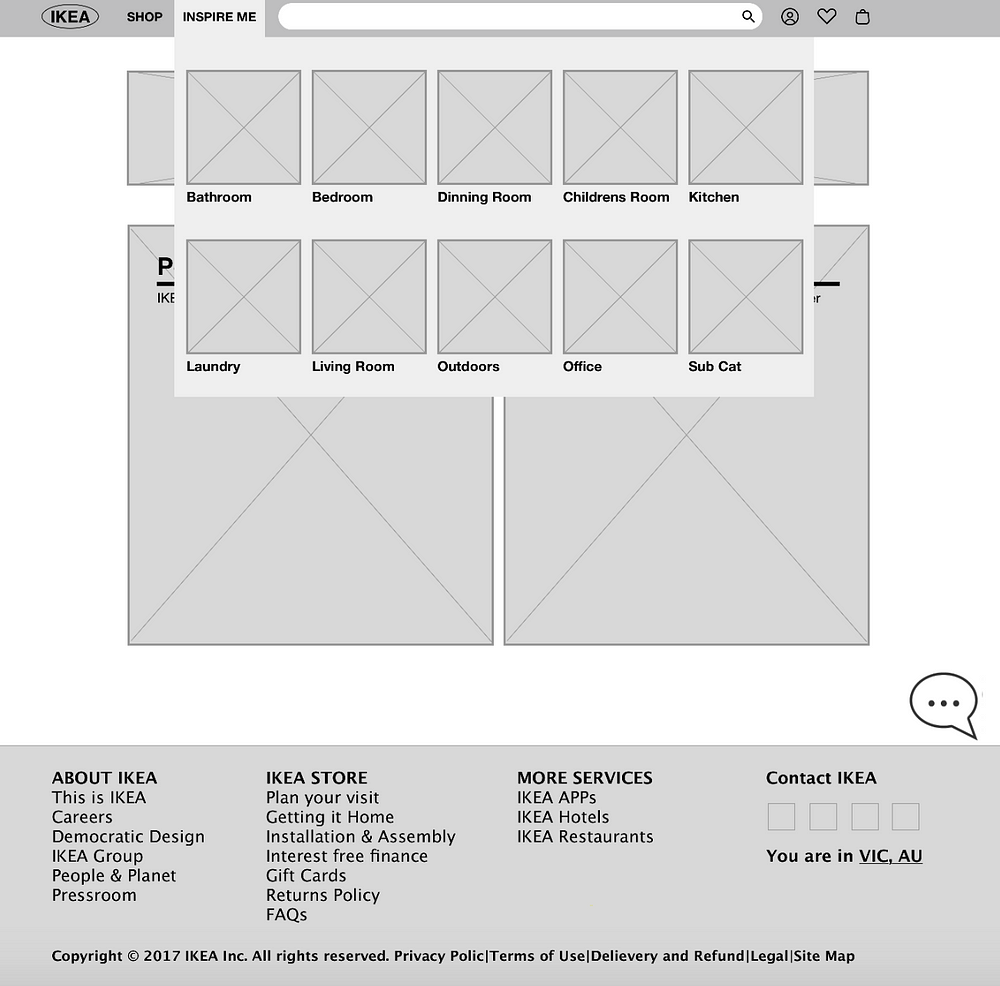
IKEAの新たなホームページ



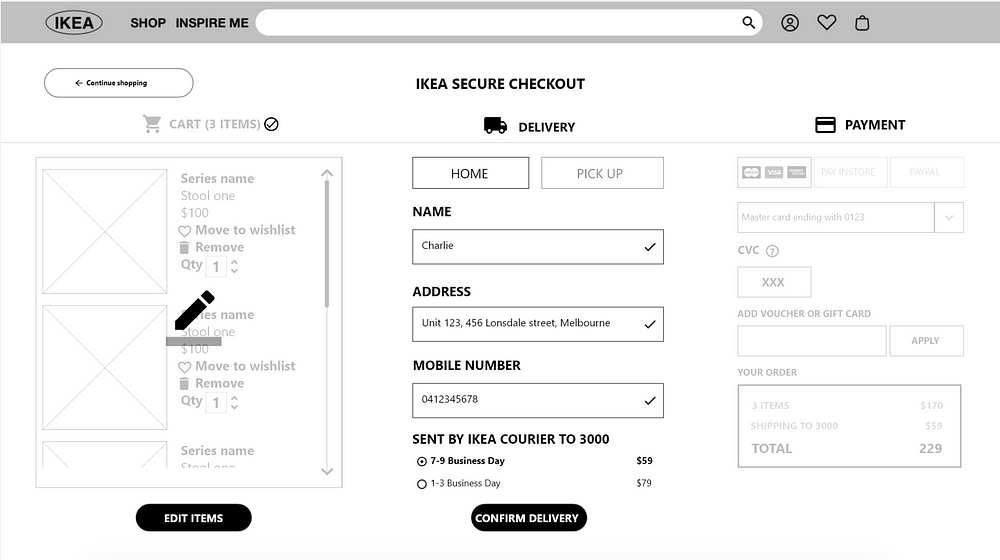
新たな製品情報ページ



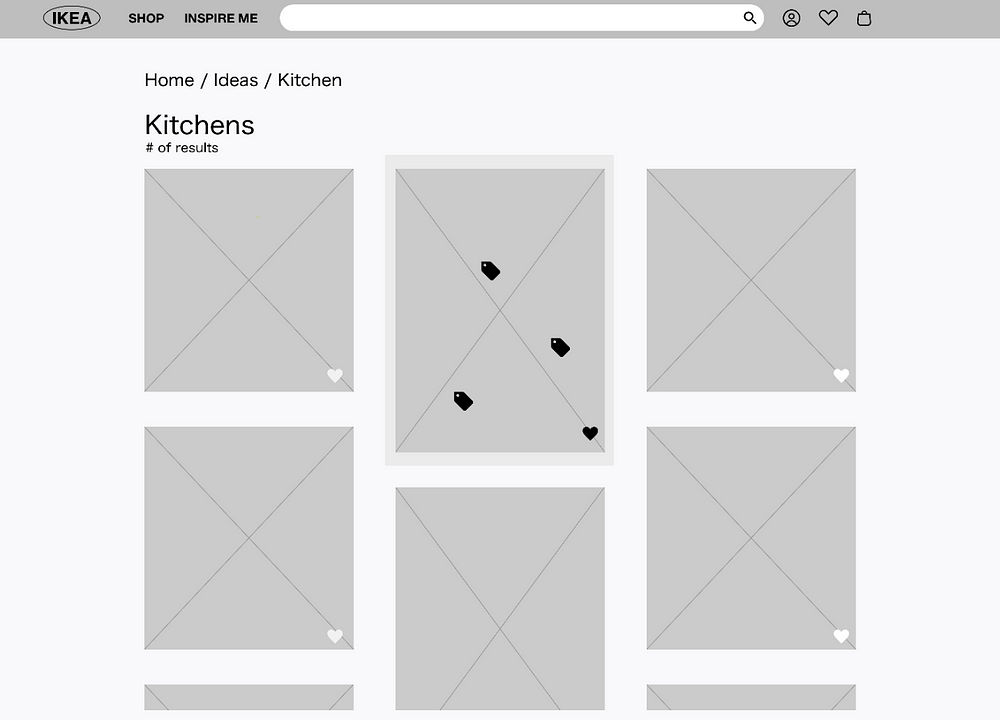
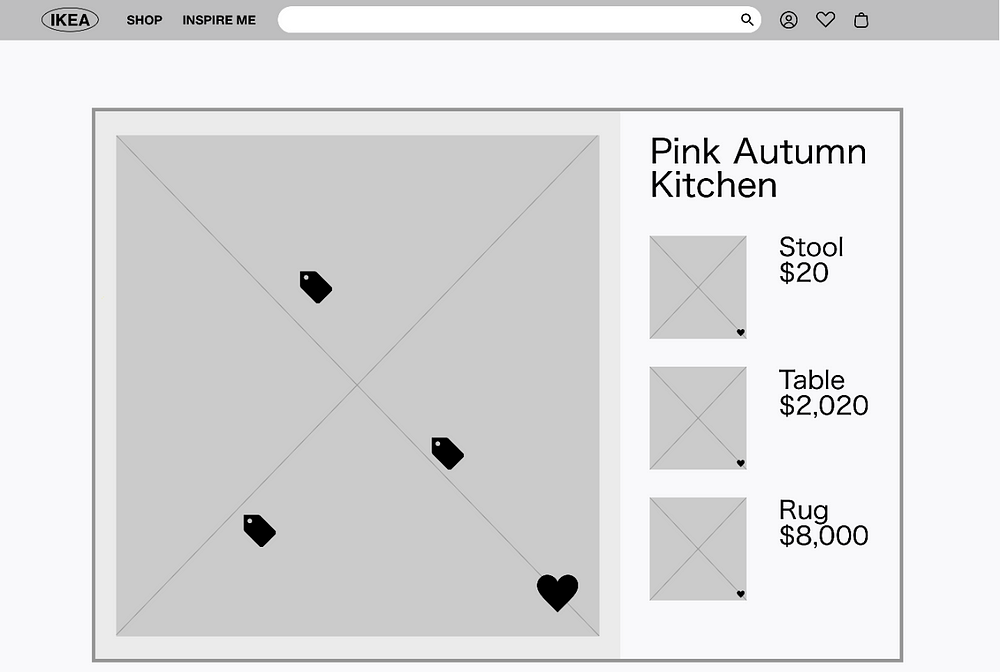
新たなインスピレーションページ
ここをクリックするとプロジェクト「Ikea_wireframe_3」を表示します
http://yinzeng.me | yinzeng.ux@gmail.com
次は?- もう1つ、お伝えすることがあります!
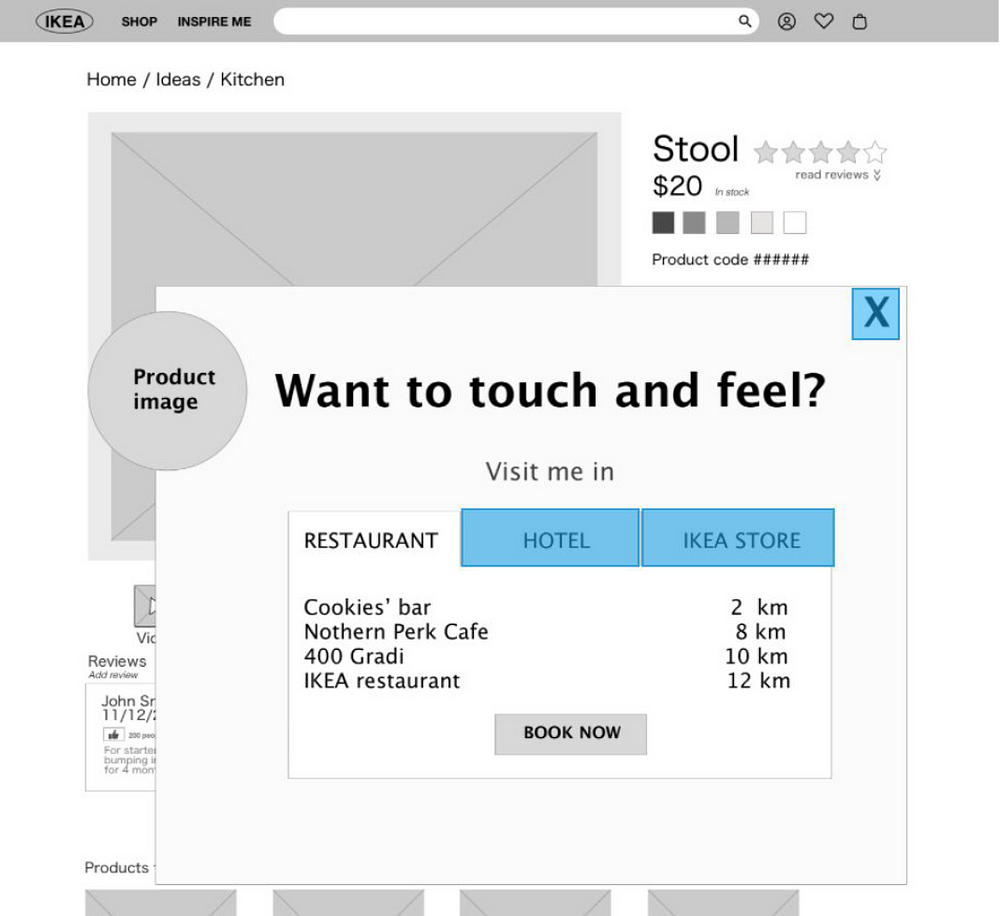
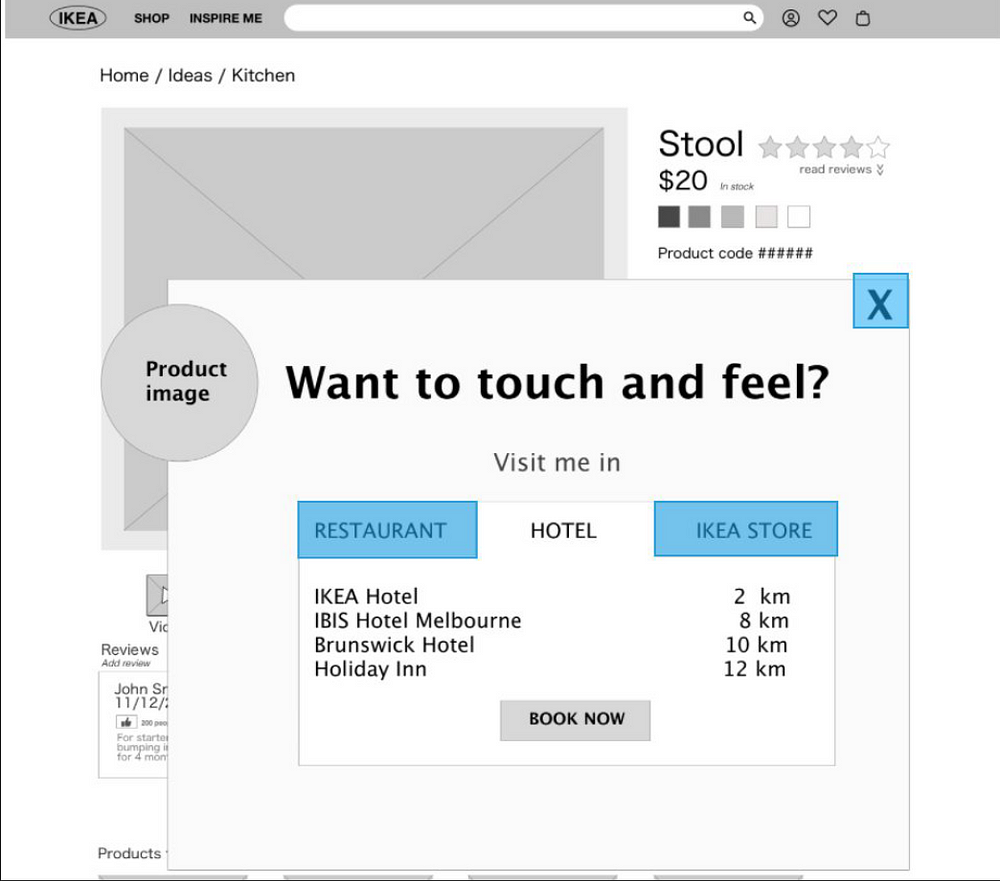
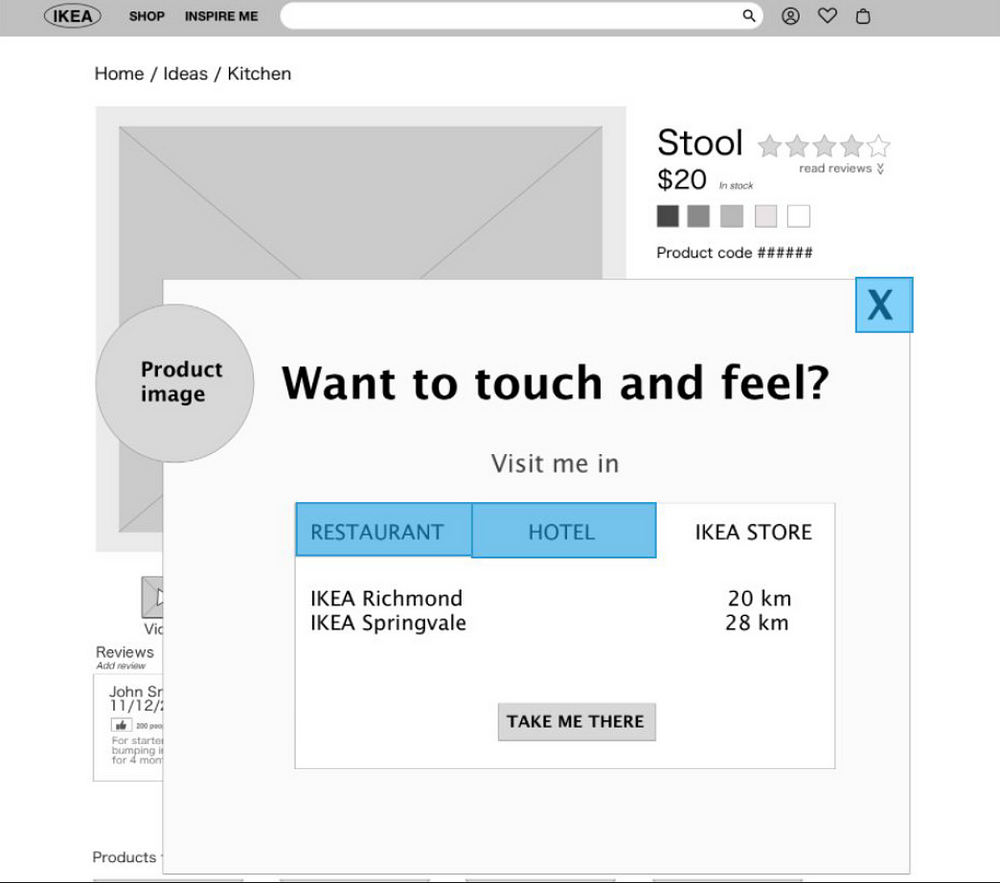
面談によると、最大の弱点は、オンラインでは利用者が製品を手にとり実感することができないということです。
そこで、有名なホテルやレストランと提携し、家具や他の製品を提供するというクリエイティブなソリューションを考案しました。これにより、利用者は近隣のレストランやホテルでこれらの製品を試用することができるようになります。






私の役割
調査:
競合他社の分析、面談、コンテクスチュアル・インクワイアリー、類似性マッピングならびに機能の優先順位づけなどを担当しました。
デザイン:
調査に基づいて、チームと共にSketchとInvisionを使用してローファイなワイヤーフレームを作成しました。
テスト:
タスクのデザイン、複数の利用者による試験、ならびに、結果に基づくイテレーションにより、プロトタイプの使用性をテストしました。
アイデア:
近隣のホテルやレストランと提携することで、利用者が製品を試用することが可能となる、このプロジェクトの肝と言えるアイデアを考案しました。
私からの所感
幸福とは自分の目標に到達することではありません。幸福とはそれを目指すことです。
私がリサーチを行っているときは、店舗内体験、オンライン体験、ならびに、家具の購入を含む、トピックマップに基づき面談をおこないました。
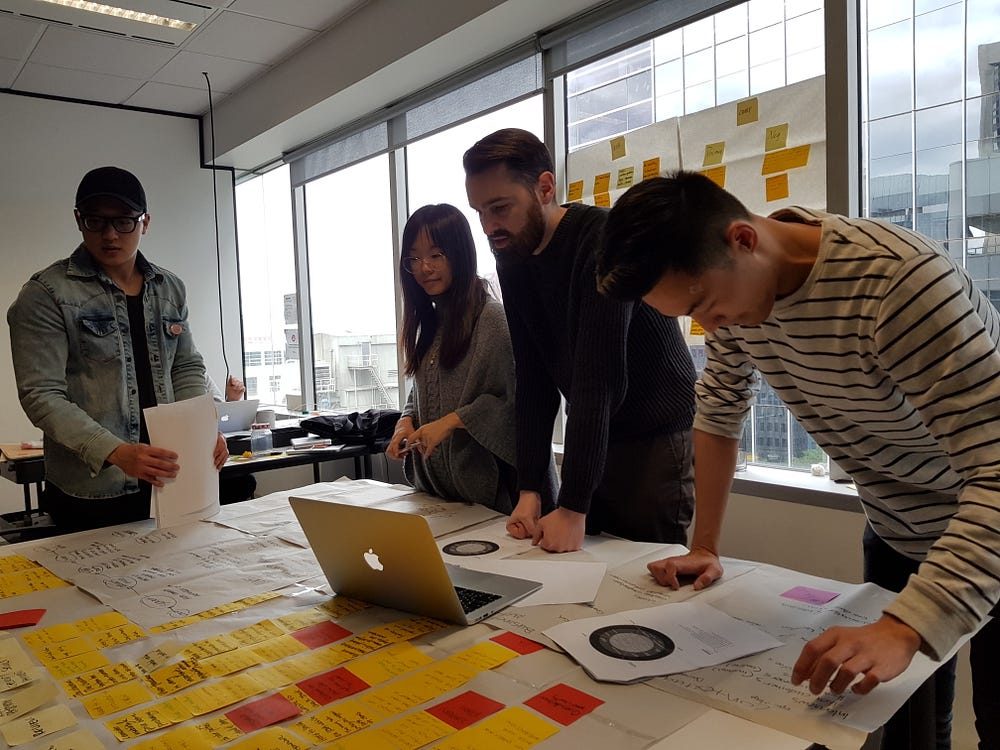
個人の仕事とチームの仕事を結びつけることが大事です。
個人でデザインすることから始めて、その後、それぞれのデザインの一番いいアイデアを結びつけて2番目のデザインイテレーションを作成しました。
これにより効率が改善されるため、利用者のフローを確認し、すべてのユースケースを確実にカバーすることができるようになります。
オフラインのソリューションを使用して、オンライン体験を改善しましょう。
コンセプト考案時には、様々なタッチポイントについて考察することが重要です。
関係を深めましょう。
目標は、共同作業を増やし、チームのコミュニケーションを改善し、むだを省くことです。
バージョン管理は重要です。共同作業をするときにはマージミーティングをし、その会議を通じてスケッチファイルをマージする必要があります。


筆者について
私はGeneral Assembly MelbourneのUser Experience Design Immersive (UXDI) プログラムを修了しました。
現在は精力的に就職活動をしています。
このプログラムを受講する以前は、プロダクトマネージャーとして2年以上働いていました。
こちらは、UX Collectiveおよび著者本人から許可をいただいて翻訳・掲載している記事・画像です。UX Case Study: reimagine the ecommerce experience for IKEA
____________
in-Pocket is presented by i3DESIGN
i3DESIGN(アイスリーデザイン)は渋谷とウクライナに拠点を構えるIT企業です。
「デザイン思考」の手法を取り入れたクライアントワークと、Google対応の自社クラウドサービス「GOMOBILE」の提供を行っています。
ビジネスの創出に必要な”右脳”であるUX/UI分野と”左脳”の開発分野が融合した組織で、サービスデザイン・UI制作・プロジェクト管理・設計・開発・品質管理・システム運用を一貫してご提供できることが、i3DESIGNの強みです。
お問い合わせはこちらから