JavaScriptの大きな魅力といえば、アニメーションやダイナミックなインターフェース、地図といったさまざまなライブラリを使うことで、仕事を簡単にそしてすばやくできることにあります。ここでは最新のおすすめJavaScriptライブラリを7つご紹介します。
目次
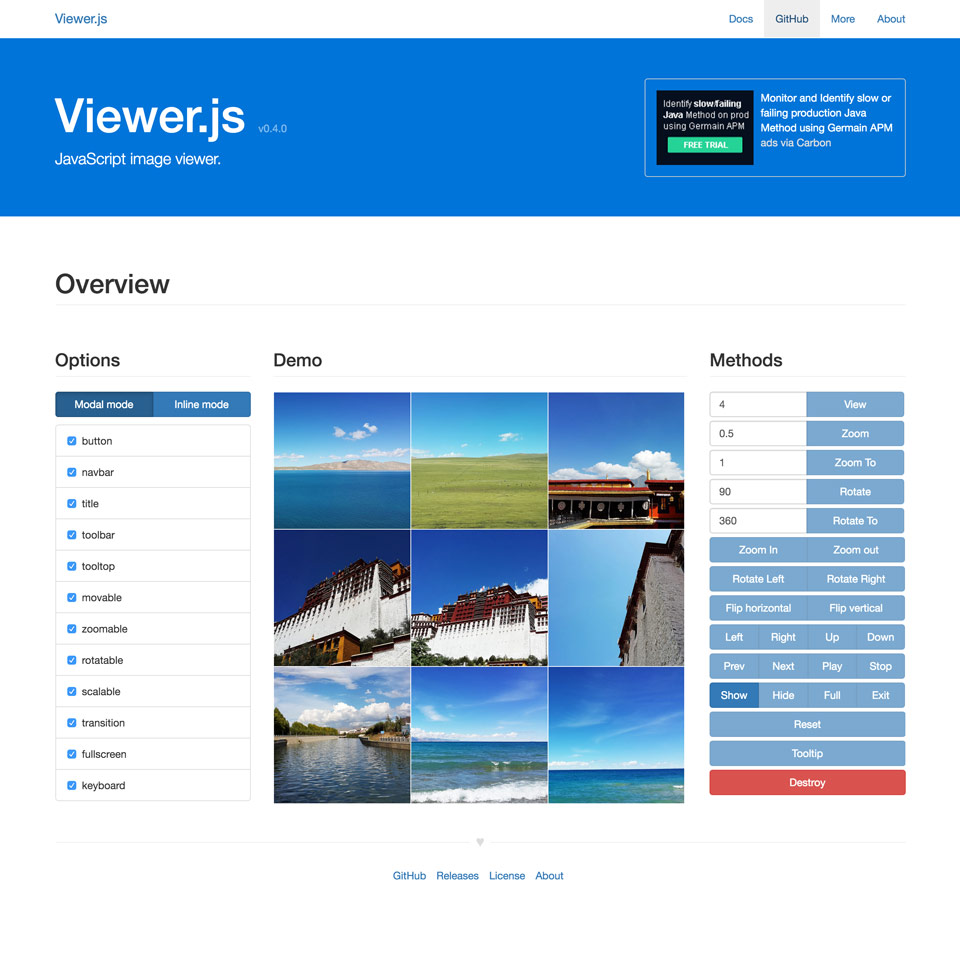
1.VIEWER.JS

画像を閲覧するシンプルなイメージビューア。回転や拡大縮小、フルスクリーンモードにも対応しています。ポートフォリオや画像コンテンツを使う時に便利なライブラリですね。
| 動くサンプル・デモ | https://fengyuanchen.github.io/viewerjs/ |
|---|---|
| ドキュメント | あり |
| GitHubでのプルリクエスト | 0 |
| GitHubでのIssue | 9 |
| GitHubのStar | 1,617 |
| GithubのURL | https://github.com/fengyuanchen/viewerjs |
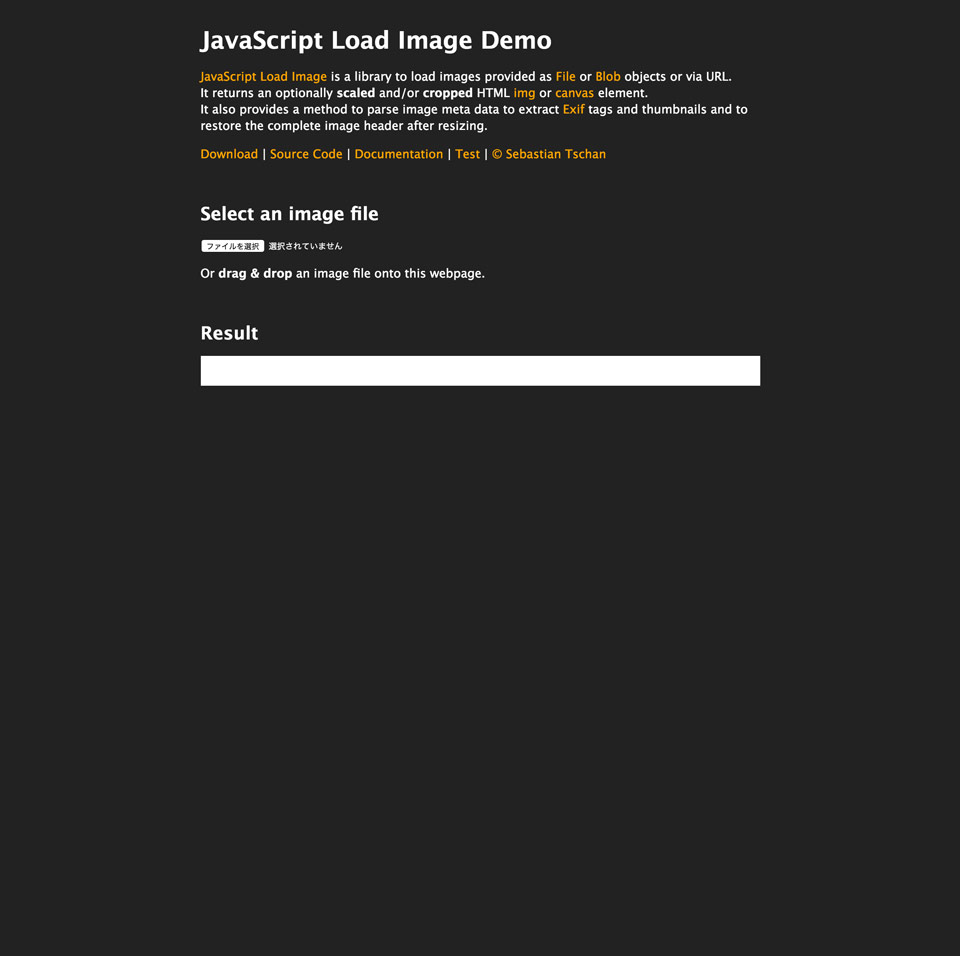
2.JavaScript Load Image

「JavaScript Load Image」はファイルやBLOBオブジェクト、もしくはURLを経由してデータを読み込むためのライブラリ。拡大縮小やトリミングするためのツールも含まれており、またEXIF情報の解析や、サムネイルの抽出といった機能も提供されています。
| 動くサンプル・デモ | https://blueimp.github.io/JavaScript-Load-Image/ |
|---|---|
| ドキュメント | あり |
| GitHubでのプルリクエスト | 0 |
| GitHubでのIssue | 0 |
| GitHubのStar | 1,783 |
| GithubのURL | https://github.com/blueimp/JavaScript-Load-Image |
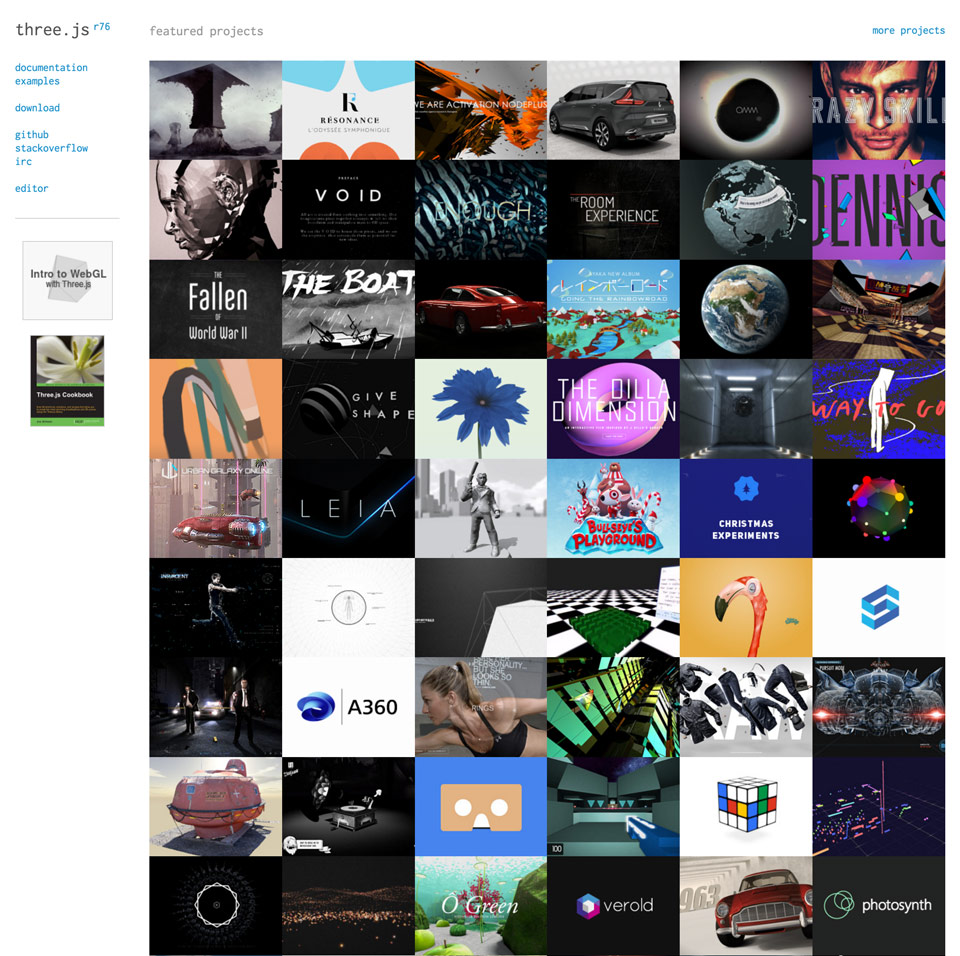
3.THREE.JS

WebGLをJavaScriptから操作するためのライブラリです。WebGLを使ったサイトを作りたいデザイナーにもオススメです。
| 動くサンプル・デモ | http://threejs.org |
|---|---|
| ドキュメント | あり |
| GitHubでのプルリクエスト | 113 |
| GitHubでのIssue | 558 |
| GitHubのStar | 25,038 |
| GithubのURL | https://github.com/mrdoob/three.js |
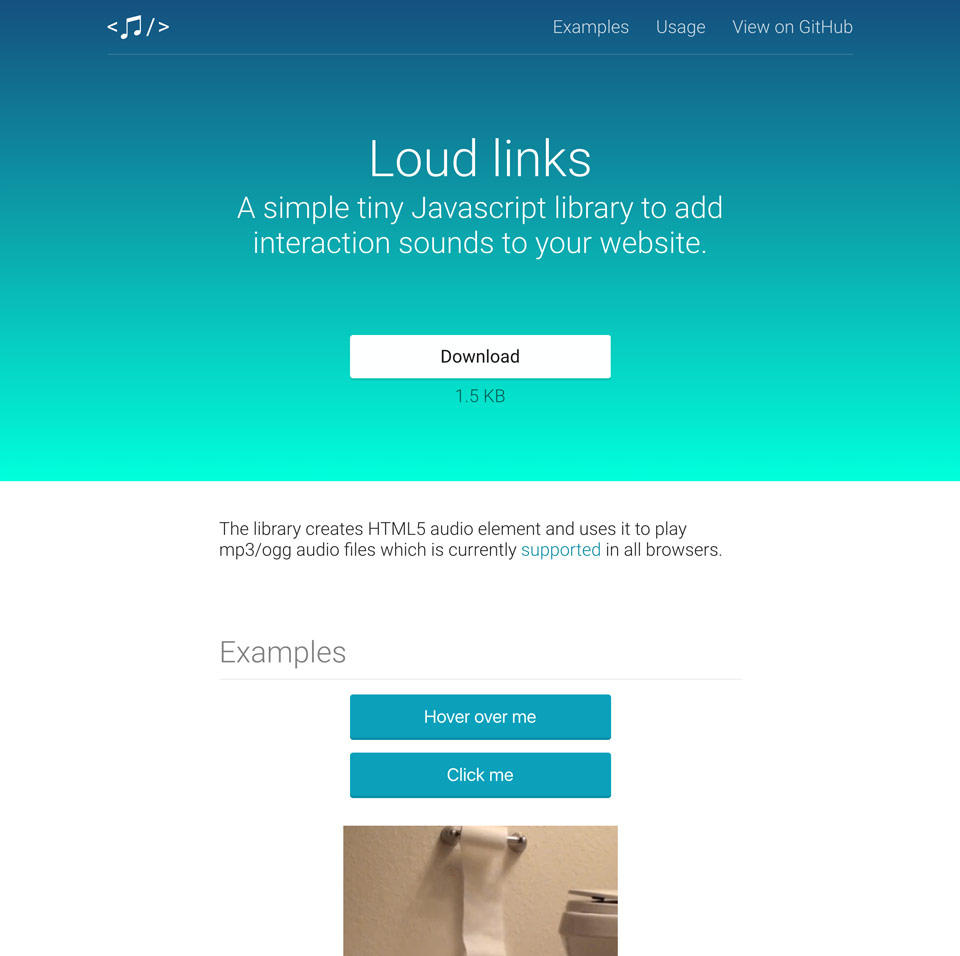
4.LOUD LINKS

ウェブコンテンツにサウンドを追加するシンプルなライブラリ。HTML5の「audio」要素を使い、すべてのブラウザーでサポートされているmp3/oggデータを再生します。
| 動くサンプル・デモ | http://loudlinks.rocks |
|---|---|
| ドキュメント | あり |
| GitHubでのプルリクエスト | 0 |
| GitHubでのIssue | 3 |
| GitHubのStar | 493 |
| GithubのURL | https://github.com/MahdiF/loud-links |
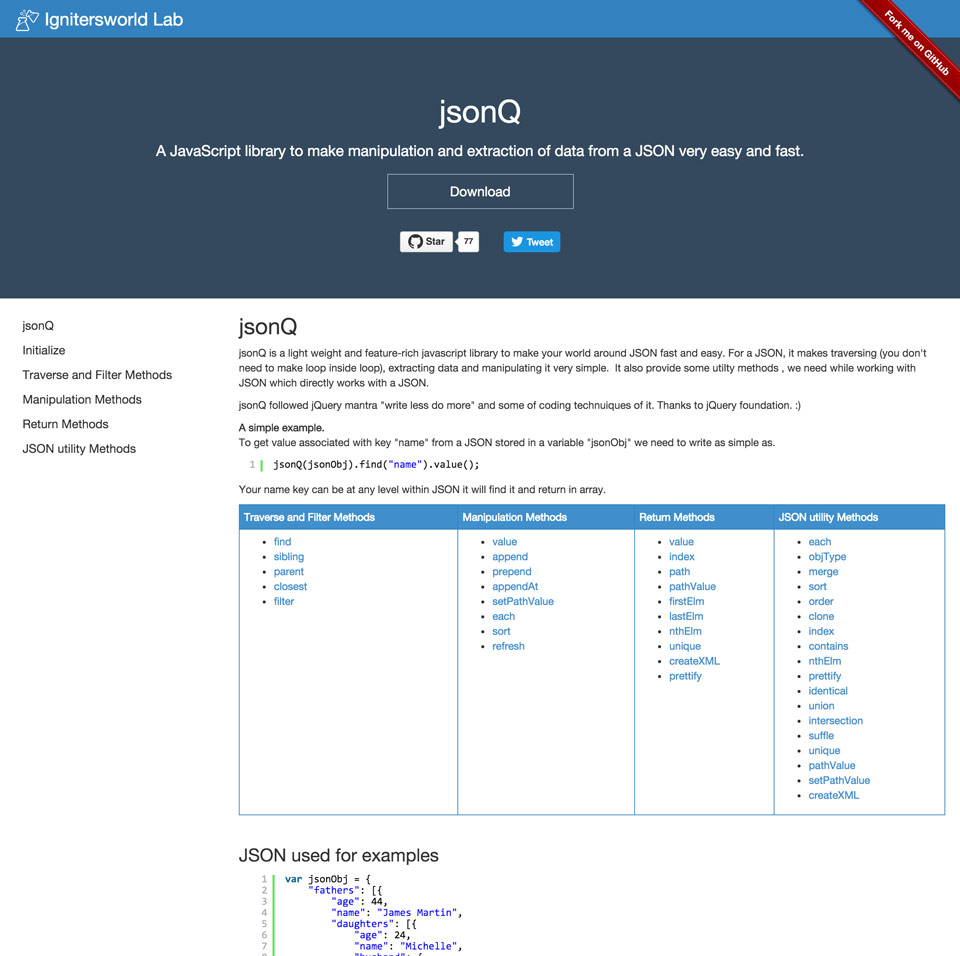
5.jsonQ

「jsonQ」はjsonを手軽に扱う、便利な多機能ライブラリです。
| 動くサンプル・デモ | なし |
|---|---|
| ドキュメント | あり |
| GitHubでのプルリクエスト | 1 |
| GitHubでのIssue | 2 |
| GitHubのStar | 77 |
| GithubのURL | http://ignitersworld.com/lab/jsonQ.html |
6.DoSlide

近年のリッチなウェブサイトで見られるフルサイズ表示のスクロールや、部分的なスクロール、スライダーを提供するライブラリ。非常に軽量なのも特徴です。
| 動くサンプル・デモ | http://app.moptym.com/do-slide/ |
|---|---|
| ドキュメント | あり |
| GitHubでのプルリクエスト | 0 |
| GitHubでのIssue | 0 |
| GitHubのStar | 50 |
| GithubのURL | https://github.com/MopTym/doSlide |
7.pageSwitch

「pageSwitch」はページ切り替えのエフェクトを作るためのライブラリ。シンプルなスクロールから、ぱたぱたとページが回転して切り替わるようなグラフィカルなものまで合計121ものアニメーションを搭載しています。
| 動くサンプル・デモ | http://u.boy.im/pageswitch/pic.html |
|---|---|
| ドキュメント | あり |
| GitHubでのプルリクエスト | 0 |
| GitHubでのIssue | 3 |
| GitHubのStar | 164 |
| GithubのURL | https://github.com/qiqiboy/pageSwitch |
以上、7つのJavaScriptライブラリをご紹介しましたがいかがでしたでしょうか?
最後に、ライブラリ選びのポイントの一例をご紹介します。
1. 動くサンプル・デモ,ドキュメントがあるかどうか
2. スマホ対応のライブラリであるかどうか
3. GitHubでソースが公開されている場合は★の数
4. GitHubでの最終更新日
5. GitHubでのプルリクエスト・Issueの数
皆様のお仕事のお役に立てば幸いです。
この記事の内容が良かったらシェアをお願いします!
▼おすすめ記事▼